¿Como hacer tu propio juego de laberintos? - Aprende a hacer videojuegos 3


Algunos juegos muy comunes para quienes están empezando en la programación en flash, son los de laberintos, pues en estos empieza a aumentar el nivel de complejidad, en lo personal, este es mi favorito pues siento que es mucho más sencillo hacer que se vea bien y además es simple desarrollar niveles que tengan dificultad (una vez desarrollado el código de programación).
Para este juego, quise darle una tematica al estilo de "Indiana Jones", y le puse un sombrerito a mi personaje (el cual ya es el protagonista de esta linea de tutoriales jajajaja), y lo ubique en un laberinto similar a una cueva. el objetivo es simplemente encontrar la salida y así dirigirse a otro nivel (en este caso, solo le hice un nivel)
Nuevamente se trabajara utilizando flash y action script 2.0, si es primera vez que lees uno de mis post te recomiendo leer las otras dos partes. Aquí muestro como se realiza el juego más no explico completamente el desarrollo del codigo en action script (aunque no es muy díficil entender, solo leyendo por encima sabremos que acción realiza cada uno)
Para este juego, quise darle una tematica al estilo de "Indiana Jones", y le puse un sombrerito a mi personaje (el cual ya es el protagonista de esta linea de tutoriales jajajaja), y lo ubique en un laberinto similar a una cueva. el objetivo es simplemente encontrar la salida y así dirigirse a otro nivel (en este caso, solo le hice un nivel)
