Tutorial: Como crear separadores y como usar el markdown en imágenes
Muchos buscamos una mejor visibilidad de nuestras publicaciones dando mejor organización al contenido, para eso, el uso de separadores e imágenes es fundamental.
Hoy quiero escribir un tutorial básico sobre cómo crear elegantes separadores mediante el programa de photoshop Cs6 y como utilizar el markdown para usar imágenes en nuestras publicaciones.
Como crear separadores
Paso 1
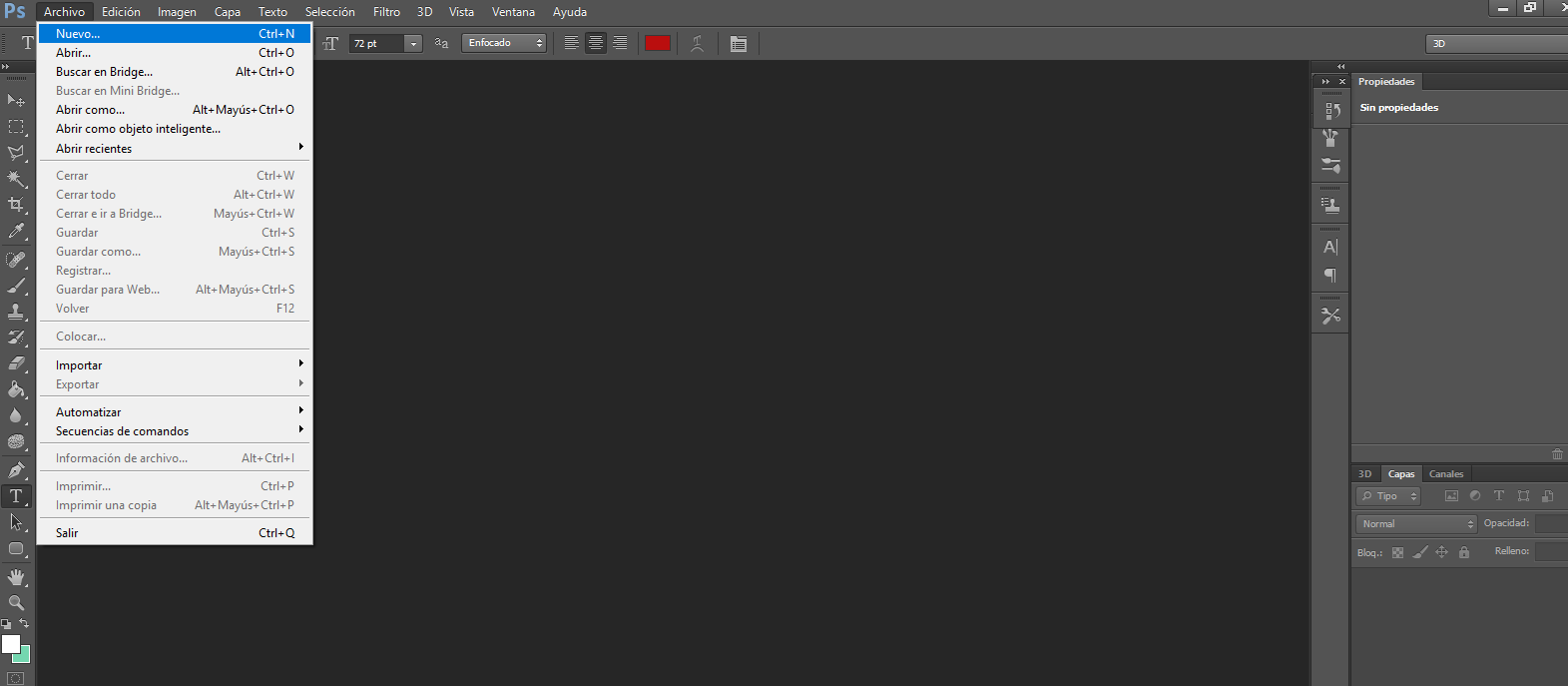
