DISEÑO GRÁFICO FEBRERO 2020: 033 ISOTIPO

Un saludo a todo. Hoy les comparto un nuevo isotipo. Así que les invito a seguir este PASO A PASO que hoy te comparto y espero que sea de tu agrado.

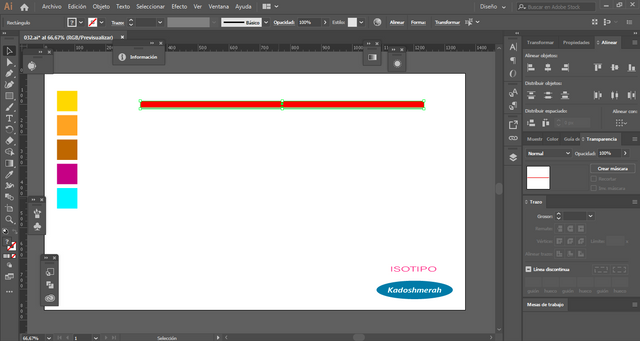
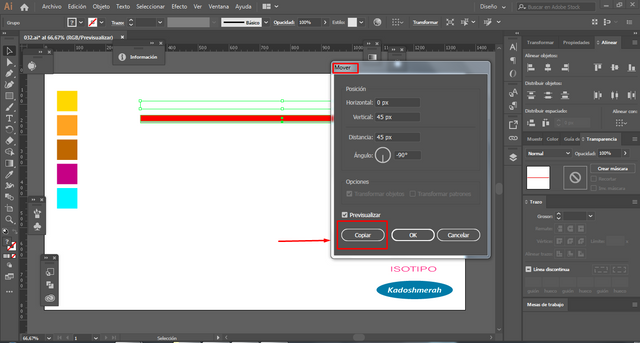
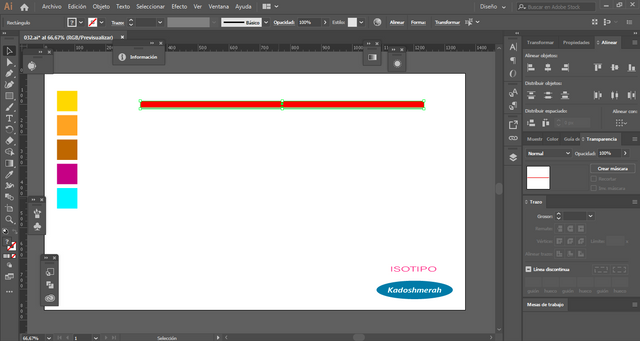
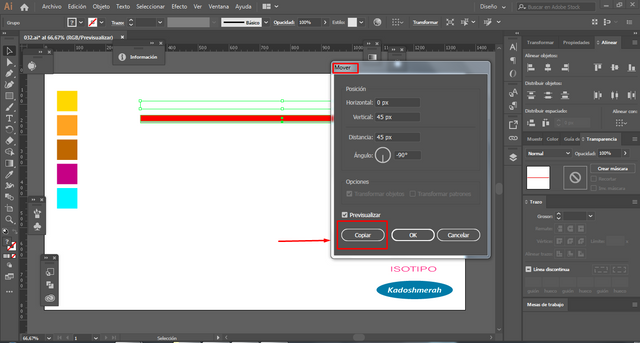
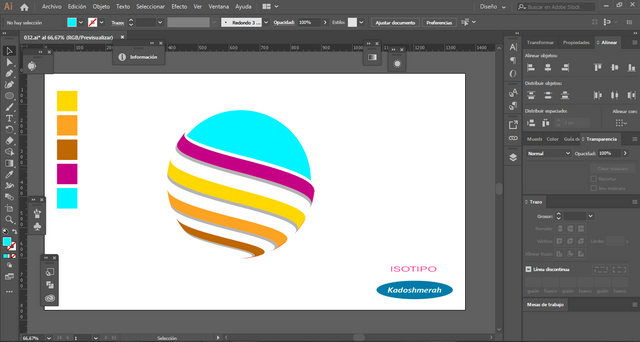
Establecemos nuestra paleta de colores y hacemos un rectángulo y otro más delgado para ser usado como sombra del primero.

