DIBUJANDO CON ADOBE ILUSTRATOR LA BOLA 2

Buenos días a toda la comunidad hispana, hoy les traigo mi querida comunidad un breve tutorial para hacer una bola de billar con nuestro adobe Ilustrator en un paso a paso fácil de seguir por ustedes. Y como siempre, espero que les guste…
La verdad es que estuve ausente por casi una semana de ustedes debido a la falla eléctrica de cuatro días en mi país Venezuela, y luego por otros días problemas de conexión de internet, pues pero hoy gracias a Dios estoy de vuelta para seguir aportando a esta comunidad, por lo cual he trabajado una serie de efectos y vistas en ilustrator para compartir con todos ustedes.
Por lo cual, hoy vamos a estudiar la técnica de fusión y degradado.
PASO 1
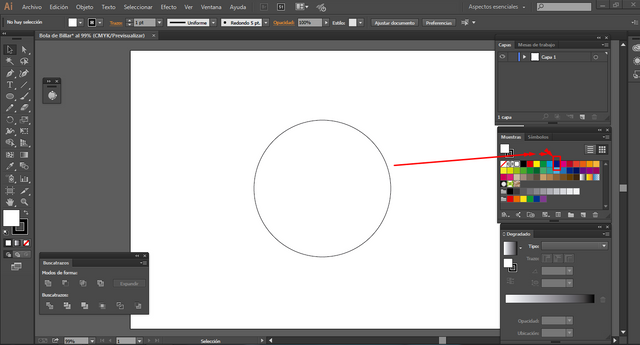
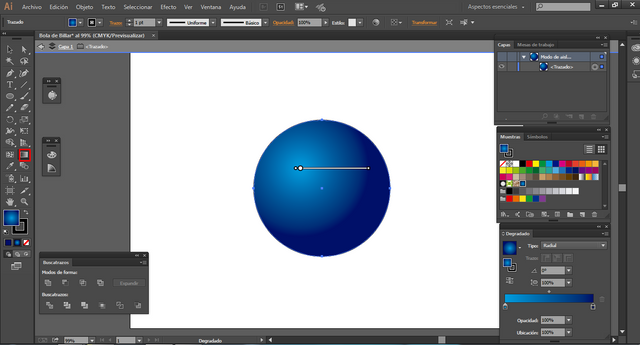
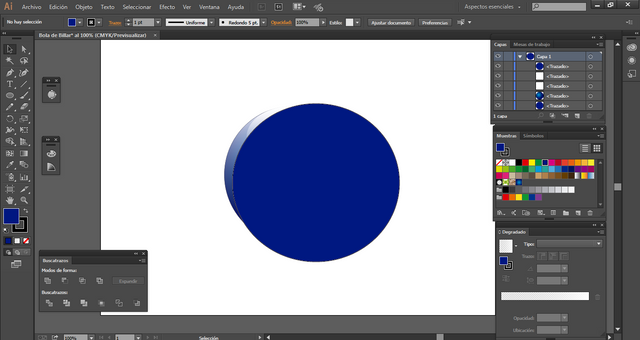
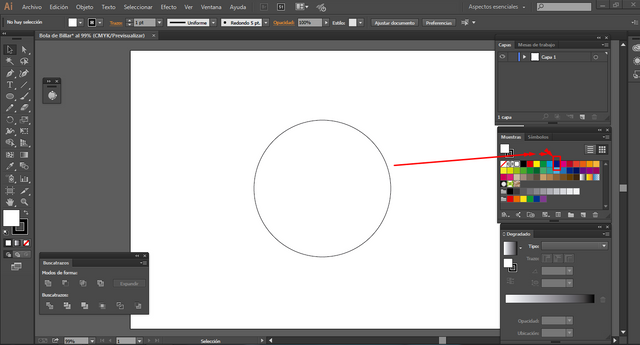
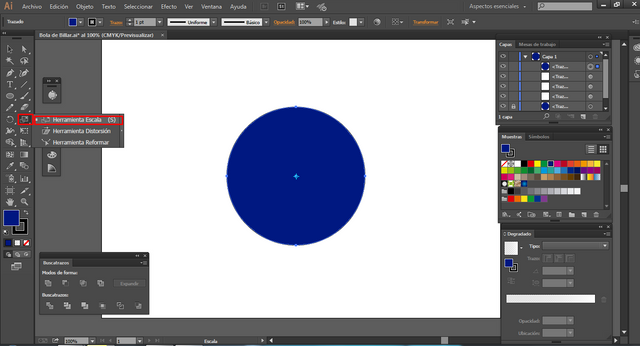
Abrimos un documento en blanco y hacemos un circulo, ver imágenes siguientes.