Ya que tenemos abierto el Photoshop cs6, lo primero que vamos hacer es ir a la pestaña: Archivo y seleccionar la opción: Nuevo
Paso 2
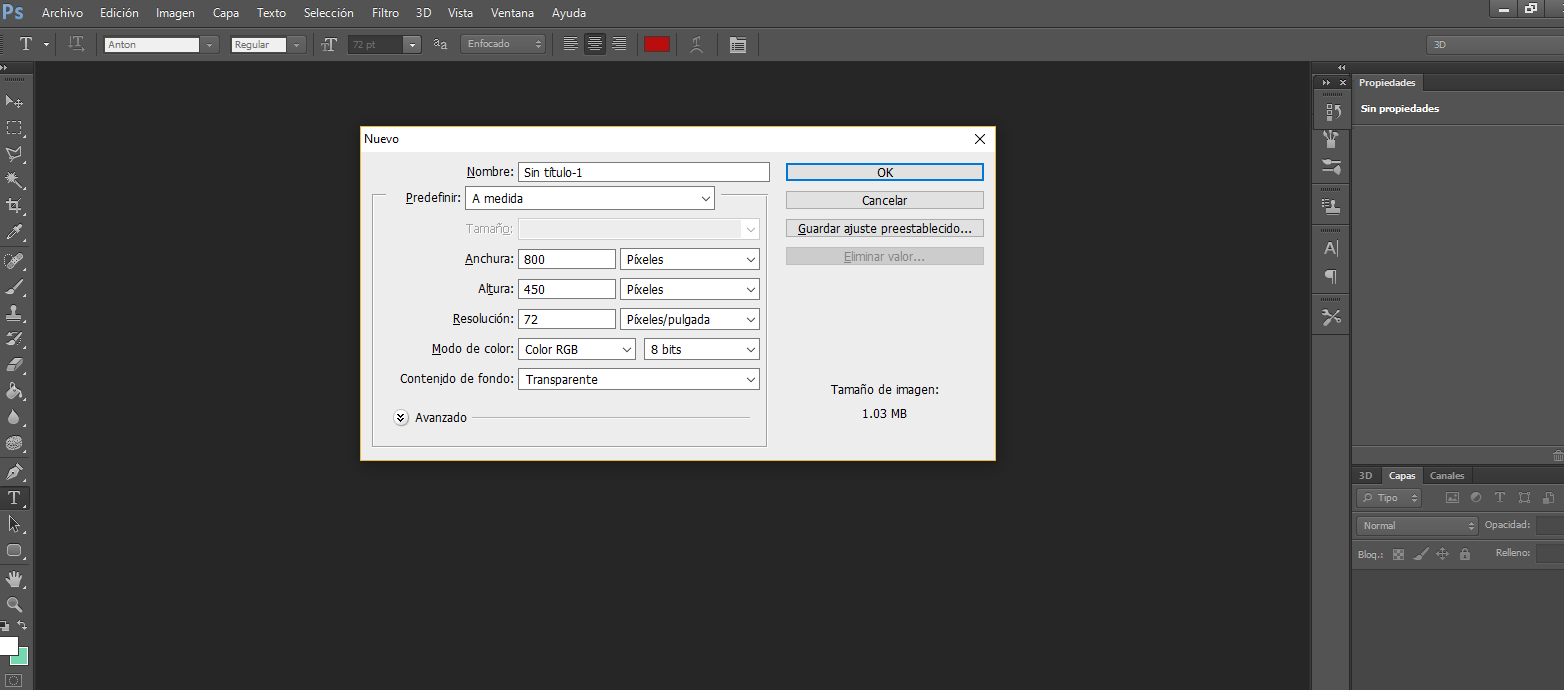
Nos mostrará una ventana en la que debemos ingresar los siguientes parámetros:
Anchura: 800px
Altura: 450px
Resolución: 72
Modo de color: Color RGB
Contenido de fondo: Transparente
Luego daremos click a la opción: OK
Paso 3
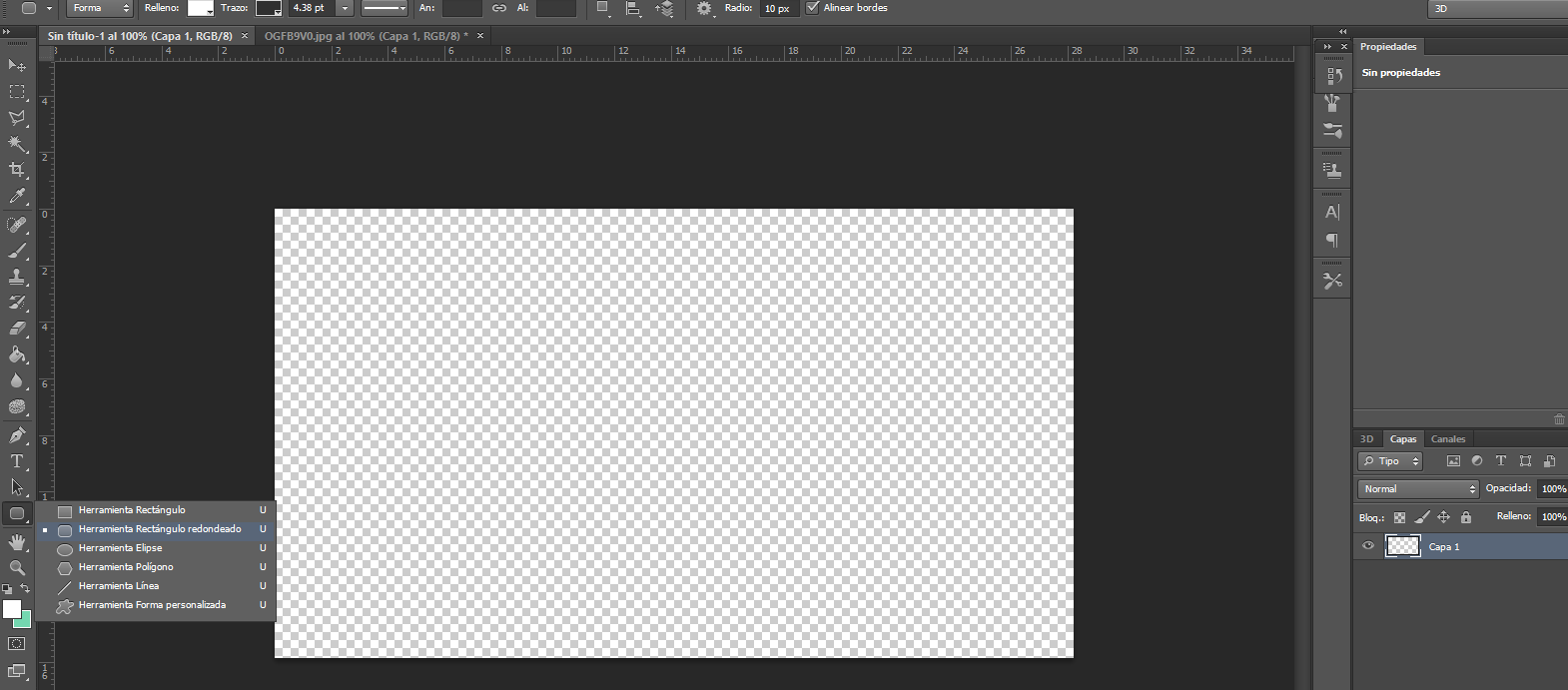
El siguiente paso es seleccionar la herramienta de rectángulo redondeado en la barra lateral izquierda, como lo muestro en la imagen de arriba.
