DISEÑO GRÁFICO: 082 IMAGOTIPO

Un saludo a todos los amantes del diseño gráfico
Hola a todos, el día de hoy les traigo un nuevo diseño para compartir con todos ustedes, rumbo al n° 100. Espero que les guste.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1366 px Por 768px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Azul; violeta; amarillo y gris (Puede servirte cualquier triada aquí)
Tipografía: Cocogoose, WHEREIST.
Si aún no tienes Ilustrator, descárgalo Aquí
MARCO CONCEPTUAL
Hoy haremos varios círculos cortados con un circulo central donde estableceremos nuestra tipografía.

CREACION DEL ISOTIPO
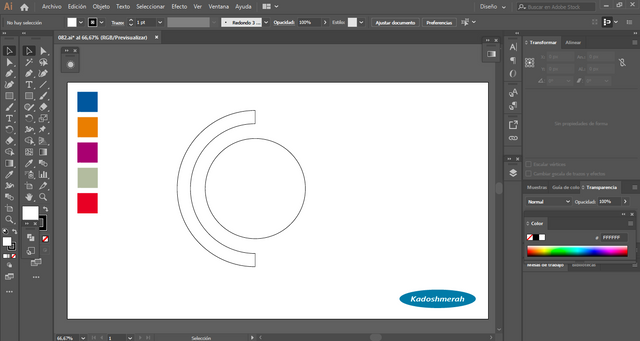
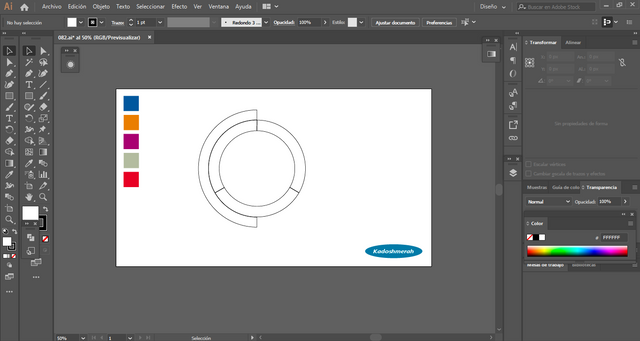
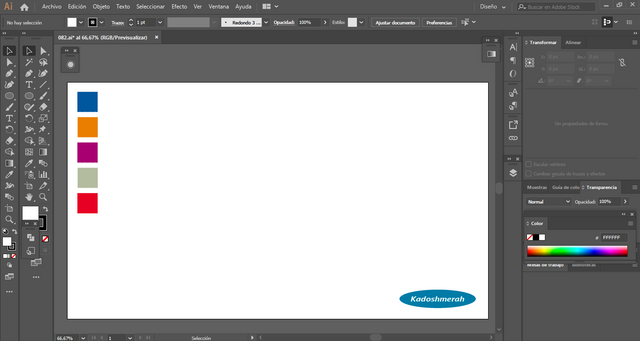
Abrimos un archivo nuevo, establecemos nuestra paleta de colores.

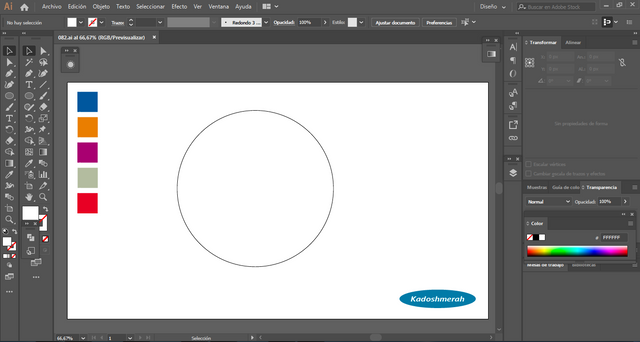
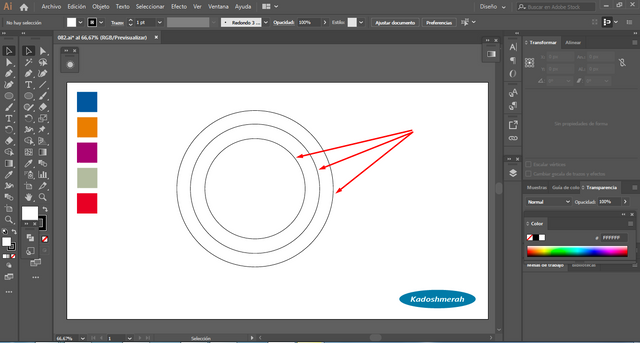
Hacemos tres círculos.