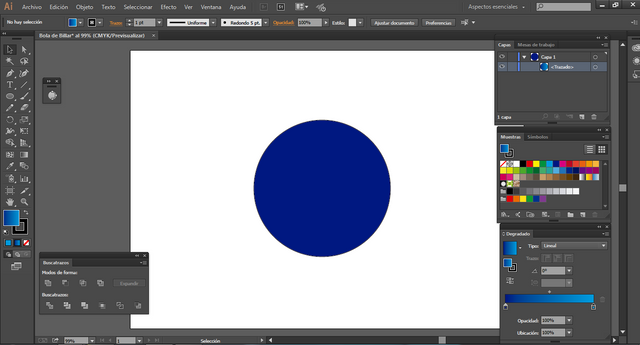
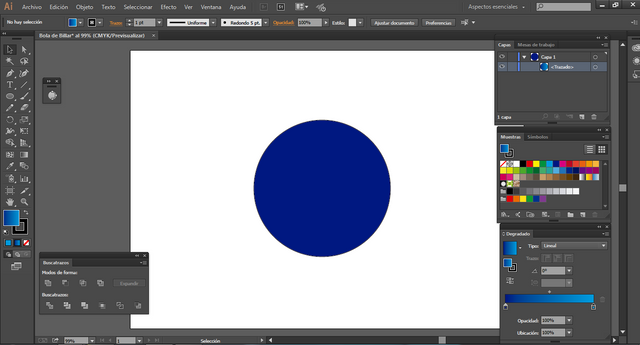
Ahora escogemos el color azul y se lo añadimos a nuestro circulo.

Ahora lo que vamos a crear es otro círculo del mismo tamaño, para ello le damos a ctrl “C” para copiar y a ctrl “F” para pegar en el mismo sitio.
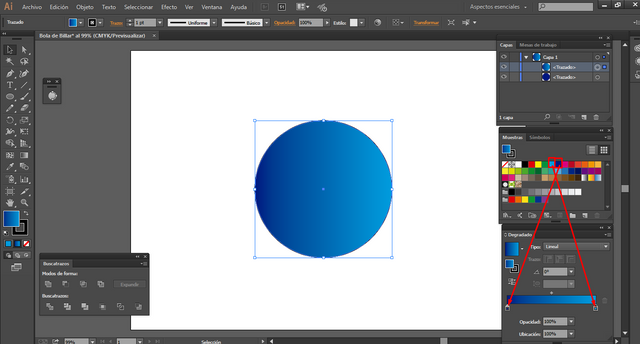
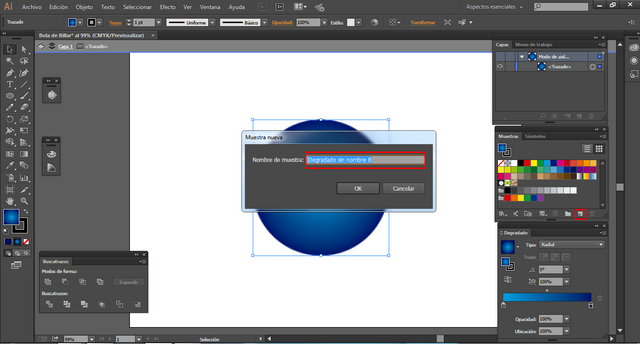
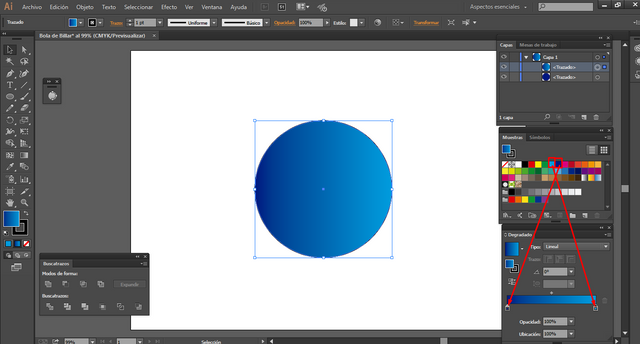
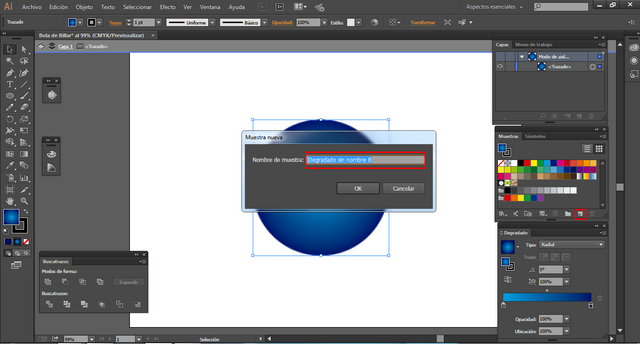
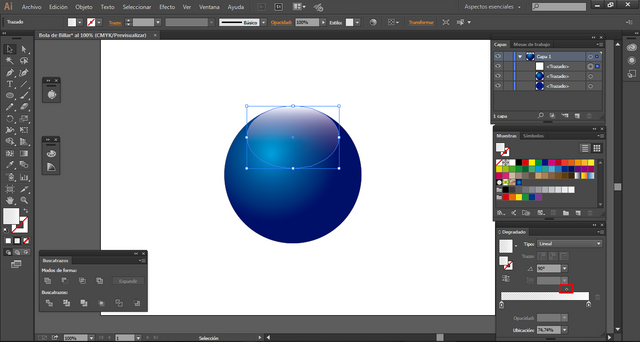
Le damos un degradado en dos tonalidades de azul, lo cual podemos hacer seleccionando nuestros colores y arrastrándolos a nuestra barra de degradados. Nota: Si queremos guardar el degradado que acabamos de hacer le podemos a nueva muestra de degradado y le damos un nombre, inmediatamente nos quedara agregado en nuestra paleta de colores.


