Guía Markdown básica. Tips para organizar tu post
Saludos de nuevo, comunidad de Steemit.
Luego de unas navidades bastantes flojas, en las que decidí tomarme unas vacaciones de la plataforma, vuelvo hoy con un nuevo post.
Esta vez quise compartir algunos comandos de HTML que utilizo al momento de redactar todos mis post's. Comandos para centrar, justificar, interlineado, negritas, cursivas, tamaño de fuente, inserción de imágenes, Tamaño de imágenes, entre otros.
En la plataforma encontraran muchos post’s de este tipo, sin embargo, a medida que he comenzado a mejorar el aspecto de mi formato me he dado cuenta que muchos de los comandos esenciales están dispersos. Por ello decidí no dejar los comandos que considero “esenciales” en mi bloc de notas y compartirlos con todos aquellos que les interese mejorar el formato de sus post’s.

Comencemos con lo más básico, pues a este post seguro llegará una que otra personita nueva en Steemit.
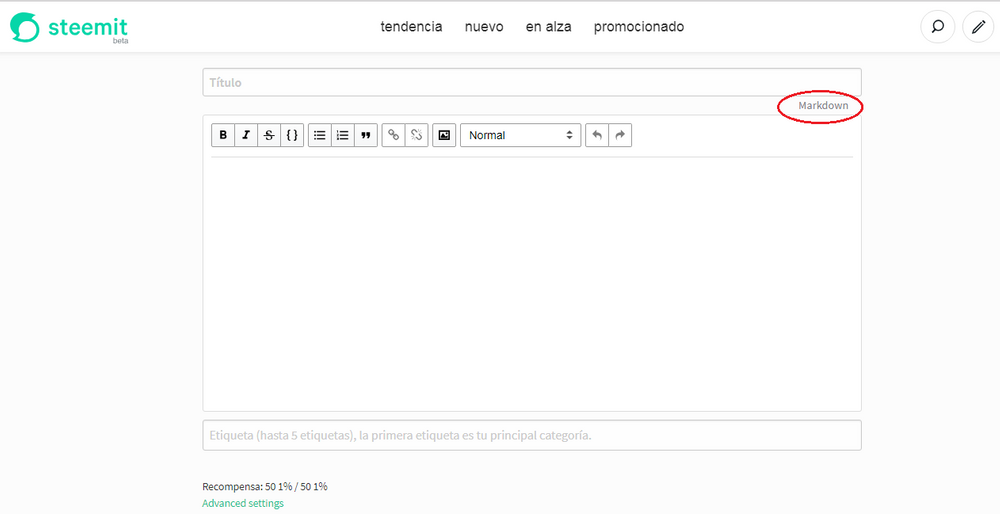
Primero que nada, recomiendo redactar todo en formato “Markdown”, es decir HTML. Si bien el editor es bueno cuando empiezas, a medida que avanzas y quieres incorporar cosas que van más allá de lo básico el formato hace una “mezcla” y algunas cosas no son iguales o no se ejecutan como debe ser.

Y ahora si podremos empezar con toda confianza.
TAMAÑO DE FUENTE
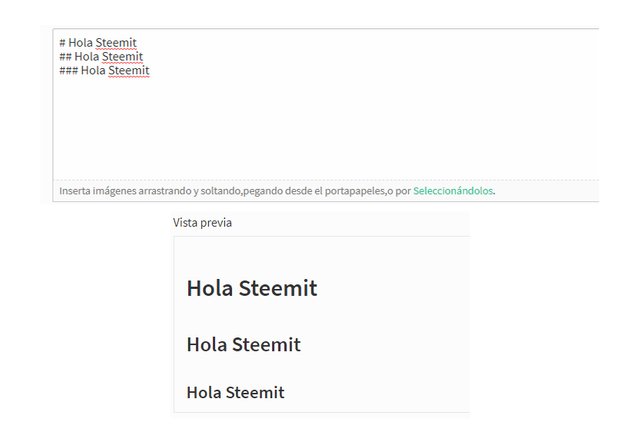
El tamaño de la fuente la puedes controlar colocando "#" adelante del texto. Mientras más numerales tenga, más pequeña se hará la fuente.