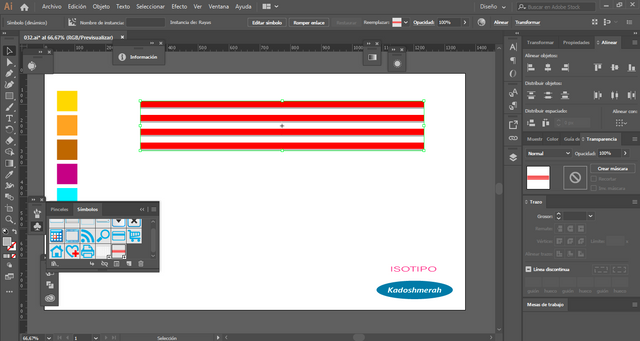
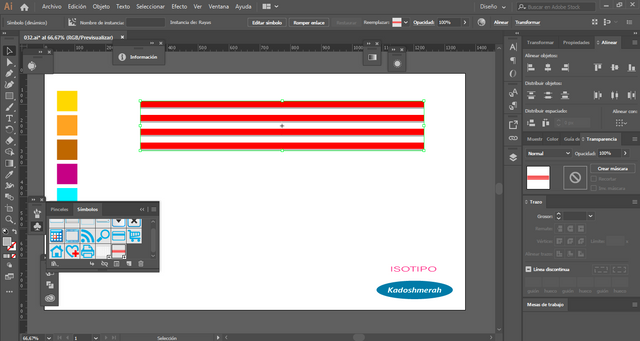
Hacemos tres copias. Luego los seleccionamos todos y los enviamos a la ventana de símbolos. Y eliminamos nuestros rectángulos.


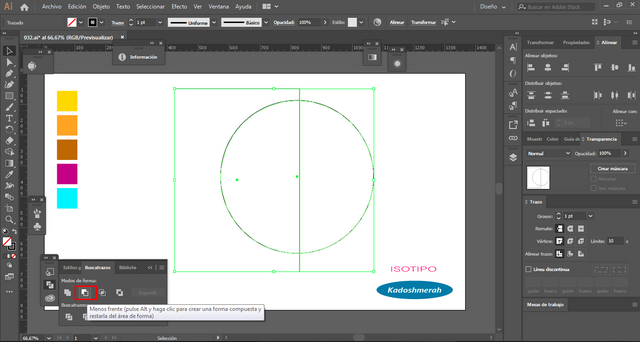
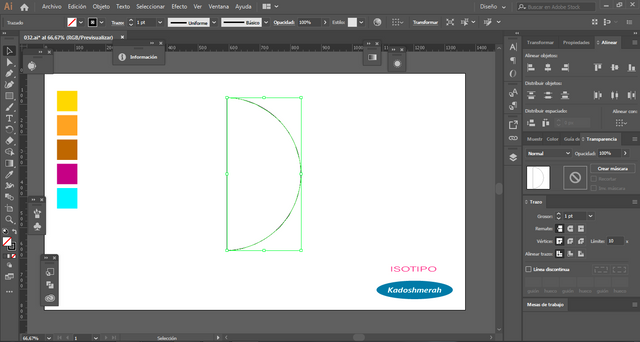
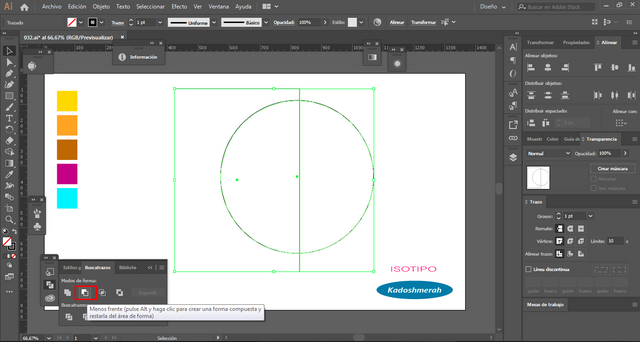
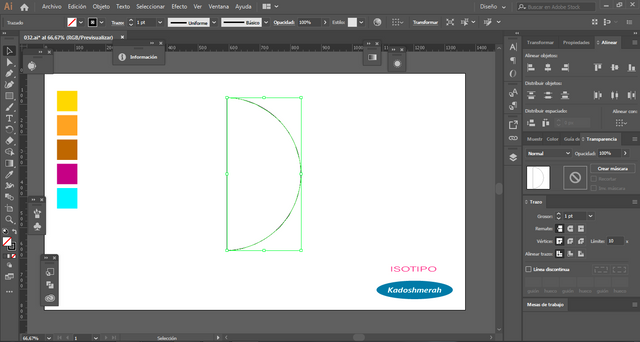
Ahora hacemos un círculo y un rectángulo que vamos a situar a la mitad de nuestro círculo, y con ayuda de la herramienta de buscatrazos eliminamos el frente.