Paso 4
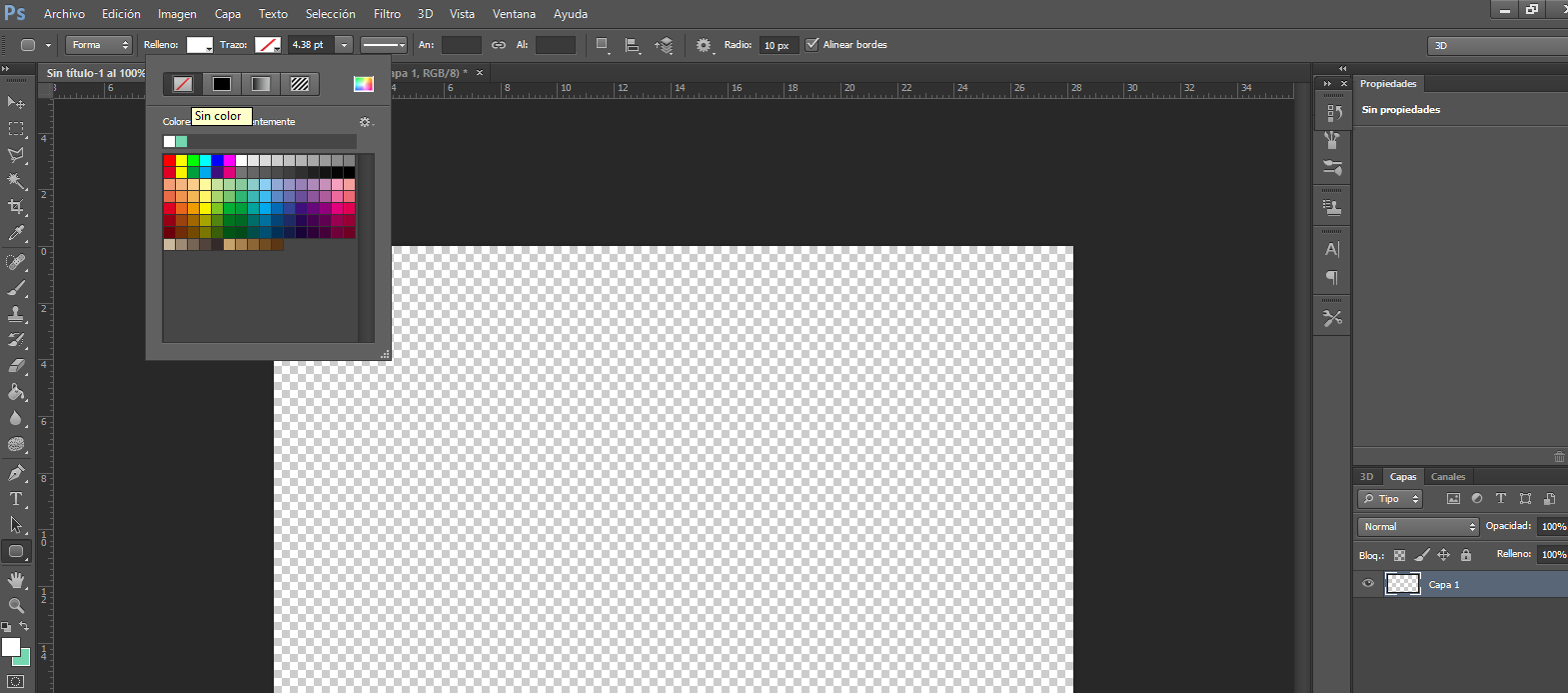
Al seleccionarlo nos mostrará en la parte superior un barra con opciones en ella daremos click en donde dice: Trazo y seleccionamos la opción: Sin color, como lo muestro en la imagen de arriba
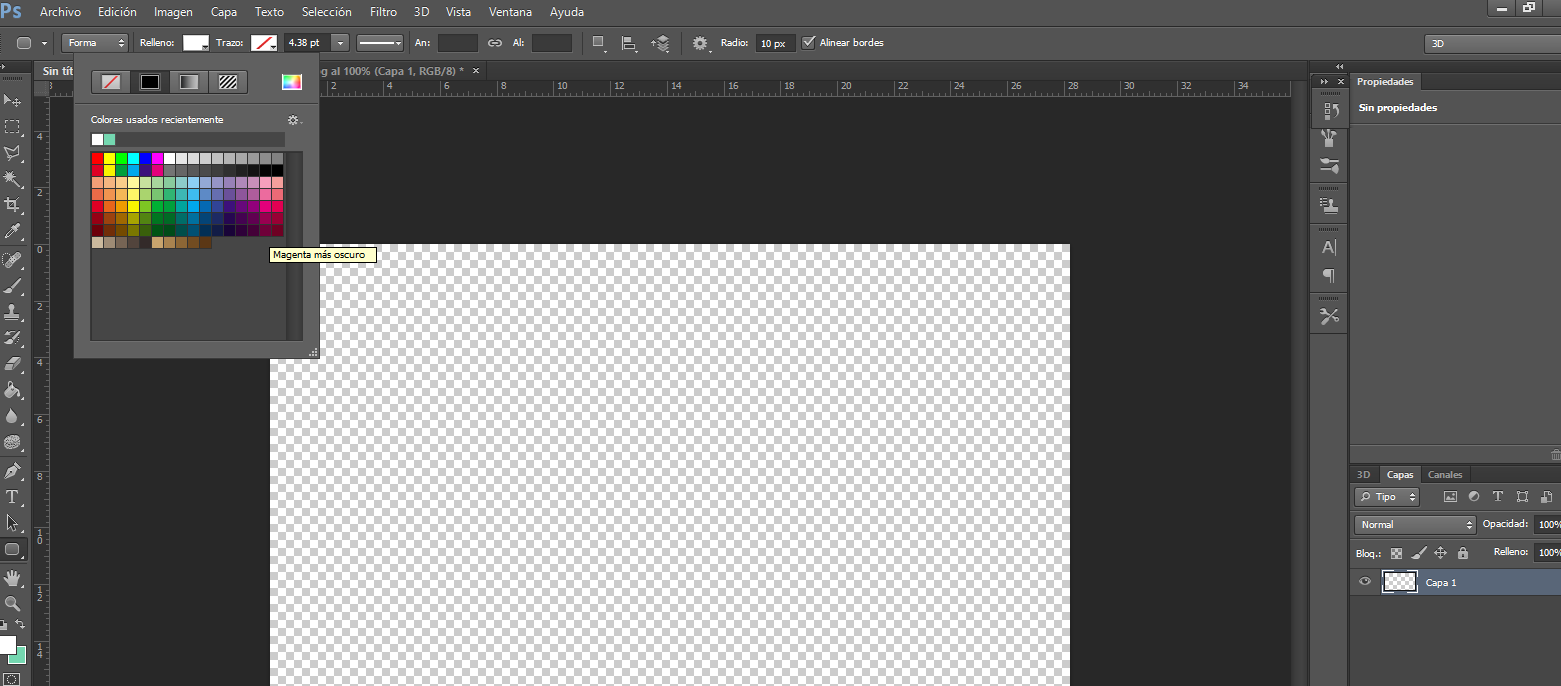
Paso 5