Nota: Recuerda dejar un espacio en blanco entre el numeral y el texto.
INTERLINEADO
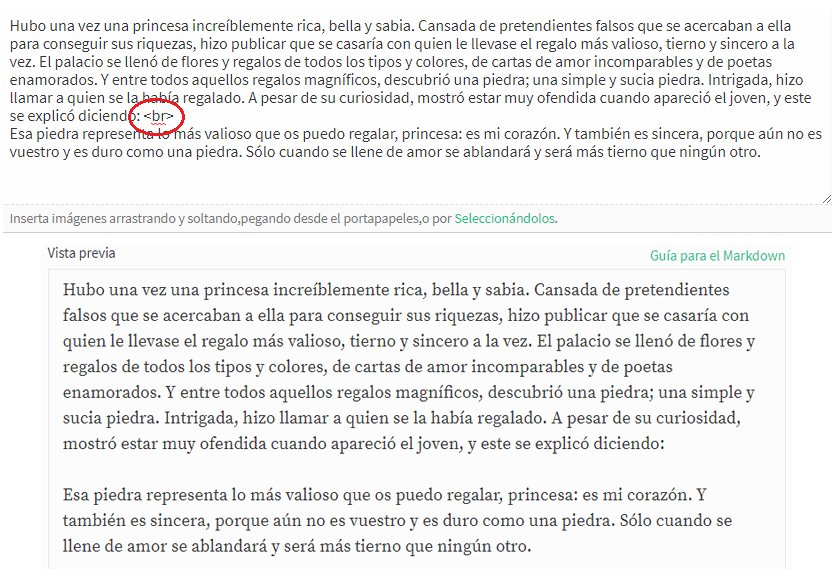
Si lo que buscas es un interlineado sencillo lo puedes lograr colocando "br" después de la oración. A continuación, te muestro como se ve el espaciado después de haber colocado el comando.

Si lo que quieres es un interlineado más pronunciado puedes probar colocando "p" en vez del anterior. Pruébalo y seguro notarás la diferencia.
Nota: Recuerda dejar un espacio en blanco entre el comando "br" o "p" y el texto. También puedes colocarlo en una nueva línea, funcionará a la perfección. Y no olvides colocarlos siempre entre los símbolos < >.
CENTRADO
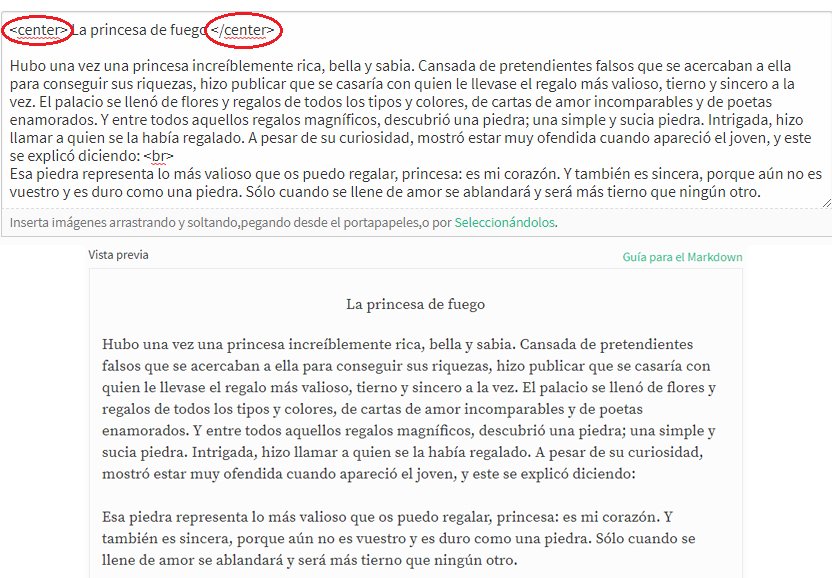
Para centrar el texto solo necesitas escribir "center" al comienzo de tu oración y "/center" al final, hasta donde quieras centrar el texto.

NEGRITA
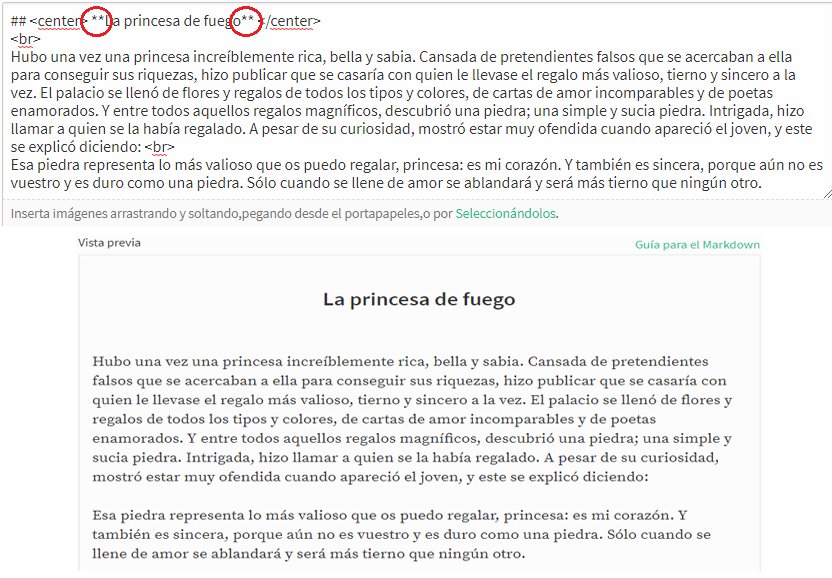
Para resaltar tu texto en negrita solo necesitas colocar dos asteriscos (**) al inicio y al final de la oración. O dos guiones bajos (__). Les muestro a continuación.