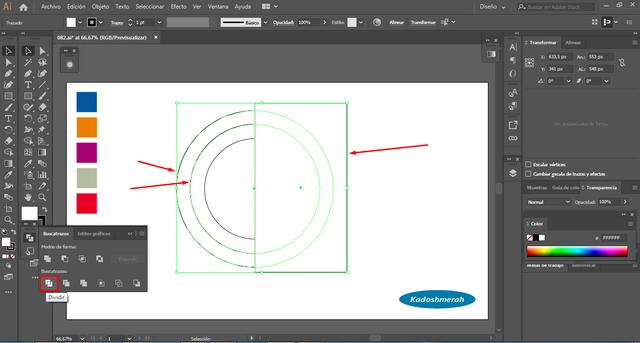
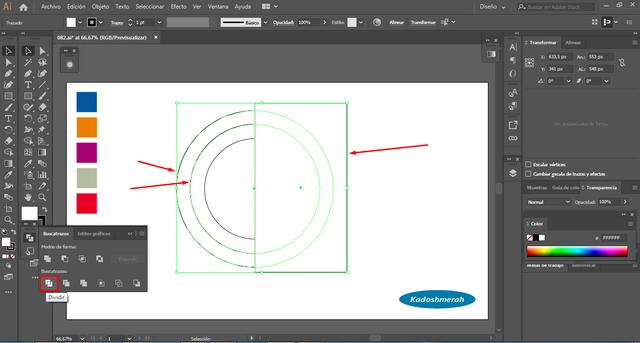
Dibujamos un rectángulo, lo seleccionamos con los dos primeros círculos; luego abrimos el buscatrazos y dividimos.
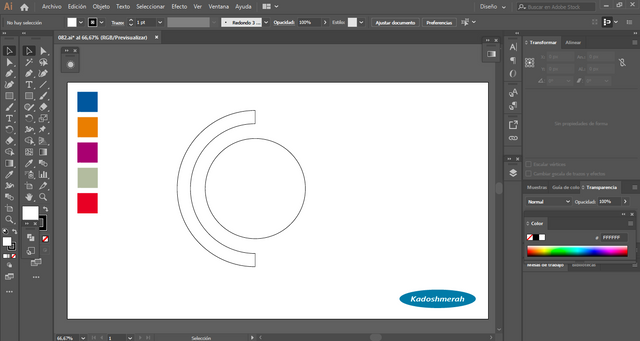
Seguidamente desagrupamos y eliminamos el excedente.


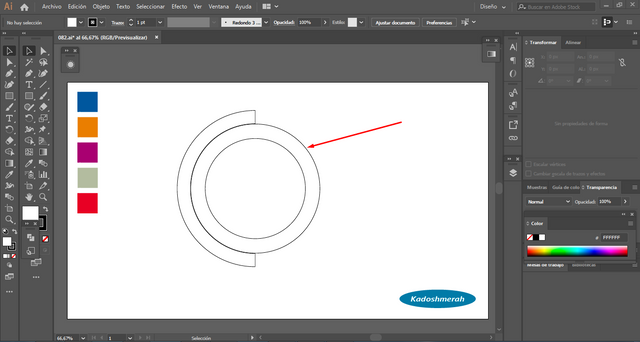
Hacemos otro círculo del tamaño del segundo.