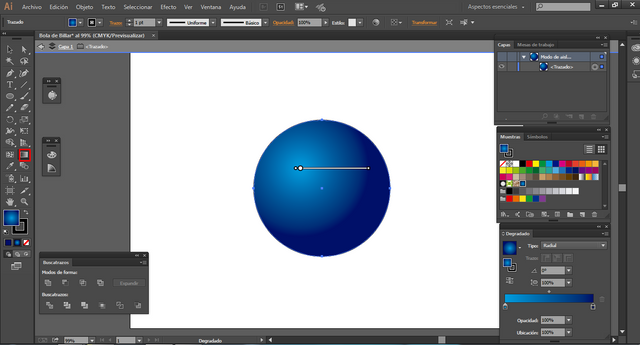
Ahora hacemos uso de nuestra herramienta de degradado de la barra de herramientas, y reducimos el diámetro de nuestro degradado, y lo movemos un poco hacia arriba y a la izquierda buscando un lugar que va a servir para nuestro enfoque de luz.

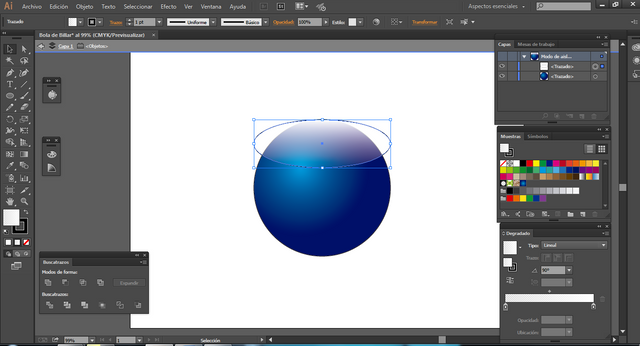
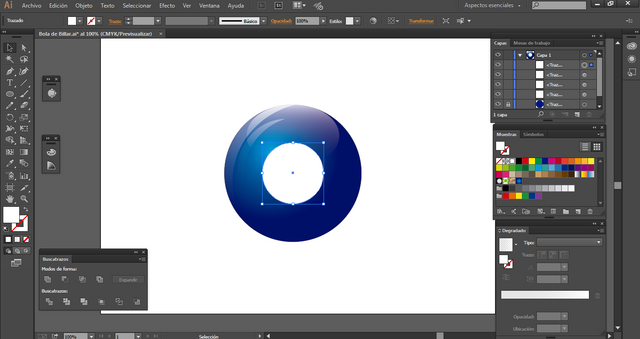
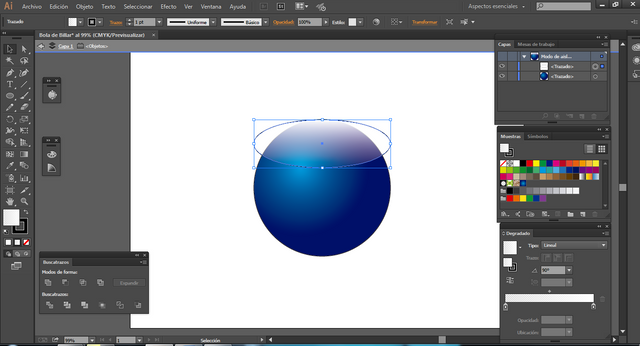
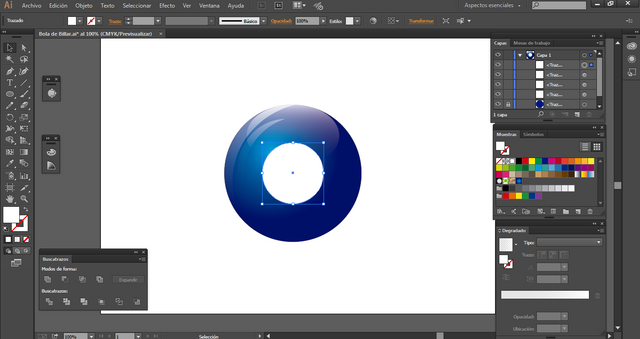
Ahora hacemos otro círculo del mismo tamaño, para ello le damos a ctrl “C” para copiar y a ctrl “F” para pegar en el mismo sitio, le damos degradado de blanco a blanco; luego bajamos la opacidad a cero y cambiamos el angulo a 90°