Nuevamente se trabajara utilizando flash y action script 2.0, si es primera vez que lees uno de mis post te recomiendo leer las otras dos partes. Aquí muestro como se realiza el juego más no explico completamente el desarrollo del codigo en action script (aunque no es muy díficil entender, solo leyendo por encima sabremos que acción realiza cada uno)

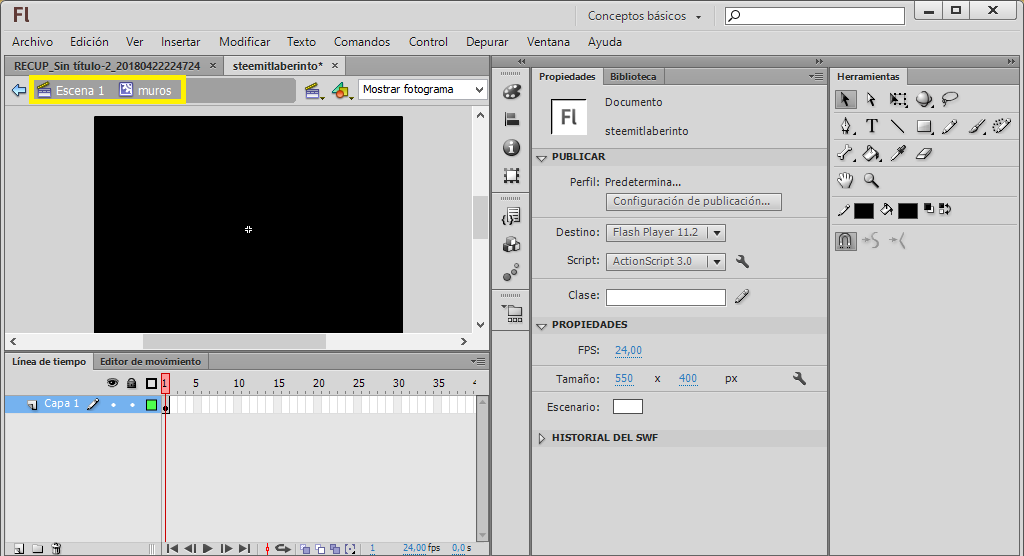
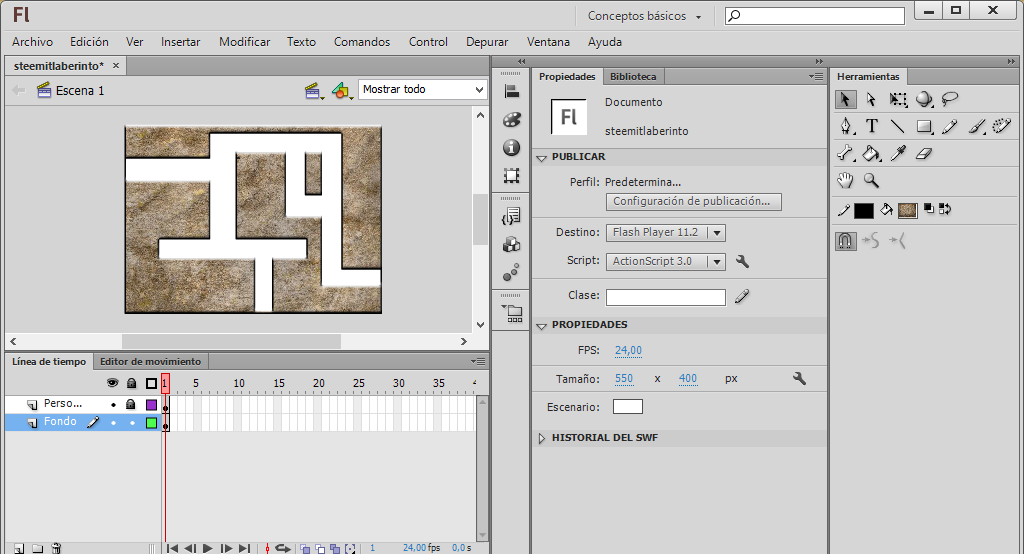
Creamos nuestro documento y ajustamos las medidas dependiendo de como haremos nuestro escenario, en mi caso, deje las medidas por defecto. Creamos dos capas, una para el personaje y otra para el nivel, tenemos que llevar todo en orden pues facilitara el proceso, recordemos también que trabajaremos en action script 2.0 y no en 3.0

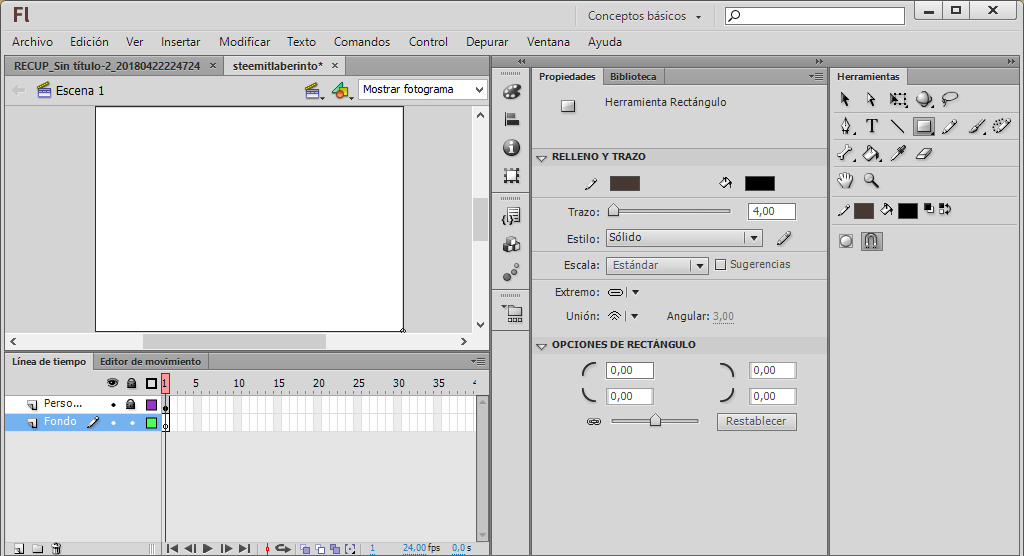