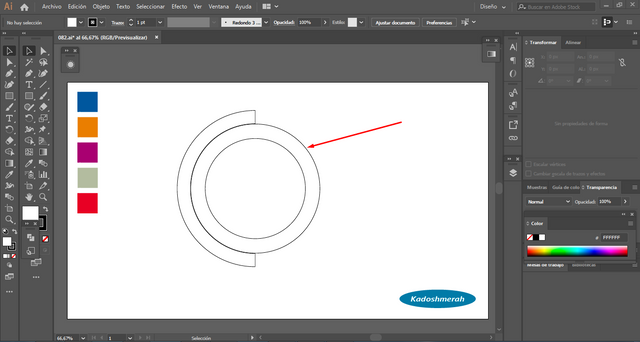
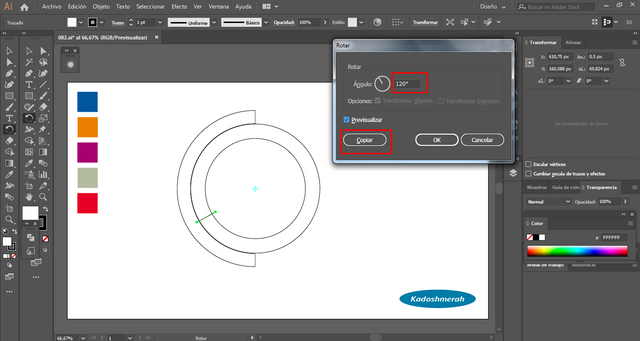
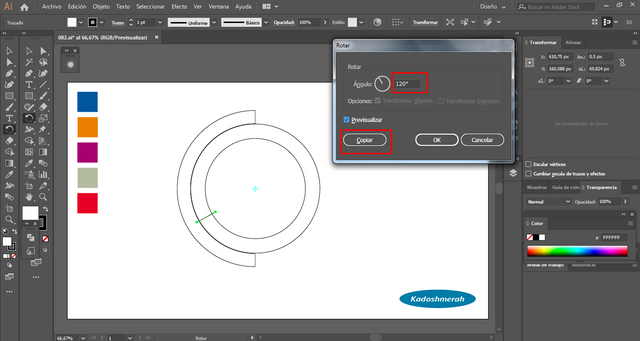
Ahora hacemos una línea que corte el circulo nro 2 y el 3ro, luego vamos a la herramienta rotar y hacemos dos copias a 120°.

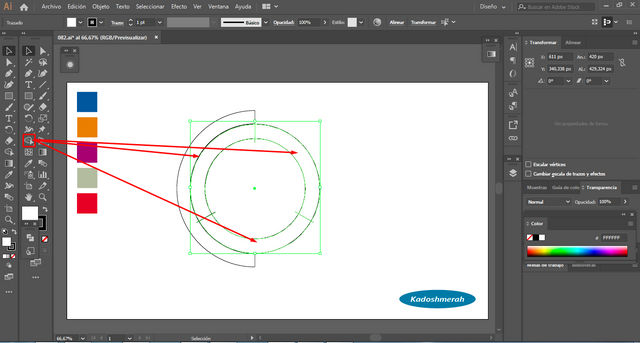
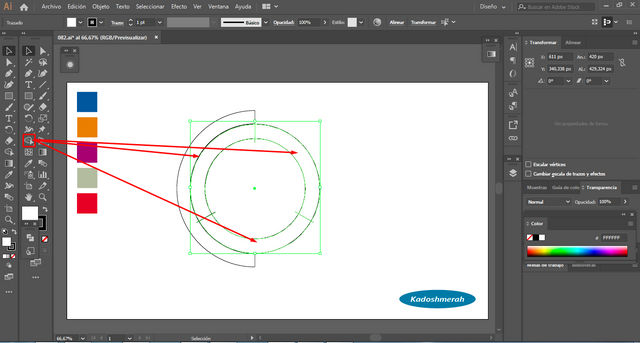
Y segmentamos con la herramienta forma

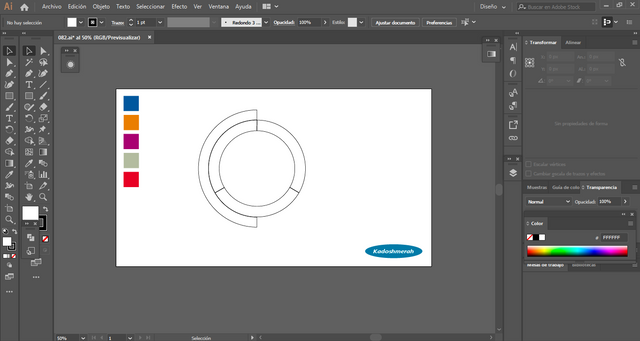
Nos quedara algo así.

