DIBUJANDO ISOTIPO CON ADOBE ILUSTRATOR

Buenos días. Saludos a todos, desde este rincón del diseño creativo con Adobe Ilustrator, También un saludo especial a todos los que siguen de cerca mis post, y a aquellas comunidades consecuentes con su apoyo. Hoy les traigo un pequeño diseño digital de un isotipo en 3D sin hacer uso del filtro 3D, como alternativa de construcción; Y como siempre, espero que les guste…

¿Qué Necesitamos?
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Acá el paso a paso:
PASO 1
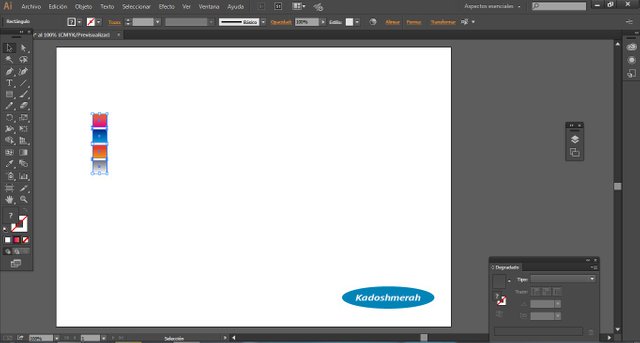
Abrimos un documento en blanco, en mi caso voy a hacer uso de cuatro degradados a utilizar com paleta de colores. Si quiere buscar más paletas de colores te sugiero el siguiente link de adobe.Aquí

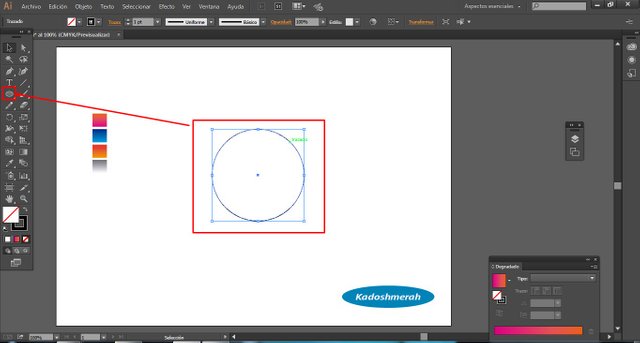
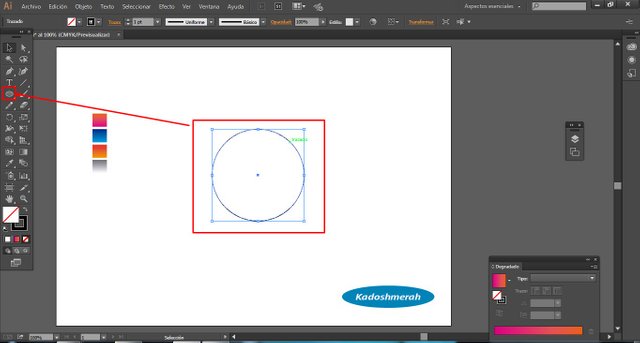
Hacemos un círculo, y lo colocamos en el centro de nuestra mesa de trabajo. Luego seleccionamos nuestro circulo y con “crtl+c” lo copiamos y con “ctrl + F” lo pegamos en el mismo sitio.

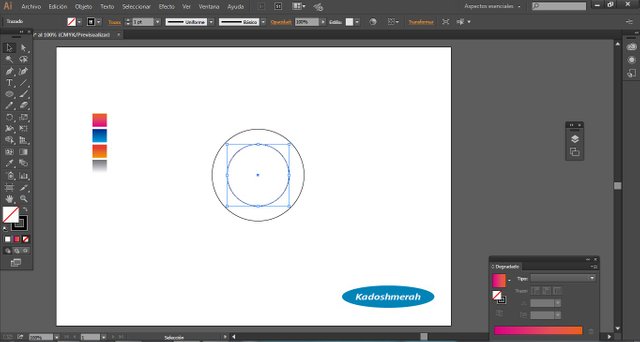
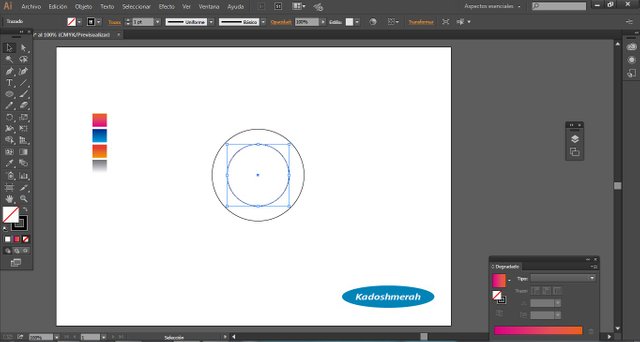
Ahora lo seleccionamos y con las teclas “Alt + shift” sin soltar hacemos un círculo más pequeño hacia el centro.

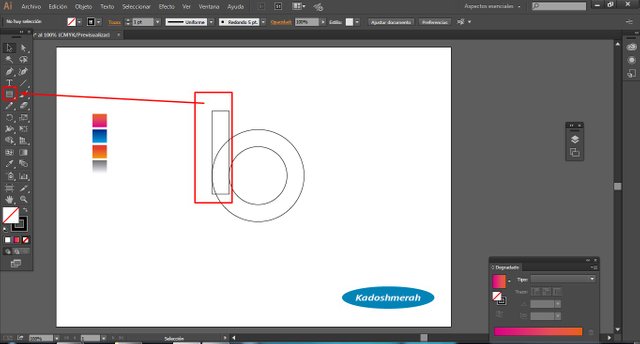
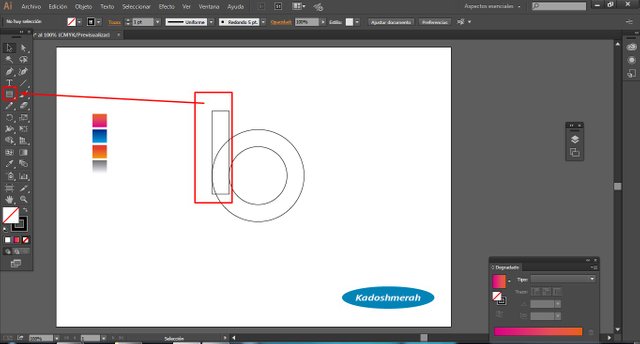
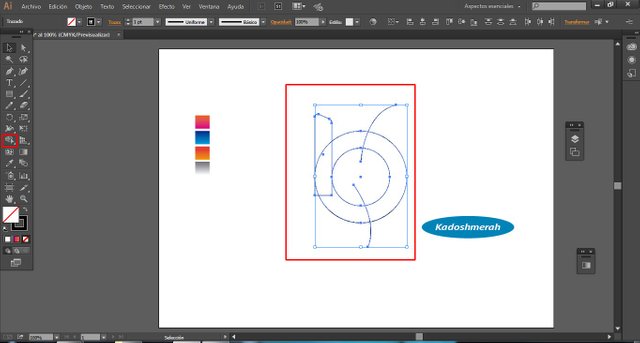
Hacemos un recuadro que se una con nuestros dos círculos, buscando construir una “b”.