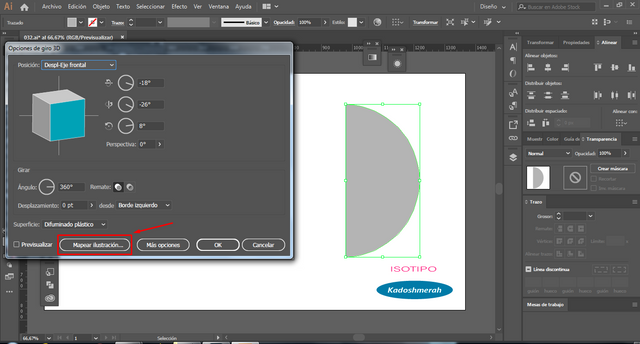
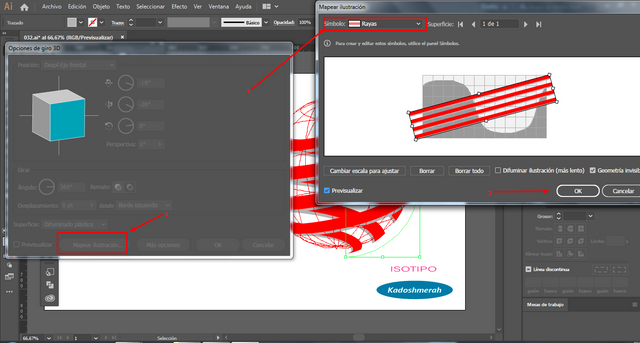
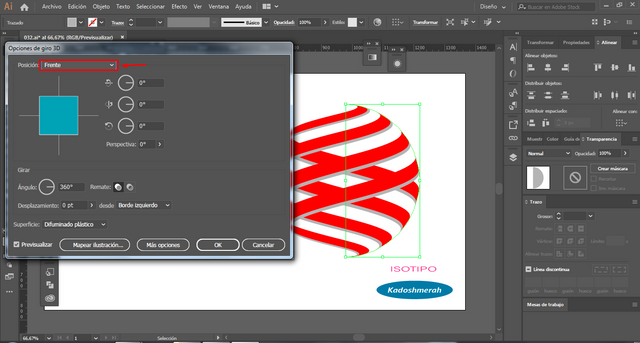
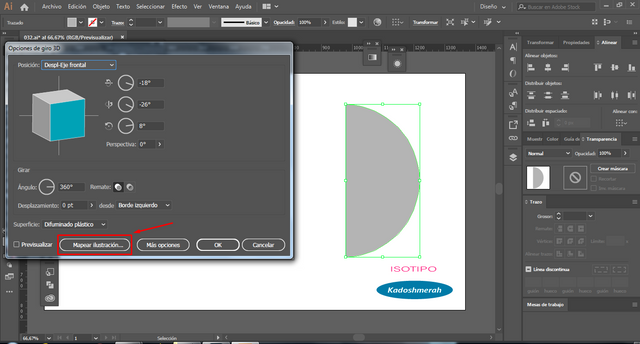
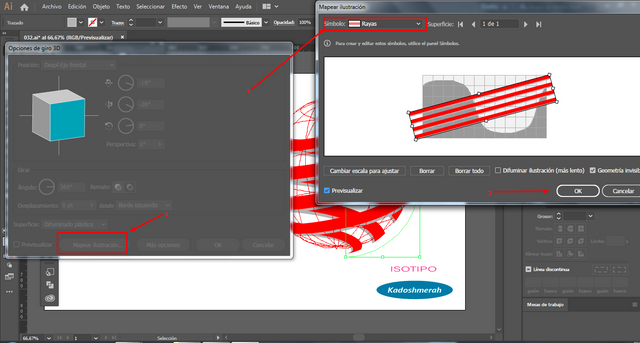
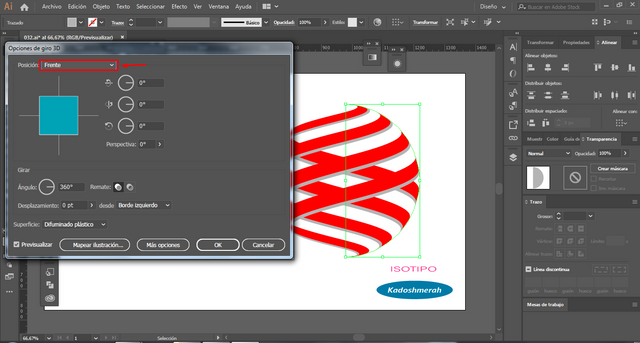
Seleccionamos nuestra media luna que obtuvimos, nos vamos al menú “efecto” luego a 3D y elegimos rotación. Una vez en la ventana de rotación nos vamos al botón mapear; la cual nos abrirá la ventana de “mapear ilustración” donde elegiremos nuestro símbolo que rotaremos un poco de manera que nos queden diagonalmente las franjas. Le damos “OK”


