Metodologia de trabajo.
Porque tener una metodología?
Hola comunidad de steemians aquí nuevamente les saluda @juanjosexdd7 en este articulo quiero compartirles algo que me ha ayudado tanto profesionalmente como en lo secular.
Una metodología no es mas que un conjunto de métodos utilizados para llevar acabo una actividad en el siguiente articulo te mostrare cual es la metodología que aplico al realizar un trabajo. Para construir proyectos con la máxima calidad posible, así como para mejorar la eficiencia del proceso productivo, todos los proyectos.
La metodología aplicada es la siguiente:
1.- Consulta y Asesoría.
En esta primera reunión una de las primeras dudas es el presupuesto. Los proyectos web que realizamos son productos hechos a medida que deben ser valorados de forma individual en cada caso para poder ser presupuestados. Para realizar la valoración de los proyecto necesitamos conocer al menos dos puntos clave: contenidos, funcionalidades y modelo de negocio.
Consulta de Contenido.
Con contenidos nos referimos a textos, fotografías, vídeos, etc. En general todo el material que será proporcionado por el propio cliente.
Para la elaboración de un presupuesto completo, lo ideal sería crear una lista exacta de todas las funcionalidades que se van a necesitar en la página web. Cada funcionalidad añadida al proyecto conlleva un esfuerzo adicional que conviene ser contemplado de antemano.
2.- Diseño
Se realiza el diseño del proyecto de forma personalizada y exclusiva para el cliente. El diseño de la página principal es muy importante pues con esta pantalla es con la que se define toda la línea gráfica de diseño a seguir en el resto de pantallas.
En esta primera pantalla habitualmente ya se define un estilo, una paleta de colores, una cabecera, un menú de navegación, un pie de página y en general, una forma de diseñar todo el proyecto. Por eso, normalmente, no diseño ninguna otra pantalla del proyecto web, hasta no tener finalizada primero la página principal.
Aprobación
La propuesta puede tener todas las revisiones y modificaciones que se consideren oportunas hasta lograr la plena satisfacción del cliente con el diseño alcanzado. Por ello buscamos la aprobación del cliente para poder continuar.
Finalización.
Una vez el cliente y el equipo están de acuerdo y plenamente satisfechos con el diseño alcanzado en todas las pantallas del proyecto, ya no se realizarán más revisiones ni modificaciones del diseño, pues el diseño del proyecto web está aprobado. .
3.- Maquetación.
Una vez acabada la fase de diseño comienza la fase de escribir el código. Ahora es cuando empezamos a convertir el diseño en líneas de código fuente.
Es un trabajo hecho a mano y muy laborioso que quedará oculto para la mayoría de usuarios de Internet, ya que no se verá a simple vista.
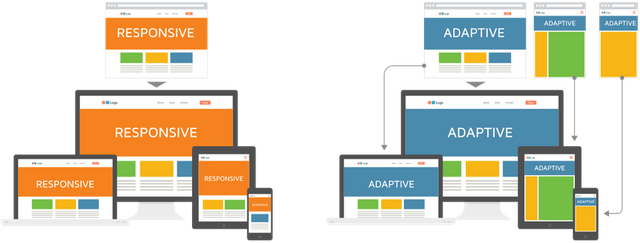
4.- Optimización Movil.
Para que las páginas web tengan una experiencia de usuario agradable desde teléfonos móviles y otros dispositivos con pantalla reducida, realizamos una optimización para móviles de tipo ‘responsive’.
Según el patrón de diseño ‘responsive’ que aplico, se proporciona el mismo código HTML en la misma URL, independientemente del tipo de dispositivo de acceso, pero su presentación es diferente y ‘responde’ en función del tamaño de la pantalla.
No es la única forma de realizar una optimización para móviles. También existen otras dos técnicas de optimización para teléfonos móviles muy habituales en este sector: a través de una publicación dinámica y a través de URL independientes.
5.- Optimización SEO.
SEO son las siglas en inglés de ‘Search Engine Optimization’ y significa ‘Optimización en Buscadores’.
En su mayoria aplico única y exclusivamente las directrices y recomendaciones oficiales que ofrece directamente Google en cuanto a optimización SEO.
De esta forma se mejora el posicionamiento web en los resultados de búsqueda de la mayoría de buscadores que existen actualmente en Internet.
6.- Programación.
Una vez acabada la maquetación, se inician las labores de programación web.
La maquetación y la programación web son cosas diferentes. En los dos casos se trata de escribir líneas de código fuente, pero la finalidad es diferente y las técnicas y tecnologías también.
La programación web en sí, es todo lo que tiene que ver con el funcionamiento lógico e interno del sitio web y sus contenidos. Suele ser la parte más compleja de los proyectos, requiere esfuerzos por mantener esta parte lo más simple y organizada posible. Para conseguirlo usamos una técnica, que consiste en seguir el patrón de programación MVC, muy conocido en ingeniería de software.
7.- Contenidos.
La situación perfecta es tener todos los contenidos de antemano y que el cliente nos proporcione los contenidos que desea publicar, incluso en el momento de solicitar el presupuesto para el proyecto, pues así podemos valorarlo con suma precisión. Pero la verdad es que se trata de una situación poco común.
Sólo suele ocurrir, cuando se trata de un proyecto de rediseño, donde ya existe una base de contenidos creada con anterioridad y tan sólo es necesario hacer ciertas modificaciones. En este caso creamos un diseño completamente renovado pero reciclamos la mayoría de contenidos.
En otros proyectos y siendo lo más habitual, poedo empezar a trabajar tan sólo con un índice o una estructura de contenidos básica, que luego podemos ir enriqueciendo.
8.- PosVenta.
Una vez publicado el proyecto web, lo considero completado y entra en la fase de servicio que llamamos posventa, limitado a un número de horas de intervención determinado. La contratación del servicio de posventa es totalmente opcional aunque muy recomendada para todos los proyectos web.
Conseguimos evitar una posible obsolescencia prematura Podemos mantener una adecuada seguridad informática en las aplicaciones.
El cumplimiento de cada una de las fases es de suma importancia el que te plantees una metodología para realizar lo que te propongas es fundamental para el éxito.








Hola soy @wilkeny excelente publicación. No olvides visitar nuestro reporte semanal.
Arriba arriba @steemitvenezuela.
"Steemitvenezuela es una comunidad en crecimiento que apoya, educa y motiva a los autores con contenido en Español. Juntos somos más y con Steemit podemos lograrlo"
@wilkeny - Equipo de curación de @SteemitVenezuela
Síguenos y apóyanos en los siguientes enlaces:
Chat de Discord | Grupo FB