Cómo hacer un “Separador” de Textos: Pasos simples y sencillos para mejorar la apariencia de nuestros Post!!
Saludos querida comunidad de Steemit, el día de hoy les quiero presentar una maravillosa idea para mejorar el aspecto de las publicaciones de nuestros post, mediante el uso de “separadores”, es una manera fácil y sencilla de organizar y que se vea todo bien atractivo y llamativo a la lectura y apreciación.
Desde que comencé en este maravilloso universo stemeano, que destaco no fue hace mucho, solo unos dos meses, me ha tocado aprender todo a pie, es decir, investigando, leyendo, apreciando diversidad de post, y con la ayuda de una personita muy especial a la cual mandaba mensajes a cada rato para preguntarle cositas jejeej, mi preciosa @jayoxaju, me vi en la necesidad de crearme algo llamativo que me identificara y que destacara mis post, de allí surgió esta necesidad, quería que mis post estuviesen bien organizados y que se vieran bien lindos, y caramba soy Diseñadora así que me ideé un separador, y me sentí muy contenta al ver mis post bastante organizados y con mi personalidad y colores.
Así fue que llegó a mi un chico muy apreciado por su talento al ilustrar, mi querido @luisdraw, que me preguntó sobre este separador y que le gustaría que le hiciera uno, y a cambio él me haría un retrato mío :D y claro que siii!!! Gustosa accedí a crearle su propio separador, que fuera de su personalidad, con sus colores favoritos, para que se destaque e identifique, por lo que quiero compartir este proceso de diseño , el cual es bien fácil y sencillo.

PASOS
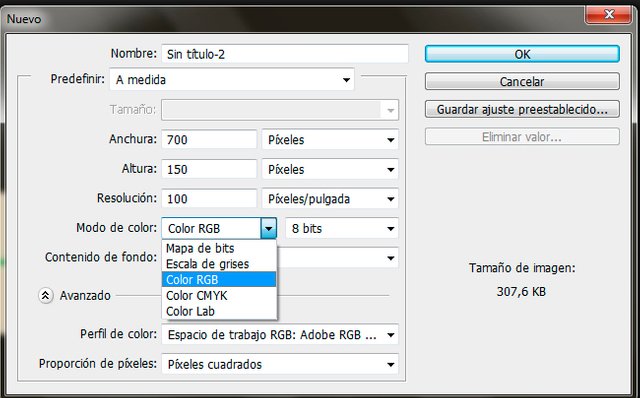
PASO I: Crear nuevo documento en el programa Photoshop, las medidas que utilicé son 700 x 150 px (la altura es opcional, de hecho luego la recorte con la herramienta recortar y quedo 700 x 144 px), posteriormente colocar la resolución en 100, y el modo de color en RGB que es el utilizado para visualizaciones en pantalla.

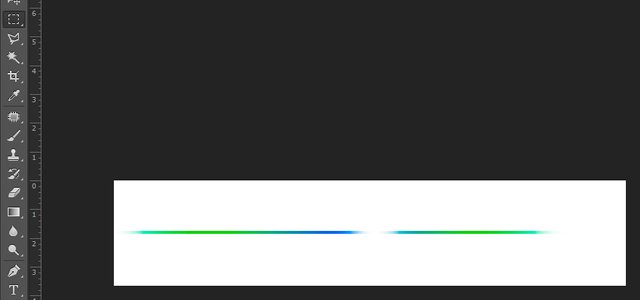
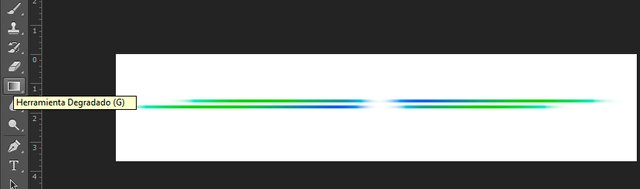
PASO II: Ya teniendo nuestro lienzo en blanco, procedemos a la magia del diseño, para comenzar cree una nueva capa (OJO cada paso se hace en una capa distinta) posteriormente utilice la herramienta “marco rectangular” para hacer un fino rectángulo, para luego rellenarlo usando la herramienta “degradado” usando los colores verde y azul, la cual luego dupliqué y organicé según se muestra en la imagen a continuación.


