Tutorial: "Programación Web desde Cero" // Conociendo el HTML 👩💻

A principios del año me metí a un curso de "Desarrollo Web" para poder tener la oportunidad de tener mas conocimientos y así poder encontrar un mejor trabajo y/o auto-emplearme. En este curso pude aprender lo básico acerca de programación y desarrollar una web básica desde cero. Fue una experiencia muy enriquecedora y quiero compartir con ustedes lo que aprendí. Esto me sirve también para reforzar mis conocimientos y si no saben nada del tema quizá se interesen en estudiar porque es algo que para mi es muy divertido hacer.

La programación o el desarrollo es fabricar soluciones o herramientas a través de un lenguaje de programación. El programa informático es una secuencia de instrucciones escritas para realizar una tarea en especifico.
Hay muchos lenguajes de programación tales como Html, Java, Javascript, CSS, PHP, SQL etc que son lenguajes comprensibles para que la máquina siga nuestras instrucciones.
HTML y CSS3
Les hablaré del que es básico de aprender y es el HTML que es la quinta versión del lenguaje de marcado de hipertexto. HTML por sus siglas en inglés quiere decir Hypertext Markup Language y este lo reconocen todos los navegadores de Internet. Su función es dar estructura a la información que se accede por internet.
Otro lenguaje importante para complementar el lenguaje del HTML es el CSS que significa en inglés Cascading Style Sheets fue publicada en Junio de 1999 y este define la apariencia del sitio - sus colores, tipo de letra, animaciones etc.
Estructura del HTML
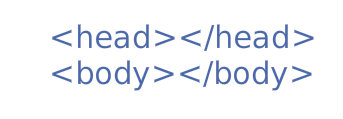
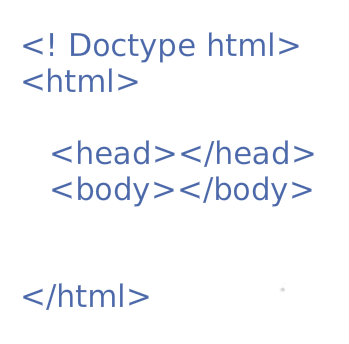
La estructura del HTML es básica y debes saberla muy bien. Es el inicio de la magia .
.png)
Otra de las etiquetas que podemos usar es < main > que envuelve el contenido mas importante a destacar del contenido. Es el contenido que en verdad queremos mostrar. Las etiquetas de < article > y < main > se usan para hacer divisiones de secciones dentro del contenido y el artículo es el contenido de la nota en si. No es tan obligatorio usar estas etiquetas pero si deseas usarlas le das mas cuerpo a tu página/site.

Hay varios editores de código que nos facilitan la escritura de nuestros códigos. Yo el que mas uso es el llamado Visual Studio Code. Este desarrollador fue hecho por Microsoft para Windows, Linux y Mac y a mi parecer es muy cómodo y el más fácil de usar. Lo que mas me gusta es que tiene finalización inteligente de código y no tienes que escribir todo ya que el programa lo intuye y lo termina por ti.
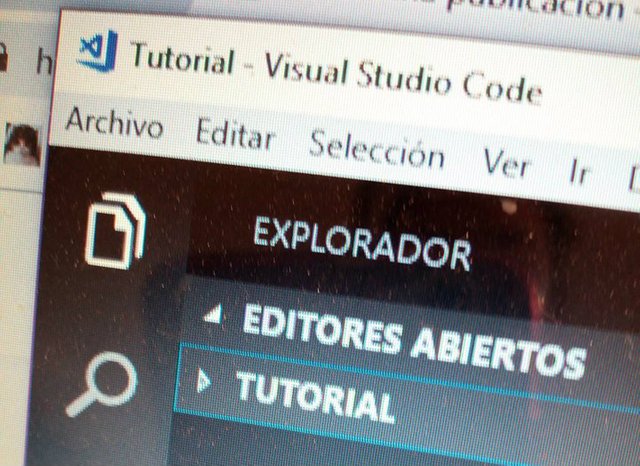
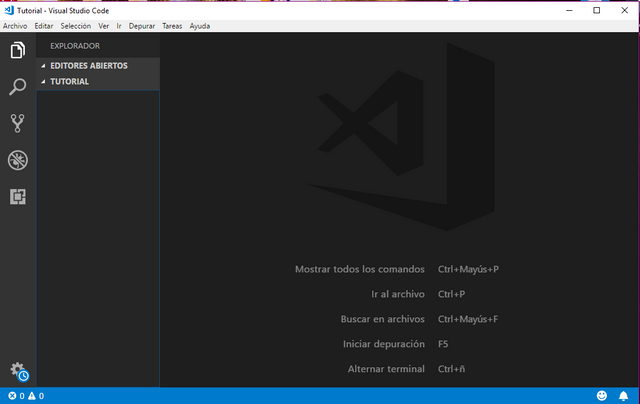
Así se ve el Visual Studio Code al inciarlo. Tiene una interfaz muy simple. Pero si te creo que al principio, sino sabes nada de hacer código pues sea algo raro digerirlo. A mi me paso igual sobre todo para abrir archivos pero ya con la práctica te sientes como pez en el agua. Es un programa que a mi me gusta mucho - como ya dije - y además puedes bajarlo gratis.