Haremos un rectángulo, el cual usaremos para diseñar el nivel, el color que se utilice es indiferente, eso si, recuerda hacerlo lo mejor posible. Más adelante te enseñare una buena manera de hacer los niveles


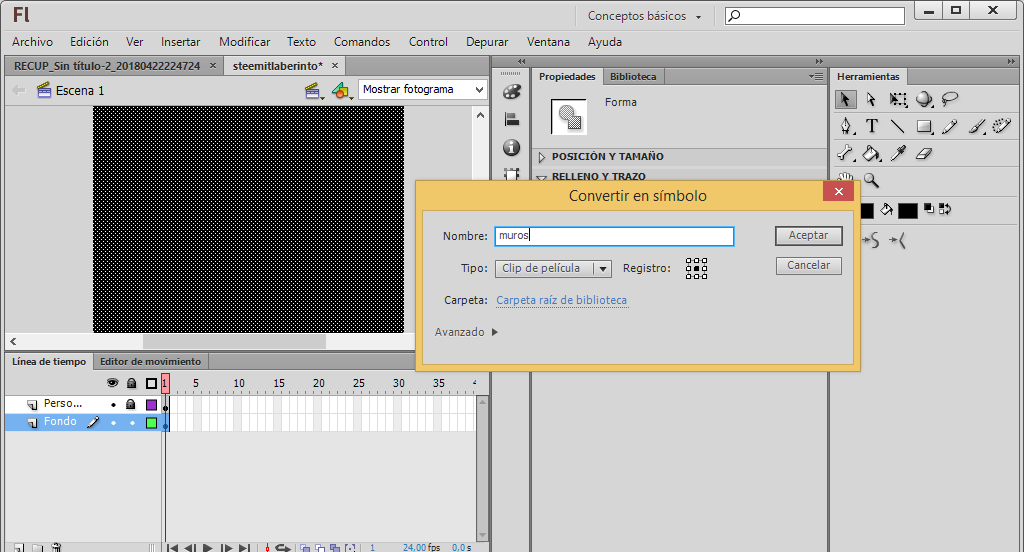
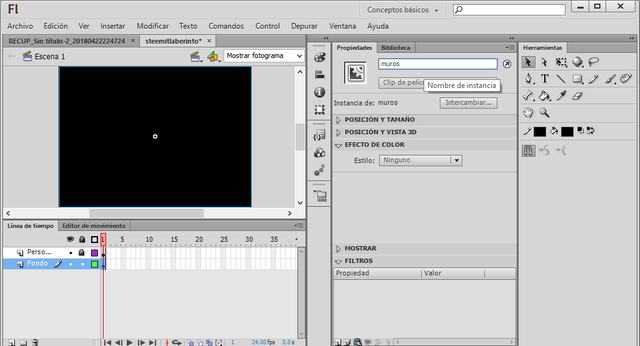
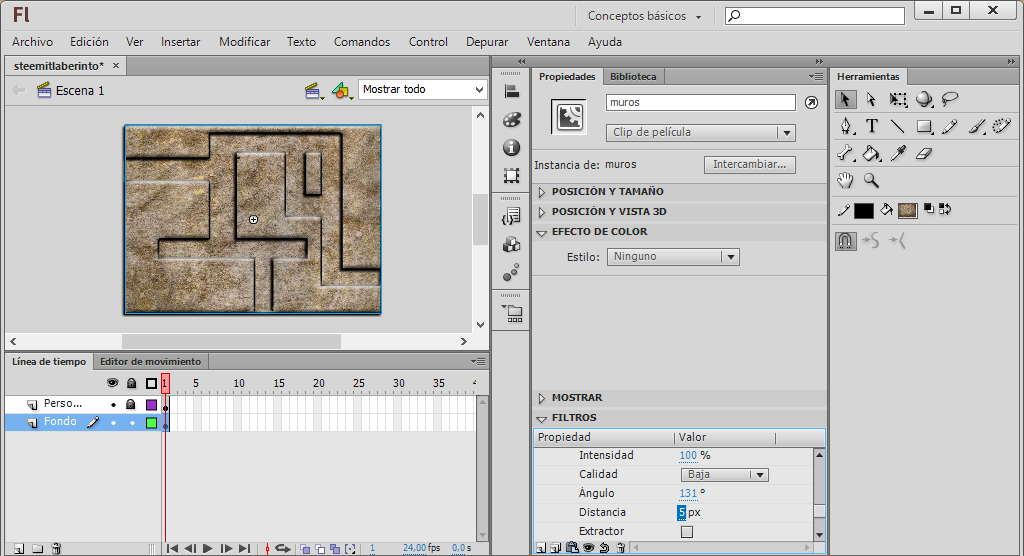
Convertimos el rectángulo en un clip de película, y le asignamos el nombre: "muros", luego lo hacemos también en el nombre de instancia, esto es de suma importancia pues con este nombre se desarrolla el codigo el cual cumple la acción de que el personaje colisione con el laberinto


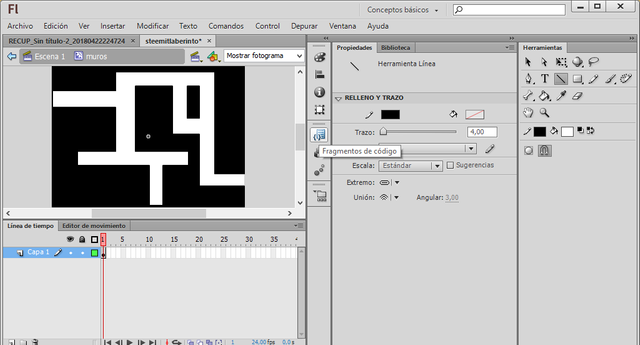
Entramos al símbolo y en el editamos el laberinto, para esto simplemente haremos rectangulos o lineas y luego borraremos el color dentro de estos, ese sera el espacio por donde se desplazara nuestro