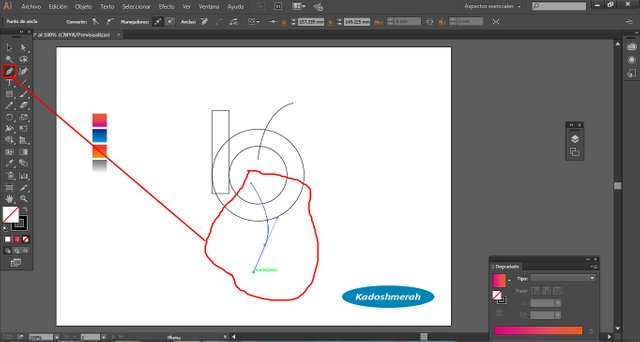
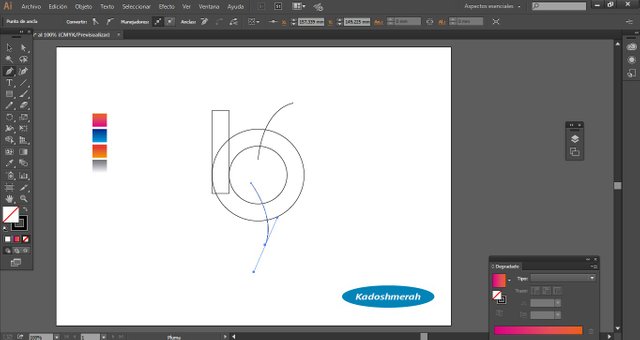
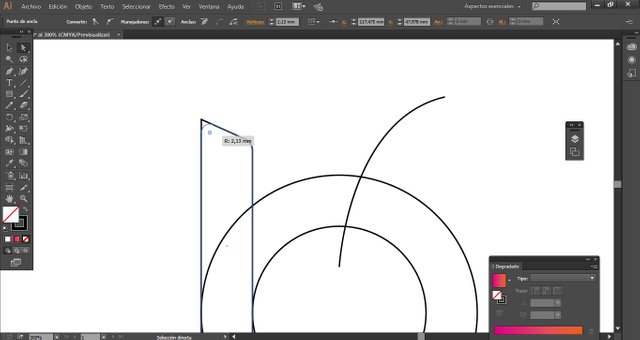
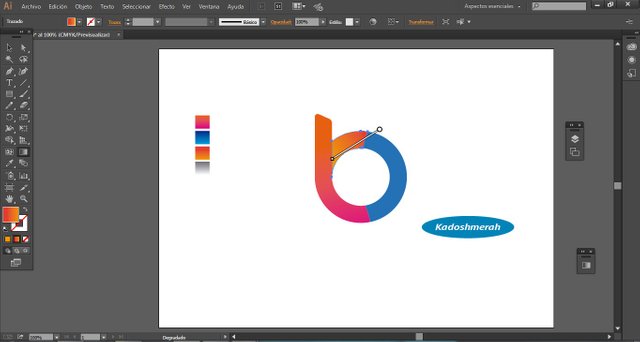
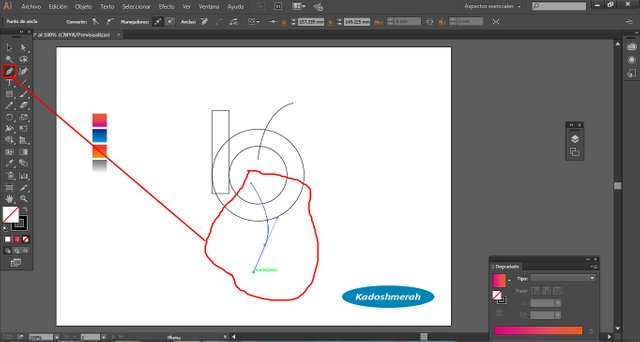
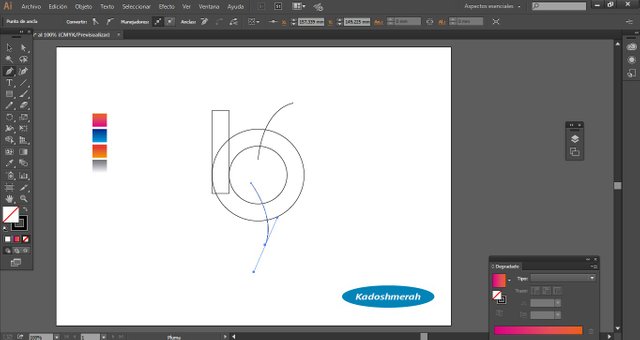
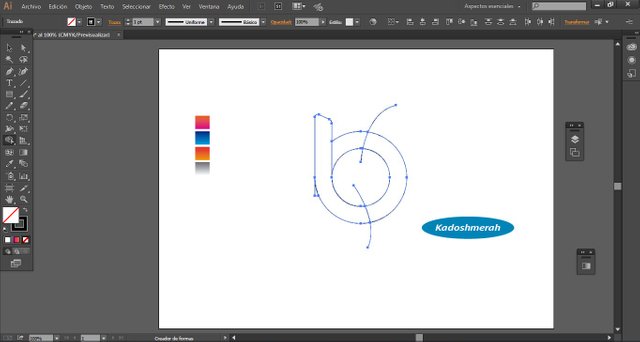
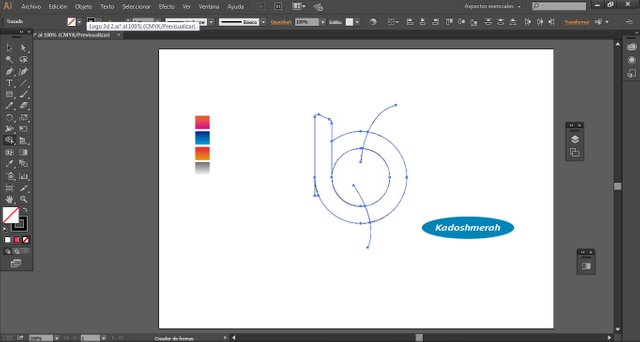
Con la herramienta “pluma” hacemos dos arcos que corten nuestros circulos. Ver imágenes siguientes:


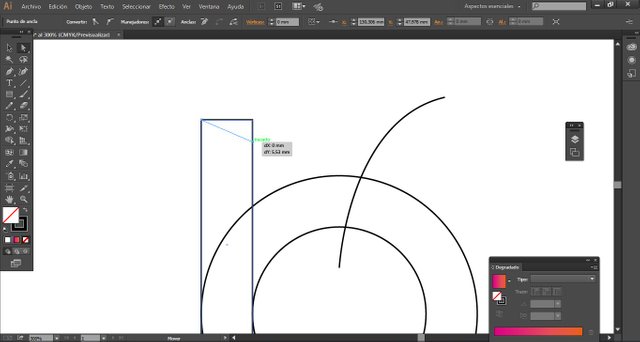
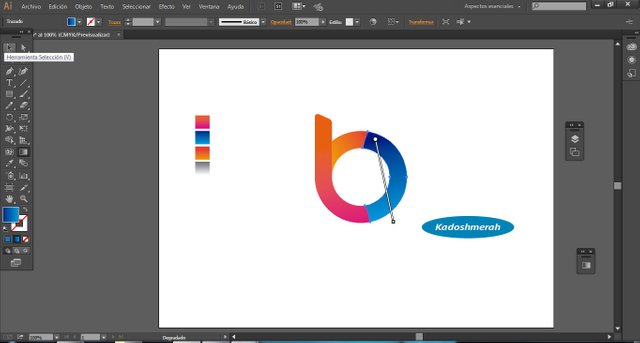
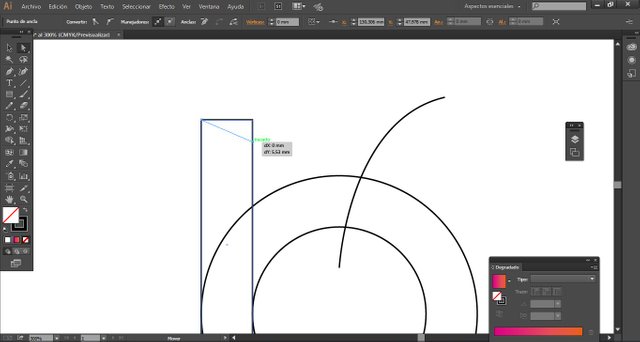
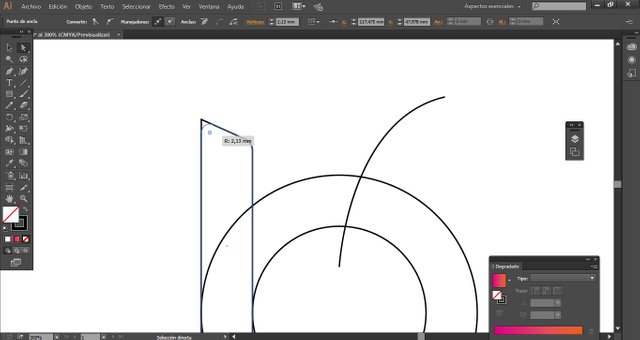
Seleccionamos la parte superior de nuestro rectángulo, y modificamos sus vértices y los redondeamos un poco.