Ahora en la misma barra superior seleccionamos la opción: Relleno y elegimos el color que queremos para el rectángulo redondeado
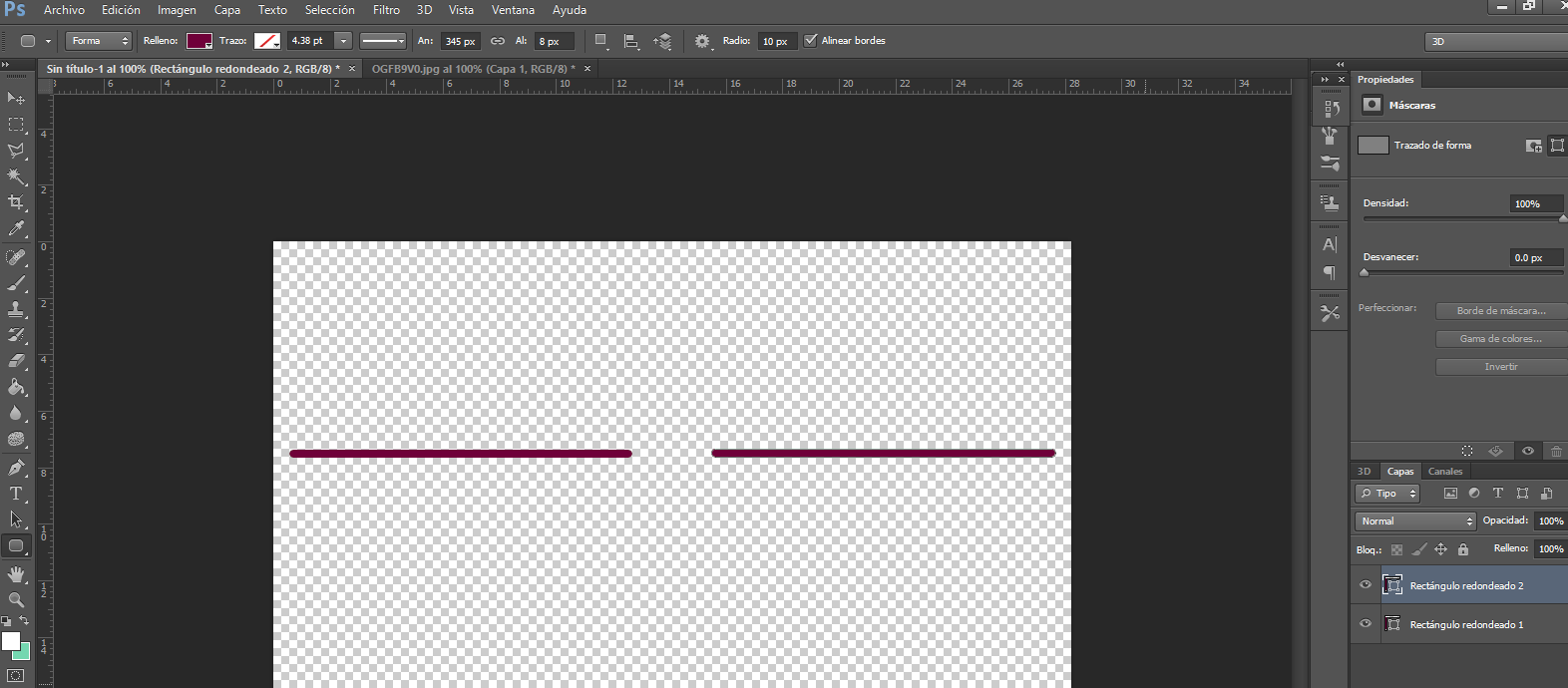
Paso 6
Para realizar los rectángulos redondeados como lo muestro en la imagen de arriba vamos a tomar en cuenta los píxeles de la imagen y la regla superior.
