CREANDO TARJETAS DE PRESENTACIÓN DE EXCELSIOR ESTUDIOS


Buenos días a toda la comunidad hispana, hoy como día a día les traigo un breve tutorial para hacer unas tarjetas de presentación como propuesta para la firma de diseño “Excersior Estudios” de la ciudad donde vivo con nuestro adobe Ilustrator en un paso a paso fácil de seguir por todos ustedes. Y como siempre, espero que les guste…
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Por lo cual, hoy vamos a estudiar la técnica de fusión y degradado, trabajaremos con el buzcatrasos, iluminación y degradado, sombras todo para crear un isotipo 3D

Bueno sin más empecemos:
PASO 1
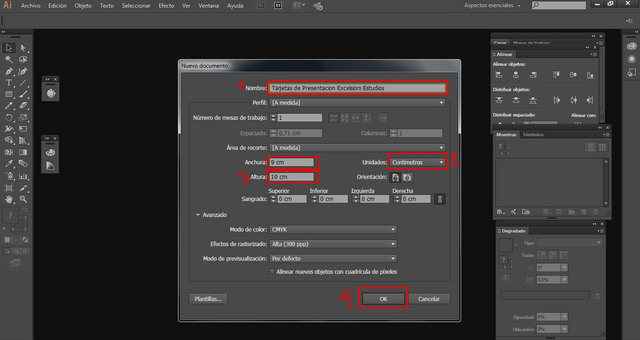
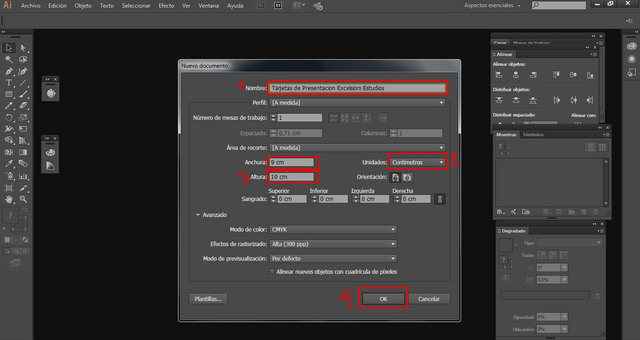
Abrimos un documento en blanco, (1) le damos un nombre a nuestro documento; (2) cambiamos nuestra unidad a cm; (3) establecemos las medidas de 9 cm de ancho y 10 cm de alto para nuestra hoja de trabajo. Lo que vamos a hacer es que diseñaremos 2(dos) tarjetas por hoja (una para la parte frontal y otra para la parte posterior), así tenemos que cada tarjeta será de 9cm de ancho por 5cm de alto. (Ver imagen siguiente)

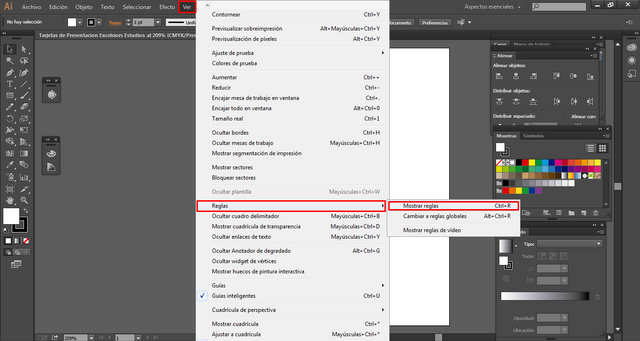
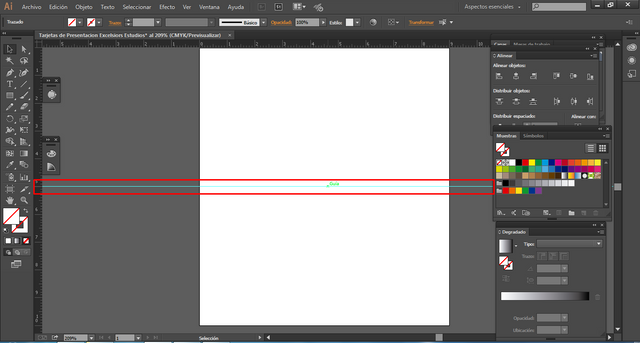
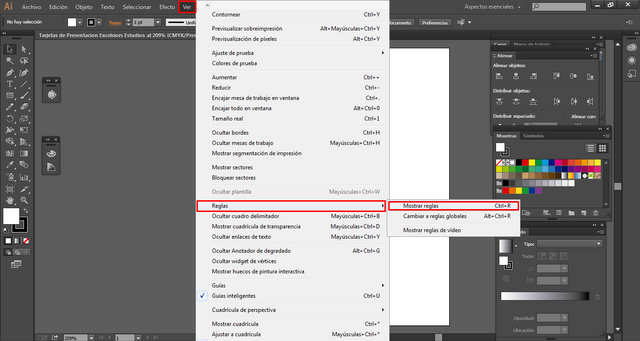
Lo siguiente que vamos a hacer es mostrar nuestra regla de trabajo para establecer una línea guía que divida nuestra hoja de trabajo en dos. Para ello vamos a nuestro menú ver; luego vamos a reglas y le damos a “mostrar reglas” (Ver imagen siguiente)

