Tutorial de JavaScript utilizando HTML y CSS para praticar

El desarrollo hoy en día se ha hecho cada vez más importante y requiere de una mayor cantidad de personas capacitadas por eso es esta ocasión explicare de manera simple la creación de formularios para realizar prácticas de programación con interfaz gráfica web pero antes de comenzar sería conveniente definir qué son las tecnologías y/o lenguajes de la web.
HTML
HyperText Markup Language, en español, Lenguaje de Marcado para Hipertextos es el elemento de construcción de una página web y se usa para crear y representar visualmente una página web.
CSS
Cascading Style Sheets, en español, Hojas de Estilo en Cascada es el lenguaje utilizado para describir la presentación de documentos HTML o XML, esto incluye varios lenguajes basados en XML como son XHTML o SVG.
JavaScript
Es un lenguaje de programación interpretado, orientado a objetos, basado en prototipos, imperativo, débilmente tipado y dinámico. Pero qué significa todo esto? se preguntaran las personas que desconozca los términos que se utilizan en programación.
Orientado Objetos es un paradigma de programación (propuesta tecnológica) que viene con la intención de innovar la forma de obtener resultados. Sería entonces una manera de pensar a la hora de programar, utilizando objetos y estos manipulan los datos de entrada para la obtención de datos de salida específicos.
Basada en prototipos es una forma de programación orientada a objetos, consiste en que los objetos no se crean mediante la instanciación de clases sino mediante la clonación de otros objetos o mediante la escritura de código por parte del programador
Imperativoes un paradigma de programación radica en generar instrucciones que le indican al computador de cómo realizar una tarea.
En resumen se puede decir que JavaScript es un lenguaje de programación multi paradigma.
Ahora bien teniendo en cuenta estos conceptos se puede comenzar
El ejemplo tiene el siguiente enunciado:
- Lea el nombre y la edad de cualquier persona e imprima la edad
Es un ejercicio realmente básico cuando se está comenzando en el mundo de la programación.
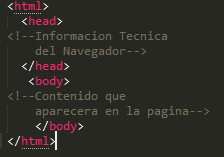
Para comenzar en un editor de texto se debe de realizar la estructura Básica HTML

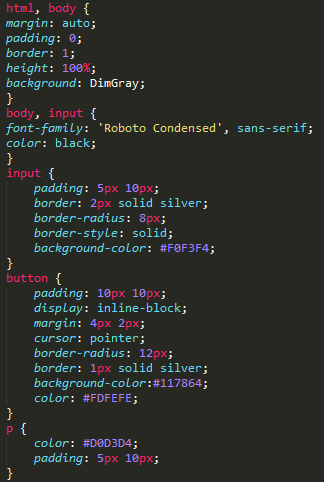
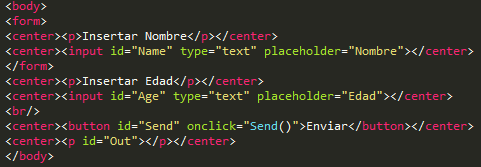
En el body se crear el formulario con las éticas form como se puede observar se se colocan las etiquetas center actualmente obsoletas debido a al uso de archivos de estilo CSS pero para este ejemplo se pueden implementar sin problemas (Se recomienda para formularios más amplios definir id y class para centrar y agregar estilos). A continuación se observa el contenido de la hoja CSS.

Con la etiqueta p se coloca el mensaje que se quiera transmitir para este ejemplo sería la solicitud del Nombre y Edad.
Luego se crean los input. Se le asigna un id único. El type de entradas en este caso text. Y un placeholder. Como se puede apreciar son dos entradas de texto.
Y por último un button que activará la función que permitirá mostrar la Edad de la persona que esté ingresando sus datos. Y un párrafo en donde se mostrará el mensaje de salida

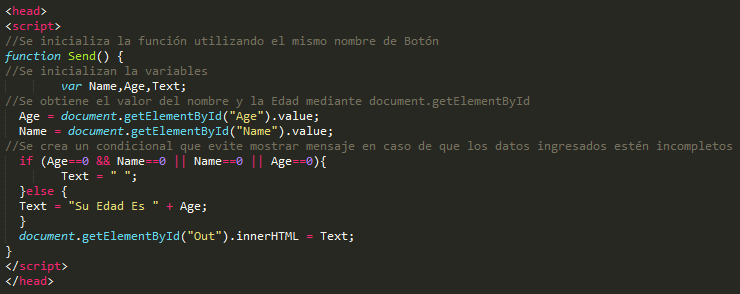
Ahora bien luego de realizar el Formulario, se debe programar el botón para que haga la función que se quiere. El código estara comentado para su mejor entendimiento.

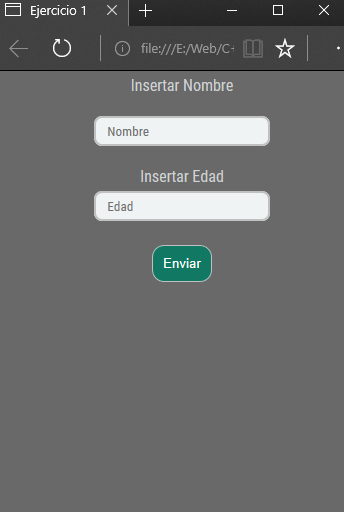
Para finalizar se muestra una vista previa de cómo quedaría el formulario
Vista Previa

Ahora pueden realizar prácticas de programación con interfaz web.
Como extra les dejo un listado de ejercicios básicos
- Lea el nombre y la edad de cualquier persona e imprima si y solo si la persona es menor de edad un mensaje que diga ‘no puede votar’
- Lea el nombre y la edad de cualquier persona e imprima solo si la persona es mayor de edad, el nombre de la persona
- Lea dos números e imprima solo los positivos
- Lea dos números calcule la suma e imprima la suma y los números leídos
- Lea dos números e imprima ambos números si por lo menos uno de ellos es positivo
- Lea dos números e imprima ambos números sólo si son de diferente signo y distintos de cero
- Lea un número y calcule e imprima el cuadrado del número y su raíz cuadrada. Si el número es negativo imprima el numero, el cuadrado del número y un mensaje que diga ‘tiene raíz imaginaria’
- Obtenga el número mayor de tres números cualesquiera
Cualquier duda pueden comentar y les ayudare