Ahora vamos reduciendo nuestro círculo y lo movemos hacia arriba, y con la tecla ALT presionada y haciendo clic en uno de los nodos de los lados podemos reducirlo de los lados hacia adentro.


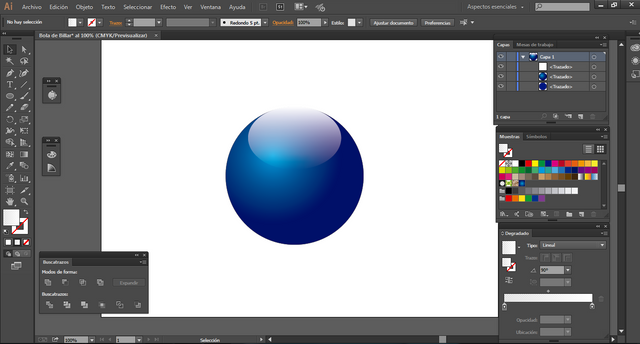
Ahora movemos un poco nuestro controlador de degradado para bajarle la opacidad, y nos quedará algo así.

Vamos a crear un efecto de luz, para ello:
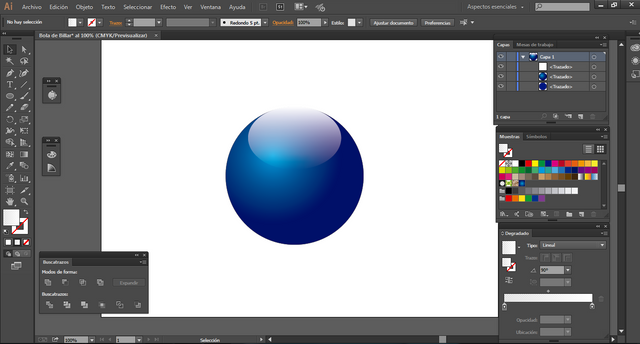
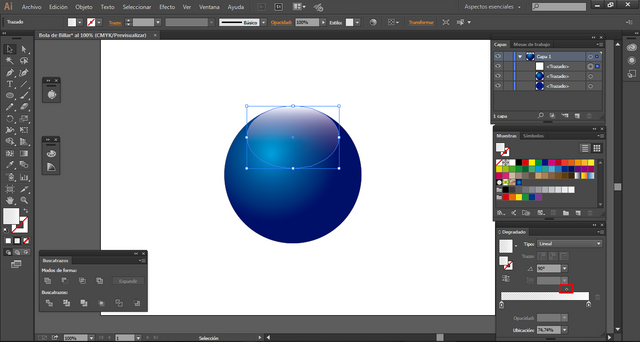
Hacemos otro círculo y le damos transparencia nuevamente