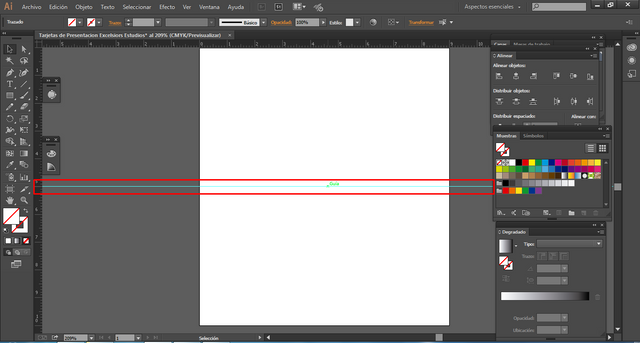
Ahora hacemos clic en la regla superior y sin soltar arrastramos hacia abajo para sacar nuestra línea guía y la llevamos hasta la mitad, justamente posicionándola en el número “5” de nuestra regla vertical que coincidirá con a mitad de nuestra hoja de trabajo. (Ver imagen siguiente)

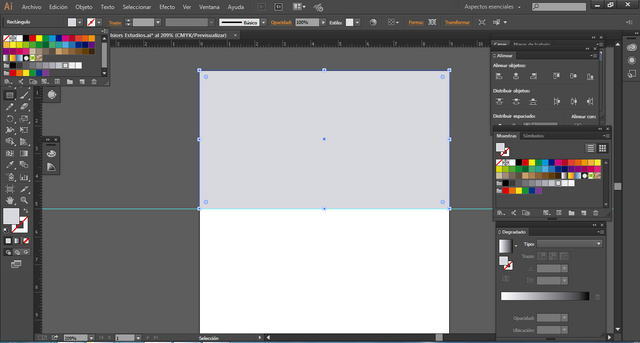
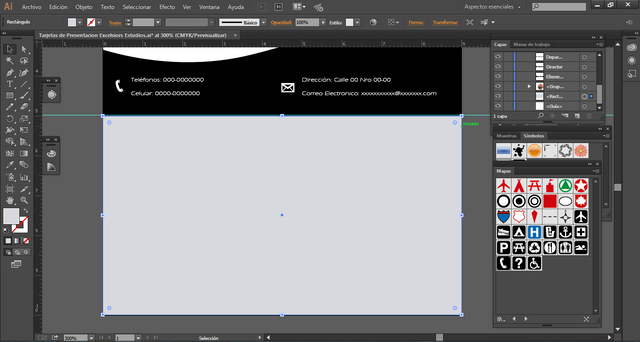
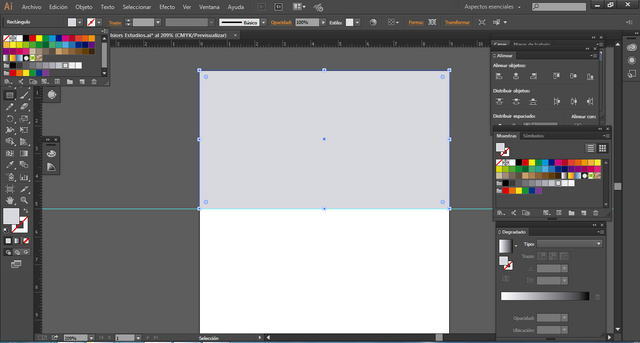
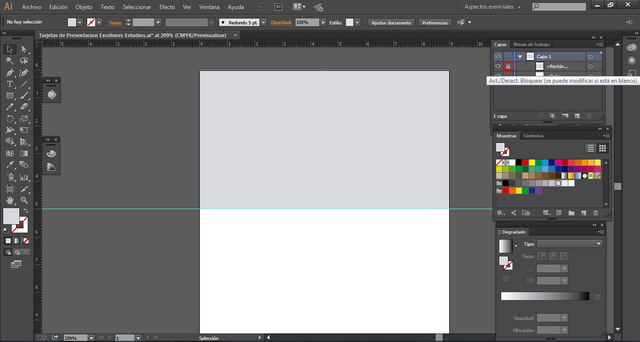
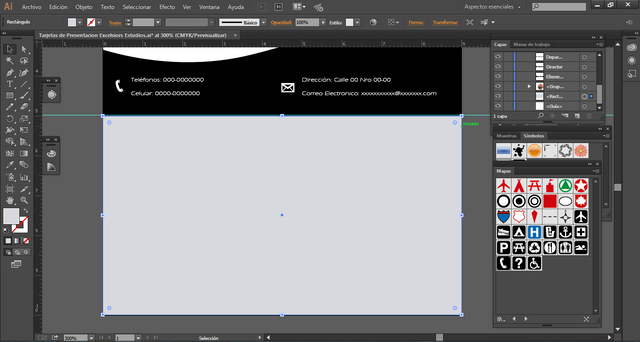
Hacemos un rectángulo y le damos un color gris claro, para buscar hacer una tarjeta un poco formal. Bueno acto seguido bloqueamos nuestro rectángulo en la ventana capas para que este no se nos mueva cuando estemos trabajando sobre este. (Ver imagen siguiente)


