Tutorial ¿Cómo publicar en Steemit? 4ta parte

¿Cómo publicar en Steemit? 4ta parte
Saludos estimados lectores, esta es la 4ta entrega del "Taller de Maquetado" realizado por mi deseo de compartirles algunos comandos de MARKDOWN y HTML que me fueron de mucha utilidad para realizar mis publicaciones en Steemit, los comparto con el fin de que los nuevos usuarios tengan dicha información desde mi perspectiva y no por ser un gran conocedor del área de programación.
La Primera, Segunda y Tercera parte de este Taller pueden conseguirla en los siguientes enlaces:
Taller de Maquetado (4ta Parte)
- ¿Qué son las tablas?
- Filas, Columnas
- Elaboración de una tabla (básica)
- Ejemplo de tablas
- ¿Qué son las tablas? Debemos entender que una tabla es un compendio de contenido organizado en filas y columnas, entendiendo que las filas están dispuestas de manera horizontal y las columnas de forma vertical.
- Filas/Columnas Vamos paso a paso, les muestro un par de imágenes a continuación:
- Elaboración de una tabla (básica)
Es preciso destacar que cada una de estas filas contiene a un grupo de celdas y nuestro contenido estará alojado en dichas celdas.
Si bien en nuestra época las tablas no son tan usadas, es imprescindible conocer estos elementos que nos harán la vida mas fácil cuando comencemos a realizar páginas web, cuando usemos wordpress y hasta con markdown en steemit es bastante funcional.
Comencemos por ver un ejemplo.

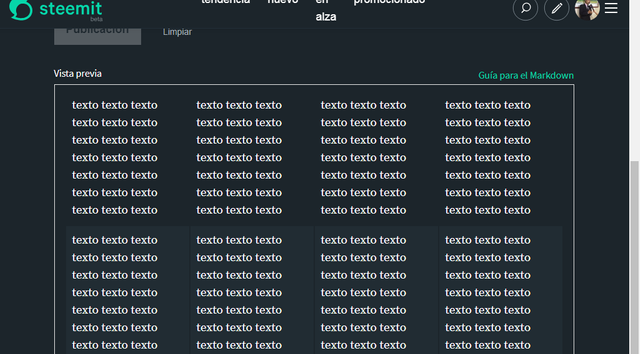
En el ejemplo se pueden observar 2 filas (horizontales) que debemos relacionarlas con el comando "tr"
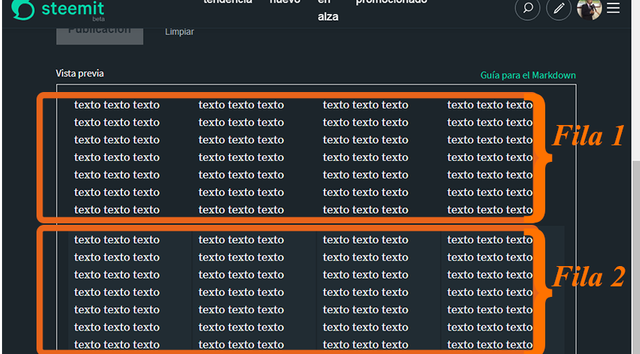
y cada una de ellas tiene 4 columnas (verticales) que debemos relacionarlas con el comando "td"
a. En esta imagen resalto en color naranja las 2 filas.

b. En la imagen siguiente resalto en color amarillo las 4 columnas.

Entendiendo estos conceptos básicos, procederemos a armar nuestra tabla.

Los comandos usados son:
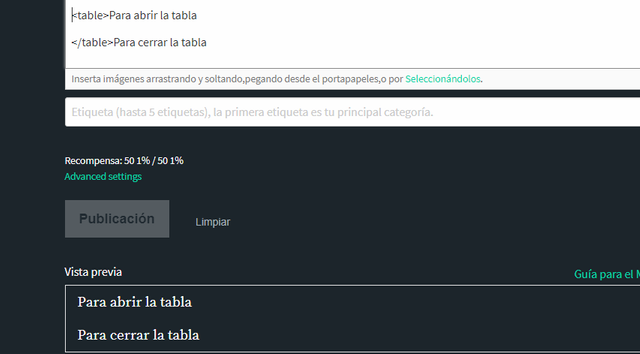
<table>Para abrir la tabla
</table>Para cerrar la tabla
Estos comandos por si mismos no muestan cambio alguno en la diagramación ya que no tienen los comandos respectivos para crear filas y/o columnas.
Comenzaremos en esta oportunidad a elaborar 1 tabla que contenga solo una celda, es decir 1 fila con un texto dentro de ella.
Los pasos son los siguientes:

Los comandos usados son:
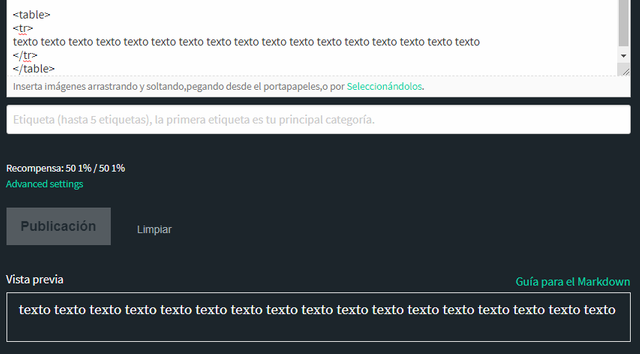
<table>
<tr>
texto texto texto texto texto texto texto texto texto
texto texto texto texto texto texto texto texto
</tr>
</table>
Aparentemente no afecta demasiado colocar un texto dentro de una tabla con una sola fila, pero su utilidad dependerá del uso que se le dé a dicha función en el momento que se requiera.
El paso siguiente será imaginarnos 1 fila con 2 columnas; sí, tal cual como en word o en excel.
Su disposición siempre estará de la siguiente manera:
Usaremos los comandos "table" para abrir la tabla, luego "tr" para abrir la fila, luego debemos colocar el comando "td" que es el encargado de abrir la columna, inmediatamente colocamos el texto que deseemos que esté dentro de la primera columna y usamos "/td" para cerrar la primera columna, seguido a este debemos colocar el comando "td" nuevamente para abrir una nueva columna, luego colocamos el texto que lleva adentro nuestra segunda columna, inmediatamente colocamos el "/td" para cerrar la 2da columna, seguidamente debemos colocar el "/tr" cerrando, con el fin de cerrar la fila que realizamos y luego usamos el comando "/table" para cerrar nuestra tabla.
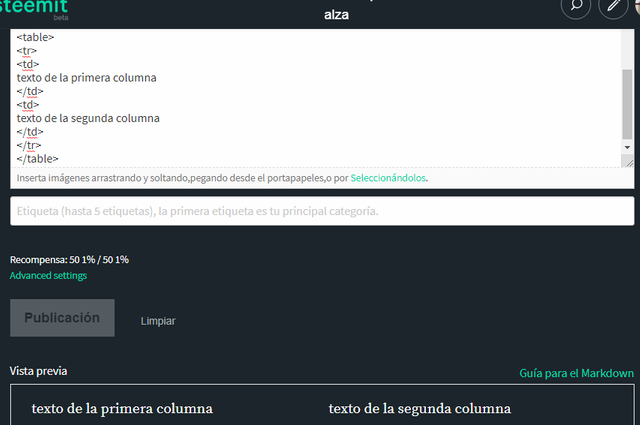
Se vería así:
Los comandos usados son:
<table>
<tr>
<td>
texto de la primera columna
</td>
<td>
texto de la segunda columna
</td>
</tr>
</table>
Teniendo claros estos sencillos comandos de "table", "tr", "td" podemos hacer muchas cosas, encerrando nuestro contenido en estas tablas entre filas y columnas.
Es preciso destacar que en html pueden usarse una gran cantidad de comandos para su conformación de dichas tablas, como por ejemplo colocar o no, la línea de borde, así como otros atributos como lo puede ser el grosor de dicha línea o inclusive el color de la linea de borde de la tabla.
En nuestro caso, como la publicación de este día corresponde a los comandos html que podemos usar en Steemit, no usaremos los atributos mencionados anteriormente ya que el lenguaje markdown de Steemit no reconoce algunos comandos.
Los pasos a seguir son:
Abrimos con el comando "table", seguidamente abrimos la 1era fila usando el comando "tr", luego de abierta la tabla y la 1era fila, procedemos a colocar el comando "td" para abrir la primera columna, en este momento procedemos a colocar lo que va dentro de la 1era fila y 1era columna; posteriormente cerramos la primera columna usando "/td", a continuación abrimos la 2da columna usando "td" ahí colocamos el texto de la 1era fila y la 2da columna; seguidamente cerramos la 2da columna usando "/td", inmediatamente abrirmos nuestra 3era columna colocando "td" luego el texto de la 1era fila y 3era columna, luego cerramos "/td", para concluir la 1era fila debemos colocar "td" para abrir la 4ta columna, luego colocamos el texto que va en la 1era fila y 4ta columna, cerramos ahora la 4ta columna colocando "/td", en ese momento nos corresponde cerrar nuestra primera fila, entonces colocamos "/tr".
