IMÁGENES, COLOR Y BELLEZA PARA TUS PUBLICACIONES (Esquematiza y maneja la estética de tus publicaciones)

Estimados Amigos de Steemit.



El estilo, el atractivo o la belleza de la publicación la lograremos con:
La esquematización
Reduce o simplifica el contenido de una publicación y proyecta la esencia o sus ideas generales y específicas, uno de los elementos a utilizar son las imágenes, mediante ellas expresamos ideas, sentimientos, aficiones, gustos... sin mediar palabras.

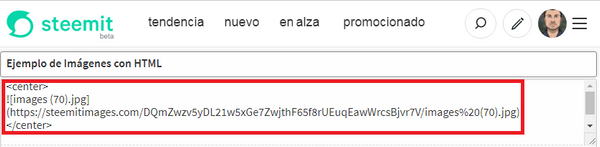
Insertar Las Imágenes
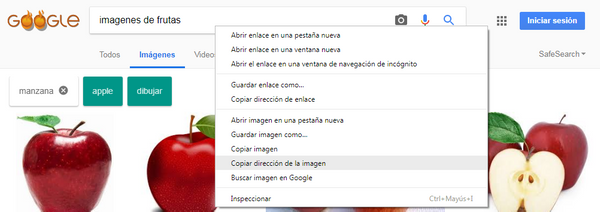
Para trabajar con imágenes es necesario conocer su link de ubicación, obtén el link de la imagen, solo basta con hacer clic en el botón derecho con ratón en la imagen que vas a utilizar desde la Web y luego hacer clic en "Copiar dirección de imagen".

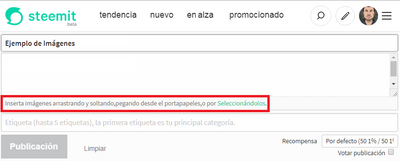
En lo personal copio la imagen a mi disco duro junto con su link y luego trabajo con los métodos que te provee el editor de contenidos de Steemit para traerlos a la publicación.



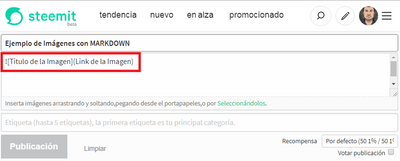
Ten cuidado al teclear, no debe haber espacios entre los símbolos: ![](), el signo de exclamación y los corchetes, y tampoco espacios entre los corchetes y la letra más cercana a él. Para el "Título de imagen" puedes poner lo que quieras, en lo particular yo coloco un titulo relacionado con la imagen, nadie lo va a ver, Es sólo para completar el comando.
En ambos casos la imagen se alinea a la izquierda de la publicación.




Hace unos años cuando estudie Informática, en la clase de programación aprendí sobre lo que son las estructuras de datos, también aprendí una de las técnicas más empleadas por los programadores, le llaman programación estructurada, la cual poseía varios tipos de anidamientos. Simplemente se trata de hacer ciclos repetitivos o bucles uno dentro de otro o comandos que se ejecutan dentro de comandos.
El Anidamiento son una serie de Combinaciones de etiquetas y comandos que hacemos para estructurar el contenido de nuestras publicaciones.
En el caso del editor de comandos de Steemit, los anidamientos son la secuencia en que las etiquetas se abren y cierran para manejar el contenido de un párrafo, frase o palabra, se puede decir que es una estructura a seguir por los usuarios para publicar.
Todo se trata de que la primera etiqueta que abras sea la última que se cierre, y para que exista anidamiento tienes que abrir etiquetas dentro de otras etiquetas, este efecto debe afectar el comportamiento de las mismas etiquetas y de los textos y objetos que entran en juego dentro de una publicación.
Ejemplo:

Donde se abre la etiqueta <b> para texto en negrita, <i> para colocar el texto en cursiva y las ' para resaltar el texto, luego del texto continuamos, cerrando la última etiqueta que abrimos es decir el resaltado ', luego cerramos la etiqueta cursiva </i> y por ultimo cerramos la negrita </b>. Si intercalas las etiquetas cambiaras el resultado o no surtirán el efecto deseado en el texto.
El resultado que veras será: Texto de Prueba, es algo sencillo pero el objetivo ver un ejemplo de anidamiento, si te das cuenta, lo que estamos haciendo es combinar las etiquetas para obtener el resultado que queremos. Estas combinaciones varían según lo que quieras presentar en tu publicación, no hay un estándar para anidar o combinar las etiquetas, la formula la elaboras tú.
El anidamiento da paso a la combinación de etiquetas y comandos para realizar publicaciones espectaculares,

Posición de Imagenes y textos
1ro Alinear la Imagen al centro:
Para centrar una imagen utilizamos en el editor de contenidos una etiqueta ya conocida,
<center> y </center>, abrir y cerrar respectivamente las etiquetas, aplicamos al principio y al final de la etiqueta de imagen y veremos el resultado.




El resultado de ambos casos será:

Funciona de las dos formas, fíjate en el anidamiento que hay en los dos ejemplos de las etiquetas de imágenes dentro de las etiquetas <center> y </center>.