Para nuestra tarjeta vamos a trabajar con el isotipo de “Excersior Estudios”, que en el post anterior hicimos. ver
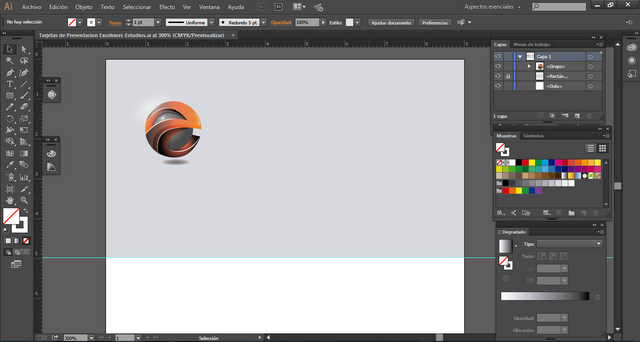
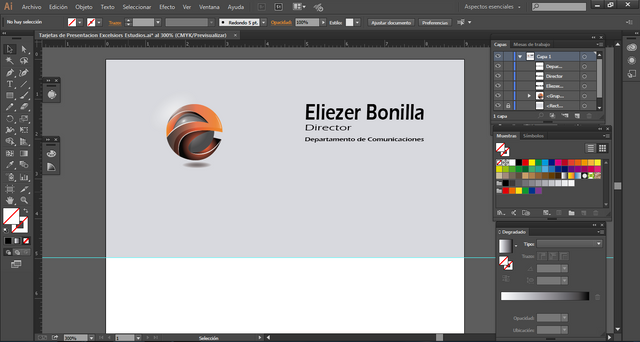
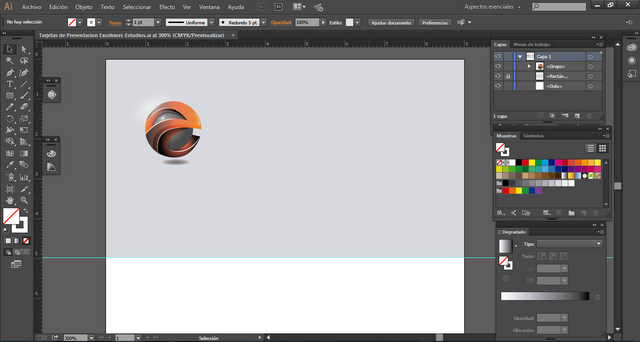
Entonces copiamos y pegamos nuestro isotipo (parte gráfica del diseño) (Ver imagen siguiente)

