Buen día, queridos steem lovers. Ante todo les deseo un fecundo y productivo inicio de semana. Como ya sabrán — porque lo he dicho en antiguas publicaciones — Soy amante de las películas de superhéroes; puedo pasar horas sentado en el sillón deleitándome con las legendarias peleas de Marvel. Como dirían mis amigos españoles, ¡Es una pasada!
Por esa razón quise hacer algo relacionado con este concepto. Curioseando en la interfaz de AE encontré uno que me gusto muchísimo, el efecto se llama CC Page Turn y, como su nombre lo indica, simula el movimiento de una hoja de cuaderno al pasarla... ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
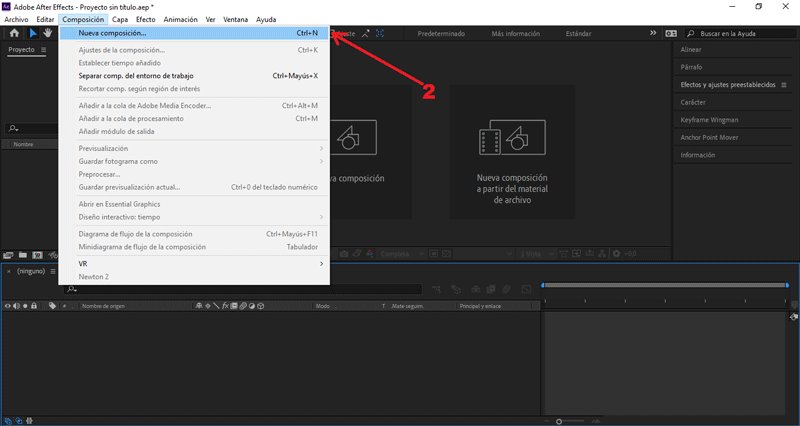
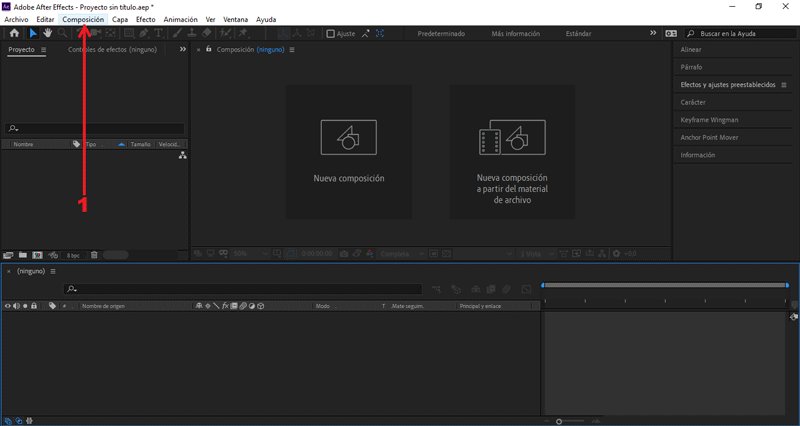
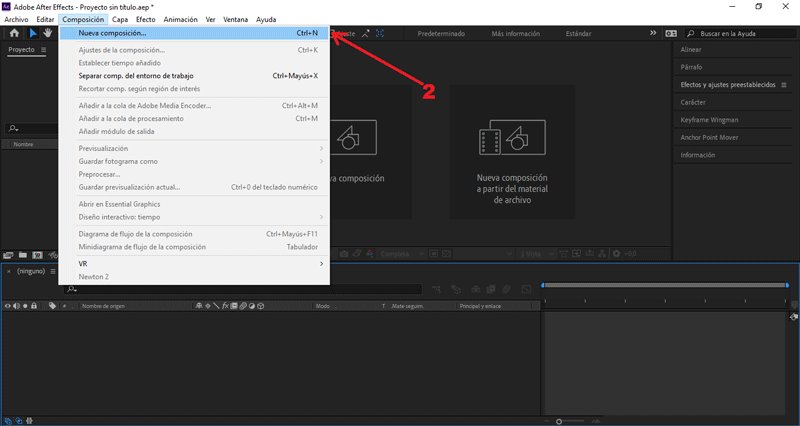
 Empezaremos creando una nueva composición.