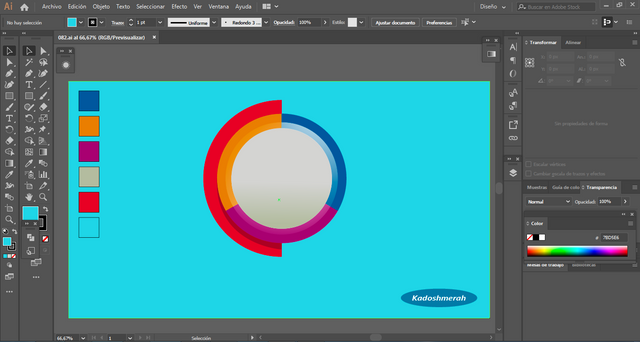
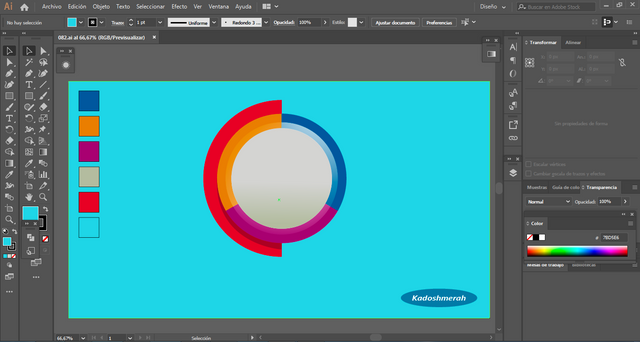
Agregamos nuestra triada de colores. Agregamos algunas secciones de luces y sombras.

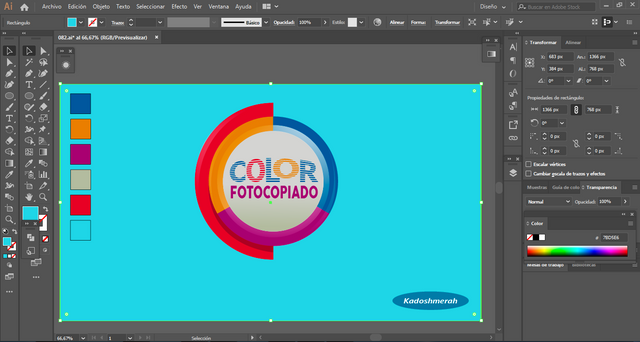
Agregamos nuestra tipografía.

Y listo. Espero que sea de su agrado.
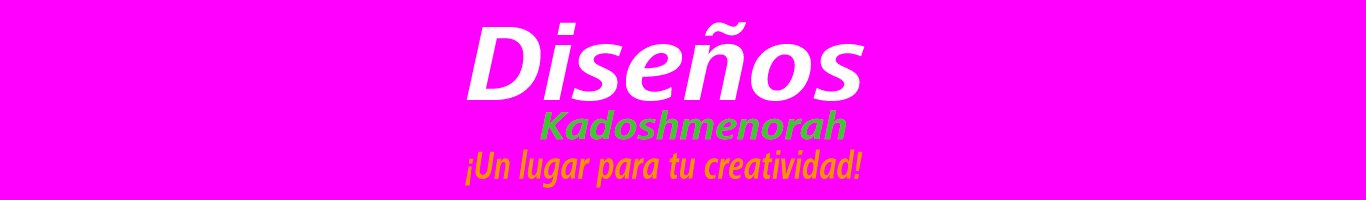
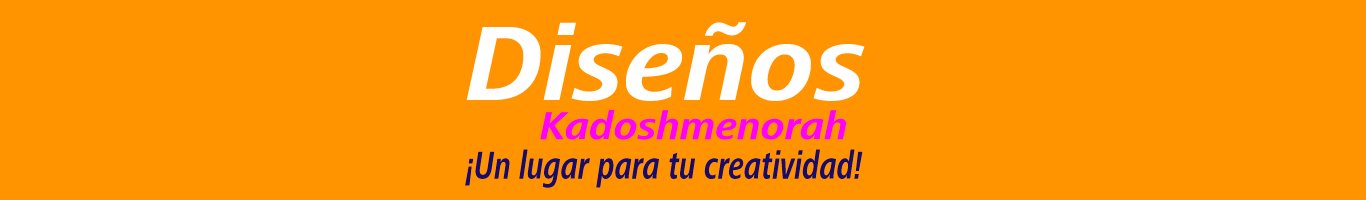
Acá les dejos dos acabados finales.

Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Hola a todos, el día de hoy les traigo un nuevo diseño para compartir con todos ustedes, rumbo al n° 100. Espero que les guste.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1366 px Por 768px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Azul; violeta; amarillo y gris (Puede servirte cualquier triada aquí)
Tipografía: Cocogoose, WHEREIST.
Si aún no tienes Ilustrator, descárgalo Aquí

Abrimos un archivo nuevo, establecemos nuestra paleta de colores.

Hacemos tres círculos.


Dibujamos un rectángulo, lo seleccionamos con los dos primeros círculos; luego abrimos el buscatrazos y dividimos.
Seguidamente desagrupamos y eliminamos el excedente.


Hacemos otro círculo del tamaño del segundo.

Ahora hacemos una línea que corte el circulo nro 2 y el 3ro, luego vamos a la herramienta rotar y hacemos dos copias a 120°.

Y segmentamos con la herramienta forma

Nos quedara algo así.

Agregamos nuestra triada de colores. Agregamos algunas secciones de luces y sombras.

Agregamos nuestra tipografía.

Y listo. Espero que sea de su agrado.
Acá les dejos dos acabados finales.

Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.
You got voted by @curationkiwi thanks to kadoshmenorah! This bot is managed by KiwiJuce3 and run by Rishi556, you can check both of them out there. To receive upvotes on your own posts, you need to join the Kiwi Co. Discord and go to the room named #CurationKiwi. Submit your post there using the command "!upvote (post link)" to receive upvotes on your post. CurationKiwi is currently supported by donations from users like you, so feel free to leave an upvote on our posts or comments to support us!
We have also recently added a new whitelist feature for those who would like to support CurationKiwi even more! If you would like to receive upvotes more than 2x greater than the normal upvote, all you need to do is delegate 50 SP to @CurationKiwi using this link.
Gracias por su valoración y apreciación @ramonycajal. Saludos
This post has received a 1.56 % upvote from @drotto thanks to: @curationkiwi.
Esta publicación ha sido votada por Steemitas Club. Felicidades @kadoshmenorah y gracias por compartirnos este trabajo original. Nos gustan mucho tus diseños en illustrator, te recomendamos usar minúsculas en el título para que se aprecie más elegante. Sin embargo, respetamos el estilo de los creadores de contenido.
Gracias por su valoración y apreciación @steemitasclub. Saludos
Que buen trabajo :D Felicitaciones
Gracias @acido1120, que bueno que te haya gustado. Saludos
@acostaeladio
¡Arriba, arriba @steemitvenezuela!
Gracias por su valoración y apreciación @steemitvenezuela. Saludos
Hola @kadoshmenorah
Hace poco comente otra post tuyo, de hace 5 dias. Me gusta tu contenido, sin embargo, hay cierto detalles que debes corregir con respecto a este diseño.
La paleta de colores que elegiste, se ve muy opaca y el centro donde esta la tipografía, te recomendaria dejarlo en blanco para que tenga mayor contraste con los colores alrededor.
Por otro lado, cuando juegues con la tipografía "COLOR" las líneas tienen que quedar mas separadas, de lo contrario, al hacer reducción del logo se pierde el efecto
Por último, los puntos de iluminación y degradado, puedes acentuar un poco mas, porque pasa desapercibido.
Saludos!
Gracias por tu apreciación y comentario amiga @horty. Elegí la paleta de colores en función de una triada de color. En lo personal para mí el diseño de imagotipos, e isotipo es muy diferente a lo que buscamos cuando realizamos una pintura o un dibujo artístico amiga, no busco que los diseños me gusten a mí sino a los demás. Y gracias por los detalles que viste amiga, los tendré en consideración. Saludos y abrazos.