Como mejorar tus post con HTML (BÁSICO)

Durante el tiempo que he estado dentro de Steemit he notado que hay personas que publican sus post de una manera algo desordenada, sin un formato específico y quizás eso hace que sean pocos bien vistos dentro de semit, quizás muchos desconocen que dentro de Steemit se puede utilizar lenguaje html o quizás no tienen ni idea de que es html, asi que me he tomado la tarea de crear esta mini guia de los códigos y etiquetas básicos para darle un toque especial y algo mas profesional a nuestros post.
Es importante entender que html se maneja con unas reglas básicas, si no se respetan html simplemente no funciona. Se que se preguntaran (los que no saben qué es html) qué rayos es html y como lo descargo (esto último me lo han preguntado muchas veces jajajaja). HTML es simplemente un lenguaje de programación, que sirve en el caso de Steemit para darle un formato especifico a nuestros post, la funciones de html son miles de millones, sin embargo para steemit solo utilizaremos como base algunas etiquetas específicas, que las describiremos a continuación.

Todo post programado con html debe comenzar con la etiqueta y debe cerrarse con la etiqueta
y debe cerrarse con la etiqueta 
Para respetar esta regla debemos siempre comenzar nuestro articulo colocando en la primera linea la etiqueta de apertura de html y en la última línea al finalizar el articulo la etiqueta de cierre, de esta manera Steemit entiende que el post esta armado con lenguaje html, por lo tanto nuestro articulo quedaria asi:


La etiqueta para darle formato al texto es la etiqueta para abrir y la etiqueta
para abrir y la etiqueta  para cerrar.
para cerrar.
Para darle formato al texto con la etiqueta DIV lo haremos de la siguiente manera: Colocamos al comienzo de nuestro primer párrafo la etiqueta DIV pero, compuesta por el formato que le daremos al texto, para texto justificado : , para texto centrado:
, para texto centrado:  al finalizar todo el texto si lo queremos todo con el mismo formato podemos colocar la etiqueta de cierre al final del articulo, antes de la etiqueta de cierre de html por lo tanto el texto quedaria de la siguiente manera:
al finalizar todo el texto si lo queremos todo con el mismo formato podemos colocar la etiqueta de cierre al final del articulo, antes de la etiqueta de cierre de html por lo tanto el texto quedaria de la siguiente manera:

Es importante destacar que mientras estamos editando el post veremos el texto alineado a la izquierda pero en la vista previa lo veremos justificado o centrado dependiendo del caso.

 , cada vez que coloquemo la etiqueta, es como si estamos dando a ENTER una vez, por lo tanto con dos etiquetas damos un espacio entre dos parrafos.
, cada vez que coloquemo la etiqueta, es como si estamos dando a ENTER una vez, por lo tanto con dos etiquetas damos un espacio entre dos parrafos.
La etiqueta quedaría de la siguiente manera:


Para centrar las imagenes si necesitamos el uso de otra etiqueta esta es la etiqueta para abrir y la etiqueta
para abrir y la etiqueta  para cerrar, y entre ambas etiquetas el link de la imagen, el codigo quedaria de la siguiente manera:
para cerrar, y entre ambas etiquetas el link de la imagen, el codigo quedaria de la siguiente manera: 




Es importante entender que html se maneja con unas reglas básicas, si no se respetan html simplemente no funciona. Se que se preguntaran (los que no saben qué es html) qué rayos es html y como lo descargo (esto último me lo han preguntado muchas veces jajajaja). HTML es simplemente un lenguaje de programación, que sirve en el caso de Steemit para darle un formato especifico a nuestros post, la funciones de html son miles de millones, sin embargo para steemit solo utilizaremos como base algunas etiquetas específicas, que las describiremos a continuación.

Cómo le digo a Steemit que el post está programado con html
Todo post programado con html debe comenzar con la etiqueta
 y debe cerrarse con la etiqueta
y debe cerrarse con la etiqueta 
Para respetar esta regla debemos siempre comenzar nuestro articulo colocando en la primera linea la etiqueta de apertura de html y en la última línea al finalizar el articulo la etiqueta de cierre, de esta manera Steemit entiende que el post esta armado con lenguaje html, por lo tanto nuestro articulo quedaria asi:


Texto Justificado o Centrado
Muy bien ya Steemit sabe que estamos armando nuestro articulo con html, ahora lo que sigue es darle formato o forma a nuestro texto. Un texto alineado todo a la izquierda o a la derecha se ve algo desordenado por lo tanto vamos a querer tenerlo o justificado o centrado todo dependerá de que queremos expresar con nuestro post.La etiqueta para darle formato al texto es la etiqueta
 para abrir y la etiqueta
para abrir y la etiqueta  para cerrar.
para cerrar.
Para darle formato al texto con la etiqueta DIV lo haremos de la siguiente manera: Colocamos al comienzo de nuestro primer párrafo la etiqueta DIV pero, compuesta por el formato que le daremos al texto, para texto justificado :
 , para texto centrado:
, para texto centrado:  al finalizar todo el texto si lo queremos todo con el mismo formato podemos colocar la etiqueta de cierre al final del articulo, antes de la etiqueta de cierre de html por lo tanto el texto quedaria de la siguiente manera:
al finalizar todo el texto si lo queremos todo con el mismo formato podemos colocar la etiqueta de cierre al final del articulo, antes de la etiqueta de cierre de html por lo tanto el texto quedaria de la siguiente manera:

Es importante destacar que mientras estamos editando el post veremos el texto alineado a la izquierda pero en la vista previa lo veremos justificado o centrado dependiendo del caso.

Dar un espacio entre párrafos
En html toda función tiene una etiqueta específica y si nos damos cuenta mientras escribimos el post en html veremos que el espacio entre párrafo no esta presente, esto debido a que debemos dar el espacio tambien con lenguaje html, la etiqueta que activara el espacio entre párrafo es la etiqueta , cada vez que coloquemo la etiqueta, es como si estamos dando a ENTER una vez, por lo tanto con dos etiquetas damos un espacio entre dos parrafos.
, cada vez que coloquemo la etiqueta, es como si estamos dando a ENTER una vez, por lo tanto con dos etiquetas damos un espacio entre dos parrafos.
La etiqueta quedaría de la siguiente manera:


Como cargar imagenes
Para colocar imagenes solo basta con copiar y pegar el link de la imágenes que queremos una vez esta esté cargada en un cargador de imágenes, yo particularmente utilizo (http://es.tinypic.com/) para cargar las imagenes que quiero montar, o tambien pueden utilizar el cargador por defecto que tiene Steemit.Para centrar las imagenes si necesitamos el uso de otra etiqueta esta es la etiqueta
 para abrir y la etiqueta
para abrir y la etiqueta  para cerrar, y entre ambas etiquetas el link de la imagen, el codigo quedaria de la siguiente manera:
para cerrar, y entre ambas etiquetas el link de la imagen, el codigo quedaria de la siguiente manera: 

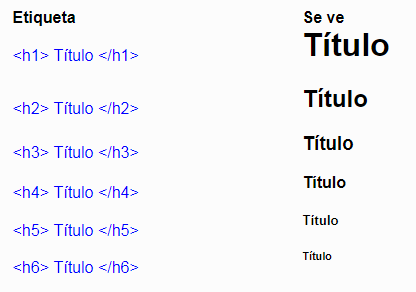
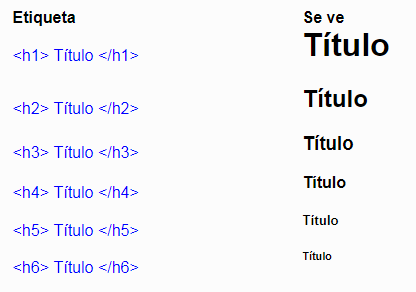
Cambiar el tamaño del texto para diferenciar los títulos
La manera más simple de hacerlo es de la siguiente manera:


Gracias richardbmx, me servirá mucho para futuras publicaciones. Se te agradece.
De nada hermano se que le sacaras provecho más adelante voy a realizar otro post con otras funciones saludos...
Estos códigos son los que dan orden y hacen que nuestros post tengan su toque profesional.
Eso es correcto amigo le dan ese toque necesario para ser bien vistos, yo tambien soy de venezuela saludos...
Graciass!! Desde hace dias estaba necesitando un post sobre esto!! Quiero seguir mejorando los post y tener estas herramientas, cuando sea necesario! Saludos
Excelente hermano que bueno que te funcione esta info... saludos...
@reveur ven
Hola @richardbmx recibe nuestro humilde voto.
Pues @richardbmx consideró que tienes el don de ofrecernos una gema y te otorgo nuestro...
Llámalo cuando quieras, avisa a @nnnarvaez si alguien lo utilizó donde exista plagio. Si tienes preguntas búscanos en discord Reveur-Venezuela
You got a 0.99% upvote from @upme requested by: @richardbmx.
Send at least 2.5 SBD to @upme with a post link in the memo field to receive upvote next round.
To support our activity, please vote for my master @suggeelson, as a STEEM Witness
Super lo necesito, es maravilloso que aportes está información ignoradas por muchos (yo entre ellos) ya soy de tus seguidores en agradecimiento.