En ese momento llevamos ya nuestra tabla abierta, nuestra 1era fila terminada con sus 4 columnas establecidas y su contenido colocado.Para construir nuestra 2da fila con sus cuatro columnas repetimos los pasos anteriores:
"tr" para abrir la 2da fila, luego "td" contenido de la 1era columna correspondiente a la 2da fila, cerramos el "/td" y abrimos "td" colocamos el contenido de la 2da columna de la 2da fila, cerramos "/td", ahora abrimos "td" para abrir la 3era columna, colocamos el contenido de la 3era columna y 2da fila y cerramos "/td", luego abrimos "td" para abrir la 4ta columna de la 2da fila, colocamos el contenido respectivo y cerramos esa columna con "/td", ahora cerramos la 2da fila con "/tr", culminado este proceso y cerramos la tabla usando "/table".
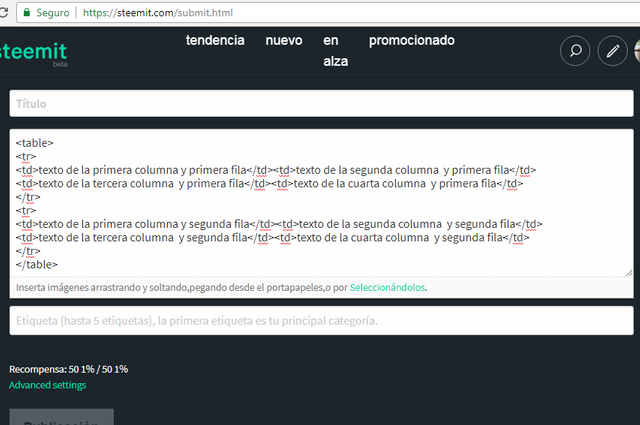
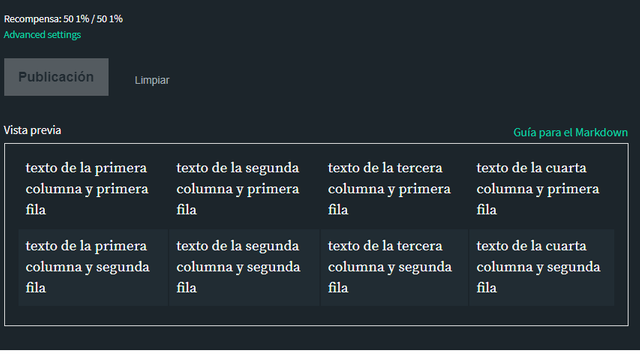
Este ejemplo de 2 filas con 4 columnas sería así:
<table>
<tr>
<td>texto de la primera columna y primera fila</td>
<td>texto de la segunda columna y primera fila</td>
<td>texto de la tercera columna y primera fila</td>
<td>texto de la cuarta columna y primera fila</td>
</tr>
<tr>
<td>texto de la primera columna y segunda fila</td>
<td>texto de la segunda columna y segunda fila</td>
<td>texto de la tercera columna y segunda fila</td>
<td>texto de la cuarta columna y segunda fila</td>
</tr>
</table>
La vista previa de esto sería la siguiente:

Es preciso destacar que el contenido de dichas tablas puede ser texto, o imágenes, dependerá del tipo de maquetado que deseemos realizar como combinemos a nuestro gusto dicha tabla.
Con gran placer les digo que me gustó mucho realizar esta publicación para ustedes, la hice con base en mi experiencia de estos 168 días en @steemit.Todas las imágenes compartidas son de mi propiedad, fueron tomadas desde mi pantalla.
Les invito a visitar las publicaciones anteriores de este Taller de Maquetado para nuevos usuarios

Agradecido con ustedes por su atención
Publicado desde mi Blog de Steempress SteemPress : http://kantos.timeets.xyz/taller-de-maquetado-4ta-parte/
Nice post @kantos thank you to share with us this beautiful post
You have nothing to thank me for, I do it with a lot of love and enthusiasm.
This post has been resteemed from MSP3K courtesy of @victoriabsb from the Minnow Support Project ( @minnowsupport ).
Bots Information:
Join the P.A.L. Discord | Check out MSPSteem | Listen to MSP-Waves
Gracias amigos. Gracias @victoriabsb y @minnowsupport
Esta serie me ha parecido excelente, he captado uno que otro tips que desconocía. Saludos!
Muy bien explicado, gracias por compartir con todos.