personaje, podemos hacer esto en diferentes capas, entre más detalle mejor, al final, el código se desarrollara dentro del símbolo y por ende el que se hagan diferentes capas no afectara el resultado final (no dará errores)
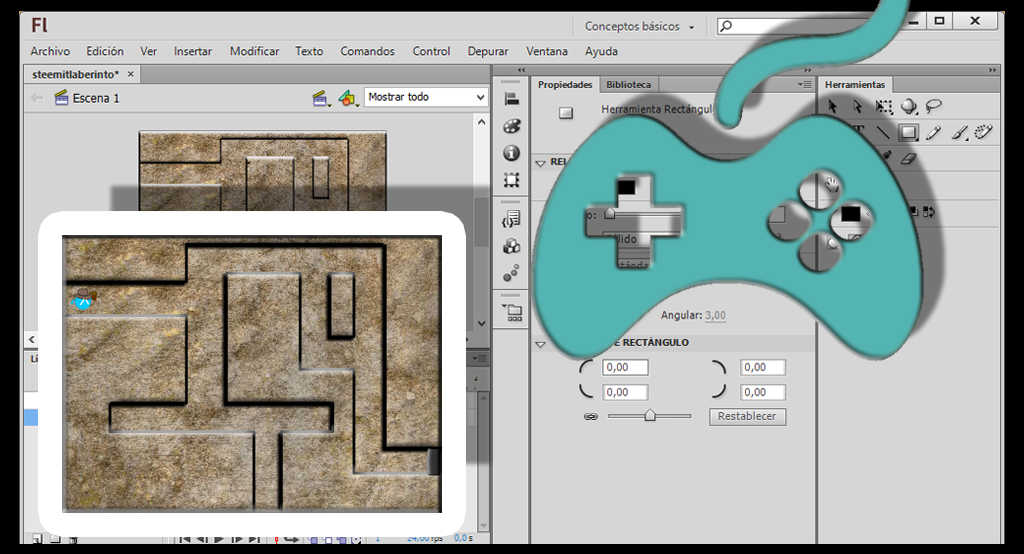
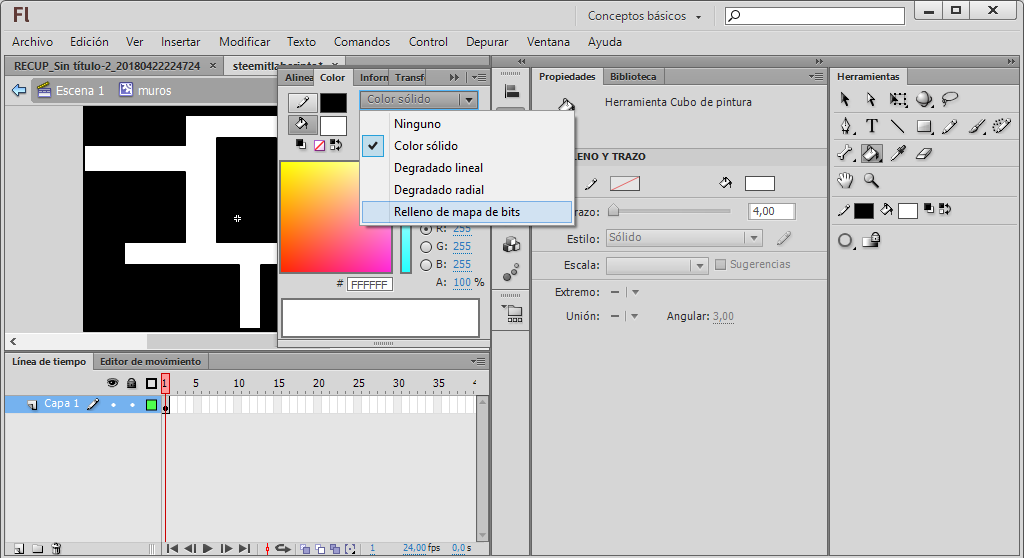
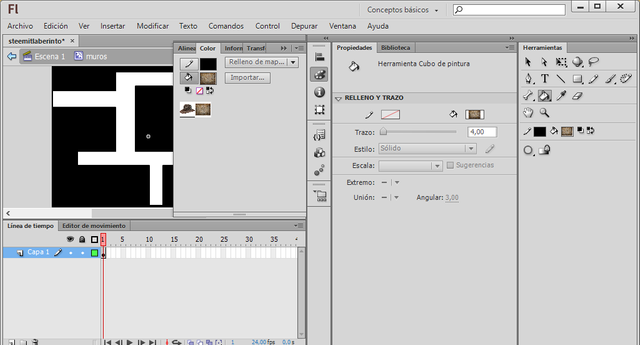
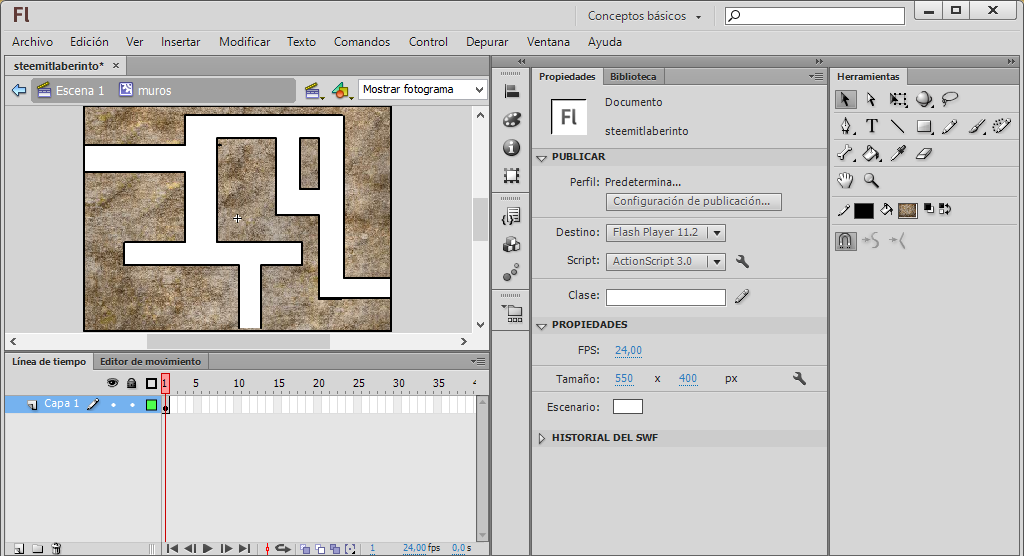
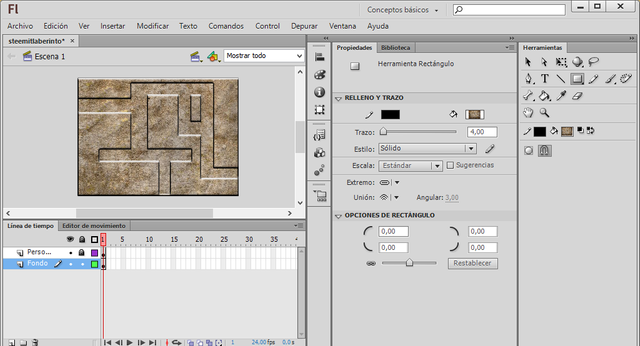
Una buena manera de hacer que los colores de nuestro nivel se vean mejor es importando una textura a nuestra area de trabajo, para esto vamos a las propiedades de color y escogemos la opción de "relleno mapa de bits", luego exportamos la textura que queremos utilizar y rellenamos el color de los bordes
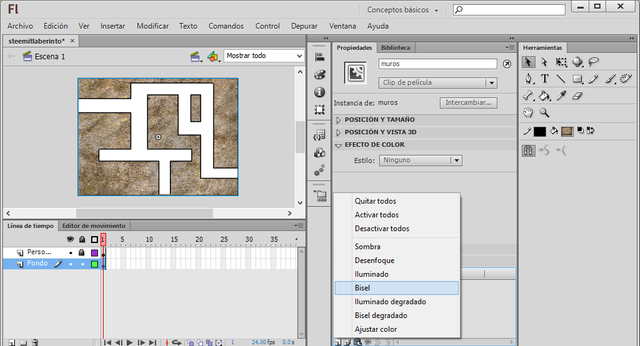