Nota: Los asteriscos o guiones bajos deben estar junto a la oración que se quiere resaltar, sin espacios.
CURSIVA
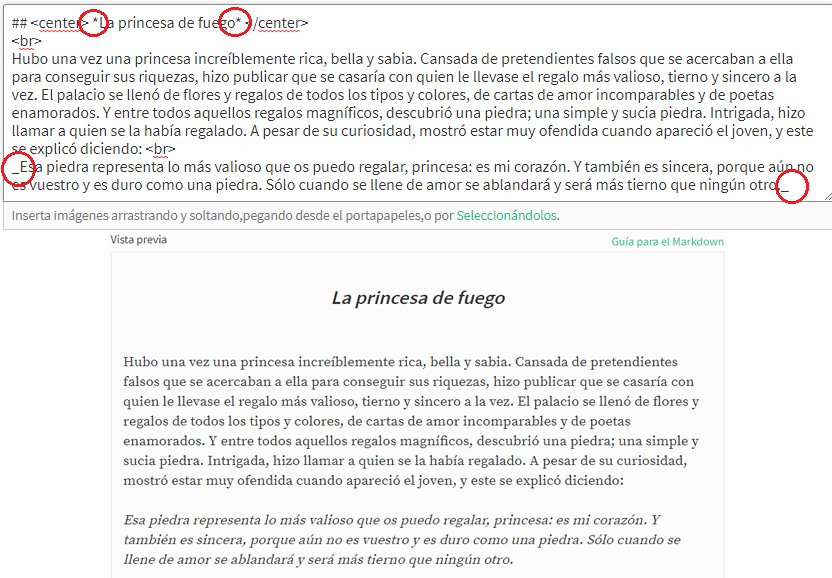
Para aplicar cursiva solo debes colocar un asterisco antes y después de la oración. Igual que la negrita, también funciona colocando un guion bajo.

JUSTIFICAR
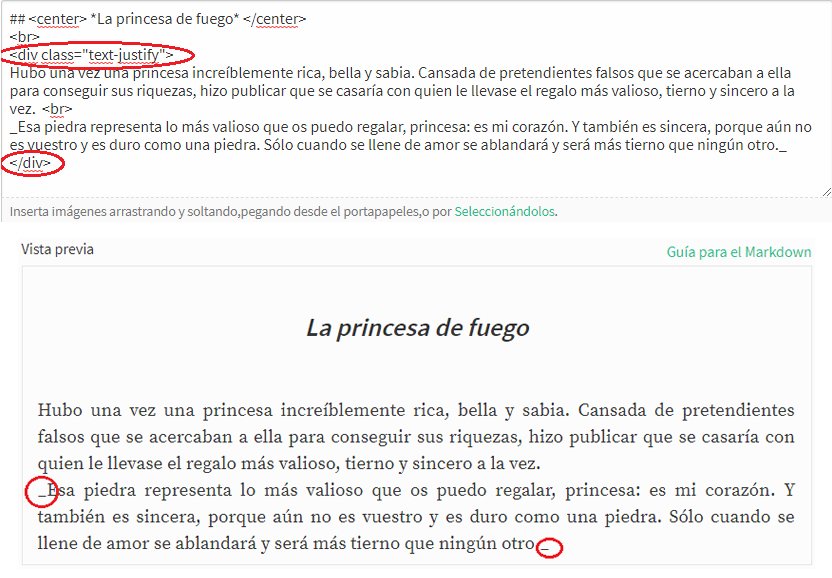
Para justificar debes colocar (div class="text-justify") antes de comenzar el párrafo que se quiere justificar y (/div) para cerrar el comando.
Recomiendo justificar todo el texto, exceptuando el título.
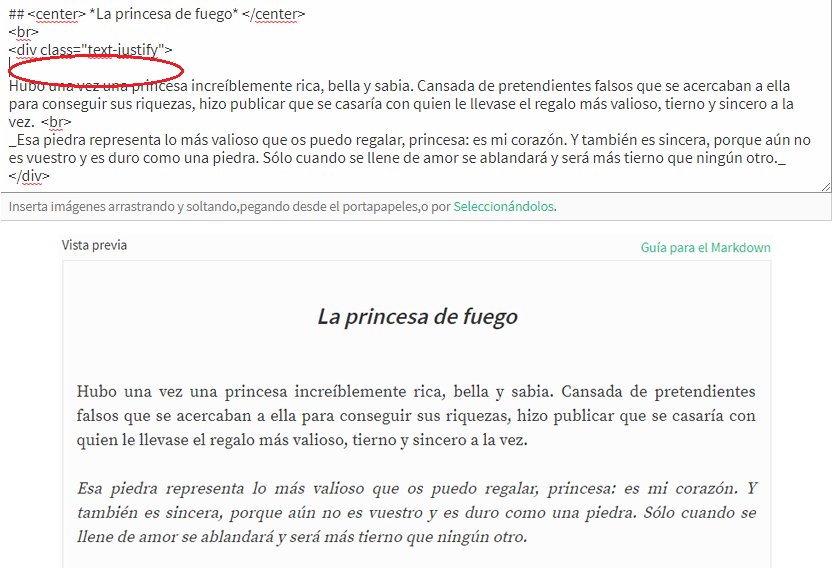
Cuando se quiere justificar hay que tener mucho cuidado de dejar el interlineado correspondiente, entre el comando y el párrafo que se quiere justificar, pues en ocasiones suele desactivar otros comandos que se estén usando en el mismo párrafo si se deja junto. A continuación, les dejo un ejemplo.