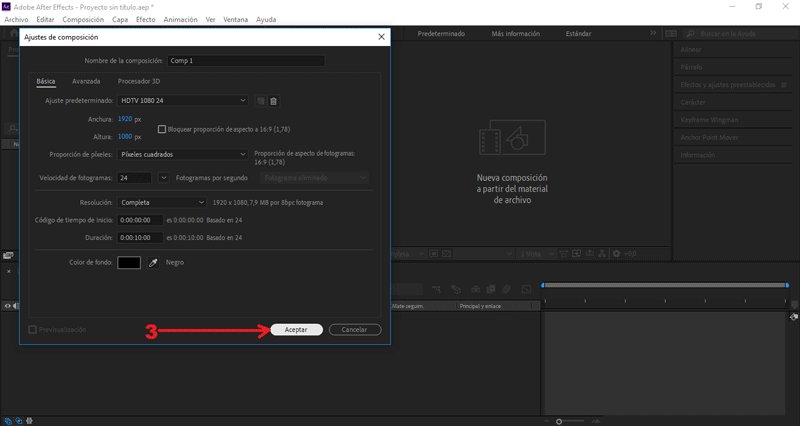
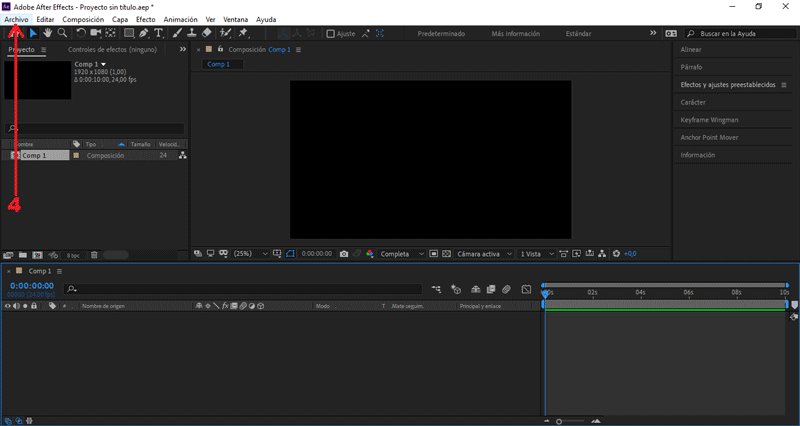
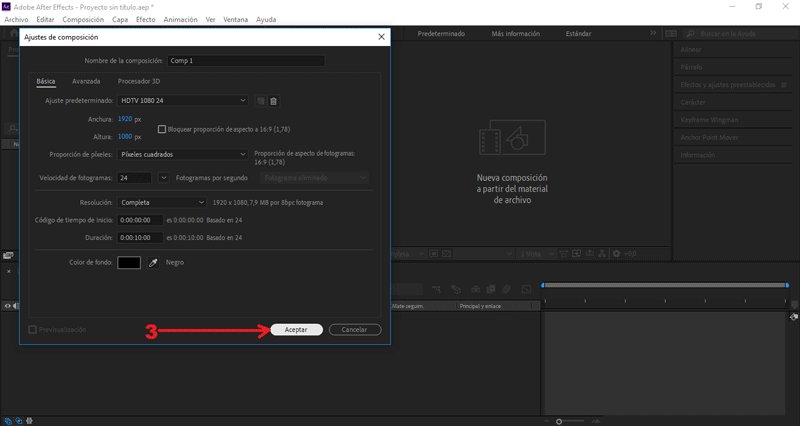
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1920px x 1080px, color negro.