¿Cómo usarlo?
Vamos a aprender a usarlo. Vamos a empezar con abrir una carpeta y crear un archivo html para que veas como se hace y empezar a escribir algo de códiguitos.
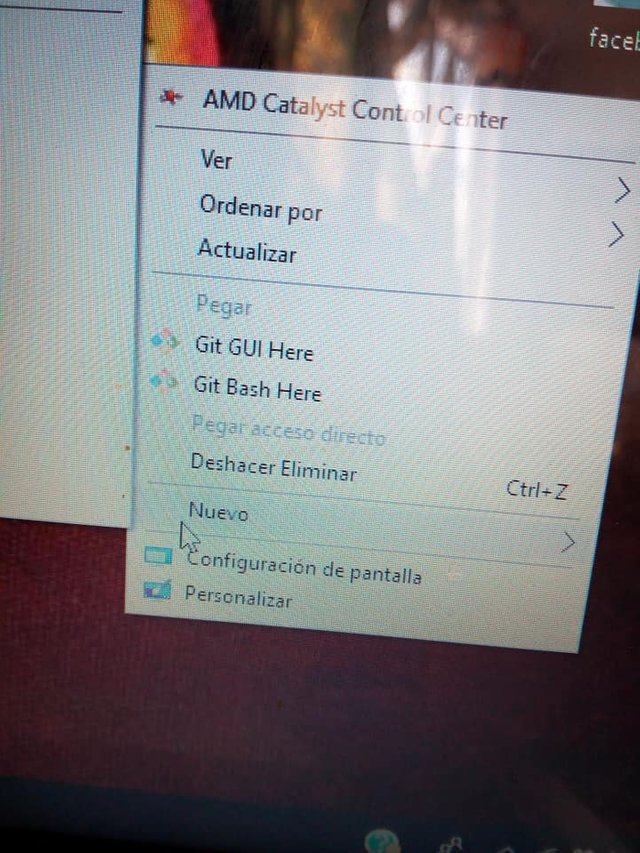
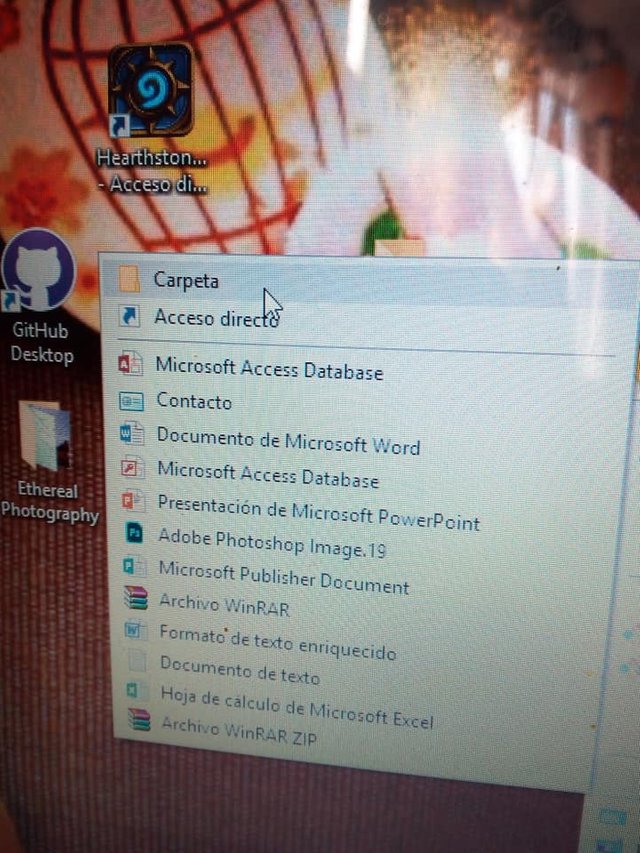
Empezamos con ir a Escritorio en nuestra computadora y damos click derecho para crear una carpeta nueva. La creamos y le ponemos el nombre que nosotros queramos. Yo le pondré el nombre de "Tutorial".
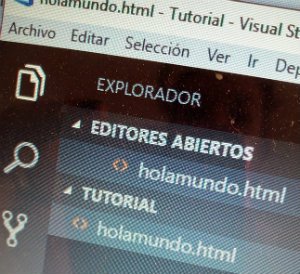
Nos vamos a **Visual Studio Code** y en archivo le damos click a *Abrir Carpeta* y seleccionamos la carpeta de hayamos creado.
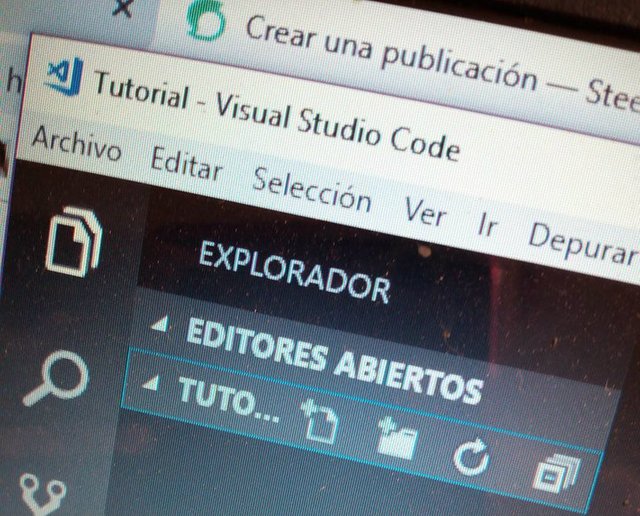
Ahí veremos que tenemos 4 iconos. Lo que vamos a utilizar ahorita será solo el primero. Ese icono lo usamos cuando vayamos a crear un archivo en esa carpeta; en este caso el archivo que queremos crear es un archivo html.
Le damos click y creamos el archivo. Le pueden poner el nombre que ustedes deseen y al final le agregan .html para que sea creado el archivo html y todo el código que escribamos ahí será visto en un explorador de Google cuando lo abramos.