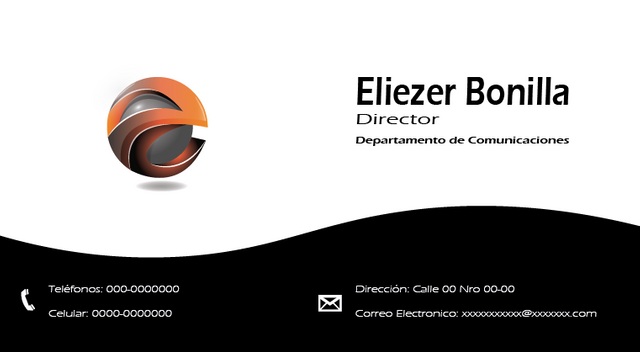
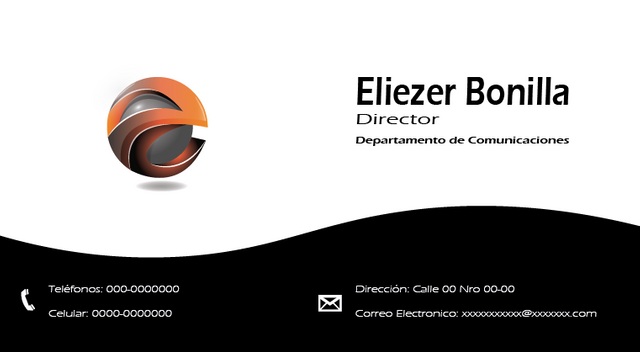
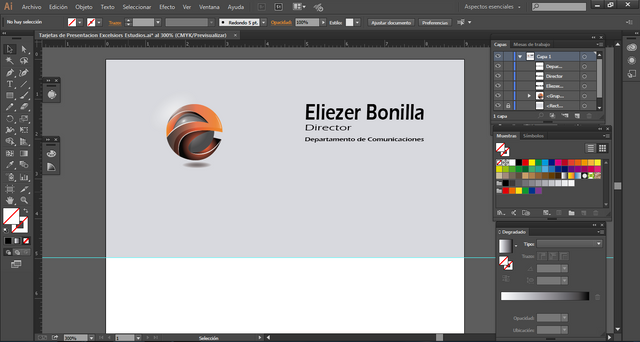
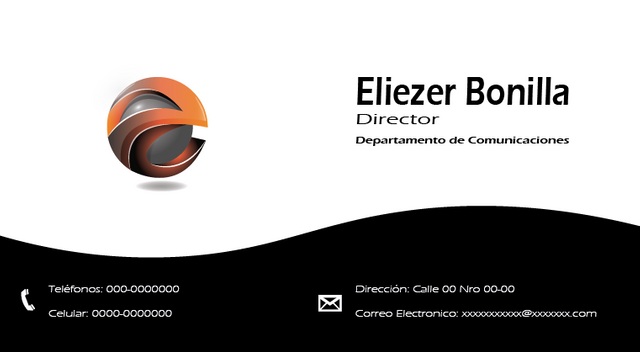
Creamos una tipografía para nuestro director. (Ver imagen siguiente)

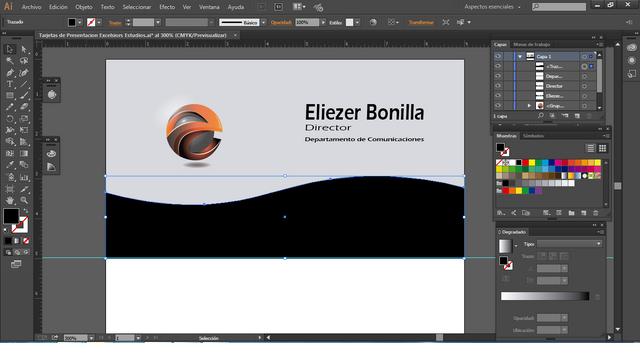
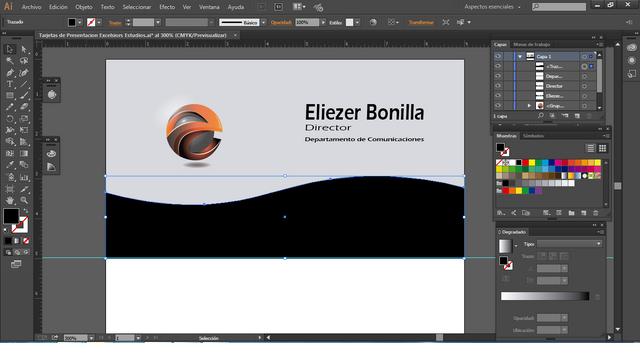
Creamos un rectángulo, le agregamos color “Negro”; lo movemos a la parte inferior de nuestra tarjeta frontal, y le damos curvaturas en la parte superior como dándole forma de banner, estar curvaturas como recordará de nuestros post anteriores lo hacíamos modificando los nodos con la herramienta de curvatura y modificando los manejadores del nodo seleccionado. (Ver imagen siguiente)