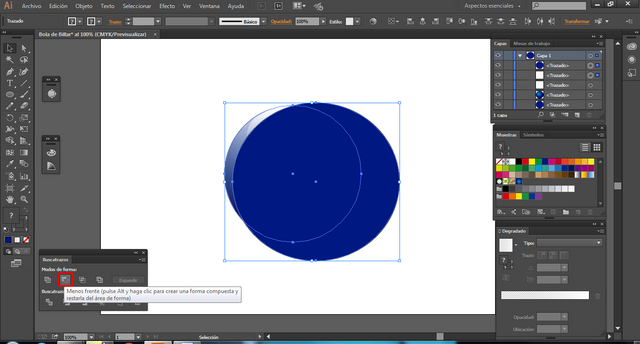
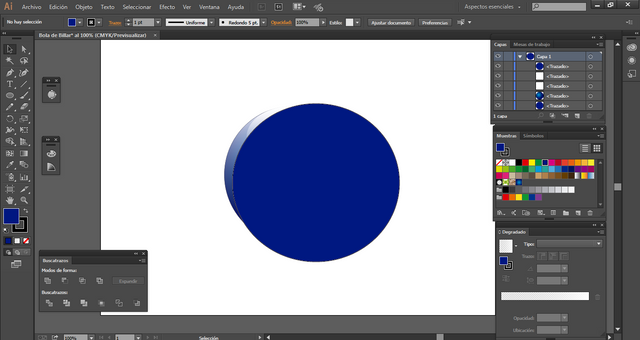
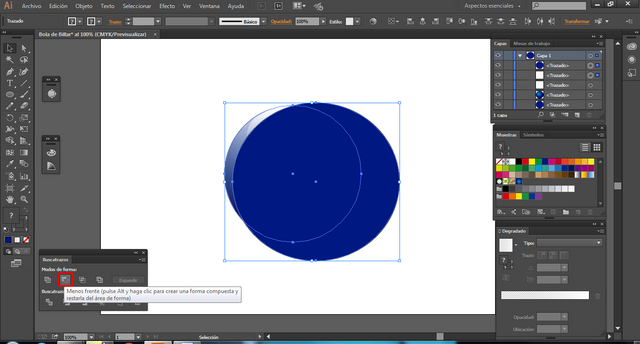
Hacemos otro círculo y lo movemos hacia la derecha, inclusive lo podemos agrandar un poco. Bueno lo que vamos a hacer ahora es que con la herramienta del buscatrazos seleccionamos los dos círculos que acabamos de hacer y con la opción de menos frente cortamos obteniendo una media luna clara.

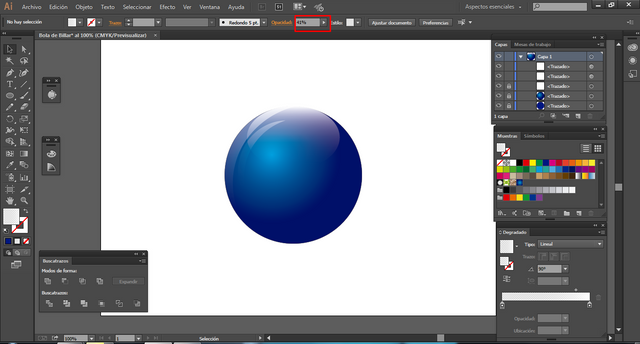
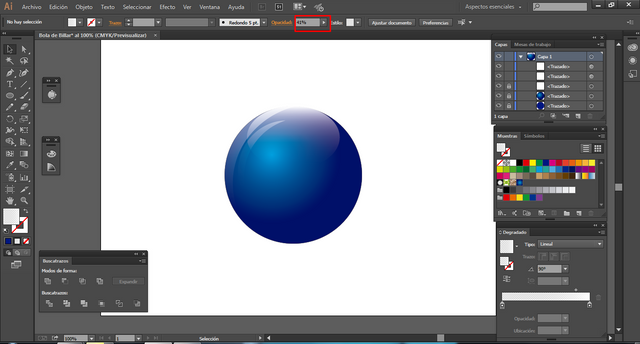
Hacemos una copia de la media luna que acabamos de hacer, para ello la seleccionamos y la arrastramos con la tecla ALT presionada consiguiendo así una copia, luego la pomos más pequeña y la rotamos un poco..Y le bajamos un poco la opacidad a 41