PARTE 2: Importar archivos

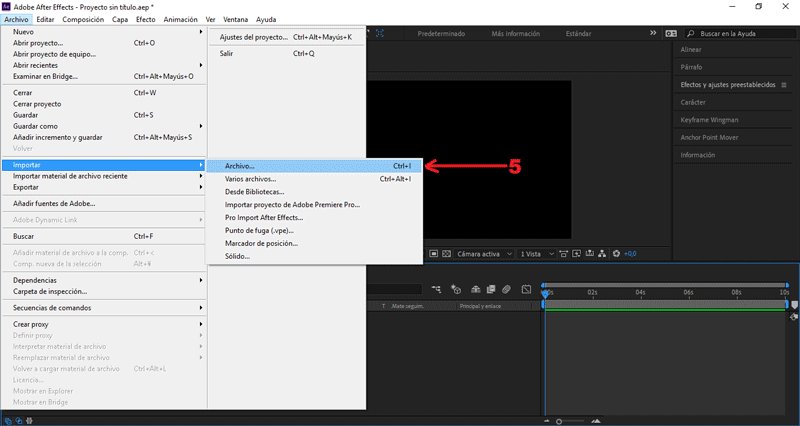
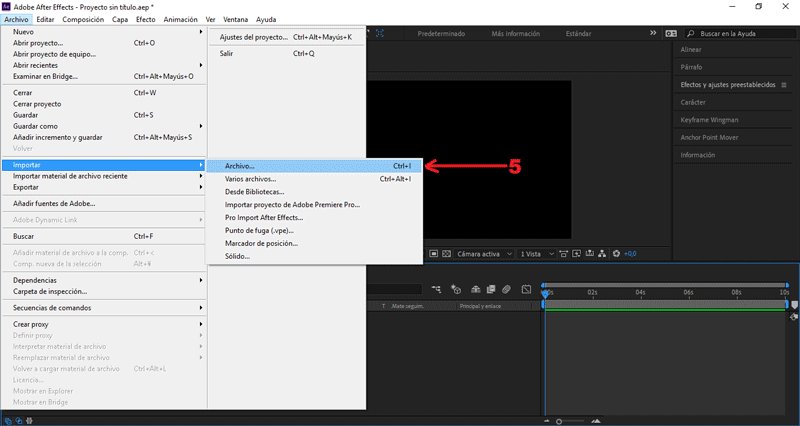
Presionamos Archivo/Importar/Archivos...
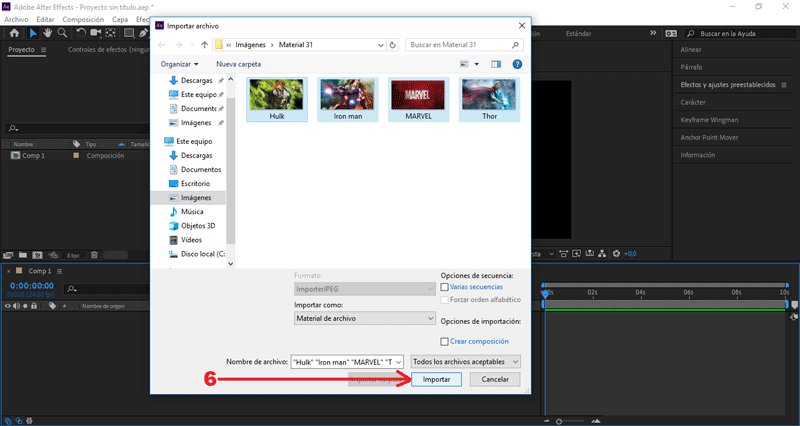
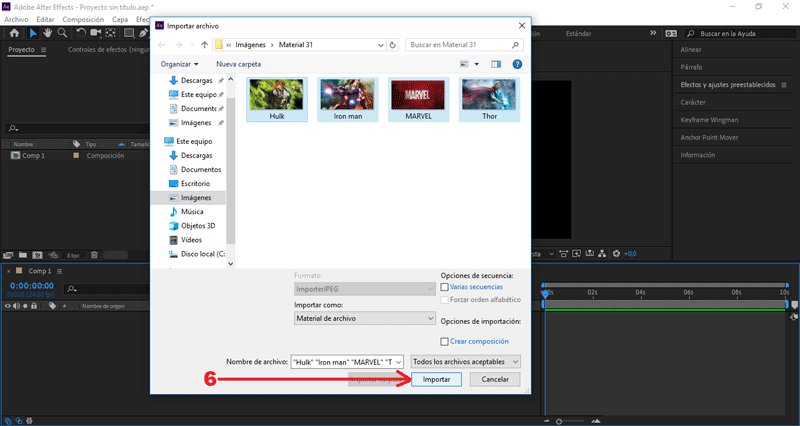
Seleccionamos los archivos, presionamos importar.
