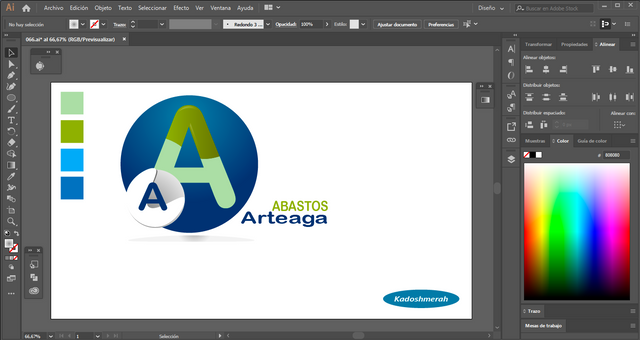
DISEÑO GRÁFICO: 066 IMAGOTIPO ABASTOS ARTEAGA

Un saludo a todos los amantes del diseño gráfico
Hola a todos, el día de hoy les traigo un nuevo diseño para compartir con todos ustedes, rumbo al n° 100, el cual trata de un imagotipo para un Abasto ficticio, al cual denominé “ABASTOS ARTEAGA”. Así que espero que les guste.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1366 px Por 768px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Naranja, Azul turquesa y gris claro.
Tipografía: Arial Rounded MT Bold (sin serif).
Si aún no tienes Ilustrator, descárgalo Aquí

El concepto de hoy estará basado en la construcción de dos “A” dentro de un círculo cada una. Como parte de la tipografía utilizaremos las palabras: “ABASTOS” en la parte superior de color verde manzana y la palabra “Arteaga” en la parte inferior de color azul. Sin más vamos a empezar.
CREACION DEL IMAGOTIPO
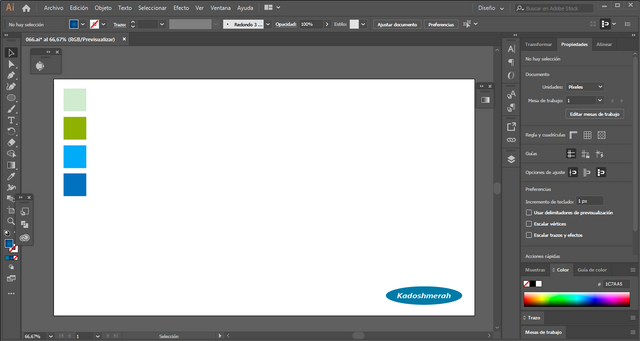
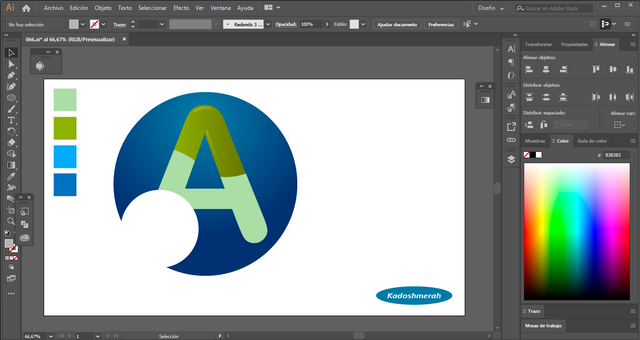
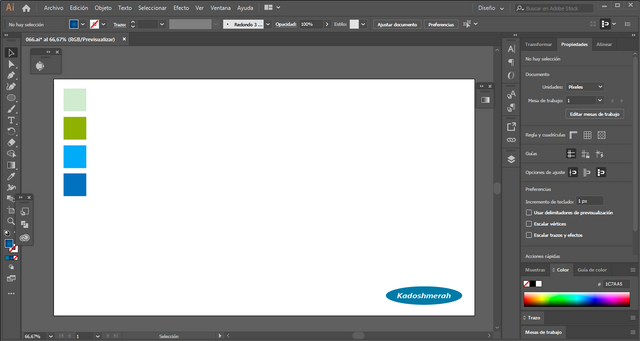
Abrimos un documento en blanco; establecemos la paleta de colores.