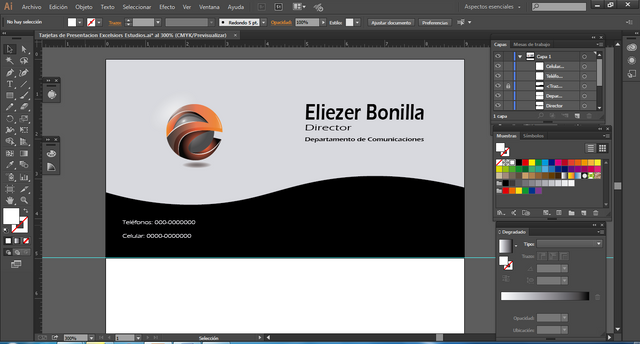
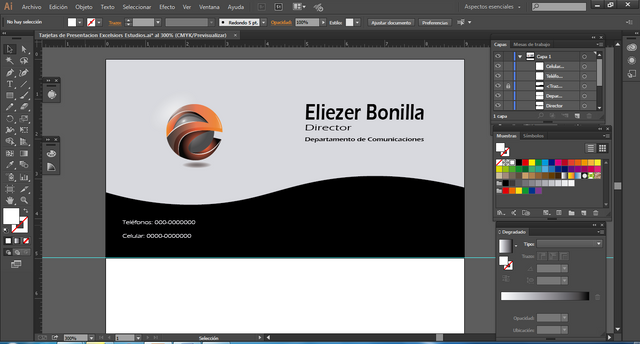
Agregamos los números telefónicos. (Ver imagen siguiente)

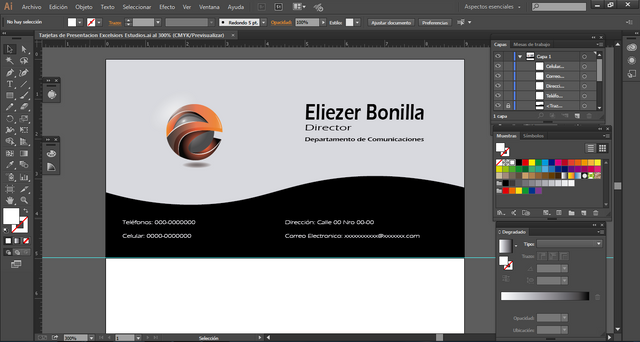
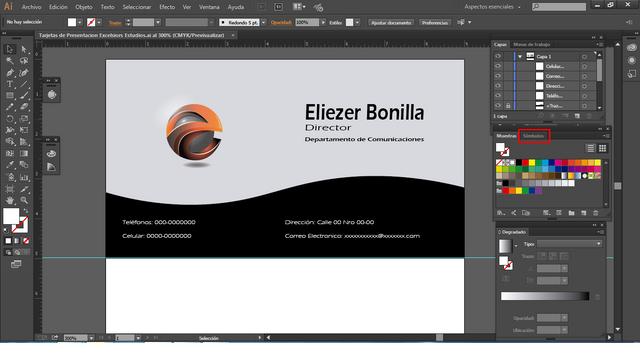
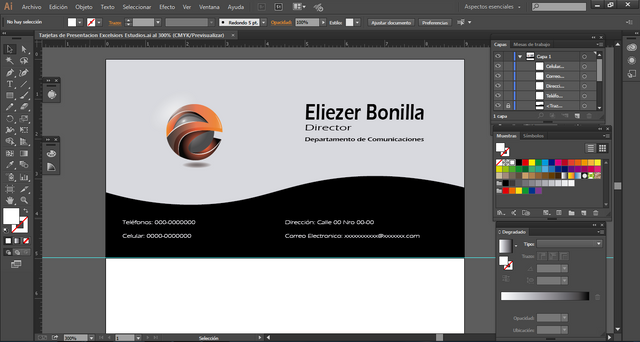
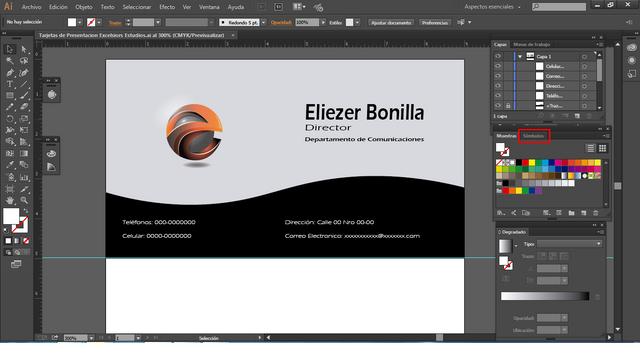
Agregamos los datos de la Dirección y Correo. (Ver imagen siguiente)