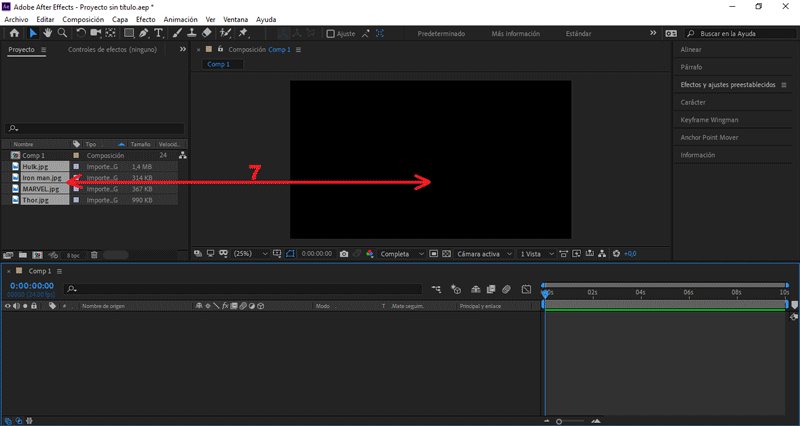
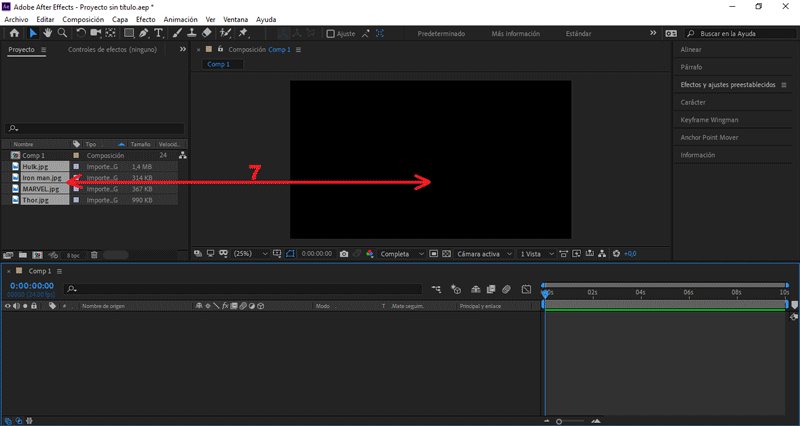
Arrastramos nuestra imágenes importado hacía la mesa de trabajo.
PARTE 3: Añadir efecto CC Page Turn
 Seleccionamos la imagen «Marvel»:
Seleccionamos la imagen «Marvel»:
Vamos a Efecto/Distorsionar/CC Page Turn
Nos posicionamos en el (seg) 0.15, movemos el punto de distorsión .
Lo movemos hasta la esquina inferior derecha.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.00, movemos el punto de distorsión .
Lo movemos hasta la esquina superior izquierda.
Seleccionamos la imagen «Marvel», presionamos la letra "U".
Se abrirán todos los frames creados.