Comenzando desde la parte izquierda dejando un espacio de 2 píxeles, alargamos hacia el centro y fijándonos en la regla superior lo soltamos en 12.3 cm y repetimos todo con el siguiente rectángulo pero esta vez empezando desde la parte derecha.
El grosor del rectángulo a mi me gusta dejarlo en 1 pixel ( la altura de un cuadro en la imagen de fondo en la que estas trabajando )
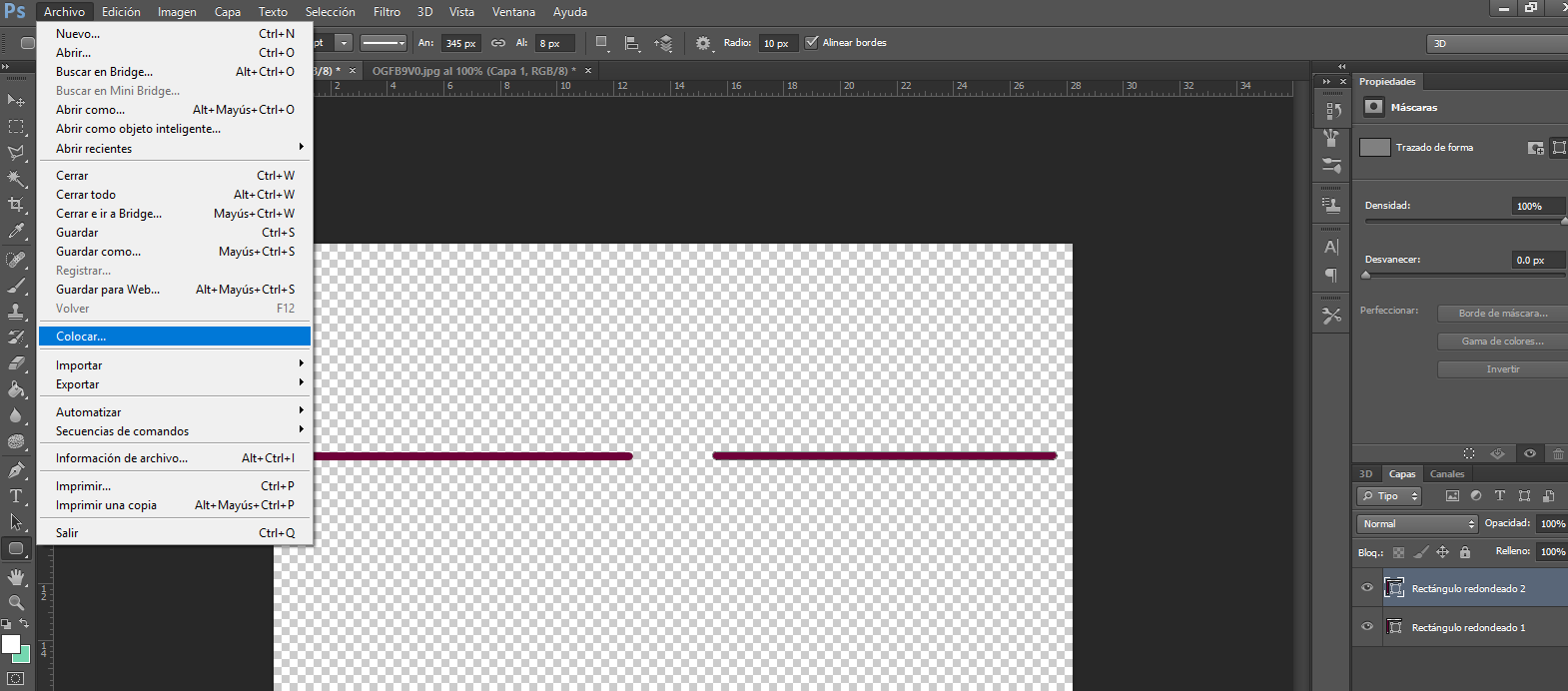
Paso 7
Ahora vamos a irnos a la pestaña: Archivo y seleccionamos la opción: Colocar.
Nos mostrará una ventana de nuestro explorador de windows donde seleccionaremos la imagen que vamos a colocar en el centro de nuestro separador.
Paso 8
Nos mostrará la imagen en su tamaño original, para achicarla vamos hacer uso de los extremos y jalamos hacia el centro hasta tener el tamaño justo para el espacio en el centro entre los 2 rectángulos redondeados.
Ya que tenemos el tamaño, vamos arrastrar la imagen al centro.