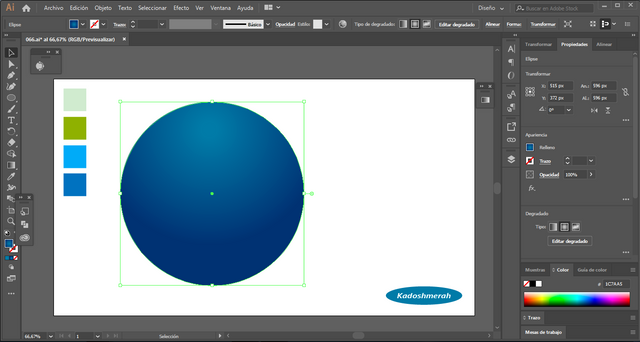
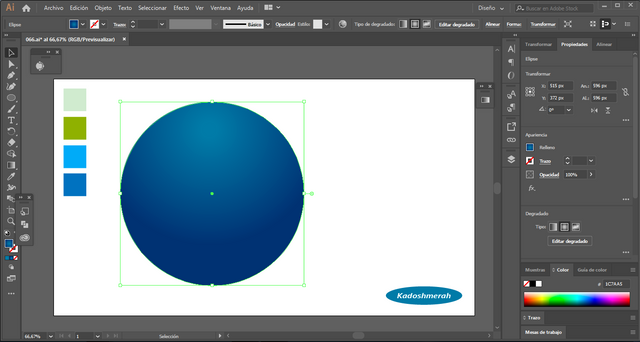
Hacemos un circulo con degradados de azul oscuro a azul claro.

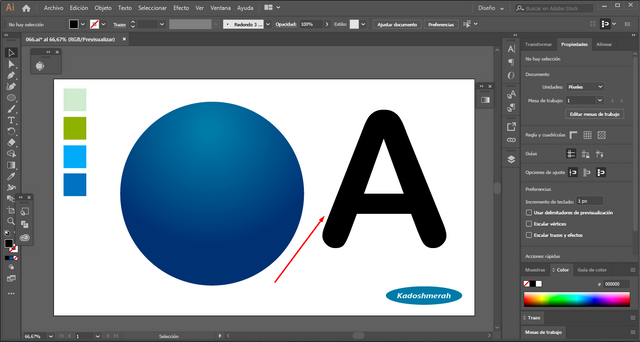
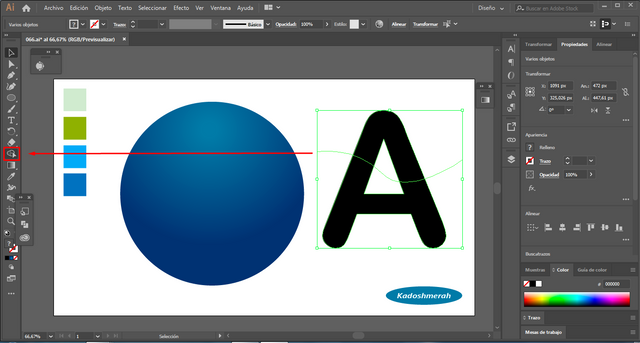
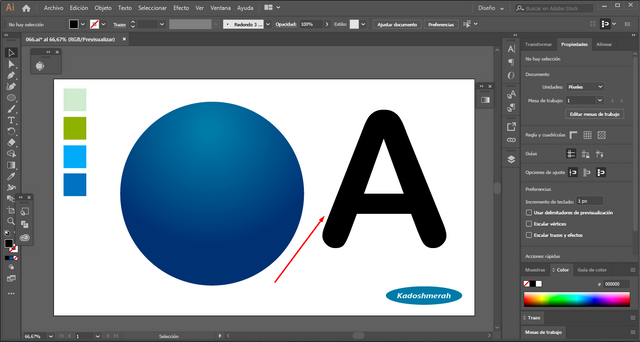
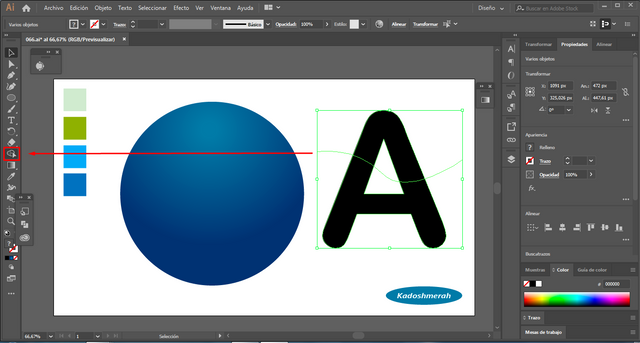
Hacemos una “A”, luego la pasamos a texto de punto y seguidamente la expandimos para convertirla en vector.