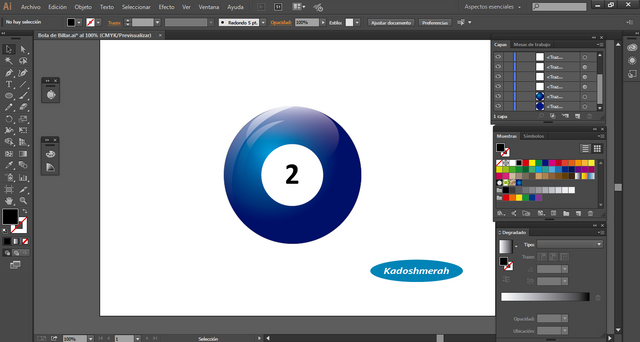
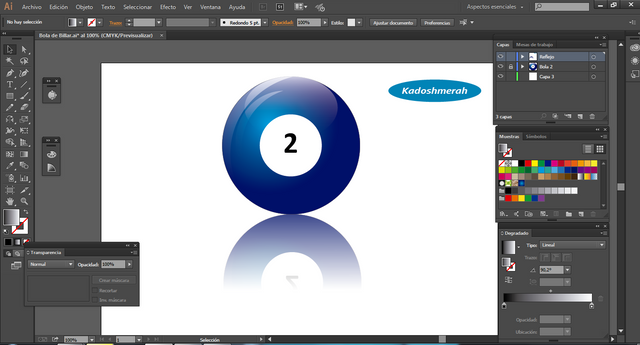
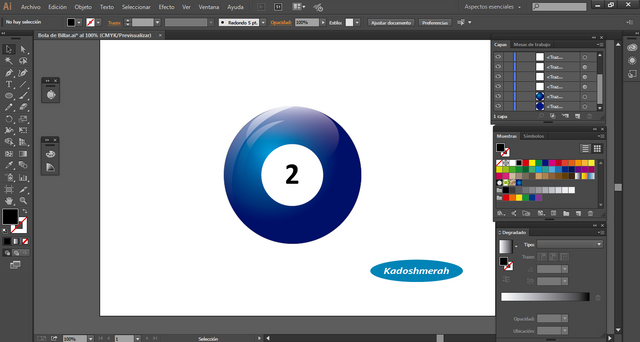
Ahora nos resta colocarle nuestro número “2” con la herramienta texto.
PASO 3
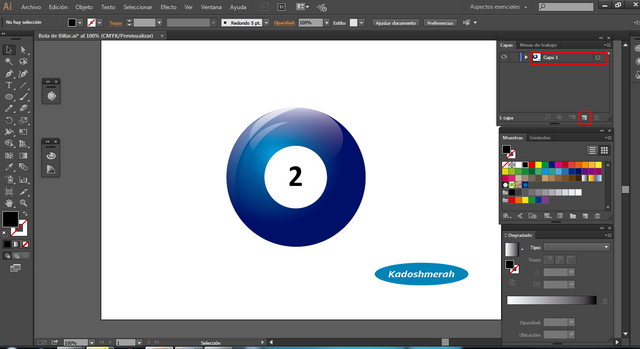
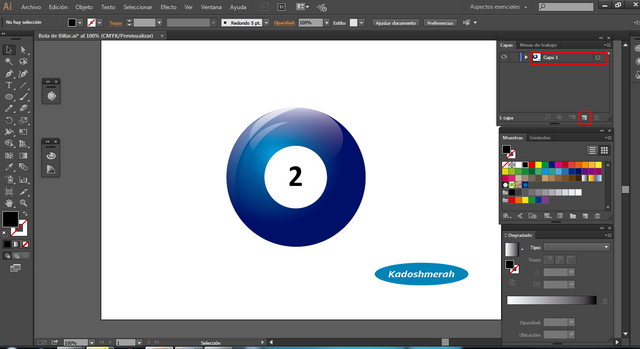
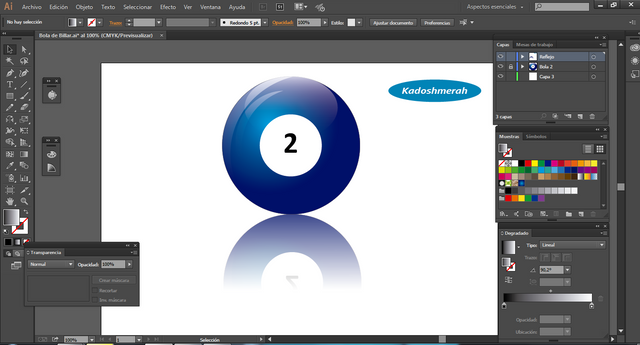
Vamos a hacer un reflejo de nuestra bola “2”. Para ello seleccionamos nuestra bola desde la ventana capa y la arrastramos a hasta una capa nueva y con ello conseguiremos una copia de nuestra bola “2”