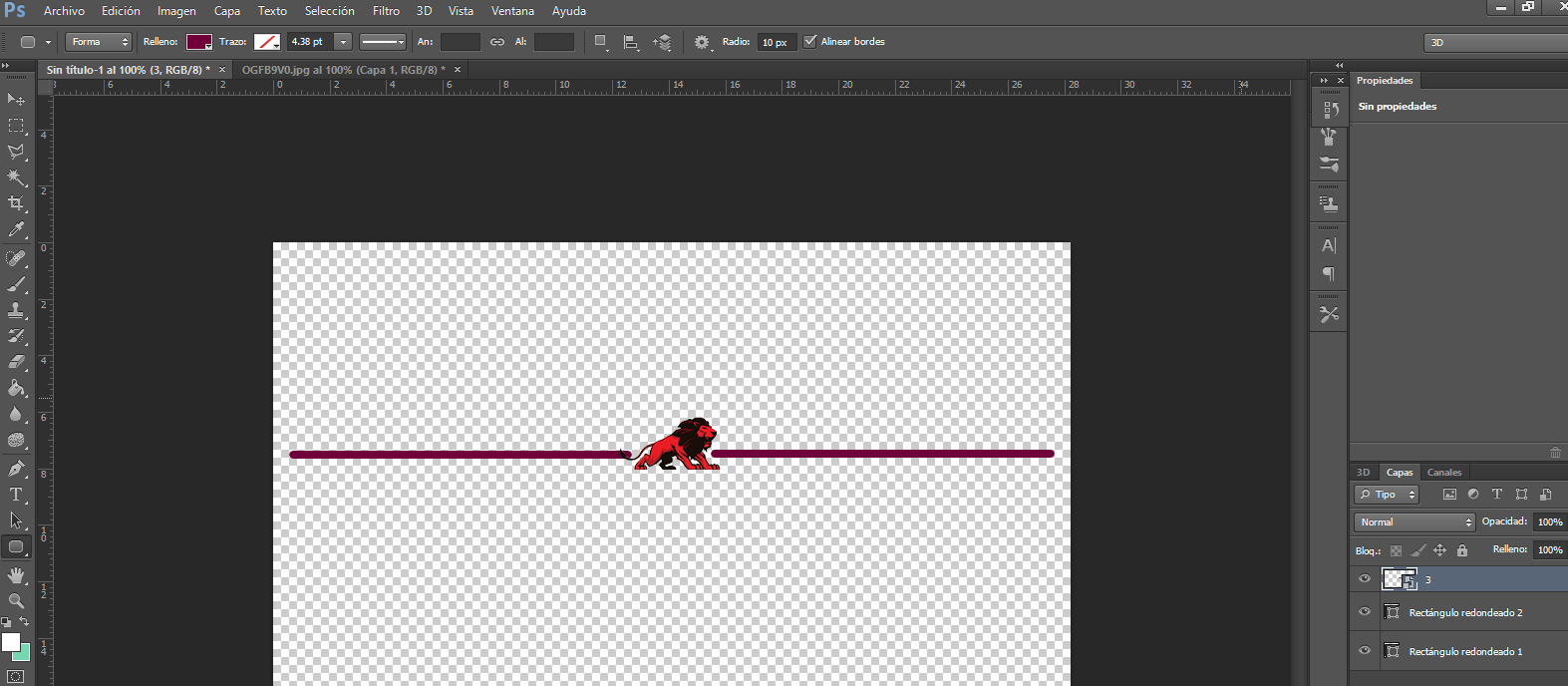
Paso 9
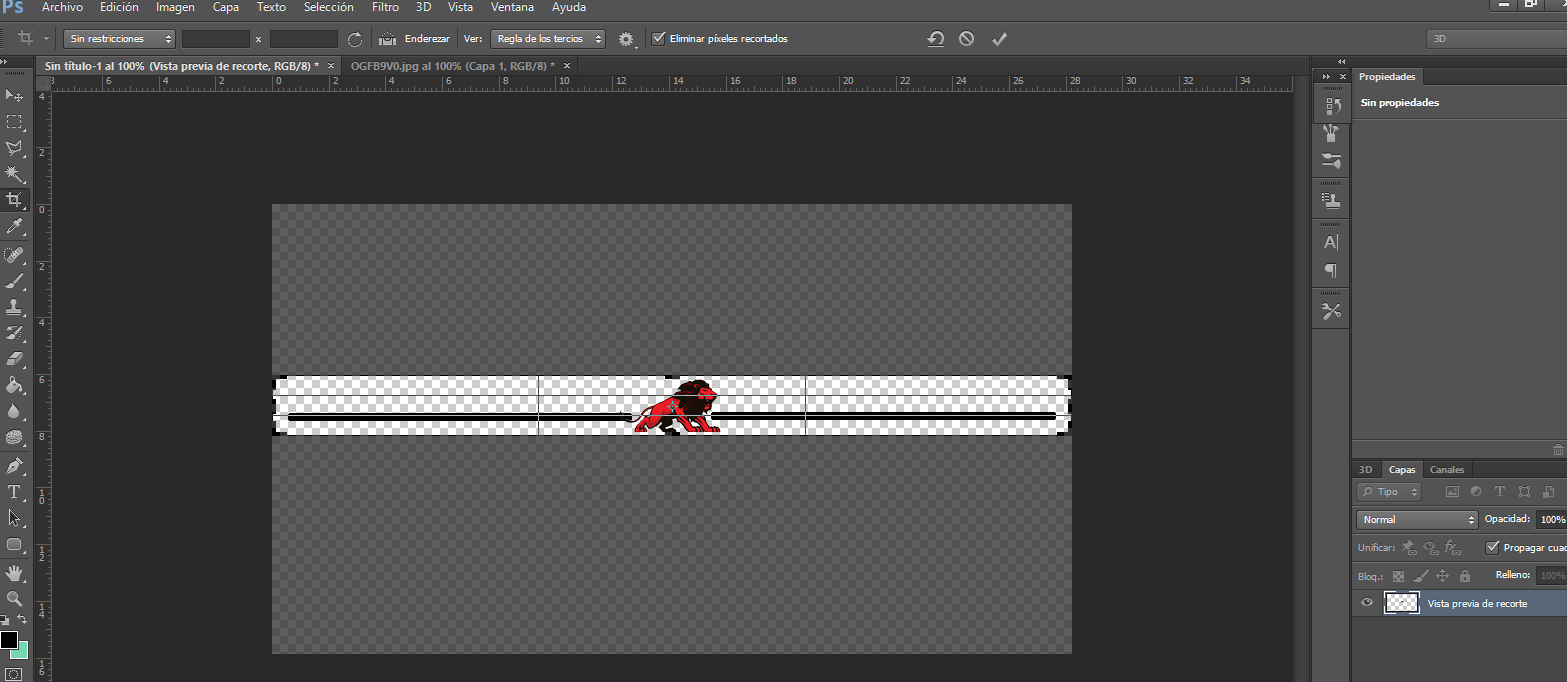
Ahora vamos a seleccionar la herramienta: recortar de la barra lateral izquierda y nos aparecerán unas marcas en los bordes de la imagen.