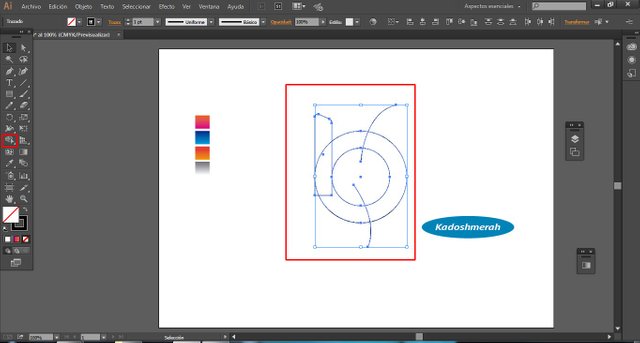
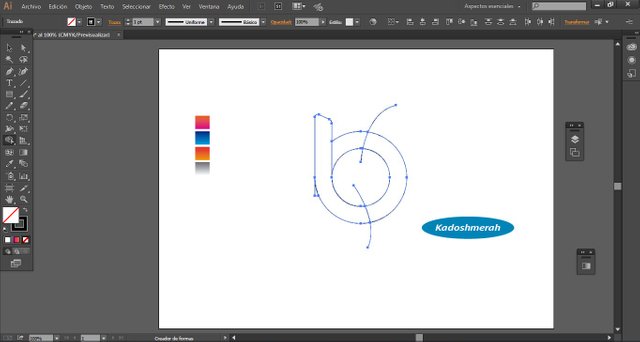
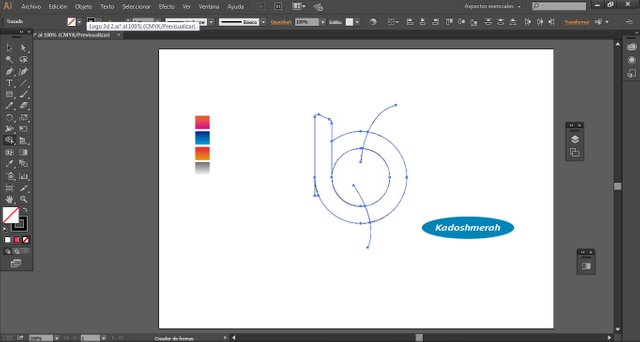
Seleccionamos todos nuestros objetos y con la herramienta “creador de formas” vamos haciendo clic uniendo y creando nuestras piezas, y para los excedentes presionamos “alt” y hacemos clic en la parte a eliminar y listo tenemos la forma creada a nuestro gusto: ver imagen .


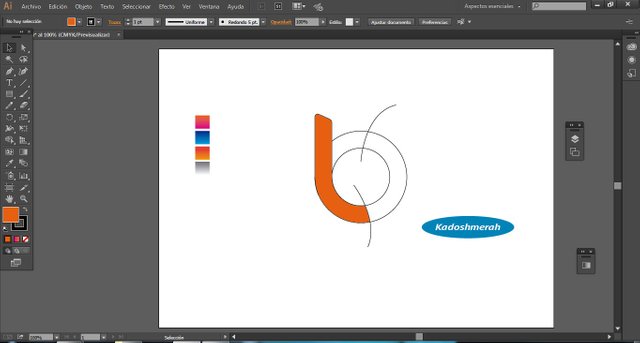
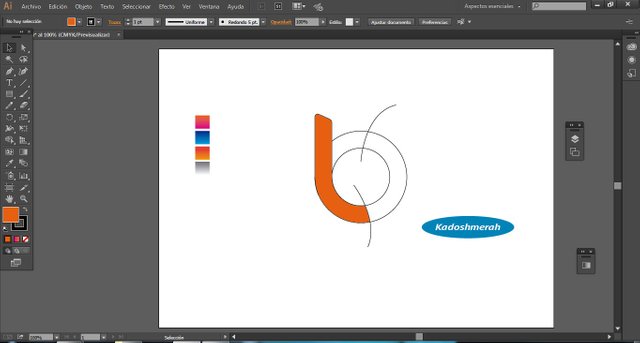
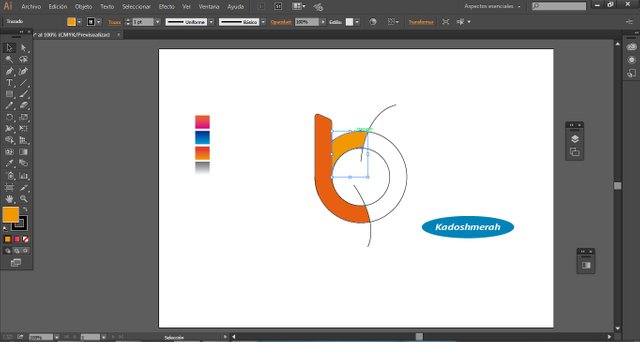
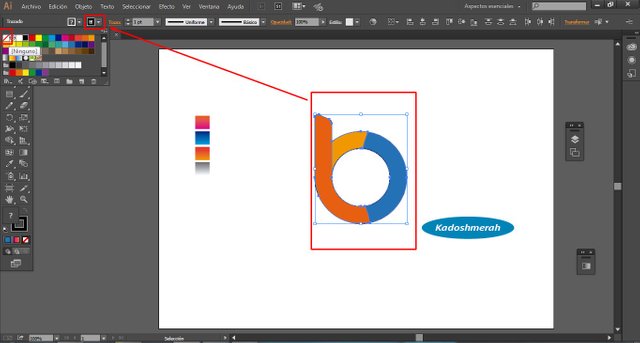
Y le damos un color “naranja” a nuestro primer segmento


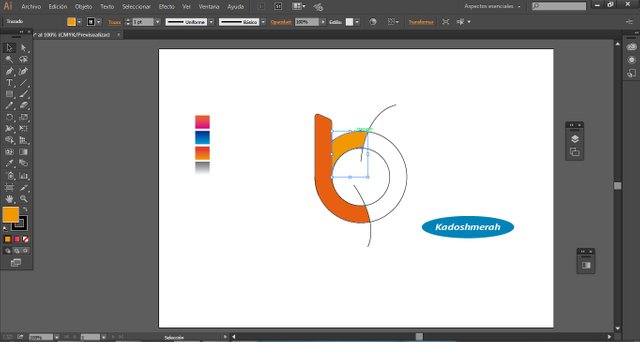
Creamos un segundo segmento con la herramienta “creador de formas” y le damos el color “Amarillo”