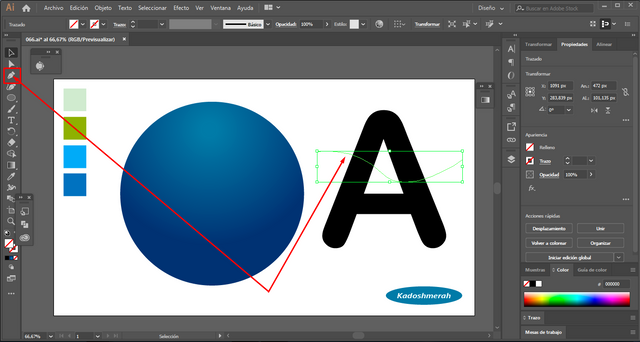
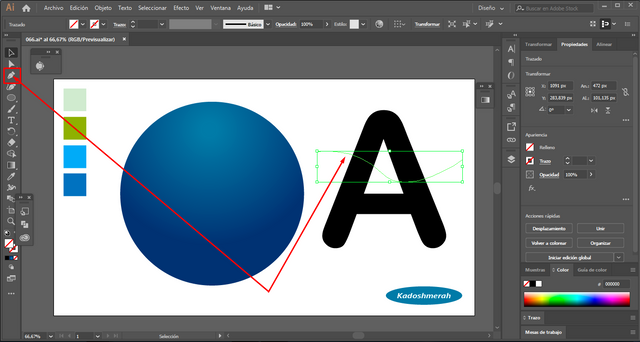
Una vez expandida nuestra “A”, con la herramienta luma hacemos una ligera curva que atraviese nuestra “A” en sentido horizontal.

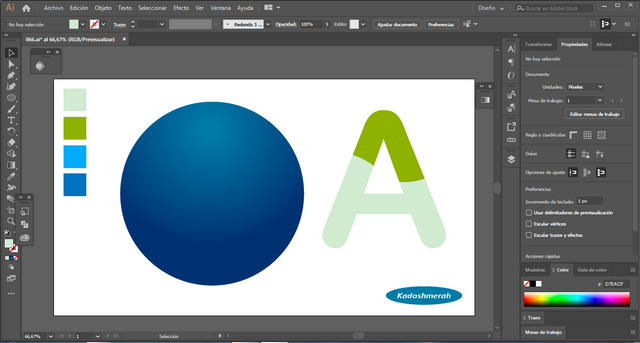
Seleccionamos nuestra “A” y la línea que acabamos de hacer, y con la ayuda de la herramienta forma, vamos a segmentar nuestra “A” en dos partes.

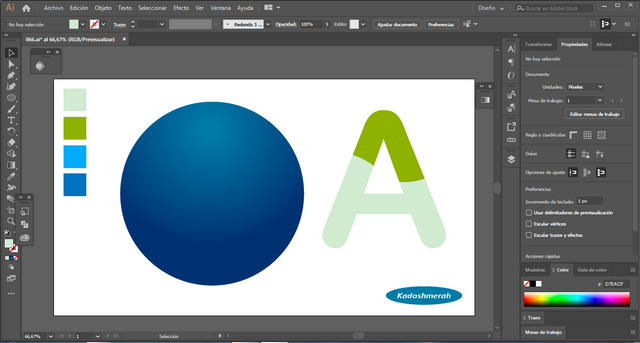
Agregamos color verde manzana y verde claro a cada una de las partes de nuestra “A”.