Vamos a jalar el borde superior hasta donde está el límite de nuestro separador y repetimos la misma opción con el borde inferior. Nos tiene que quedar como lo muestro en la imagen de arriba.
Paso 10
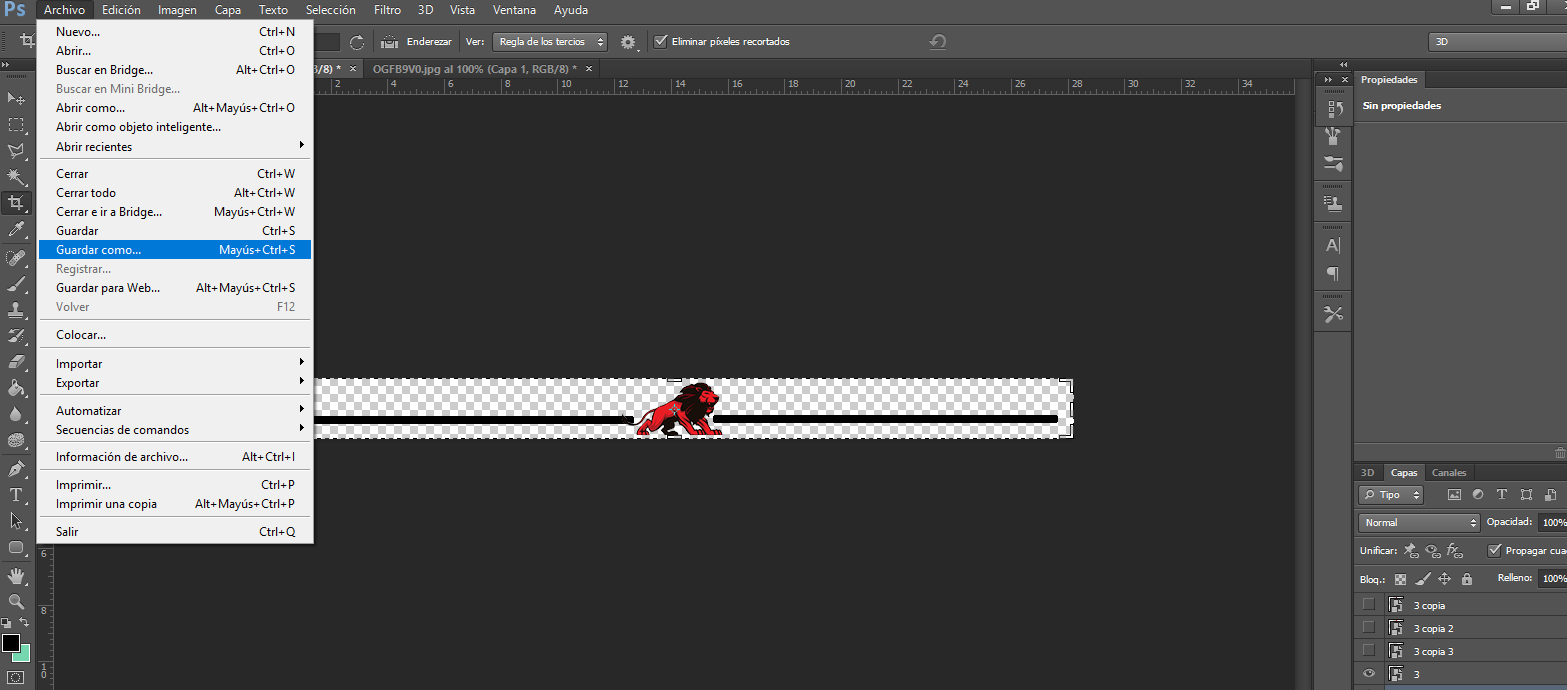
El último paso es irnos a la opción: Archivo y seleccionar la opción: Guardar como.
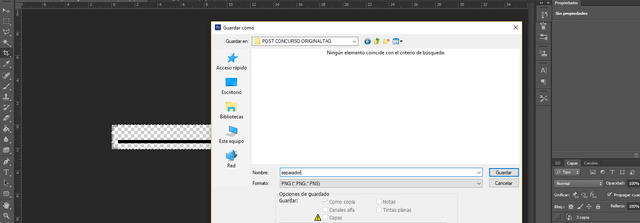
Elegimos la carpeta y el nombre de nuestro separador y seleccionamos el formato del archivo: PNG y damos click en Guardar
Guía de Markdown en imágenes
Imagen a la derecha
Si queremos que la imagen a utilizar dentro del texto nos aparezca en la parte derecha utilizaremos el siguiente código:
< div class="pull-right" >< img src="image" >< /div >
Donde dice "image" lo reemplazamos por el link de la imagen que subimos ( dentro de las comillas ), se tiene que ver así:
Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :)
Nota: si vas a coger el código de arriba directamente de este post, elimina los espacios en blanco dejados después del símbolo mayor que y menor que.