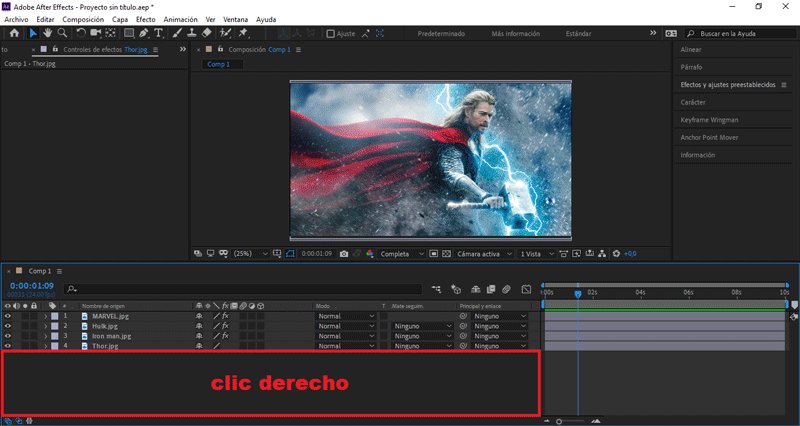
Seleccionamos todos los fotogramas:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
PARTE 4: Copiar efecto en otras imagenes
 Teniendo seleccionado los fotogramas, presionamos ctrl + C.
Teniendo seleccionado los fotogramas, presionamos ctrl + C.
Con este comando copiaremos los frames.
Vamos a Efecto/Distorsionar/CC Page Turn
Seleccionamos las imágenes «Hulk y Ironman», presionamos ctrl + V.
Con este comando pegaremos los frames.
Dejamos un espacio de separación de 5 fotogramas, una a una.
Gracias es esto se visualizará una composición escalonada.
PARTE 5: Agregar viñeta
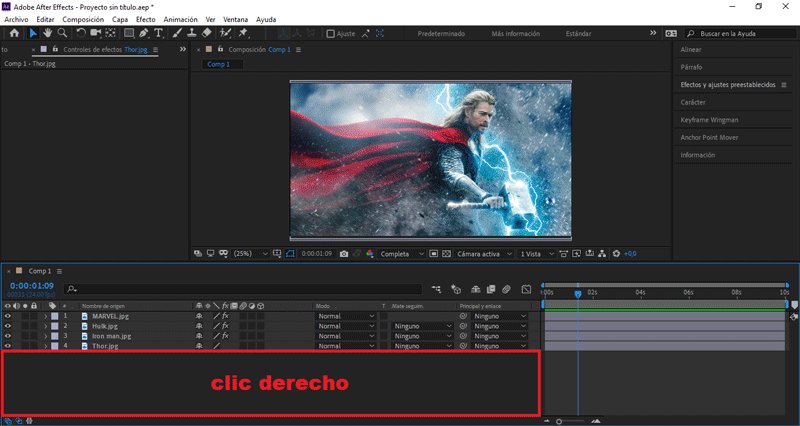
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Sólido
Le colocaré como nombre «Viñeta».
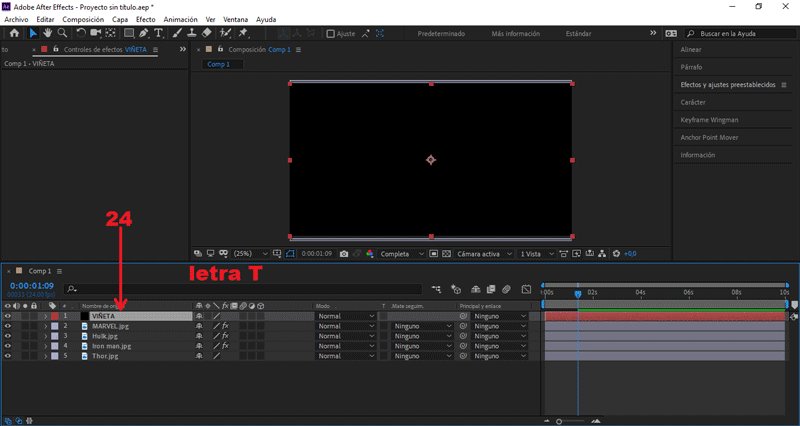
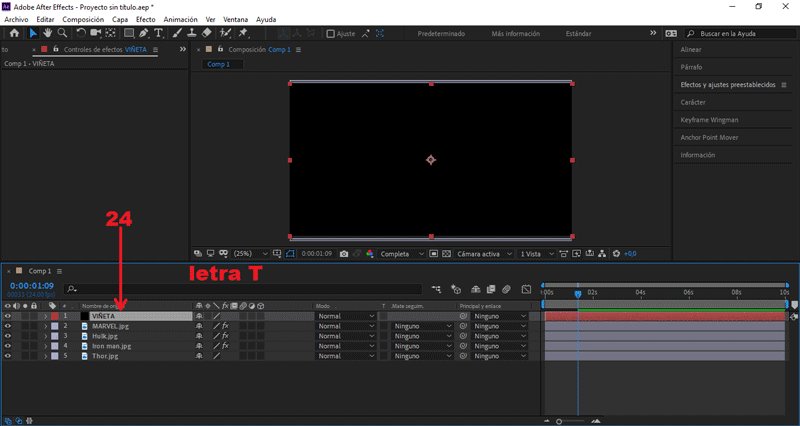
Teniendo seleccionado «Viñeta», presionamos la letra "T".
