¿Como hacer un login para mi web? - programar un sistema de login - programación basica #3

Uno de los mejores momentos de un programador, es cuando aprende a hacer un "login", pues esto a pesar de ser básico es muy llamativo, causa gran satisfacción dar este paso. Hoy quiero que sientas esa "emoción" y te ensañare como programar un formulario basico en el cual un usuario accedera a una información/juego/etc.
Solo podremos acceder con un usuario y contraseña, haremos nuestro login con flash y action script 3.0 (el cual lo utilizaremos dentro de flash), la interfaz puede hacerse con un programa externo si asi lo deseamos, como photoshop por ejemplo, al igual los botones y textos.
Solo podremos acceder con un usuario y contraseña, haremos nuestro login con flash y action script 3.0 (el cual lo utilizaremos dentro de flash), la interfaz puede hacerse con un programa externo si asi lo deseamos, como photoshop por ejemplo, al igual los botones y textos.
Parte 1

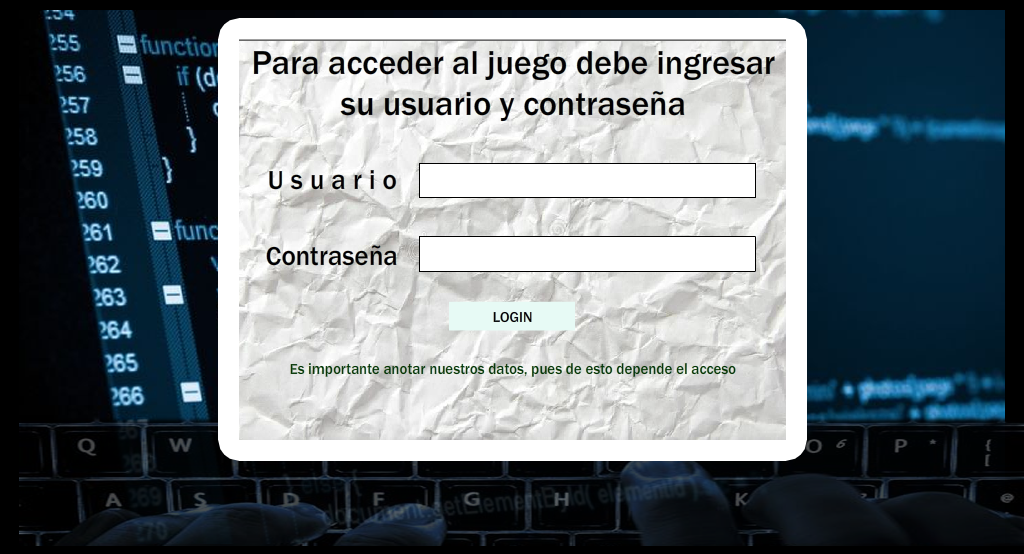
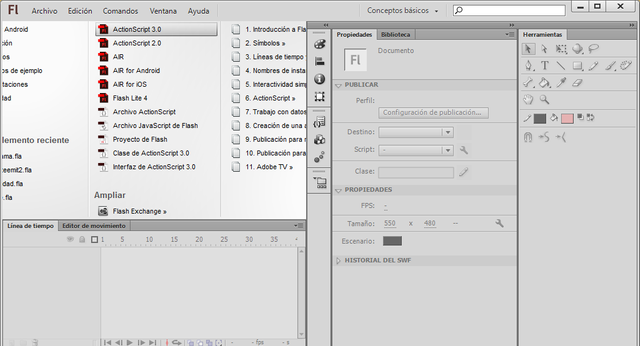
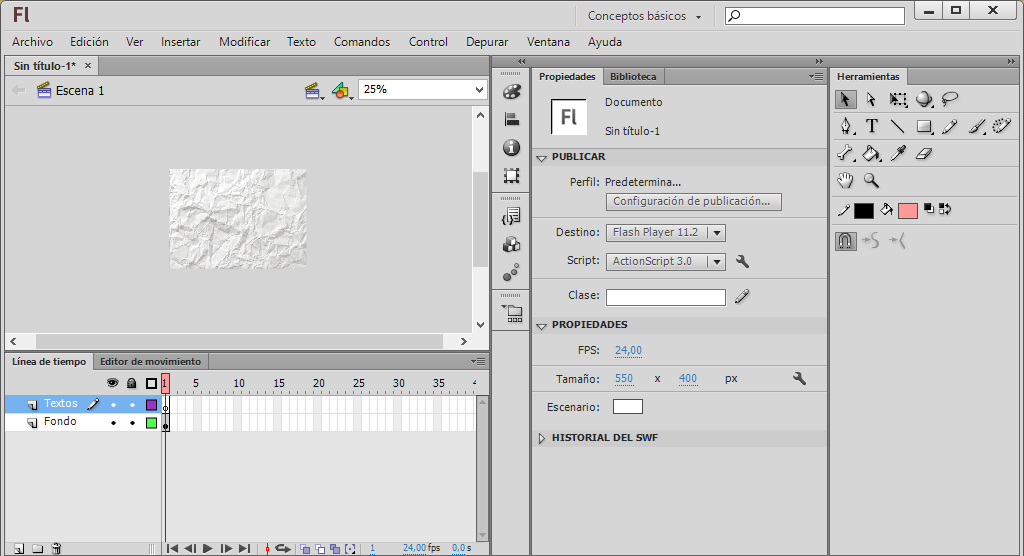
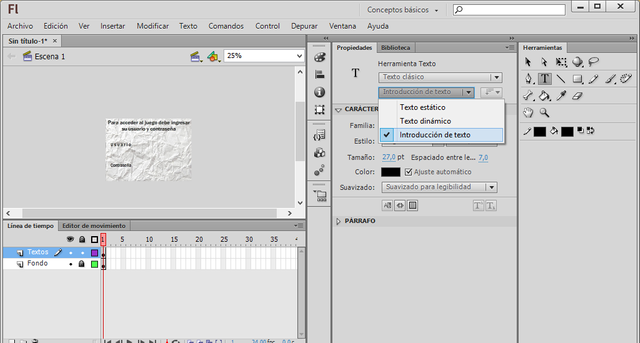
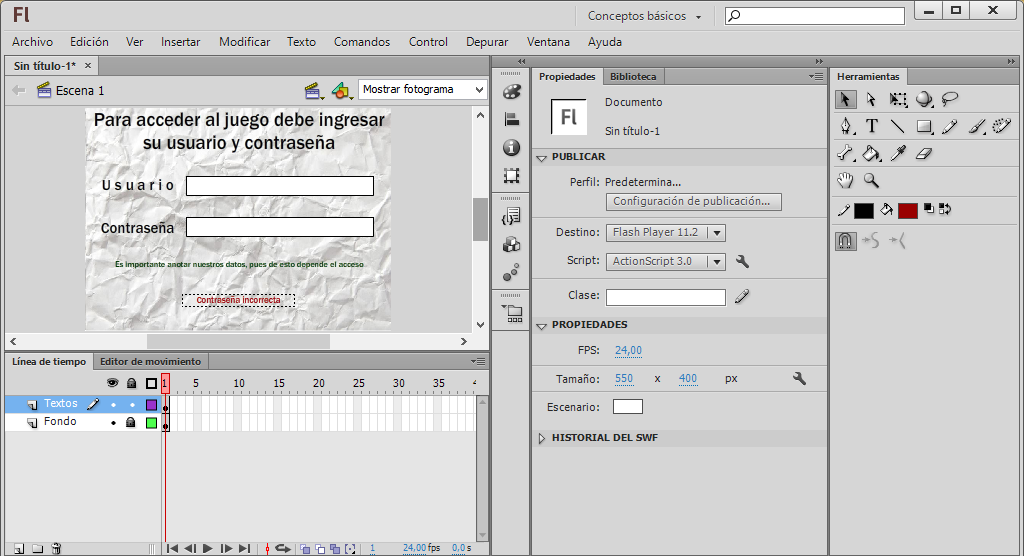
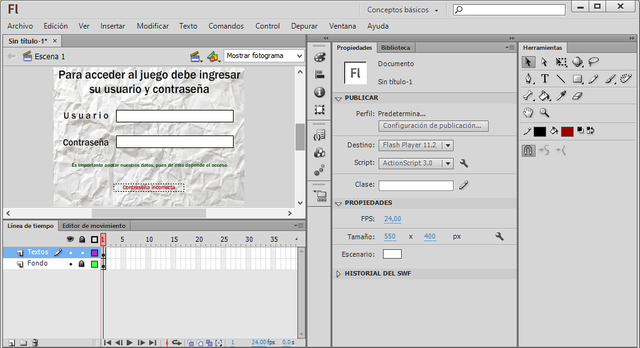
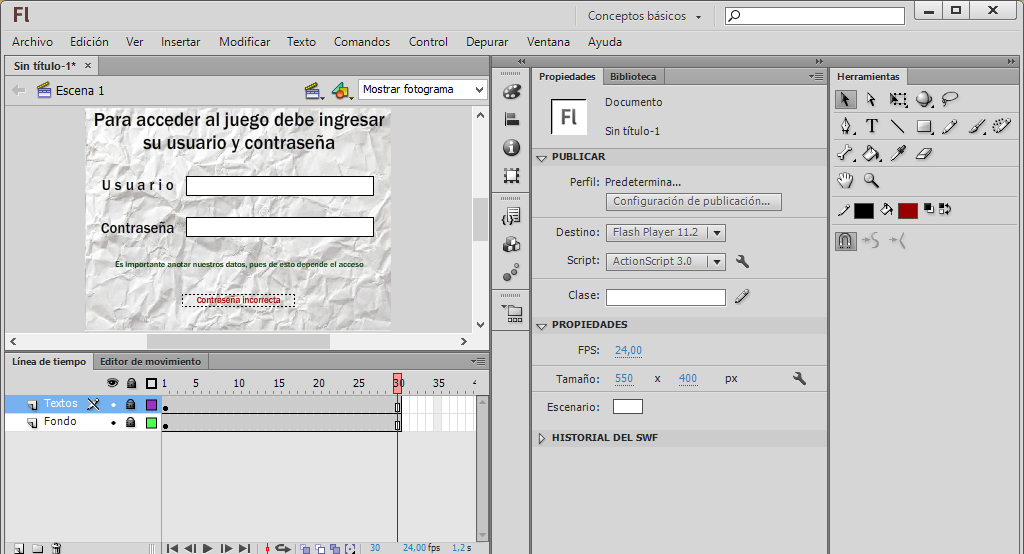
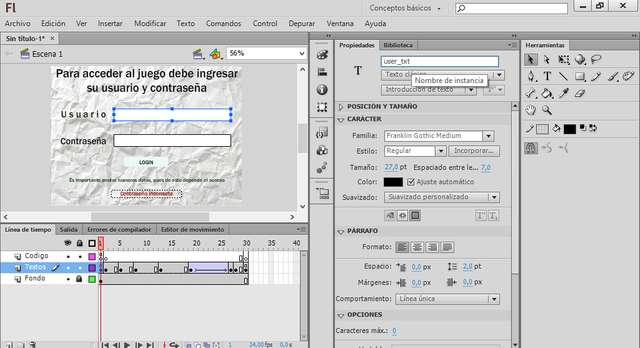
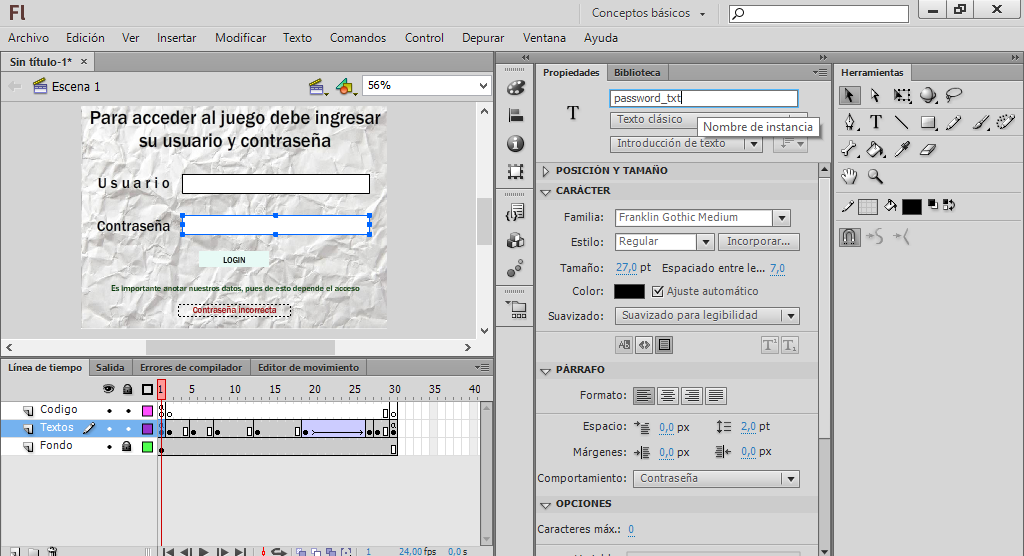
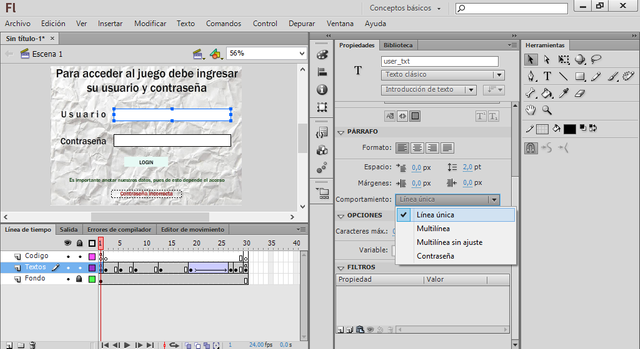
Creamos nuestro documento en el formato "action script 3.0", ajustamos las medidas de nuestra area de trabajo y hacemos dos capas, una para el fondo y otra para el texto, creamos los texto estaticos que vamos a utilizar como: "usuario", "contraseña" y los demás que nosotros queramos agregar. Luego agregamos también dos cuadros de introducción de texto, en los cuales el usuario ingresara.