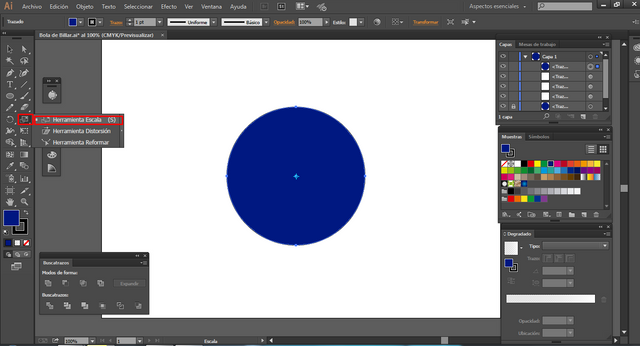
Seleccionamos todos nuestros objetos de la bola, le damos a reflejo en nuestra barra de herramientas y presionamos la tecla enter, y Elegimos horizontal, Cero rotación y le damos a OK. Luego movemos hacia abajo nuestra bola “2” de reflejo.

Lo que vamos a hacer ahora es crear una máscara de opacidad, para ello vamos a crear un rectángulo que cubra totalmente nuestra bola de reflejo y le vamos a dar un degradado de negro a blanco. Lo que va a pasar es que vamos a utilizar ese rectángulo de degradado como una máscara donde este oscuro se va a ir mostrando nuestro reflejo y a medida que va hacia el blanco va a ir desapareciendo nuestro objeto consiguiendo así el efecto de reflejo.


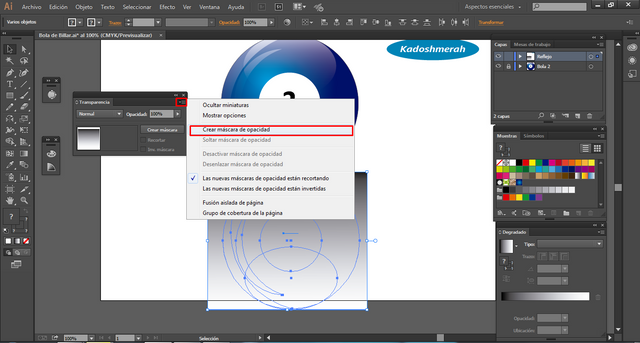
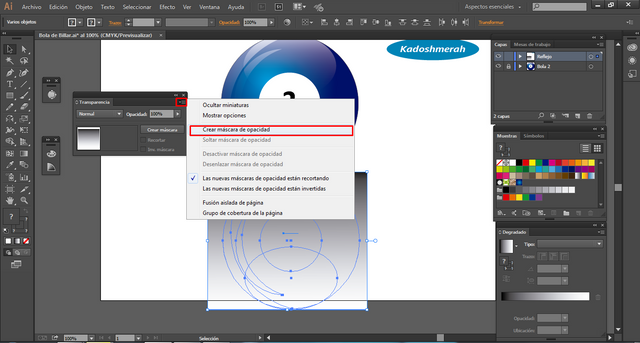
Para ello seleccionamos nuestros dos objetos, seguidamente vamos a nuestra ventana de transparencia, y justo al lado derecho hacemos clic en su menú de opciones y elegimos “crear mascara de opacidad”

Y listo.


Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Buenos días a toda la comunidad hispana, hoy les traigo mi querida comunidad un breve tutorial para hacer una bola de billar con nuestro adobe Ilustrator en un paso a paso fácil de seguir por ustedes. Y como siempre, espero que les guste…
La verdad es que estuve ausente por casi una semana de ustedes debido a la falla eléctrica de cuatro días en mi país Venezuela, y luego por otros días problemas de conexión de internet, pues pero hoy gracias a Dios estoy de vuelta para seguir aportando a esta comunidad, por lo cual he trabajado una serie de efectos y vistas en ilustrator para compartir con todos ustedes.
Por lo cual, hoy vamos a estudiar la técnica de fusión y degradado.
Abrimos un documento en blanco y hacemos un circulo, ver imágenes siguientes.

Ahora escogemos el color azul y se lo añadimos a nuestro circulo.