Se abrirán los frames de opacidad.
Nos posicionamos en el (seg) 0.00, y creamos un frame en Opacidad.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.05, cambiamos Opacidad a 0.
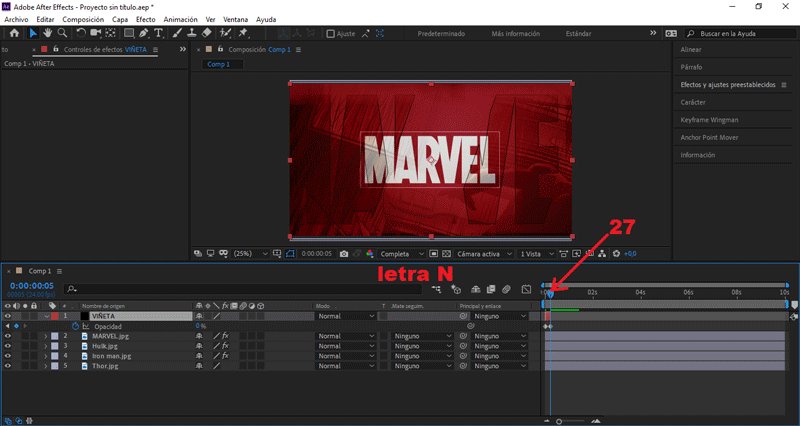
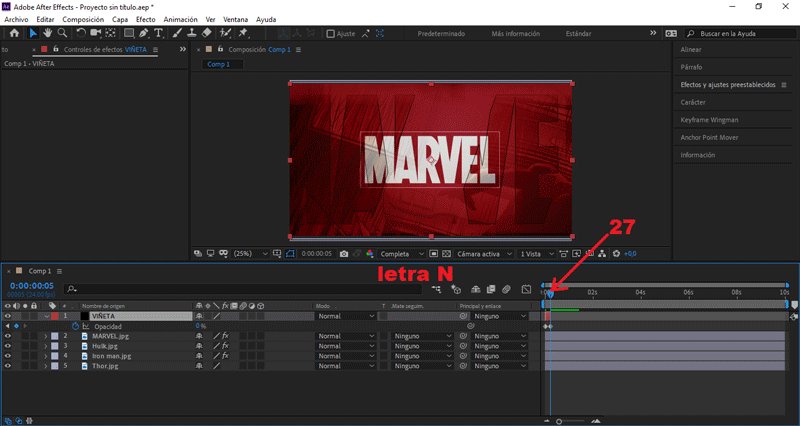
Aún posicionados en el (seg) 0.05, presionamos la letra "N".
Se reducirá el tiempo de visualización (fin) a dicho (seg).
Teniendo seleccionado «Viñeta», presionamos ctrl + D.
Posicionamos el duplicado en el (seg) 1.03.