Una vez vuelto a la ventana de “opciones de giro 3D” elegimos en posición “frente” y le damos a ok.

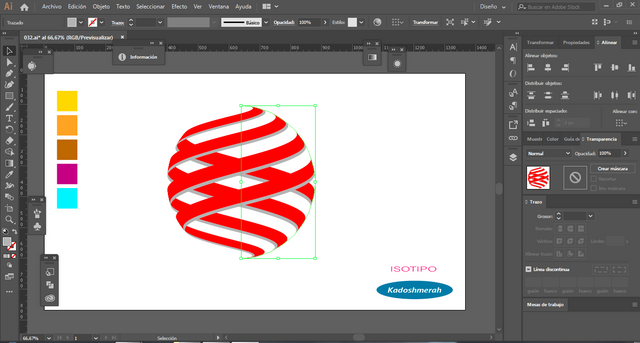
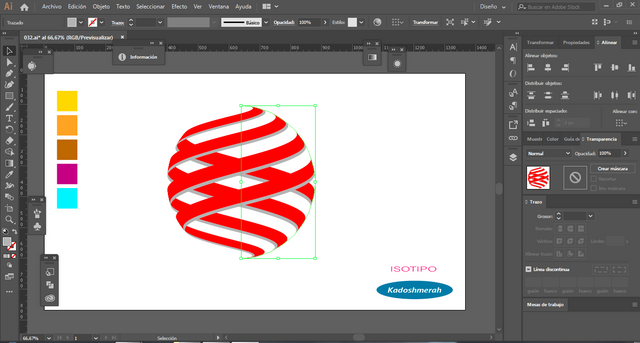
Nos quedara algo así.