2do Alinear la Imagen a la Izquierda:
La etiqueta <div> tiene atributos y parámetros que causan diferentes efectos en un contenido, y permiten hacer diferentes tareas dentro de una publicación, te mostrare la que ter permite alinear imágenes a la izquierda: <div class="pull-left"> y </div>.
Ejemplo:

.jpg)
Hace 30 años, Ricardo Haz, dueño de Agrícola Esperanza, plantó sus primeros árboles de duraznos conserveros en Rengo. En su mejor momento llegó a tener 65 hectáreas, hoy tiene solo 18 y no pretende seguir invirtiendo en ellos.
El texto que escribas luego de la etiqueta se alineara a la derecha de la imagen.

3ro Alinear la Imagen a la Derecha:
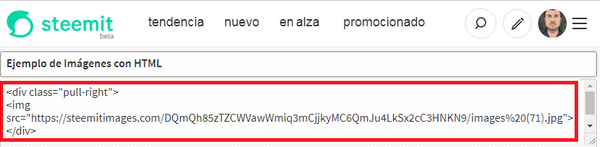
La etiqueta <div> tiene atributos y parámetros que causan diferentes efectos en un contenido, y permiten hacer diferentes tareas dentro de una publicación, te mostrare la que ter permite alinear imágenes a la izquierda: <div class="pull-right"> y </div>.


El mango procede originariamente del noroeste de la India y del norte de Birmania. Se cultivó por primera vez hace aproximadamente cinco mil años. Afortunadamente, el cultivo de los mangos se ha extendido a todas las áreas tropicales y subtropicales del mundo.
Al contrario que el atributo anterior el texto que escribas luego de la imagen se alineara a la izquierda.

4to Alinear Alinear Imágenes y Textos:
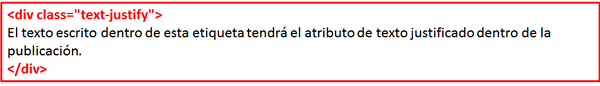
Para alinear y justificar el texto que aparece al lado de la imagen, también utilizaremos la etiqueta <div>, pero con otra modalidad y otros atributos:
- Justificacion :
<div class="text-justify">y</div>

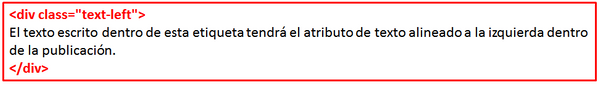
- A la Izquierda :
<div class="text-left">y</div>

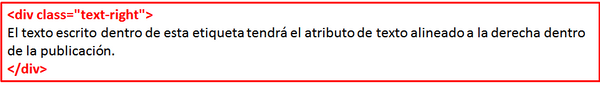
- A la Derecha :
<div class="text-right">y</div>

En este caso vemos anidamiento para el texto e imágenes:


El Tamaño de la Imagen
La verdad es que yo utilizo la técnica de editar las imágenes y les doy el tamaño adecuado antes de colocarlas en mi publicación, pero hace un tiempo atrás me preguntaron por ¿como modificar el tamaño de las imágenes? Pues aquí les tengo la respuesta.


Observa que incluimos https://steemitimages.com/100x100/, en donde los números 100x100 son variables, debemos acotar que no podemos aumentar el tamaño de las imágenes, pero si disminuirlo y ajustar la imagen a la publicación.
Tamaño Normal
.jpg)
Variación de Tamaño
.jpg)
|
.jpg)
|
.jpg)
|
.jpg)
|

Este es un tema que quería abordar desde hace algún tiempo, aprovecha los conocimientos sobre imágenes, pero principalmente el pon en practica los anidamientos o combinaciones de etiquetas y comandos, podemos hacer presentaciones extraordinarias como portadas de revistas. te dejo este link @quorum4, revisarlo y observa como trabaje combinando tablas, textos e imágenes. Si te gustan mis publicaciones ayúdame con tu voto.

Ok, hasta la próxima amigos de Steemit.

Amigo excelente post te felicito
Buen post
Decía una canción de Aterciopelados "que todo entra por los ojos dicen los superficiales... mira la esencia, no las apariencias" pero en estos casos, la estética y presentación (el estuche) es tan importante como su contenido. @quorum4 tu post es valioso tanto por como se ve, como por como se siente. Excelente!
Excelente post. Lo pondre en pratica hasta lograrlo. Gracias por compartirlo
Super bien estructurado y mis más sinceras felicitaciones gran aporte para todos♥
Un tutorial realmente completo! Logre aprender algunos detalles que no sabia, realmente un muy buen aporte a la comunidad! Gracias por la dedicación y el tiempo que te llevo hacerlo. Saludos!
Me gusto mucho en lo particular me cuesta copiar la imagen y colocar párrafos al lado, así que me pondré a practicar con tu tutorial. saludos
Hola amigo, que buen post y sobre todo gran aporte a la comunidad. grracias por compartirlo. saludos
Un gran contenido, muy útil tanto para aquellas personas que están empezando como para las que ya llevan tiempo. Es una guía muy diferente a todas las otras que he visto. Está bastante completa.
¡Bien hecho, @quorum!
Tremendo post. A pesar que hay muchos post con ésta información, aquí me ha quedado más clara, y tu manera de explicar invita a que le veas el lado lógico a ese poco de códigos que enloquecen, pero ahora ya lo veo mejor. Excelente amigo, haces que la informática sea más digerible. Éxitos
Wow, leí cosas que ni sabia. Gracias por este post tan informativo.