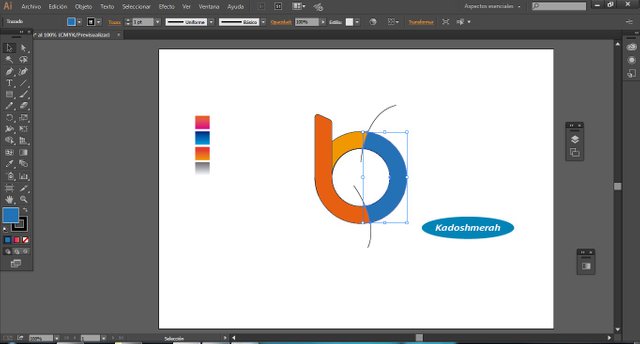
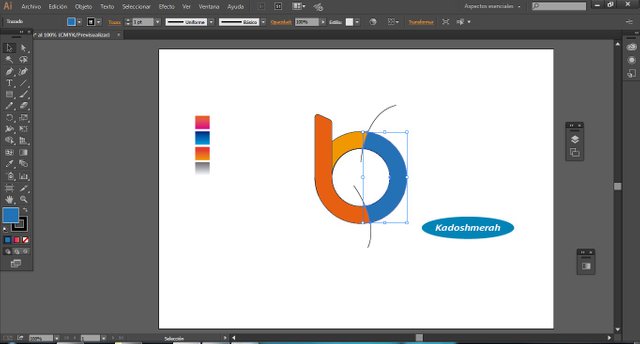
Creamos el tercer segmento con la herramienta “creador de formas” y le damos el color “azul”

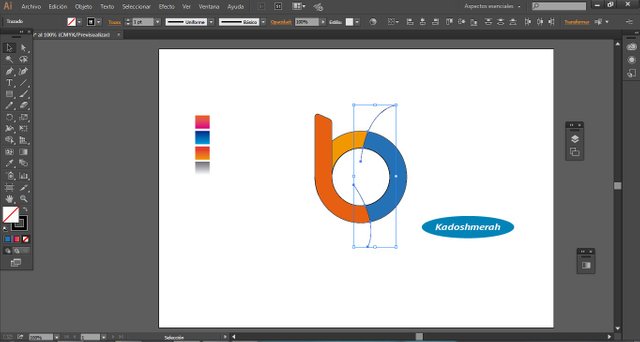
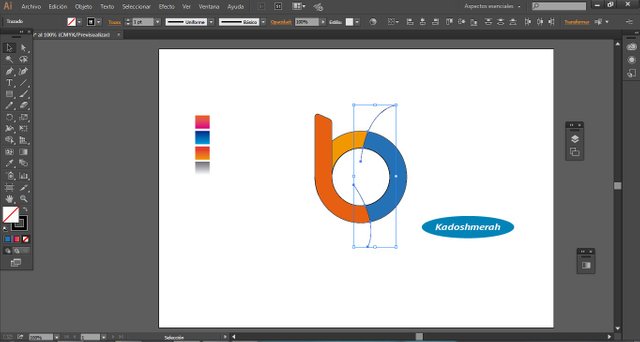
Y por último, eliminamos los excedentes de los arcos, presionando como saben la tecla “alt” y haciendo clic en la parte a eliminar, también podemos hacerlas todas a la vez, presionando “shif+alt” ver imágenes.


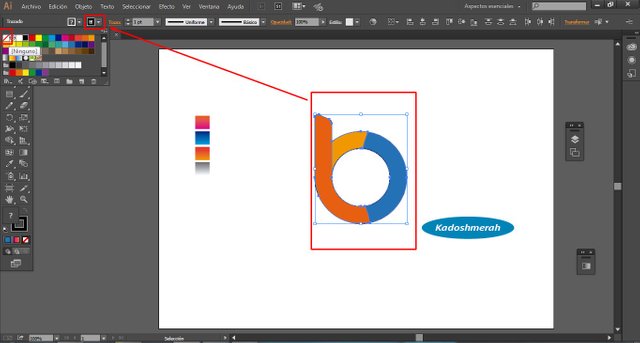
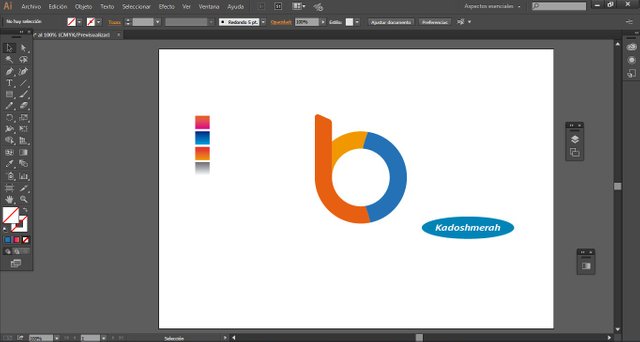
Ahora selecionamos todo, eliminamos el trazo. Ver imágenes


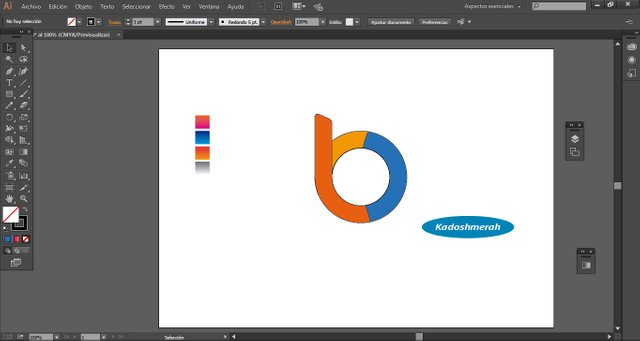
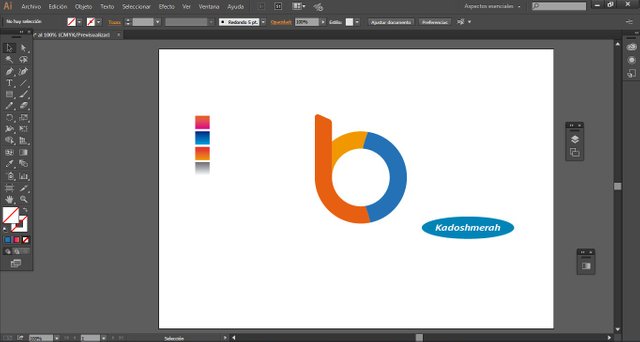
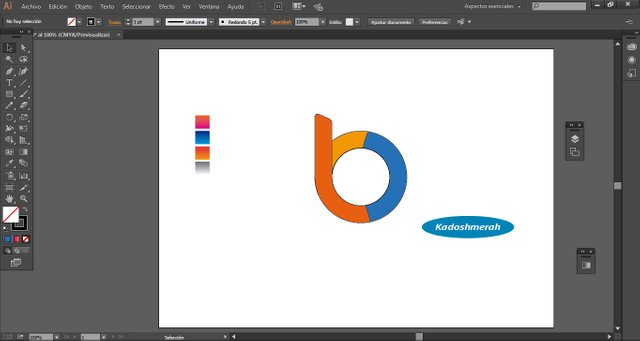
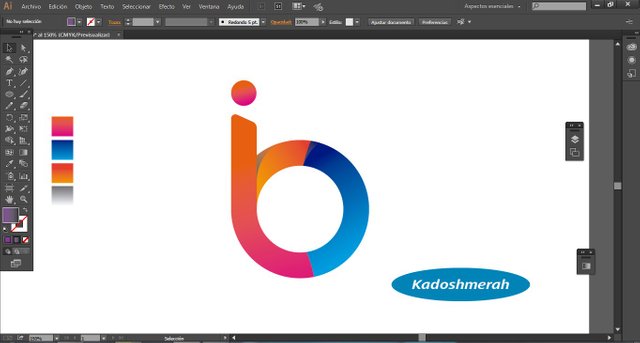
Ahora aplicamos cada uno nuestros segmentos sus respectivos degradados. En mi caso hare uso de las muestras de mi izquierda.
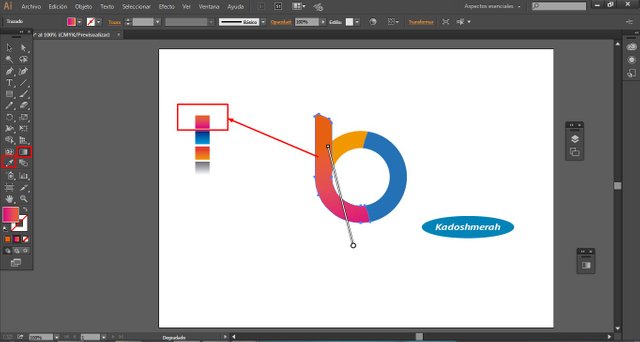
Con la herramienta “cuenta gotas” seleccionamos nuestro segmento y vamos a la muestra de color, y luego con la herramienta “degradado” podemos cambiar la dirección de nuestro degradado a nuestro gusto.