Imagen a la izquierda
Si queremos que la imagen a utilizar dentro del texto nos aparezca en la parte derecha utilizaremos el siguiente código:
< div class="pull-left" >< img src="image" >< /div >
Donde dice "image" lo reemplazamos por el link de la imagen que subimos ( dentro de las comillas ), y ahora para que la imagen se muestre a la izquierda, reemplazamos donde dice "pull-right" por "pull-left" ( dentro de las comillas ), se tiene que ver así:
Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :) Hola, estoy escribiendo esta guía para ti que eres usuario de steemit y espero que te sirva mucho!! :)
Nota: si vas a coger el código de arriba directamente de este post, elimina los espacios en blanco dejados después del símbolo mayor que y menor que.
Como usar imagenes dentro de una tabla
Si quieres usar imágenes en forma de galería para mostrar tus fotos, este es el código necesario:
|||||
|---|---|---|---|
|imagen|imagen|imagen|imagen|
Reemplazamos donde dice imagen y colocamos el link de la imagen que subimos y nos quedará algo así:
 |  |  |  |
Si queremos agregar información debajo de cada imagen podemos usar este código:
|||||
|---|---|---|---|
|imagen|imagen|imagen|imagen|
|Detalles|Detalles|Detalles|Detalles|
Reemplazamos donde dice Detalles por la información que quieras incluir.
Hago separadores en movimiento
Hago bonitos separadores con movimiento por un precio de $2 SBD, aquí te muestro un vídeo con unos ejemplos:
Si te gustaría tener un separador como en el vídeo por favor envíame $2 y dentro del memo coloca el link de la imagen que quieres utilizar en el centro de separador.
También agrega en el memo que clase de movimiento quieres que tenga la imagen, por ejemplo:
- girar en 360 grados
- en 180 grados y regresar a la posición inicial
- en 180 grados y luego vuelta de 360 grados y volver a la posición original
Nota: los vectores usados en los ejemplo dentro del vídeo no son mios son tomados de freepik y editados por mi.
Atribución a sus autores:
Imagen del león
Imagen de la cara del perro
Imagen del pug
Gracias por leer!, por favor apoyame con tu voto, follow me, resteem, todo es bienvenido, Saludos!! :)
















Hola muchas gracias por tu post es muy útil sobretodo para los que estamos empezando.
Muchisimas gracias por tu apoyo @mariana4ve ;D
Hola amigo, también soy curador de OCD y pienso que este post se merece más. Por eso quiero nominar tu post a nuestra compilación "OCD International Daily". Esto puede atraer más atención a tu blog y quizás algunos votos extra. Responde a este post si aceptas la nominación.
Esta chulada de post fue descubierta por el equipo de OCD!
Responde a este comentario si aceptas y estas dispuesto a dejarnos compartir esta joya! Al aceptar tienes la oportunidad de recibir recompensas adicionales y una de tus fotografías en este artículo podría ser usada en una de nuestras compilaciones diarias.
Si quieres conocer más sobre nosotros o descubrir otras gemas, puedes seguirnos en @ocd. La transparencia es primero.
Excelente mi amigo @elteamgordo, por supuesto que acepto la nominación :)
Que buena explicación, muchas gracias @luming!
Me da gusto poder ayudar con lo que he aprendido, muchas gracias por tu apoyo @sulemna :)
Saludos!!
Hola!!! Échale un vistazo a utopian.io y sigue las cuentas: @utopian-io y @elear. Hay una gran oportunidad para diseñadores. Dime que hablas inglés!
Hola!!! :) le echaré un vistazo para ponerme al día, no hablo Inglés pero escribirlo sí, sobre todo con el apoyo del traductor :)
Con eso la haces! Éxito!
Excelente!!, muchas gracias por compartir el dato :)
Exitos para ti también!!
De nada!!
He creado un server en discord sólo para diseñadores. Únete! https://discord.gg/XEA2P2
Muchas gracias por la invitación, está hecho :)
Saludos!!
Muy útil, gracias por compartir. Saludos!!
Un placer @elteamgordo, lo hice lo más detallado posible para que le fuera de utilidad a todos. Me llena de satisfacción ver que les esté gustando mucho el tutorial, muchas gracias por tu apoyo!! :)
Saludos!!
@luming, muy interesante y para tenerlo en cuenta.
Muchas gracias por el apoyo @moises-moran :)
Saludos!!
Muy interesante lo practicaré en el futuro. Muchas gracias por compartir @luming👍.
Un placer @mballesteros, muchas gracias a ti por tu apoyo :)
No tienes idea de lo mucho que busqué cómo jugar con la posición de las imágenes. ¡Gracias!
jeje :D, que satisfacción saber eso @dagt12, lo he realizado para poder ayudar con algo que a muchos se nos dificulta hacer en nuestras publicaciones, que bueno que te sirvió :)
Saludos!!
Buenísimo, muy útil tu post.
Ahora tendré mayores posibilidades para hacer que mis post se vean mejor.
Gracias, feliz noche.
Me da gusto que te haya podido ayudar, amigo @th2017 :)
Feliz noche para ti también :)
Muy buen post amigo...
Hace poco que empecé a utilizar html para darle mejor formato a mis post, sin duda alguna le da una mejor vista.
Re-steem por que seguro que a alguien le vendrá de perlas..
Un saludo.
Muchas gracias por el re-steem @neuerko, me alegra que te haya gustado el tutorial :)
Saludos!!