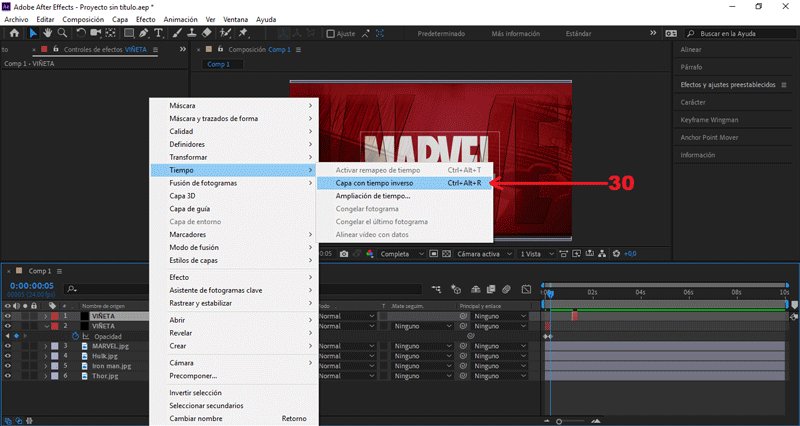
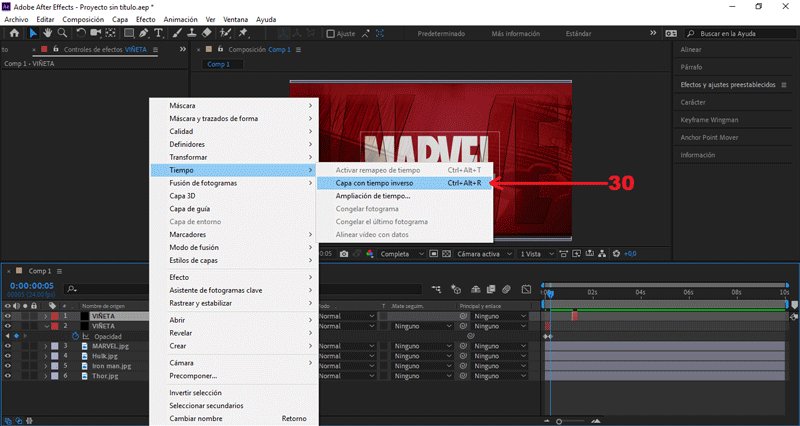
Seleccionamos el sólido creado, presionamos clic derecho.
Vamos hasta la opción Tiempo/Capa de tiempo inverso.
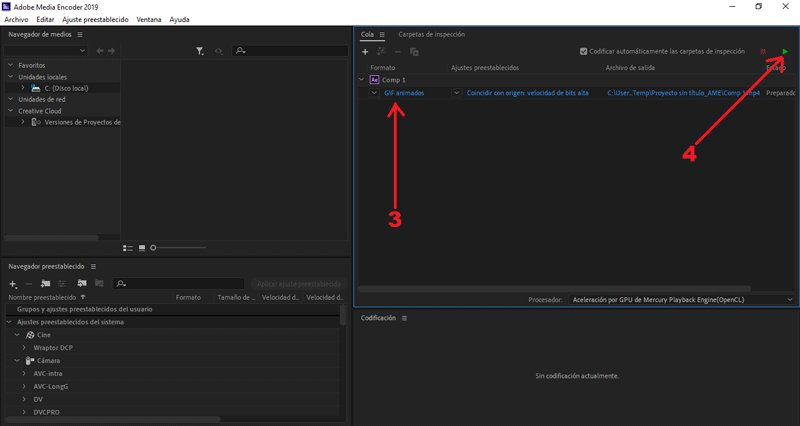
PARTE 6 Exportar nuestro GIF

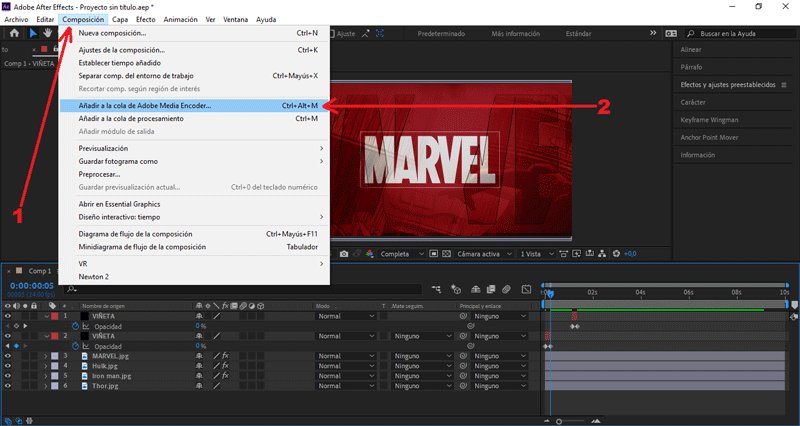
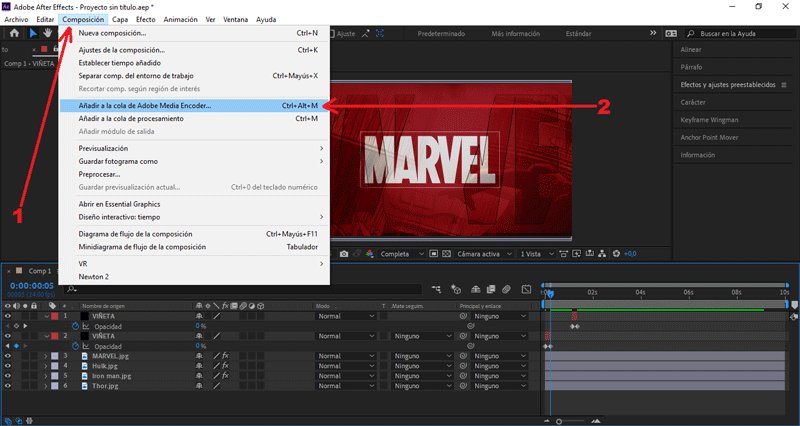
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
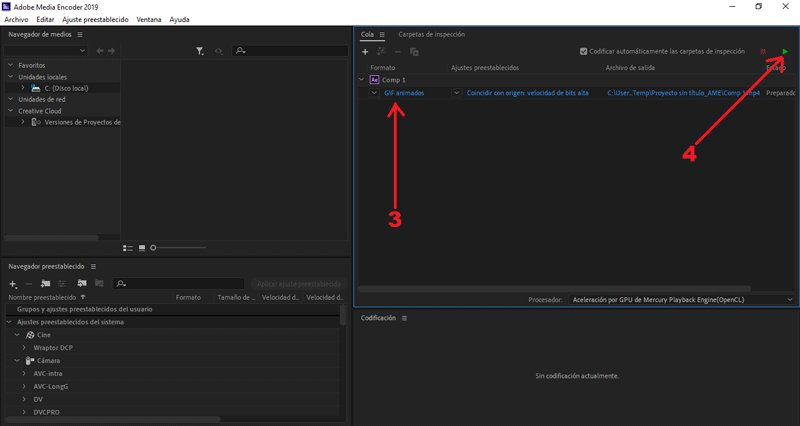
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Imágenes usadas:




Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/02/crea-tu-propio-gif-con-efecto-cc-page-turn-tutorial-after-effects-106










Votado por el trail @team-mexico
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegaciones para @team-mexico ¡Ayúdanos a crecer!
10 SP - 25 SP - 50 SP - 100 SP - 150 SP- Mas información.
.png)
Curado manualmente por @alfarofranudy
Buenas, Su post ha sido propuesto para ser votado a lo largo del día por el witness @cervantes. Un saludo.
Muchísimas gracias por el apoyo, queridos amigos del grupo Cervantes. Siempre es un honor. :)
Esta publicación ha sido seleccionada para el reporte de Curación Diaria.
Muchas gracias por la valoración, amiga @mayvileros. ¡Gracias por el apoyo!
No hay de qué cariño, saludos.
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae. Si deseas puedes delegar SP al proyecto: Delegate 25 SP Delegate 50 SP Delegate 100 SP Delegate 250SP Delegate 500SP o seguir nuestro trail de curación en Steem Auto. Recuerda usar los tags palnet y creativecoin para obtener mayores recompensas.
Muchas gracias por el apoyo que me conceden. Siempre es un gusto tenerlos por este modesto espacio. :)