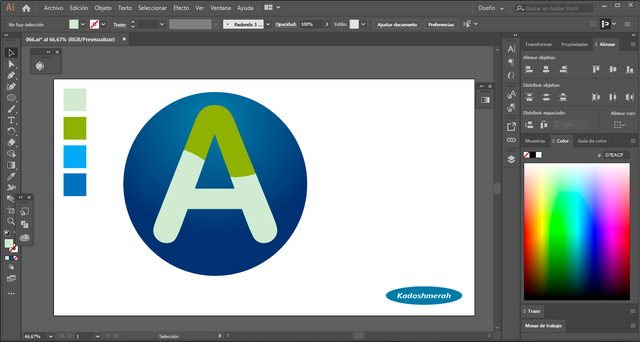
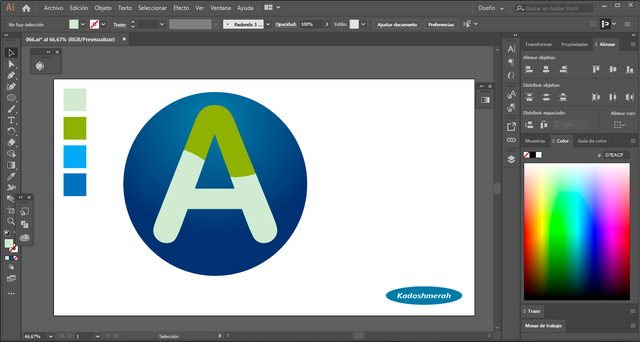
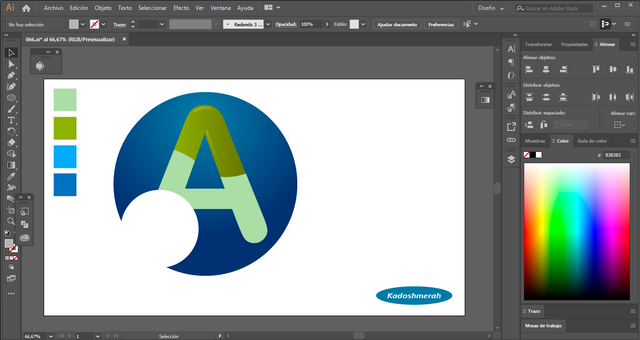
Incorporamos nuestra “A” a nuestro circulo”

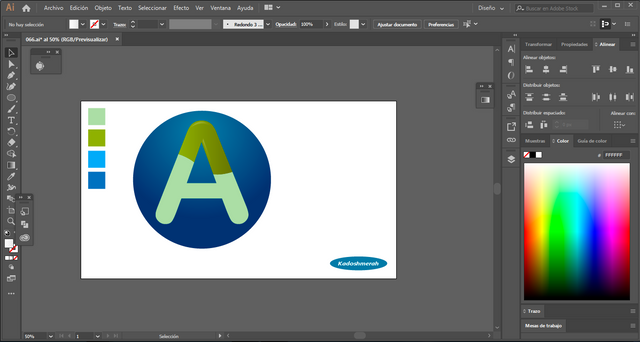
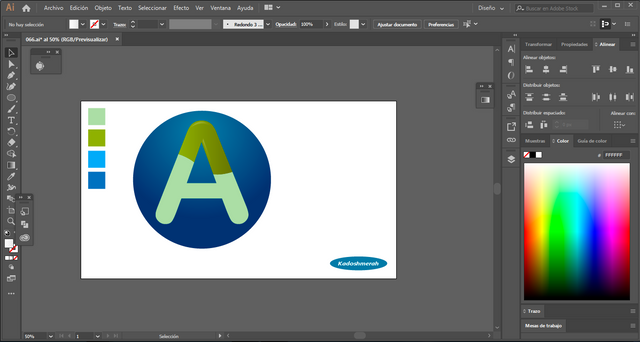
Y Añadimos dos reflejos, para darle un poco de volumen.