Así hacemos con los otros dos segmentos


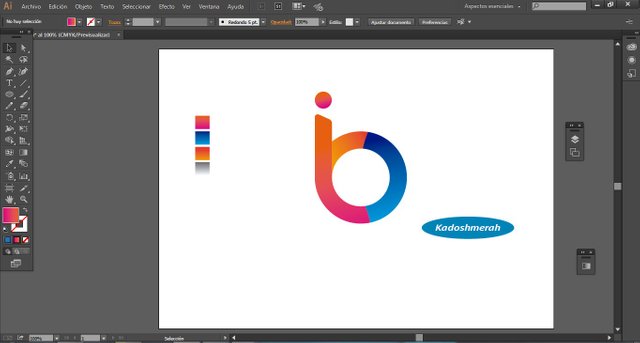
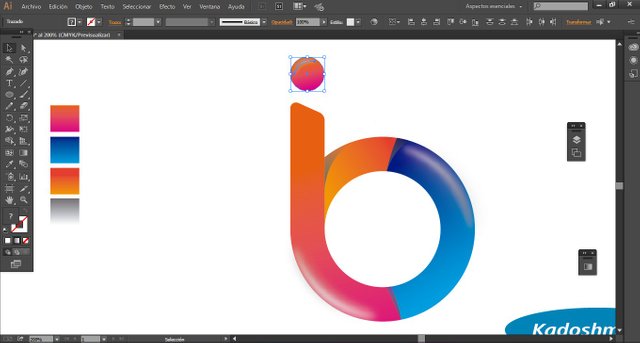
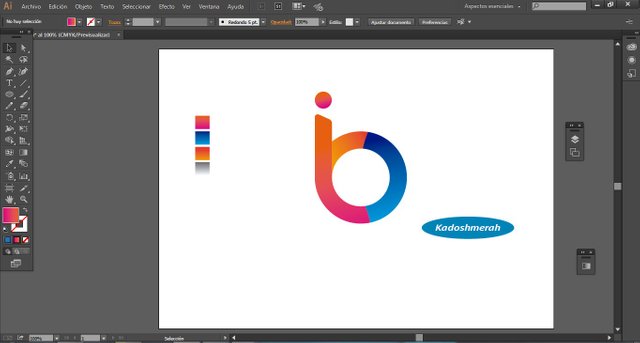
En este punto, añadimos un círculo a nuestro diseño, para que este dé la idea de la unión de la letra “i” con la letra “o” para formar nuestra “b”. Le añadimos un degradado a nuestro círculo y listo. Ver imagen.

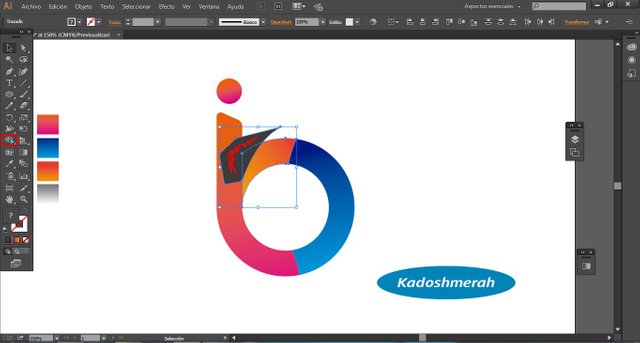
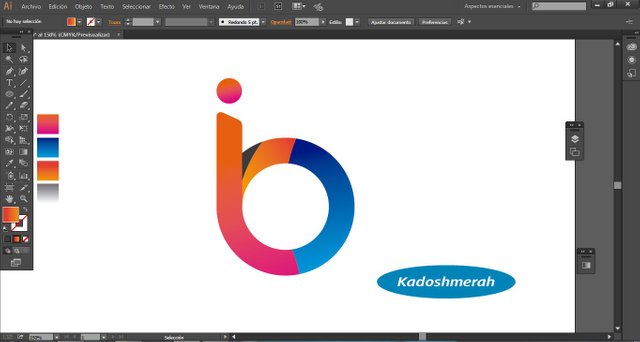
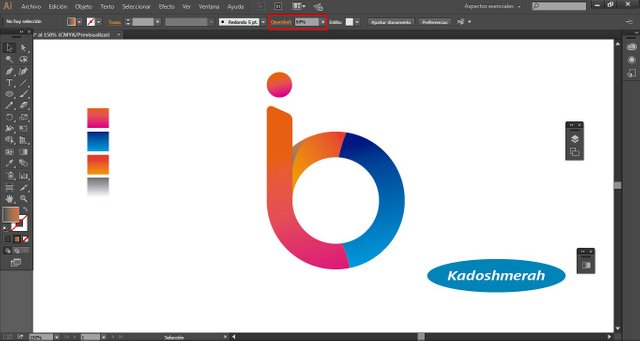
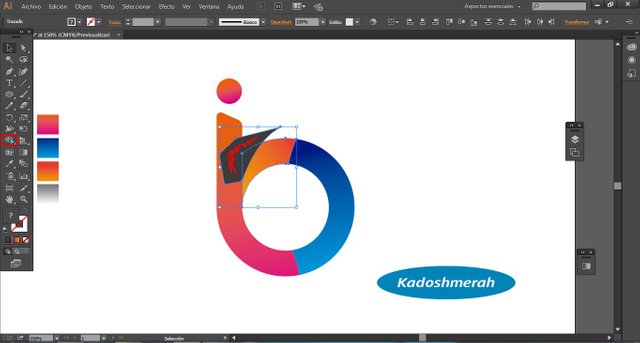
Añadimos sombras, para ello, hacemos un objeto con la pluma, luego le damos color gris, posteriormente con la herramienta “creador de formas” borramos el excedente. Ver imágenes.