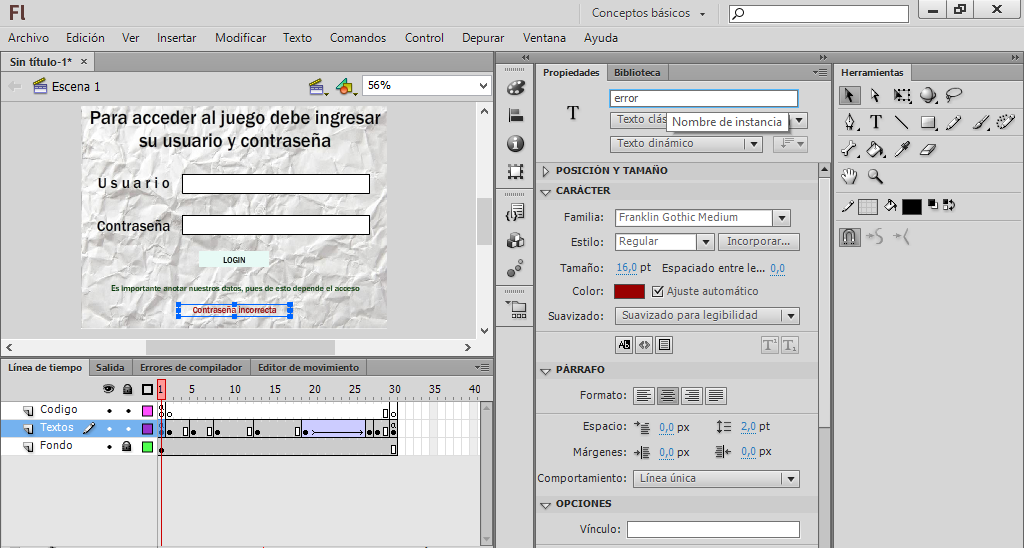
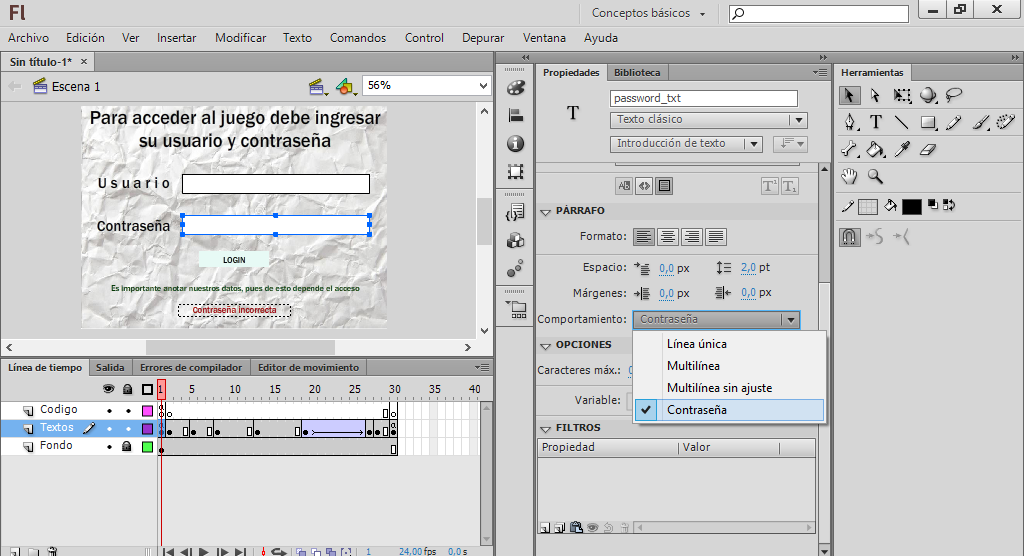
Es importante agregar un texto dinamico en color rojo (o el que quieras), este para mostrar al usuario que se ha equivocado en caso de introducir mal los datos
Es importante agregar un texto dinamico en color rojo (o el que quieras), este para mostrar al usuario que se ha equivocado en caso de introducir mal los datos
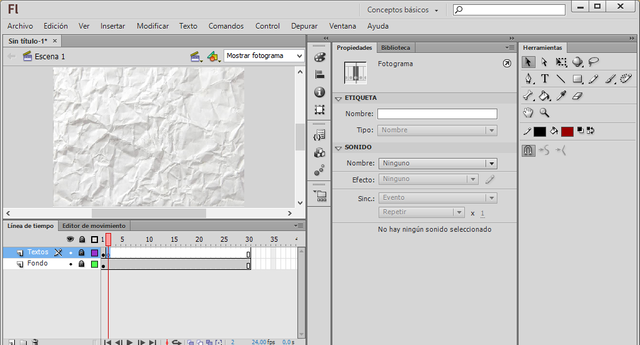
Agregamos algunos otros fotogramas, y introducimos un fotograma clave vacio, esto para borrar los texto de nuestro login, hacemos una breve animación la cual aparecerá en cuanto el usuario ingrese con nuestro login. Podemos también solo poner otro fotograma con la información (depende de ti, recuerda hacerlo ver lo mejor posible)
Para mi animación, simplemente hice una barra de carga, la cual demora menos de 5 segundos reproduciendo