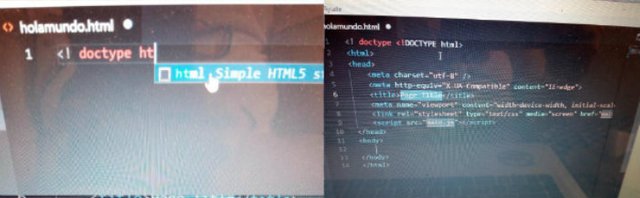
Vamos a aplicar lo aprendido. Vamos a usar el comando que les compartí arriba como instrucción para abrir la estructura del Html en el Visual Studio Code.
Vamos a empezar a teclear la instrucción así : " < ! Doctype html> " y van a ver como el visual studio te pone la opción predeterminada para completar la acción, por lo tanto le dan click y les aparecerá la estructura básica con las etiquetas de head y de body.

Hola Mundo
El "Hola Mundo" es muy famoso entre los informáticos ya que se suele usar como introducción al estudio de un lenguaje de programación siendo un primer ejercicio típico. Y les enseñare como hacerlo.
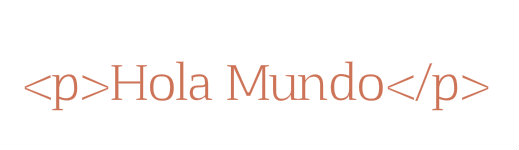
Entre las etiquetas que ves ahí en tu estructura de html llamada < body > vamos a escribir este saludo. Entonces vamos a escribir lo siguiente:

Lo podemos poner dentro de las etiquetas de head pero bueno, así les presento la etiqueta de < p > que se utiliza para escribir un párrafo.
Para que vean la magía, solo abran la carpeta en su navegador favorito y verán la palabra escrita ahí. Como primer ejercicio pues pueden usar esta etiqueta para hacer un parrafo y ver como funciona y pueden hacer uso dentro dentro de esa etiqueta las que ya sabemos usar aquí en esta plataforma que son las de < h1 > hasta la < h 5 > para que vean como va cambiando el tamaño de las frases que escriben. Lo pueden escribir ahí o en la parte de Header.
Aquí dejaré este primer tutorial, espero les haya gustado y empiecen a practicar esta poquita información que les compartí, bajando el Visual Studio y familiarizarce con crear archivos y empezar a escribir dentro de las etiquetas y abrirlos en sus navegadores. Por ahora solo serán capaz de abrir ese link ustedes pero pueden pasar la carpeta a otras personas si les quieren mandar un mensajito de Hola Mundo a sus amigos.
📓💻😍😮👩💻
Les dejo el enlace de el video tutorial por si lo quieren ver en vivo y a todo color - jaja
Fotos tomadas con Huawei L13 phone. Capturas hechas por mi desde mi computadora