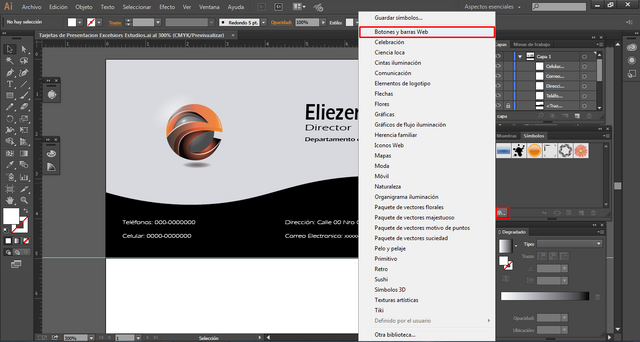
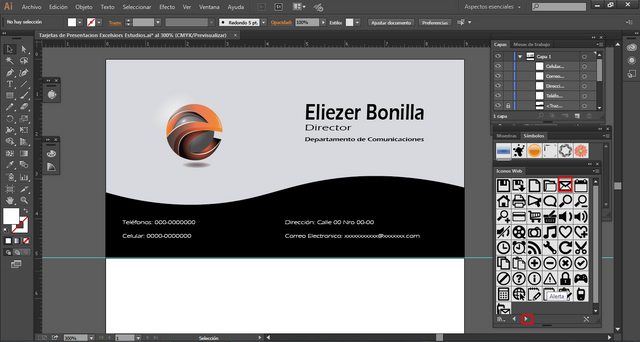
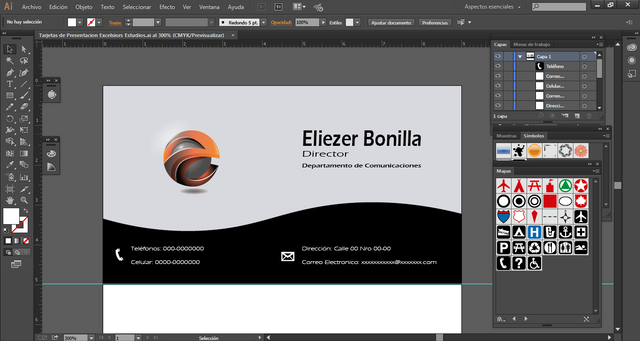
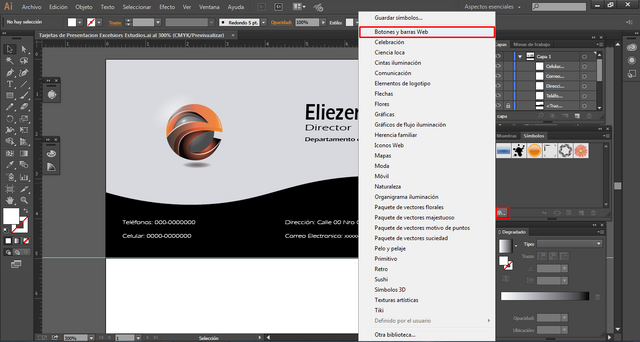
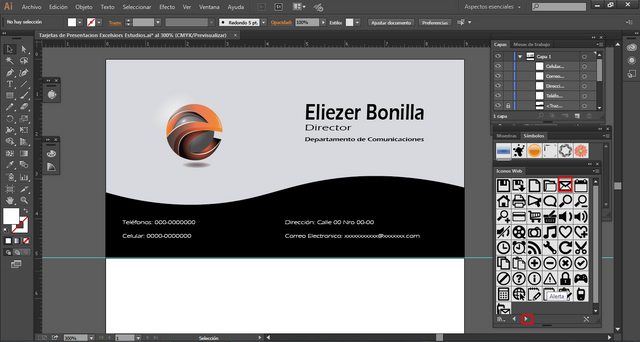
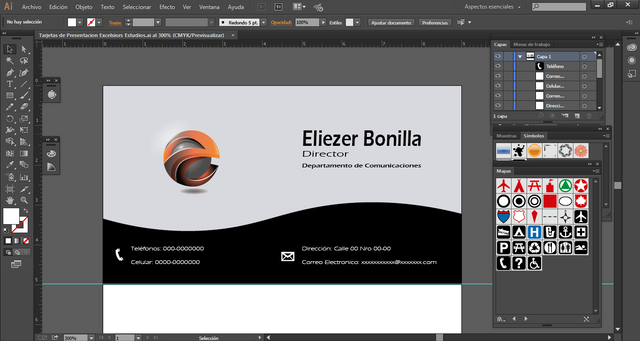
Colocamos un icono para los números telefónicos y otro para el correo. Para ello, vamos a nuestra ventana de símbolos; sino saben cómo hacerlo acá les explico (1) vamos a la ventana símbolos (2) hacemos clic en el icono de abajo a la izquierda de “menú de bibliotecas de símbolos” (3) elegimos “botones y barra web” (4) y lo que vamos a hacer ahora es ir dándole abajo al icono de siguiente hasta encontrar el icono o símbolo a utilizar; luego solamente seleccionamos nuestro icono y lo arrastramos, si le queremos cambiar el color, solo le damos doble clic al icono y cambiamos el color. (Ver imágenes siguientes)