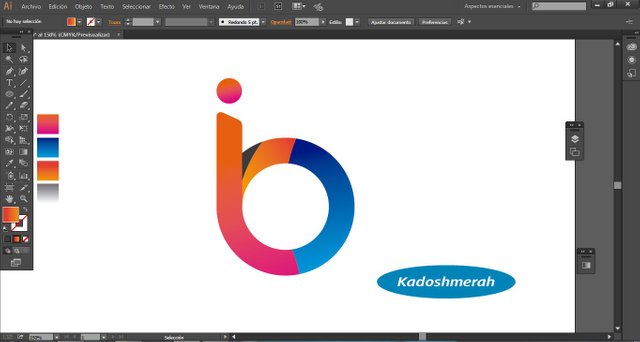
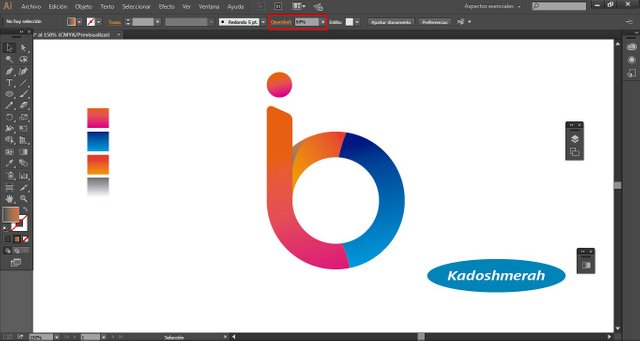
Y bajamos un poco la opacidad a nuestra sombra.

Así hacemos con los demás segmentos


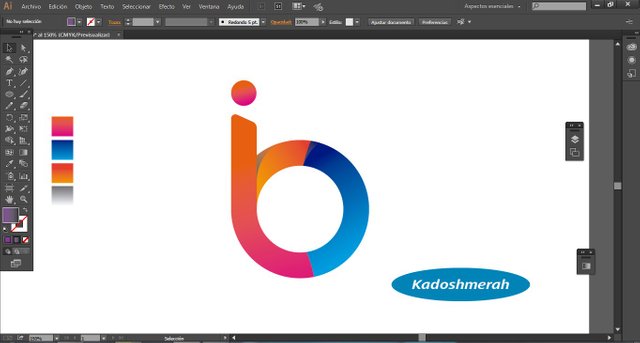
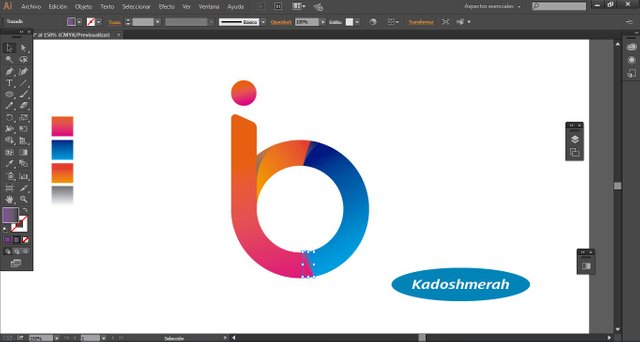
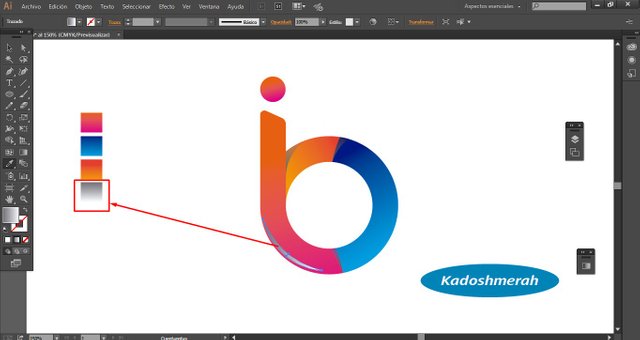
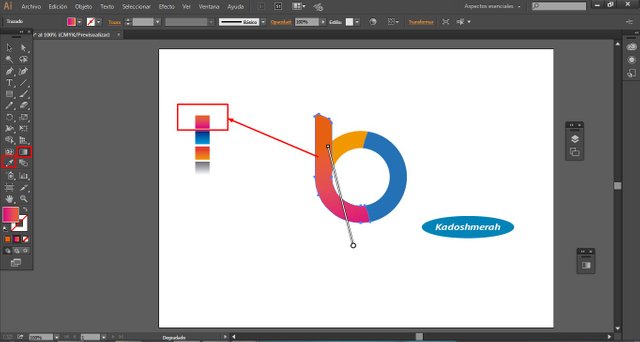
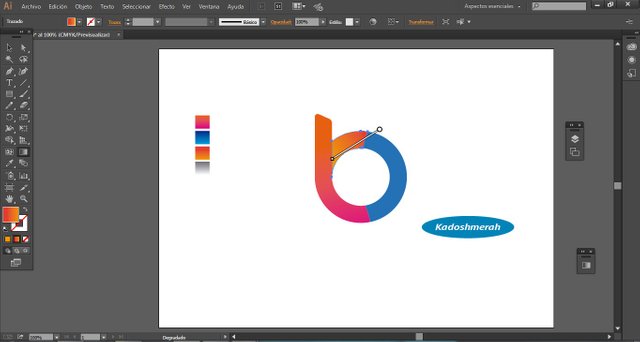
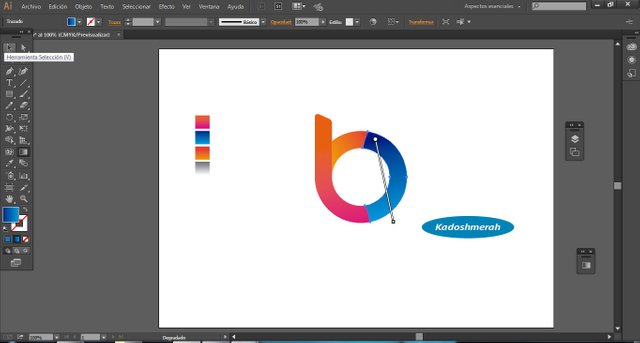
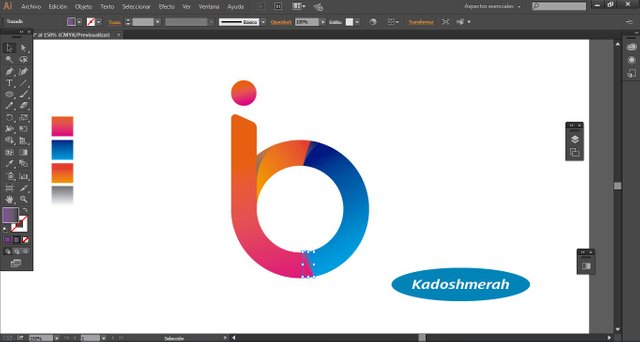
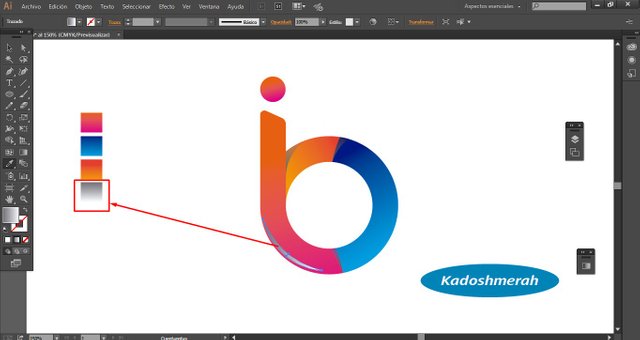
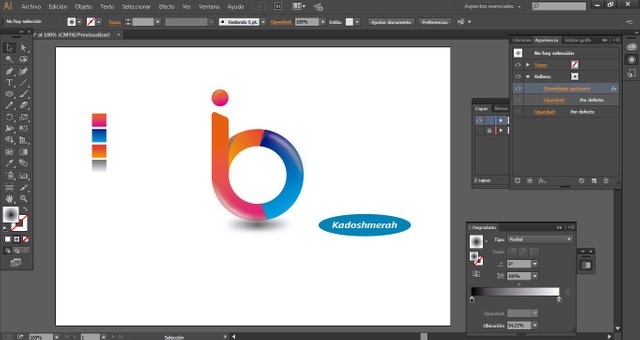
Ahora lo que nos queda es darle brillo a los bordes para darle apariencia de redondez. Para ello dibujamos un medio arco con la herramienta pluma, y le damos un degradado del gris a blanco, el cual tomamos de nuestra muestra.

