AJUSTES DE CONTENIDO, HTML, MARKDOWN. GUÏA
HOLA A TODA LA COMUNIDAD STEEMIT

Es por esto que me tome la tarea de investigar acerca del uso de MARKDOWN y HTML en steemit y así traerles un contenido que sea de su mayor utilidad.

Empecemos
- Letra Negrita: seguramente ya sabes a que me refiero, pero sino... La letra negrita nos ayuda a destacar parte del texto como marca visual en su organización.

Para utilizarla, solo necesitaremos asteriscos y en esta oportunidad los colocaremos doble.

** AQUI VAS A ESCRIBIR ** Pegaremos los asteriscos con la primera y última letra para que obtengamos el siguiente resultado:
AQUI VAS A ESCRIBIR
Otra forma; __ GUIÖN BAJO __
Resultado GUIÖN BAJO
- Letra Tachada: Para tachar un texto, utilizaremos el signo ~, También lo colocaremos doble para obtener el resultado

~~ AQUI VAS A ESCRIBIR ~~ Igualmente pegaremos los signos con las palabras.
Para obtener el siguiente resultado; AQUI VAS A ESCRIBIR
Es un estilo de escritura cuyas características más comunes son la inclinación de sus letras
Para este formato, solo necesitaremos utilizar un asterisco al principio y al final del texto que queramos formatear.
*AQUI VAS A ESCRIBIR * Nuevamente pegamos los asteriscos al texto
Resultado: AQUI VAS A ESCRIBIR
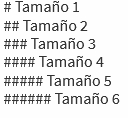
- CENTRAR Y CAMBIAR TAMAÑO DE TITULOS

< center> AQUI VAS A ESCRIBIR < /center> QUITANDO EL ESPACIO QUE ESTOY DEJANDO PARA EJEMPLIFICAR
Obtendremos el siguiente resultado:
Tamaño 1
Tamaño 2
Tamaño 3
Tamaño 4
Tamaño 5
Tamaño 6
Y así sucesivamente.
- PARA CITAR TEXTOS
Simplemente utilizaremos el signo de > Mayor que al principio del texto que quieras citas.
Y obtendrás el siguiente resultado:
AQUI VAS A ESCRIBIR
- Para colocar viñetas: Solo colocaremos un asterisco al principio del texto y separado de el.
Y de esta forma quedara
AQUI VAS A ESCRIBIR

Lo encerraremos en medio de las etiquetas < div class="text-justify"> AQUI VAS A ESCRIBIR, AQUI VAS A ESCRIBIR, AQUI VAS A ESCRIBIR < /div> ELIMINANDO LOS ESPACIOS Y obtendremos el siguiente resultado:
De verdad espero que les sirva mucho mis post. Dejenme en los comentarios si quisieran aprender más acerca de esto o de creación de giff♥ Gracias por leerme.



esta publicación es muy útil para los usuarios de nuevos hallazgos, increíble,
Asi es, cuando empeze en steemit se me hizo super dificil y investigue acerca de esto. Pues les comparti lo que aprendi
que buen post e informativo gracias
Gracias, te sigo
excelente tu post, asi podemos aprender mas :D, saludos!.
Muchas gracias Rafa, espero les sirva.
Esta muy bueno tu post, es muy informativo y cae como anillo al dedo a los que tienen poco dominio de Markdown ;).
Siiii, por ahi me han preguntado bastante sobre laa etiquetas, creo que hare uno referente a eso. Gracias por interesartee
excelente dato para los users
Que bueno que te gustara, sobre todo para los nuevos.
Muy buena la forma en la que explicas,muy completo...Un abrazo.
Muchas gracias Vicky, gracias por el apoyo♥
¡@mdlamr! Muy bueno el contenido, sigue asi!
Esta publicación es apoyada por la comunidad UNEEVERSO, para que al obtener votos automatizados pueda conseguir PROMOCIÓN GRATUITA y pueda darse a conocer a un público más grande. Este contenido lo merece, considera darle reesteem.
¿Te interesa, obtener upvotos y dar a conocer tu publicación?
Te invitamos a unirte a nuestra comunidad, cada día crece más y tu puedes crecer con nosotros.
¿Te interesa conocer sobre nuestro proyecto?: https://goo.gl/cuFExt
¿Te interesa conocer sobre nosotros y sobre actualizaciones de uneeverso.com?:
* Acceso a Uneeverso : https://uneeverso.com/registro
* Uneeverso en discordapp: https://discord.gg/Y5kM5Kj
* Siguenos: @blickyer @yunior.selbor @sweetvenon @arevaloarcadio @baudilio @jnavarrotovar
Muchas gracias por el apoyoo♥
saludos amiga!
Te sigo amiga
Este post es lo máximo, muchas gracias :)