Ahora lo que vamos a crear es otro círculo del mismo tamaño, para ello le damos a ctrl “C” para copiar y a ctrl “F” para pegar en el mismo sitio.
Le damos un degradado en dos tonalidades de azul, lo cual podemos hacer seleccionando nuestros colores y arrastrándolos a nuestra barra de degradados. Nota: Si queremos guardar el degradado que acabamos de hacer le podemos a nueva muestra de degradado y le damos un nombre, inmediatamente nos quedara agregado en nuestra paleta de colores.


Ahora hacemos uso de nuestra herramienta de degradado de la barra de herramientas, y reducimos el diámetro de nuestro degradado, y lo movemos un poco hacia arriba y a la izquierda buscando un lugar que va a servir para nuestro enfoque de luz.

Ahora hacemos otro círculo del mismo tamaño, para ello le damos a ctrl “C” para copiar y a ctrl “F” para pegar en el mismo sitio, le damos degradado de blanco a blanco; luego bajamos la opacidad a cero y cambiamos el angulo a 90°

Ahora vamos reduciendo nuestro círculo y lo movemos hacia arriba, y con la tecla ALT presionada y haciendo clic en uno de los nodos de los lados podemos reducirlo de los lados hacia adentro.


Ahora movemos un poco nuestro controlador de degradado para bajarle la opacidad, y nos quedará algo así.

Vamos a crear un efecto de luz, para ello:
Hacemos otro círculo y le damos transparencia nuevamente

Hacemos otro círculo y lo movemos hacia la derecha, inclusive lo podemos agrandar un poco. Bueno lo que vamos a hacer ahora es que con la herramienta del buscatrazos seleccionamos los dos círculos que acabamos de hacer y con la opción de menos frente cortamos obteniendo una media luna clara.

Hacemos una copia de la media luna que acabamos de hacer, para ello la seleccionamos y la arrastramos con la tecla ALT presionada consiguiendo así una copia, luego la pomos más pequeña y la rotamos un poco..Y le bajamos un poco la opacidad a 41






Ahora nos resta colocarle nuestro número “2” con la herramienta texto.
Vamos a hacer un reflejo de nuestra bola “2”. Para ello seleccionamos nuestra bola desde la ventana capa y la arrastramos a hasta una capa nueva y con ello conseguiremos una copia de nuestra bola “2”

Seleccionamos todos nuestros objetos de la bola, le damos a reflejo en nuestra barra de herramientas y presionamos la tecla enter, y Elegimos horizontal, Cero rotación y le damos a OK. Luego movemos hacia abajo nuestra bola “2” de reflejo.

Lo que vamos a hacer ahora es crear una máscara de opacidad, para ello vamos a crear un rectángulo que cubra totalmente nuestra bola de reflejo y le vamos a dar un degradado de negro a blanco. Lo que va a pasar es que vamos a utilizar ese rectángulo de degradado como una máscara donde este oscuro se va a ir mostrando nuestro reflejo y a medida que va hacia el blanco va a ir desapareciendo nuestro objeto consiguiendo así el efecto de reflejo.


Para ello seleccionamos nuestros dos objetos, seguidamente vamos a nuestra ventana de transparencia, y justo al lado derecho hacemos clic en su menú de opciones y elegimos “crear mascara de opacidad”

Y listo.


Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Excelente... me encantó lo explícito del post...
Gracias @enmy saludos, y gracias por pasarte por aquí...
Gracias a toda la comunidad de @rutablockchain por su apoyo y saludos a todos.. Y gracias por pasarse por aquí, honor que me hacen.
Una muy buen guía, donde muestras paso a paso cada actividad a seguir. Puedo apreciar el cuidado que tomaste de que no faltara ningún detalle. El trabajo de diseño es muy interesante ya que, al ojo del autor siempre se puede encontrar otras características del diseño que se puedan mejorar, por ello implica alta inversión de tiempo y dedicación. Te felicito por tu trabajo y el detalle de presentarlo.
Buena vibra.
Gracias @angelica7 por tan emotivo comentario y por tomarte un poco de tu tiempo en leer este mini tutorial. Me agrada que te haya gustado. Saludos amiga
Gracias @fridakahlo por su apoyo y como siempre desde esta tribuna le envio un saludo consecuente a toda la comunidad de cervantes, una comunidad que siempre ha apoyado mis publicaciones...Gracias
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by kadoshmenorah from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.