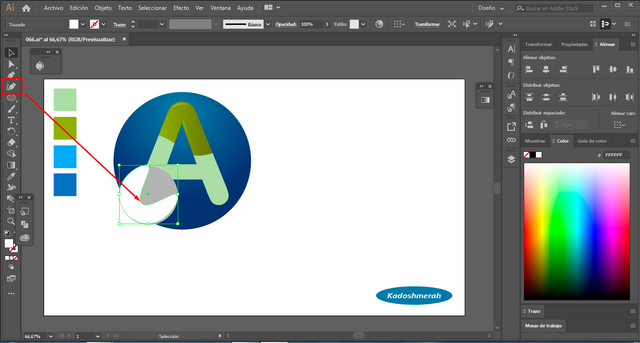
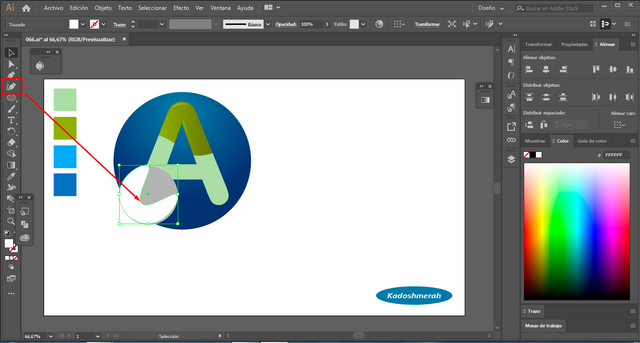
Hacemos un nuevo círculo, pero más pequeño.

Con ayuda de la herramienta de curvatura tomamos el nodo superior de nuestro circulo y lo álamos hacia adentro.

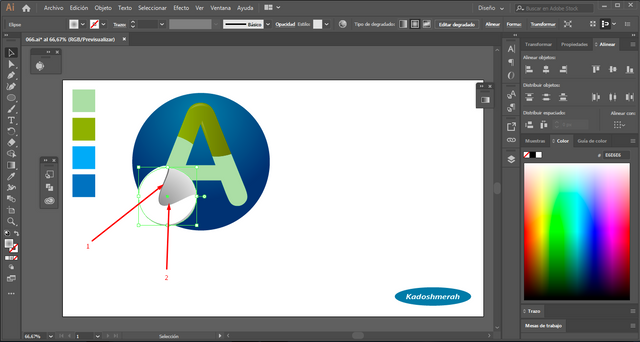
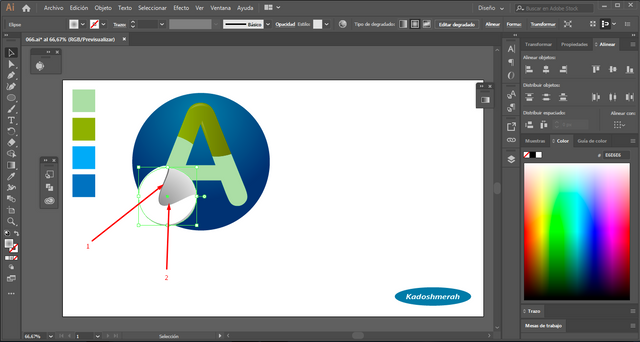
Hacemos un degradado y una línea delgada para añadir volumen.