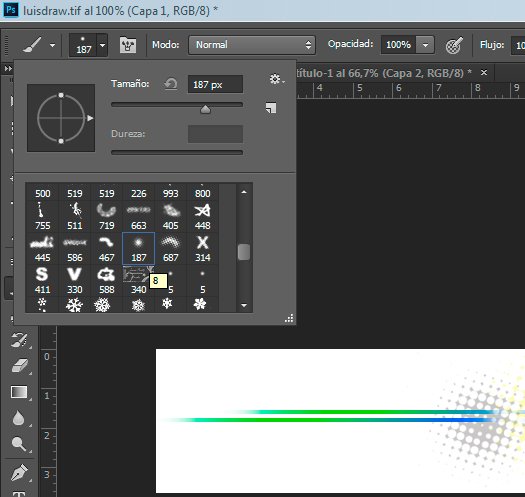
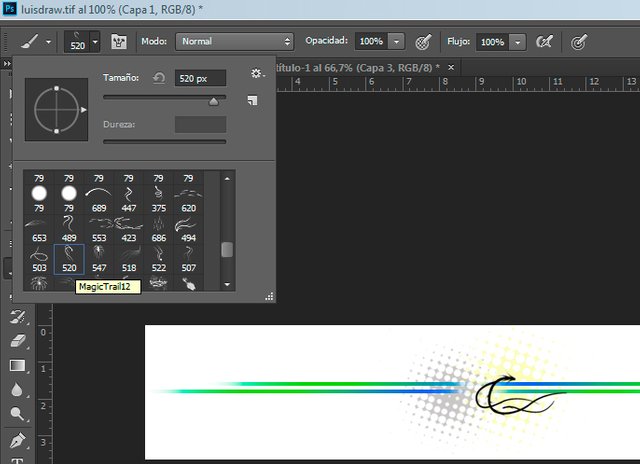
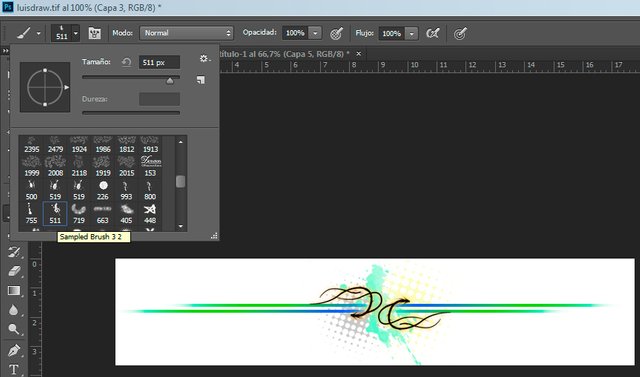
PASO III: En una nueva capa, simplemente me dejé llevar y utilicé la herramienta “Pincel”, para esto utilicé unos pinceles específicos que descargué previamente, este paquete en especial se llaman “Paint Trails” Luego en una capa distinta utilice el pincel “Magic Trail” y por último agregué una mancha de pintura, la cual descargué como Aquarelas Brushes, destacando nuevamente que cada una en una capa distinta para poder manipularlas y modificarlas a mi antojo.



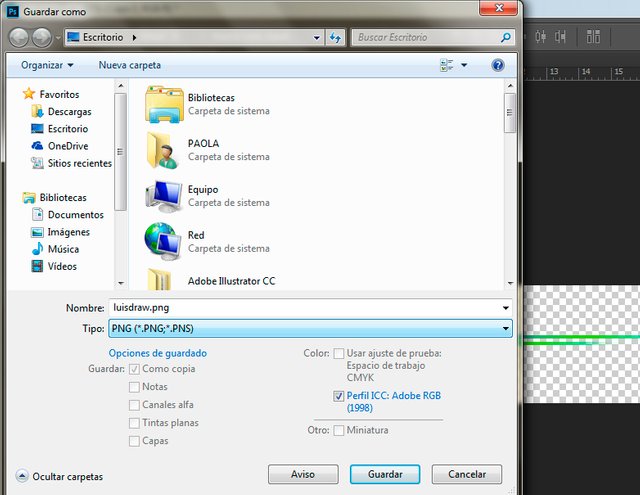
PASO IV: Ya teniendo listo el separador, simplemente ocultamos la capa de fondo y procedemos a guardarlo usando la extensión PNG, para que quede sin fondo y pueda ser utilizado en la página y se vea bien lindo.


“El Diseño y la Creatividad no tienen límites”
Gracias mis amigos por tomar parte de su tiempo y pasar a leerme. Gracias en especial a mi querida @jayoxaju por su paciencia y dedicación, siempre dándome ideas y animándome. Gracias mi amigo @luisdraw porque siempre estás allí respondiendo mis preguntas, eres un artista increíble y soy fiel admiradora de tu trabajo, espero que te haya gustado el separador que hice con mucho gusto para ti, diseñado especialmente para un “Artista”
Todos los “Pinceles” fueron descargados previamente desde la página www.deviantart.com, usando como patrones de búsqueda “Acuarelas brushes” “light brushes” “Paint brushes”

Mi bella muy hermoso tu separador de texto, siempre creativa.
Quiero uno para mi con flores y mariposas por favor.
Jajajaja, listo apuntado!!
Me gusto la forma en que explicas como crear el separador, yo tambien pase dias pensando en uno que me agradara jajajaja
Jajajaj Gracias :D si de verdad son de gran utilidad y te identifican
Muy útil su tutorial.
Extraordinariooooo y una informacion muy importante para desarrollar nuestros separadores.