Para la parte posterior desbloqueamos el rectángulo gris de nuestra parte frontal, y hacemos una copia y lo movemos a la parte de abajo, luego lo bloqueamos (Ver imagen siguiente)

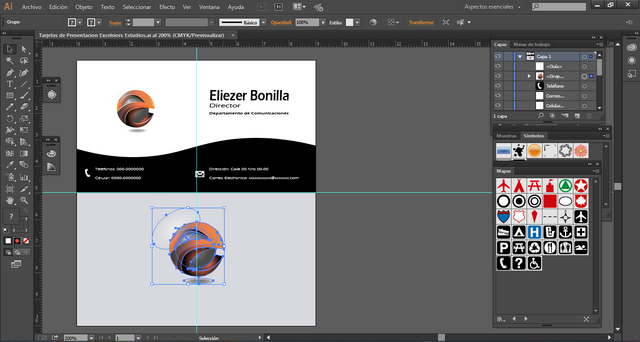
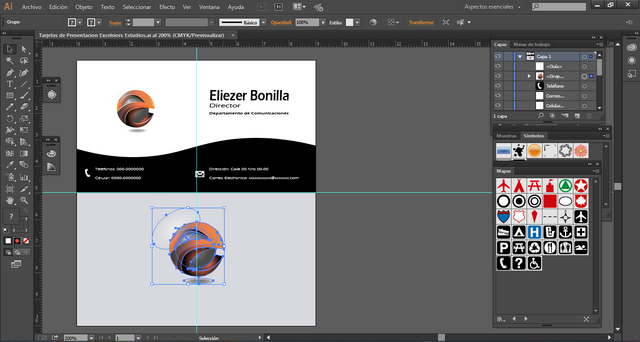
Hacemos una copia de nuestro isotipo y lo movemos a la parte de abajo y lo alineamos al frente, también le aumentamos un poco de tamaño. (Ver imagen siguiente)

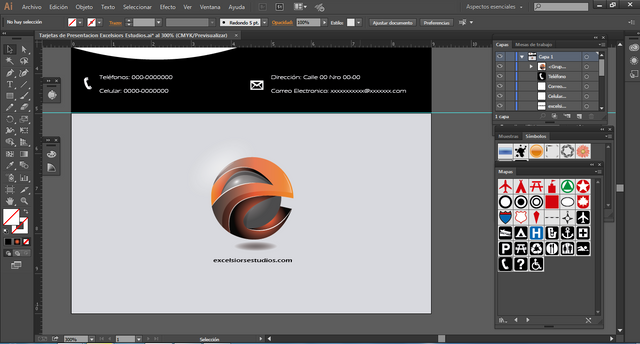
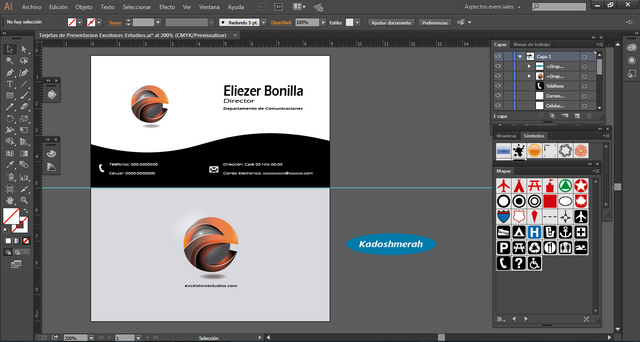
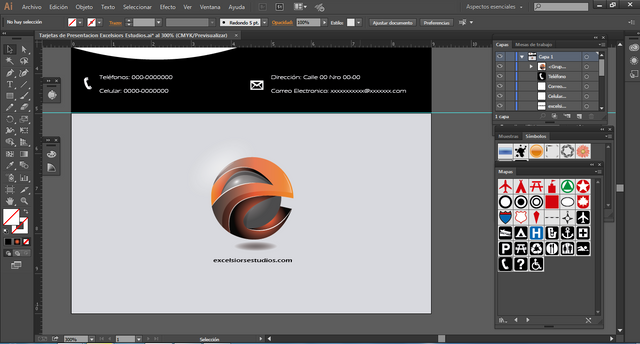
Agregamos el dominio de la página de la empresa y listo.