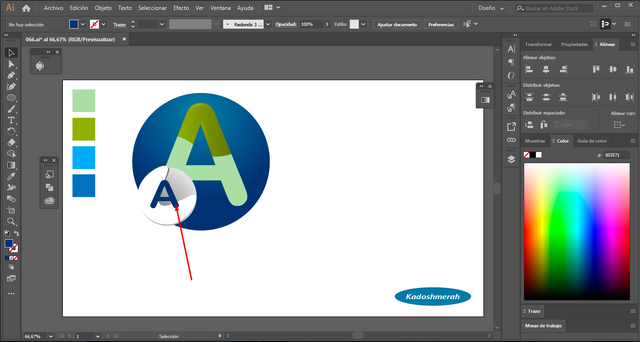
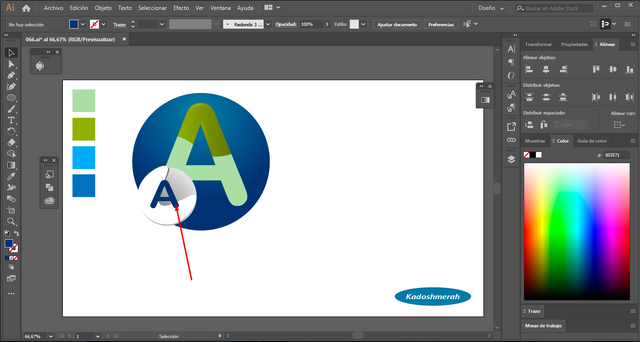
Y ahora colocamos nuestra segunda “A” y le damos un color azul.

Añadimos nuestra tipografía.

Y listo, espero que les haya gustado.

Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Hola a todos, el día de hoy les traigo un nuevo diseño para compartir con todos ustedes, rumbo al n° 100, el cual trata de un imagotipo para un Abasto ficticio, al cual denominé “ABASTOS ARTEAGA”. Así que espero que les guste.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1366 px Por 768px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Naranja, Azul turquesa y gris claro.
Tipografía: Arial Rounded MT Bold (sin serif).
Si aún no tienes Ilustrator, descárgalo Aquí

El concepto de hoy estará basado en la construcción de dos “A” dentro de un círculo cada una. Como parte de la tipografía utilizaremos las palabras: “ABASTOS” en la parte superior de color verde manzana y la palabra “Arteaga” en la parte inferior de color azul. Sin más vamos a empezar.
Abrimos un documento en blanco; establecemos la paleta de colores.

Hacemos un circulo con degradados de azul oscuro a azul claro.

Hacemos una “A”, luego la pasamos a texto de punto y seguidamente la expandimos para convertirla en vector.

Una vez expandida nuestra “A”, con la herramienta luma hacemos una ligera curva que atraviese nuestra “A” en sentido horizontal.

Seleccionamos nuestra “A” y la línea que acabamos de hacer, y con la ayuda de la herramienta forma, vamos a segmentar nuestra “A” en dos partes.

Agregamos color verde manzana y verde claro a cada una de las partes de nuestra “A”.

Incorporamos nuestra “A” a nuestro circulo”

Y Añadimos dos reflejos, para darle un poco de volumen.

Hacemos un nuevo círculo, pero más pequeño.

Con ayuda de la herramienta de curvatura tomamos el nodo superior de nuestro circulo y lo álamos hacia adentro.

Hacemos un degradado y una línea delgada para añadir volumen.

Y ahora colocamos nuestra segunda “A” y le damos un color azul.

Añadimos nuestra tipografía.

Y listo, espero que les haya gustado.

Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.
You got voted by @curationkiwi thanks to kadoshmenorah! This bot is managed by KiwiJuce3 and run by Rishi556, you can check both of them out there. To receive upvotes on your own posts, you need to join the Kiwi Co. Discord and go to the room named #CurationKiwi. Submit your post there using the command "!upvote (post link)" to receive upvotes on your post. CurationKiwi is currently supported by donations from users like you, so feel free to leave an upvote on our posts or comments to support us!
We have also recently added a new whitelist feature for those who would like to support CurationKiwi even more! If you would like to receive upvotes more than 2x greater than the normal upvote, all you need to do is delegate 50 SP to @CurationKiwi using this link.
This post has received a 3.13 % upvote from @drotto thanks to: @curationkiwi.
Excelente diseño.
Gracias, que bueno que te haya gustado...
Doble A, que buen logo
Esta muy bueno, aunque no creo que hayas dado lo mejor en este logo. Tienes mejores. Pero también me pongo a pensar que a tu cliente quizás le gustó este como definitivo. Eso suele pasar jeje Saludos