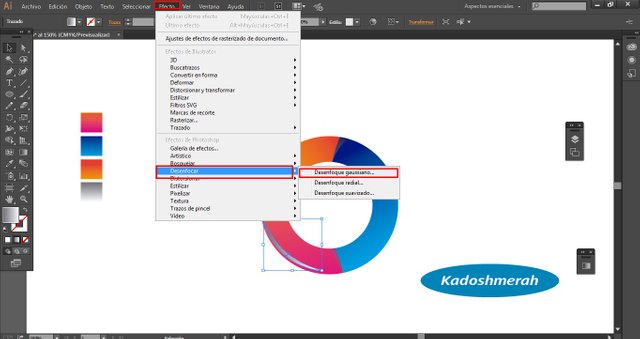
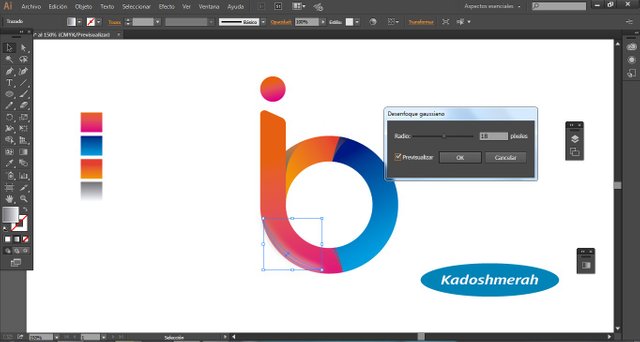
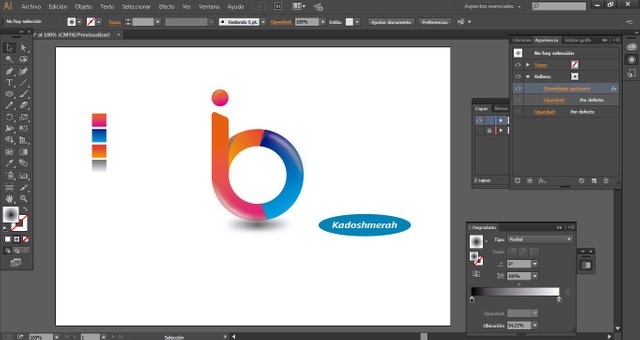
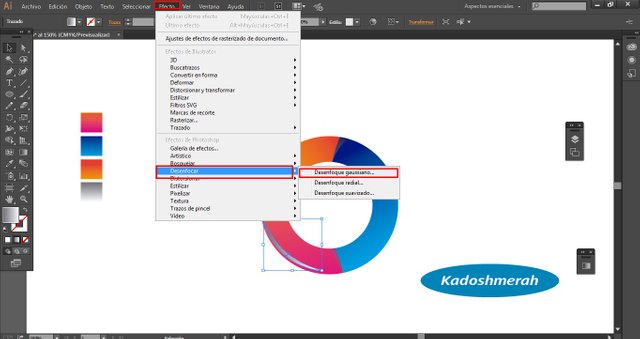
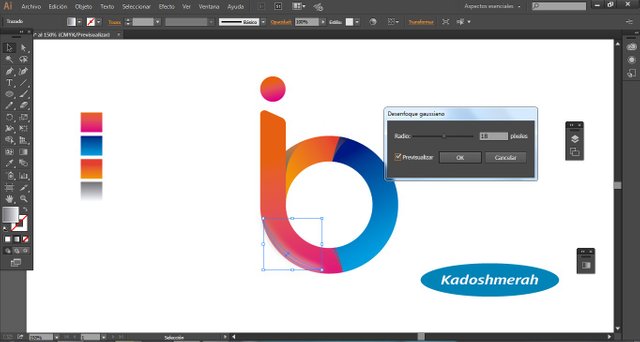
Luego seleccionamos nuestra medio arco y vamos a efecto, luego a desenfocar y seleccionamos “desenfoque gaussiano” y elegimos un radio de “18”


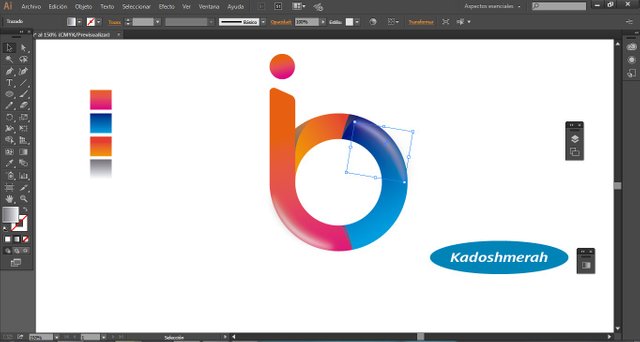
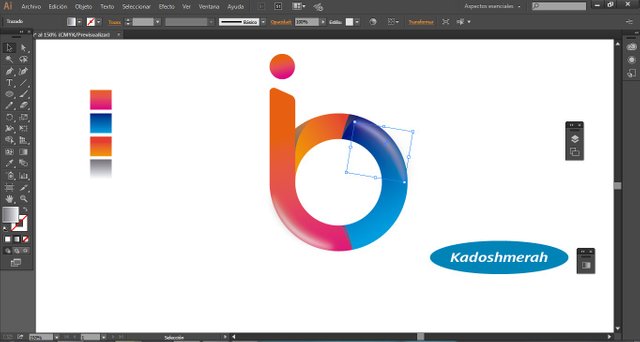
Así, hacemos también en el borde opuesto.