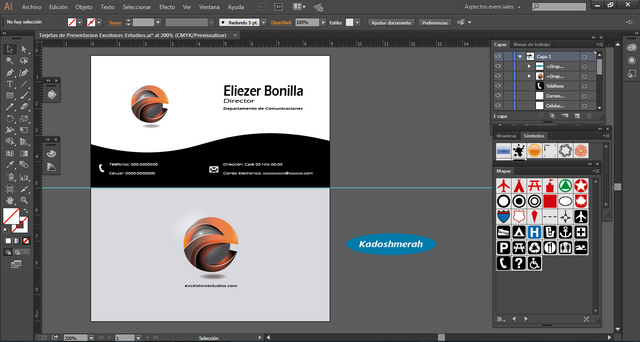
Y listo.



Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Buenos días a toda la comunidad hispana, hoy como día a día les traigo un breve tutorial para hacer unas tarjetas de presentación como propuesta para la firma de diseño “Excersior Estudios” de la ciudad donde vivo con nuestro adobe Ilustrator en un paso a paso fácil de seguir por todos ustedes. Y como siempre, espero que les guste…
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Por lo cual, hoy vamos a estudiar la técnica de fusión y degradado, trabajaremos con el buzcatrasos, iluminación y degradado, sombras todo para crear un isotipo 3D

Bueno sin más empecemos:
Abrimos un documento en blanco, (1) le damos un nombre a nuestro documento; (2) cambiamos nuestra unidad a cm; (3) establecemos las medidas de 9 cm de ancho y 10 cm de alto para nuestra hoja de trabajo. Lo que vamos a hacer es que diseñaremos 2(dos) tarjetas por hoja (una para la parte frontal y otra para la parte posterior), así tenemos que cada tarjeta será de 9cm de ancho por 5cm de alto. (Ver imagen siguiente)

Lo siguiente que vamos a hacer es mostrar nuestra regla de trabajo para establecer una línea guía que divida nuestra hoja de trabajo en dos. Para ello vamos a nuestro menú ver; luego vamos a reglas y le damos a “mostrar reglas” (Ver imagen siguiente)

Ahora hacemos clic en la regla superior y sin soltar arrastramos hacia abajo para sacar nuestra línea guía y la llevamos hasta la mitad, justamente posicionándola en el número “5” de nuestra regla vertical que coincidirá con a mitad de nuestra hoja de trabajo. (Ver imagen siguiente)

Hacemos un rectángulo y le damos un color gris claro, para buscar hacer una tarjeta un poco formal. Bueno acto seguido bloqueamos nuestro rectángulo en la ventana capas para que este no se nos mueva cuando estemos trabajando sobre este. (Ver imagen siguiente)


Para nuestra tarjeta vamos a trabajar con el isotipo de “Excersior Estudios”, que en el post anterior hicimos. ver
Entonces copiamos y pegamos nuestro isotipo (parte gráfica del diseño) (Ver imagen siguiente)

Creamos una tipografía para nuestro director. (Ver imagen siguiente)

Creamos un rectángulo, le agregamos color “Negro”; lo movemos a la parte inferior de nuestra tarjeta frontal, y le damos curvaturas en la parte superior como dándole forma de banner, estar curvaturas como recordará de nuestros post anteriores lo hacíamos modificando los nodos con la herramienta de curvatura y modificando los manejadores del nodo seleccionado. (Ver imagen siguiente)

Agregamos los números telefónicos. (Ver imagen siguiente)

Agregamos los datos de la Dirección y Correo. (Ver imagen siguiente)

Colocamos un icono para los números telefónicos y otro para el correo. Para ello, vamos a nuestra ventana de símbolos; sino saben cómo hacerlo acá les explico (1) vamos a la ventana símbolos (2) hacemos clic en el icono de abajo a la izquierda de “menú de bibliotecas de símbolos” (3) elegimos “botones y barra web” (4) y lo que vamos a hacer ahora es ir dándole abajo al icono de siguiente hasta encontrar el icono o símbolo a utilizar; luego solamente seleccionamos nuestro icono y lo arrastramos, si le queremos cambiar el color, solo le damos doble clic al icono y cambiamos el color. (Ver imágenes siguientes)




Para la parte posterior desbloqueamos el rectángulo gris de nuestra parte frontal, y hacemos una copia y lo movemos a la parte de abajo, luego lo bloqueamos (Ver imagen siguiente)

Hacemos una copia de nuestro isotipo y lo movemos a la parte de abajo y lo alineamos al frente, también le aumentamos un poco de tamaño. (Ver imagen siguiente)

Agregamos el dominio de la página de la empresa y listo.

Y listo.



Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.


Es algo fácil de hacer.!
Gracias por tu comentario amigo @azuldelmar
Interesante como hacer este tipo de material.
Gracias amiga saludos damelispina