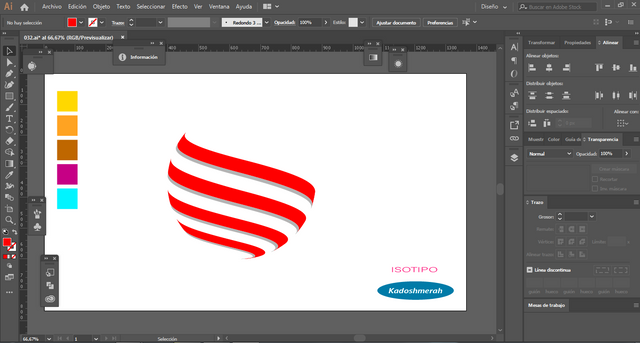
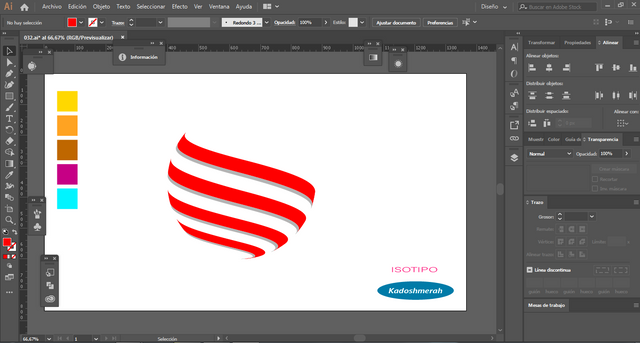
Luego expandimos apariencia y desagrupamos todo. Y eliminaremos la parte superior.

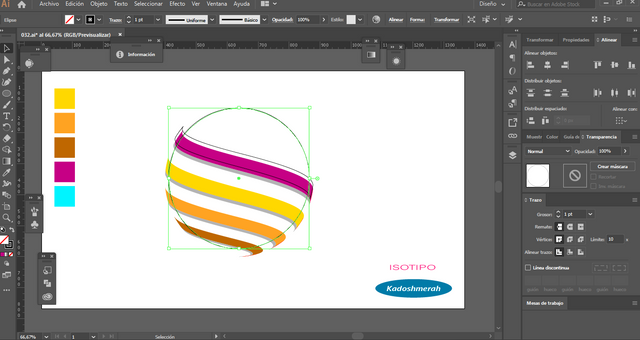
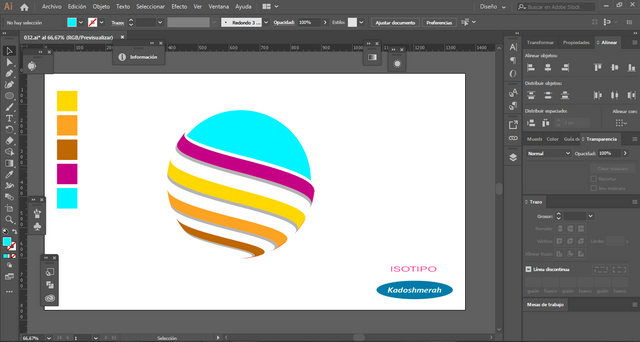
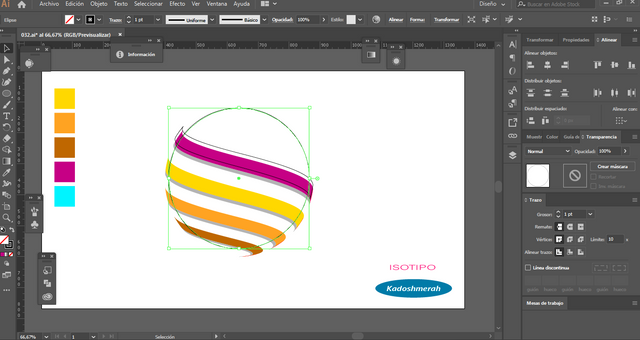
Agregamos color a cada banda y hacemos un círculo. Hacemos una copia de nuestra primera banda superior, movemos un poco hacia arriba y luego la seleccionamos conjuntamente con nuestro círculo y vamos a segmentar de tal manera que nos quede la parte superior de nuestro círculo.

Nos quedará algo así.