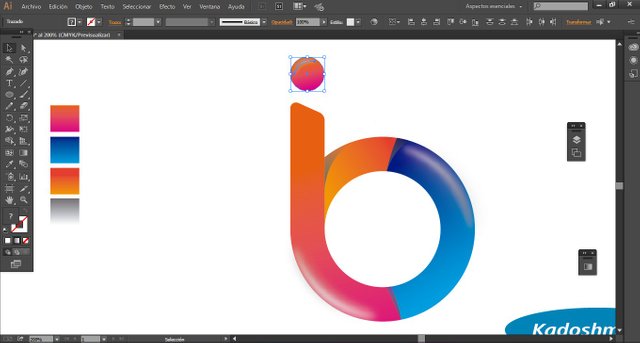
Y por último en el punto de la “i”

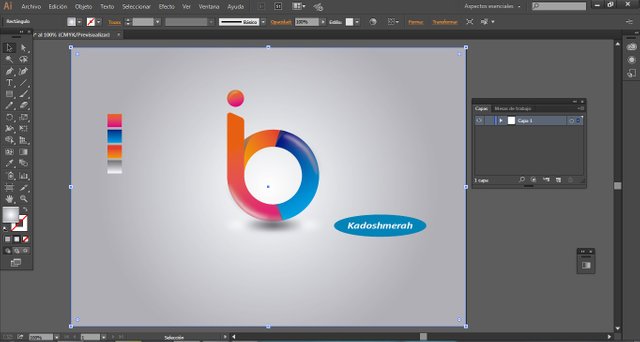
Como último paso, colocaremos a nuestro isotipo en el espacio. Para ello vamos a crear una sombra debajo de nuestro isotipo

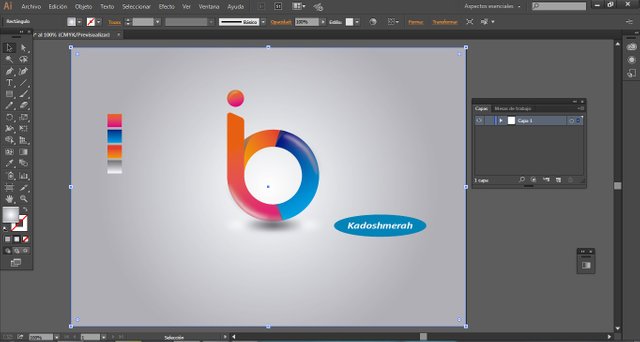
Ahora hacemos un rectángulo con degradado de tipo radial de gris a blanco y lo enviamos al fondo.

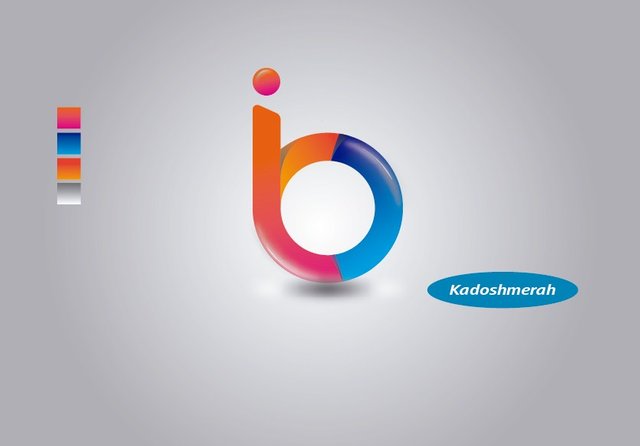
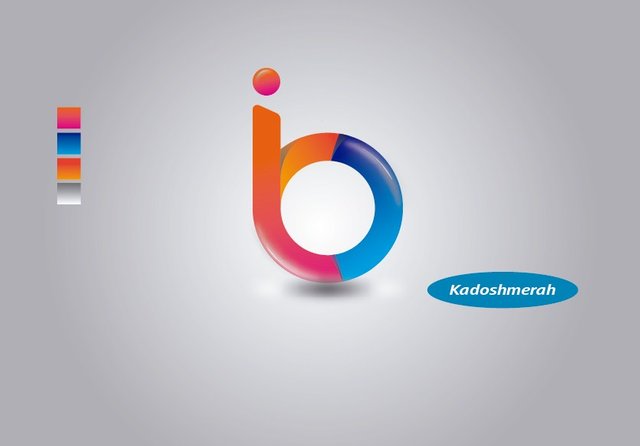
Y Listo ya tenemos nuestro isotipo terminado.

Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Buenos días. Saludos a todos, desde este rincón del diseño creativo con Adobe Ilustrator, También un saludo especial a todos los que siguen de cerca mis post, y a aquellas comunidades consecuentes con su apoyo. Hoy les traigo un pequeño diseño digital de un isotipo en 3D sin hacer uso del filtro 3D, como alternativa de construcción; Y como siempre, espero que les guste…

¿Qué Necesitamos?
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Acá el paso a paso:
Abrimos un documento en blanco, en mi caso voy a hacer uso de cuatro degradados a utilizar com paleta de colores. Si quiere buscar más paletas de colores te sugiero el siguiente link de adobe.Aquí

Hacemos un círculo, y lo colocamos en el centro de nuestra mesa de trabajo. Luego seleccionamos nuestro circulo y con “crtl+c” lo copiamos y con “ctrl + F” lo pegamos en el mismo sitio.

Ahora lo seleccionamos y con las teclas “Alt + shift” sin soltar hacemos un círculo más pequeño hacia el centro.

Hacemos un recuadro que se una con nuestros dos círculos, buscando construir una “b”.

Con la herramienta “pluma” hacemos dos arcos que corten nuestros circulos. Ver imágenes siguientes:


Seleccionamos la parte superior de nuestro rectángulo, y modificamos sus vértices y los redondeamos un poco.


Seleccionamos todos nuestros objetos y con la herramienta “creador de formas” vamos haciendo clic uniendo y creando nuestras piezas, y para los excedentes presionamos “alt” y hacemos clic en la parte a eliminar y listo tenemos la forma creada a nuestro gusto: ver imagen .


Y le damos un color “naranja” a nuestro primer segmento


Creamos un segundo segmento con la herramienta “creador de formas” y le damos el color “Amarillo”

Creamos el tercer segmento con la herramienta “creador de formas” y le damos el color “azul”

Y por último, eliminamos los excedentes de los arcos, presionando como saben la tecla “alt” y haciendo clic en la parte a eliminar, también podemos hacerlas todas a la vez, presionando “shif+alt” ver imágenes.


Ahora selecionamos todo, eliminamos el trazo. Ver imágenes


Ahora aplicamos cada uno nuestros segmentos sus respectivos degradados. En mi caso hare uso de las muestras de mi izquierda.
Con la herramienta “cuenta gotas” seleccionamos nuestro segmento y vamos a la muestra de color, y luego con la herramienta “degradado” podemos cambiar la dirección de nuestro degradado a nuestro gusto.

Así hacemos con los otros dos segmentos


En este punto, añadimos un círculo a nuestro diseño, para que este dé la idea de la unión de la letra “i” con la letra “o” para formar nuestra “b”. Le añadimos un degradado a nuestro círculo y listo. Ver imagen.

Añadimos sombras, para ello, hacemos un objeto con la pluma, luego le damos color gris, posteriormente con la herramienta “creador de formas” borramos el excedente. Ver imágenes.


Y bajamos un poco la opacidad a nuestra sombra.

Así hacemos con los demás segmentos


Ahora lo que nos queda es darle brillo a los bordes para darle apariencia de redondez. Para ello dibujamos un medio arco con la herramienta pluma, y le damos un degradado del gris a blanco, el cual tomamos de nuestra muestra.

Luego seleccionamos nuestra medio arco y vamos a efecto, luego a desenfocar y seleccionamos “desenfoque gaussiano” y elegimos un radio de “18”


Así, hacemos también en el borde opuesto.

Y por último en el punto de la “i”

Como último paso, colocaremos a nuestro isotipo en el espacio. Para ello vamos a crear una sombra debajo de nuestro isotipo

Ahora hacemos un rectángulo con degradado de tipo radial de gris a blanco y lo enviamos al fondo.

Y Listo ya tenemos nuestro isotipo terminado.

Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Me gusta
Gracias amiga @krakenpei
amo illustrator!!!!
Gracias por compartir la misma pasión @charlotteneko. Saludos amiga