LINEAS DE CÓDIGO HTML Y MARKDOWN PARA TUS POST EN STEEMIT PARA NEWBIES (NOVATOS)

INSERTAR CÓDIGO EN LINEA, TEXTO COLOR ROJO, IMÁGENES A LA DERECHA O IZQUIERDA.

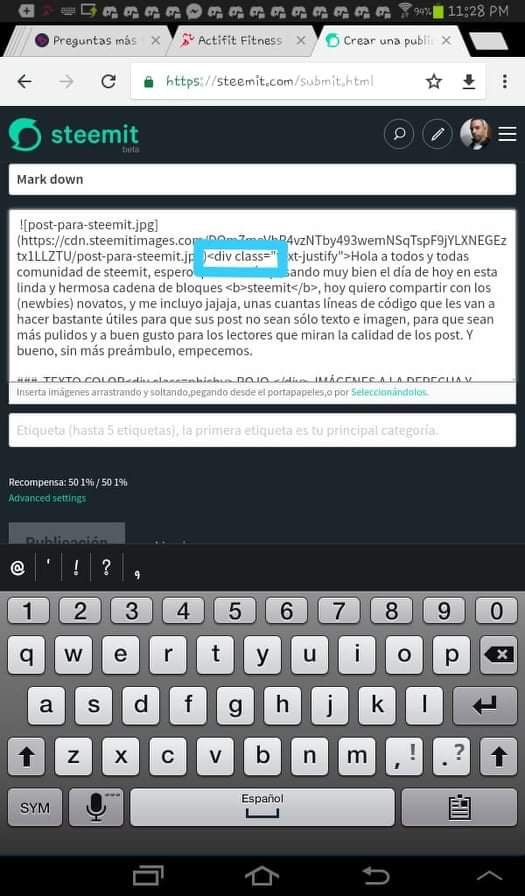
Aquí esta el código, solamente debes copiar y pegar la parte que esta encerrada en una casilla color gris si estas visualizando steemit en modo nocturno, si estas en modo día casi no se va a notar el gris, y te recomendaría ponerlo en modo nocturno para que se note la línea que especifica el código.
Lo que te acabo de indicar arriba sirve para insertar código y que no se ejecute, de tal manera es la forma en que te puedo explicar y compartir libremente código, entonces para que puedas usarlo simplemente escribe entre
acentos graves, se parecen una tildes al revés <<``>>Fuente<div class=phishy>Aquí es donde agregas el texto que quieras que aparezca en color rojo</div>Sirve para poner títulos, notas, para resaltar ante el resto de letras y prácticamente para lo que desees.
<div class="pull-right">aqui LINK imagen</div>A esta instancia del post ya deberías saber que el link de la imagen va entre los signos mayor que y menor que, después de insertar la imagen automáticamente cuando empiezas a escribir el texto quedara ubicado hacia la izquierda. Y si deseas que la imagen quede hacia la izquierda y el texto a la derecha debes cambiar solamenterightporleften la linea de código. Y los que aparecen en la foto son mis amigos de adolescencia.
FORMATO DE TEXTO EN LETRA CURSIVA NEGRITA Y TACHADA SUBINDICE Y SUPERINDICE Y JUSTIFICAR TEXTO.

La edición más común son el texto en cursiva
*cursiva*y negrita**negrita**También puedes usar ambos al mismo tiempo,***las dos al mismo tiempo.***Si desea eliminar alguna parte del texto , no es necesario que la elimine, pero puede especificar la eliminación con una línea de tachado.así como lo ves aquí.~~tal cual como esta aquí~~Como pueden observar en la imagen a nuestra izquierda, el texto no está justificado a diferencia del que estas leyendo, un texto justificado siempre sera mas agradable para la vista y para su propia lectura, cuestión de simple estética.
<div class="text-justify">texto que deseas justificar. </div>Básicamente el subindice y el superindice es cuando por ejemplo estas leyendo un libro y en medio de la lectura te indican con un numero o letra el significado de una palabra, o las paginas de un libro diferente del que estas leyendo, o simplemente instrucciones para seguir leyendo. [1] Superindice Subindice[a]
<sub> Subindice </sub>y<sup> Superindice </sup>
[1][a] Un subíndice o superíndice, en tipografía, es el número, letra, símbolo o indicador que aparece en tamaño más pequeño que la escritura normal y que se encuentra ligeramente por debajo (subíndice) o por encima (superíndice) de la línea de escritura normal (baseline).
CÓDIGO EN BLOQUE, LISTAS, LINEAS O SEPARADORES, COMO INDICAR FUENTES, CITAR TEXTOS AUTORES (CITAS ANIDADAS)
Como puedes observar en este post, acá arriba, 👆☝👆☝👆☝👆☝👆☝ después de cada título e imagen hay una delgada linea que separa las imágenes de texto así como también los títulos separados del texto, como una especie de separador, nos sirve para darle un toque de estética una vez mas a nuestros post, también puedes personalizar los tuyos y crearlos a tu antojo usando editores de imágenes como. Canva. Ese proceso se realiza agregando mas de 3 guiones o lineas horizontales así
----.Las fuentes, sean imágenes o texto son sumamente importantes para el lector, ya que deja ver que no esta tomando contenido ajeno o con derechos de autor. La forma en que se hace es simple
[nombre de la fuente]y(URL o LINK)por ejemplo, yo edito mis imágenes en Canva.
Cuando estamos leyendo post de alta calidad en Steemit, solemos ver que cuando alguien menciona una frase célebre de un autor muy reconocido suelen citar al autor de dicha frase y con esto conseguimos mayor credibilidad de nuestras publicaciones, puedes darle uso para que quede mas estético el post. Hacerlo es muy sencillo y se visualiza como ves en este párrafo. Usa
>y si deseas dos lineas o citas anidadas, incluye una mas>>Las citas anidadas se visualizaran de esta manera y tendras mas libertad a la hora de explicar o citar algo.
`De esta forma podrás citar el código de manera mas ordenada, solamente debes saber usar los espacios correctamente para que el bloque aparezca, sino, vas a cometer errores garrafales, solamente recuerda usar el símbolo (`)
`Bastante útil para especificar algo muy puntual.
` ␣␣␣␣Estas lineas indican la cantidad de espacios que debes poner para que el código en bloque aparezca
`␣␣␣␣Te las pongo de esta manera para que puedas entenderlo fácilmente
`␣␣␣␣␣␣Puedes usar la cantidad de espacios que te estoy indicando y comenzar a probar código en bloque
`Nunca pierdas tu capacidad de asombro..
- Y para las listas puedes usar los siguientes caracteres
+,*,-también podrás hacer listas combinadas, con los símbolos anteriores, se ven muy bien.

Y bueno, creo que se me escapan varias cosas aquí, pero esa es la idea, de tratar de recopilar y explotar el mayor potencial que tiene #steemit para brindarnos, espero que haya sido útil esta recopilación y mas en español. Nombro a @espoem porque varias cosas salieron de este post, recomiendo seguirlo siempre trae actualizaciones muy interesantes para todas las plataformas que tiene nuestra hermosa cadena de bloques de #Steemit
Y como siempre, no pierdas nunca tu capacidad de asombro.
Aun quedan muchas lineas de código por compartir y descubrir, nos vemos en la segunda parte de esta recopilación, y por ultimo te deseo un excelente día.

Qué bien.me parese super que en Colombia este el verdadero talento de steemit .jejejejeje vamos amigo Luis.represntando la socursal
Hi, @luisreyes!
You just got a 0.04% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.