Para mi animación, simplemente hice una barra de carga, la cual demora menos de 5 segundos reproduciendo
Aprende a hacer animaciones aquí
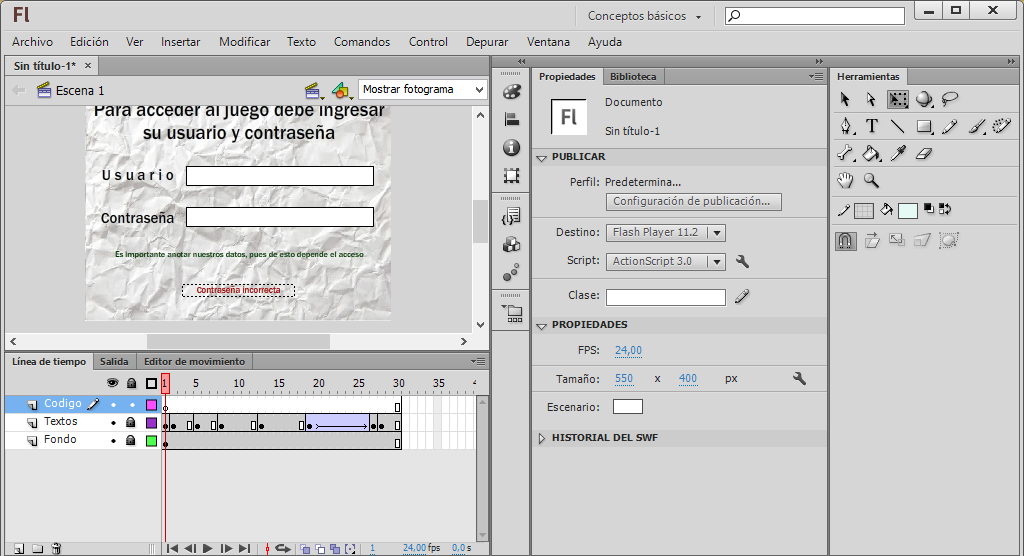
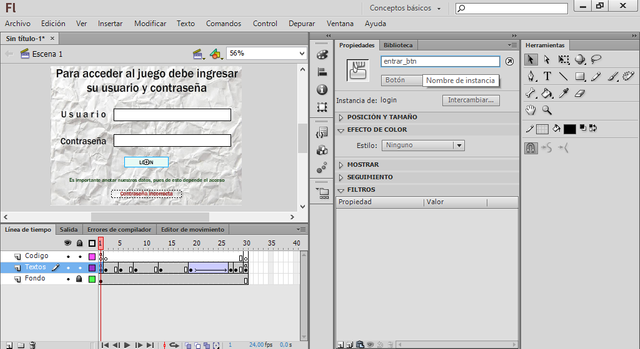
Agregamos los nombres de instancia a cada cosa, es importante llevar un orden pues esto lo usaremos mientras programamos
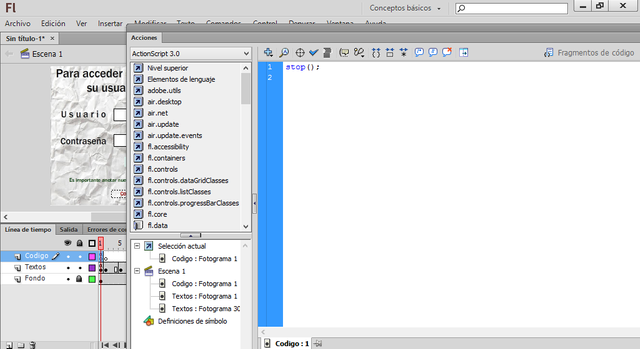
Agregamos un "stop();" al inicio, de esta manera no se reproducira
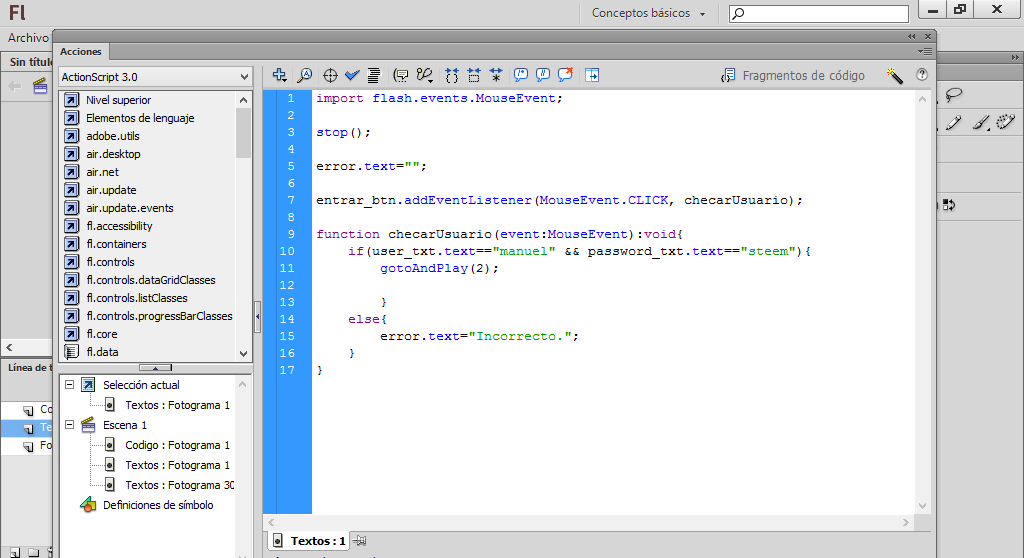
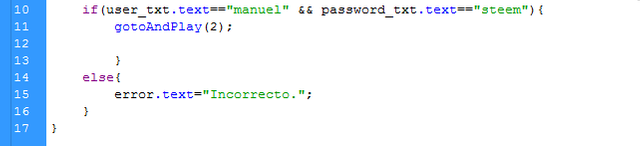
Empezamos a programar, el resulto final seria esto:
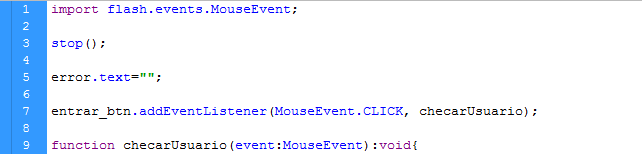
En está parte estamos haciendo que el texto de error desaparezca, esto para que solo se presente al haber un error al logear, damos también la función a nuestro boton de entrar, es decir, la estructura con la cual haremos que funcione
Y en está parte daremos sentido a la función anterior, agregando el "if" daremos al boton la opción de pasar al fotograma dos y dar inicio a la animación (gotoAndPlay solo si se cumple con el nombre y usuario escogidos dentro del cuadro de texto), además agregaremos una opción alterna (else), en la cual se cumplira la acción de mostrar el cuadro de texto dinamico (de error) en caso tal de que no se encuentre lo requerido en los cuadros de texto























¡Felicitaciones tu publicación ha sido seleccionada para recibir el Upvote y Resteem del Proyecto de Curación @Codebyte!
Si deseas apoyarnos y saber mas sobre este proyecto puedes seguirlo y estar atento a sus publicaciones. Ingresando aquí podrás ver el reporte en donde tu publicación ha sido destacada.
Excelente informacion, bien resumida y de sencilla aplicacion.