Se puede notar que en la vista previa el texto que estaba en cursiva dejó de estarlo y se muestran los guiones.
Este problema se soluciona dejando un interlineado entre el comando y el párrafo que se quiere justificar, como verán a continuación.

INSERCIÓN DE IMÁGENES
Si tienes la imagen que vas a usar en tu computadora simplemente arrastra la imagen hasta el cuadro de texto. También puedes seleccionarla desde Steemit directamente, apretando “Seleccionándolos”.

Si la imagen que quieres colocar está en internet directamente puedes hacer clic derecho en la imagen y apretar donde dice “Copiar dirección de imagen”. Luego vas a Steemit y pegas el link que acabas de copiar. Es muy importante saber que muchas imágenes están sujetas a derecho de autor, por lo que si no es una imagen creada por ti debes siempre especificar la fuente de donde la has extraído.


En este caso quise mostrarles que el tamaño original de la imagen que seleccioné es demasiado grande. Para solucionar esto y hacerla más pequeña no se necesita editarla o recortarla. Simplemente basta con colocar antes del link de la imagen lo siguiente:
Los números del final son los que definen el tamaño de la imagen. El tamaño lo puedes elegir a tu gusto cambiando las dimensiones de alto por ancho. Por ejemplo, 600x300 o 700x500. Es a tu elección. Quedando de la siguiente forma:

En la imagen anterior se puede notar la diferencia de tamaño. Además, por estética centré la imagen con los comandos que ya aprendimos anteriormente.
Nota: Recuerda colocar las dimensiones seguido de un slash, sin separaciones, antes del link de la imagen.
POSICIÓN DE IMÁGENES
Muy bien, ya sabemos cómo insertar una imagen y cambiarle el tamaño a conveniencia. Poco a poco podemos ver que el post va agarrando forma y su aspecto visual es muy agradable, pero no llegaremos hasta ahí. A veces es bueno agregar imágenes sin cortar el texto, y es ahí donde sirve esta herramienta.
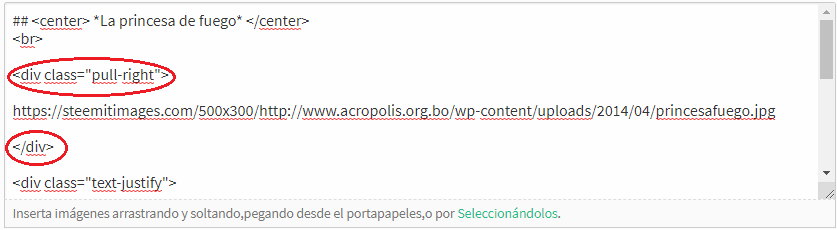
Podemos colocar la imagen a la derecha del texto agregando (div class="pull-right") antes de la imagen que se quiere agregar y (/div) al final para cerrar el comando. Esto es importante colocarlo arriba del párrafo en donde se quiere que aparezca la imagen. Les muestro a continuación:

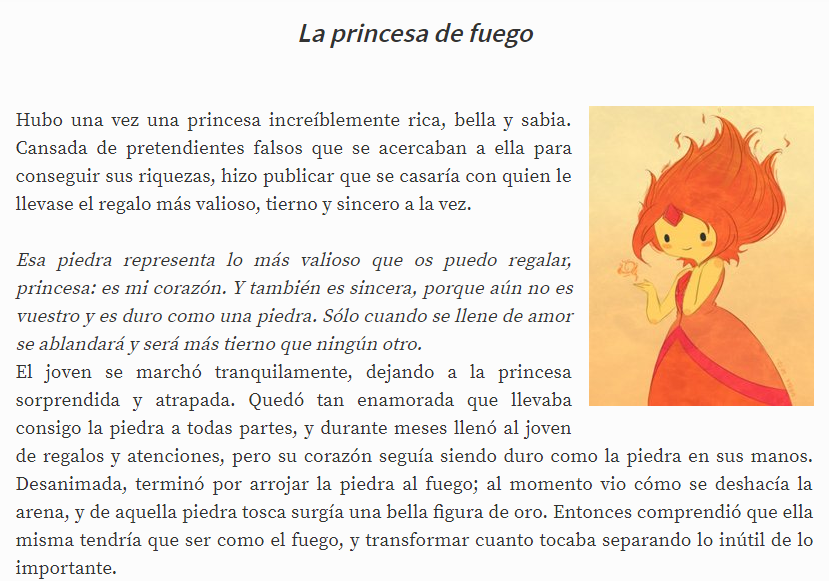
Vista previa

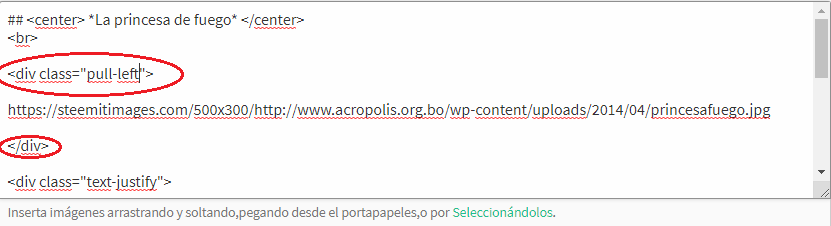
Caso contrario, si se quiere colocar la imagen a la izquierda se usa el mismo comando, solo se cambia “right” por “left”. De la siguiente forma: (div class="pull-left"). No olviden colocar el comando (/div) al final.

Vista previa

Nota: Dejar un interlineado prudente entre el comando y el link de la imagen. Así nos evitamos problemas cuando se vaya a agregar la fuente.
AGREGAR FUENTE
La fuente de una imagen es el origen de donde fue extraída. Es importante siempre agregarla para evitar problemas de derechos de autor, sobretodo en Steemit.
Para agregar la fuente de una imagen es muy sencillo, basta con colocar el link del sitio donde has encontrado la imagen. En cambio, si es una imagen de un amigo basta con etiquetarlo y mencionarlo en el texto.
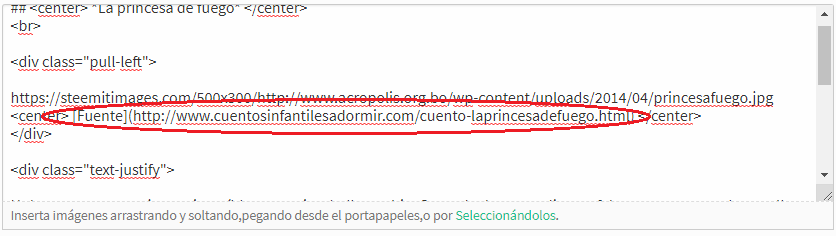
Para que la fuente se vea estética a mí me gusta hacerlo de la siguiente forma:

Vista previa

Para que la palabra Fuente salga centrada coloqué los comandos que aprendimos anteriormente.
Nota: Asegurarse que entre corchete y paréntesis no exista espacio alguno para que funcione.

Y hasta aquí por esta vez. Espero que les haya sido útil esta guía de comandos. Existen muchos más, con investigar un poco los tendrán al alcance de sus manos. Sin embargo, estos son los que considero esenciales para un post sencillo y agradable a la vista.
Sin más que decir, que tengan un hermoso día.
Me gusto tu publicación! quisiera saber como hago para colocar el separador de cada texto pero como el ultimo que pusiste(donde esta la pluma en el medio). agradecido si me respondieras.
Es una imagen. Tienes que hacerla pequeña y delgada y la insertas como una imagen normal y aparte la centras. Y asi queda.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by Laykenia from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.