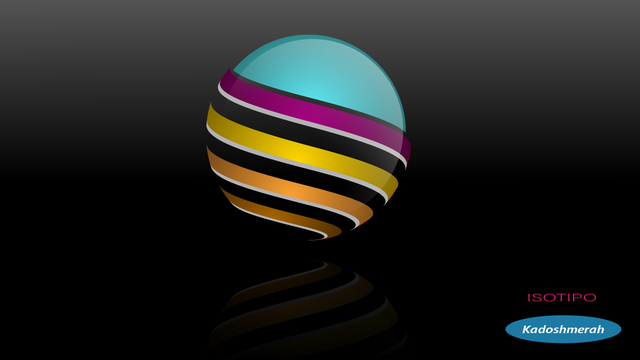
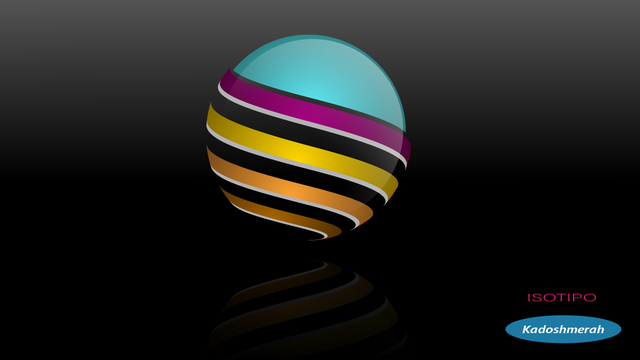
Agregamos luces y sombras y un fondo de presentación y listo.

Espero que les haya gustado este diseño de hoy y muy fácil de hacer.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1500 px Por 1500px
Color: RGB
Colores empleados: Amarillo , ocre, fucsia y azul claro.
Tipografía: NInguna
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Un saludo a todo. Hoy les comparto un nuevo isotipo. Así que les invito a seguir este PASO A PASO que hoy te comparto y espero que sea de tu agrado.

Establecemos nuestra paleta de colores y hacemos un rectángulo y otro más delgado para ser usado como sombra del primero.

Hacemos tres copias. Luego los seleccionamos todos y los enviamos a la ventana de símbolos. Y eliminamos nuestros rectángulos.


Ahora hacemos un círculo y un rectángulo que vamos a situar a la mitad de nuestro círculo, y con ayuda de la herramienta de buscatrazos eliminamos el frente.


Seleccionamos nuestra media luna que obtuvimos, nos vamos al menú “efecto” luego a 3D y elegimos rotación. Una vez en la ventana de rotación nos vamos al botón mapear; la cual nos abrirá la ventana de “mapear ilustración” donde elegiremos nuestro símbolo que rotaremos un poco de manera que nos queden diagonalmente las franjas. Le damos “OK”


Una vez vuelto a la ventana de “opciones de giro 3D” elegimos en posición “frente” y le damos a ok.

Nos quedara algo así.

Luego expandimos apariencia y desagrupamos todo. Y eliminaremos la parte superior.

Agregamos color a cada banda y hacemos un círculo. Hacemos una copia de nuestra primera banda superior, movemos un poco hacia arriba y luego la seleccionamos conjuntamente con nuestro círculo y vamos a segmentar de tal manera que nos quede la parte superior de nuestro círculo.

Nos quedará algo así.

Agregamos luces y sombras y un fondo de presentación y listo.

Espero que les haya gustado este diseño de hoy y muy fácil de hacer.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1500 px Por 1500px
Color: RGB
Colores empleados: Amarillo , ocre, fucsia y azul claro.
Tipografía: NInguna
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.
Gracias por apreciar y valorar este contenido. Saludos
El fondo oscuro le va perfecto a ese isotipo tan colorido. :D
Votado por el trail @team-mexico
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegaciones para @team-mexico ¡Ayúdanos a crecer!
50 SP - 100 SP - 500 SP - Mas información.
.png)
Curado manualmente por @alfarofranudy