Como es un clip de película, podemos utilizar los filtros que trae por defecto flash y aplicarle sombras, de está manera lo haremos más atractivo, dando un efecto de profundidad con respecto al suelo por donde pasara el personaje
Una buena manera de hacer que los colores de nuestro nivel se vean mejor es importando una textura a nuestra area de trabajo, para esto vamos a las propiedades de color y escogemos la opción de "relleno mapa de bits", luego exportamos la textura que queremos utilizar y rellenamos el color de los bordes
Como es un clip de película, podemos utilizar los filtros que trae por defecto flash y aplicarle sombras, de está manera lo haremos más atractivo, dando un efecto de profundidad con respecto al suelo por donde pasara el personaje









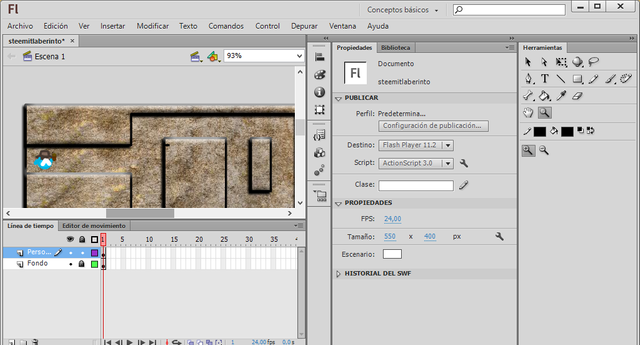
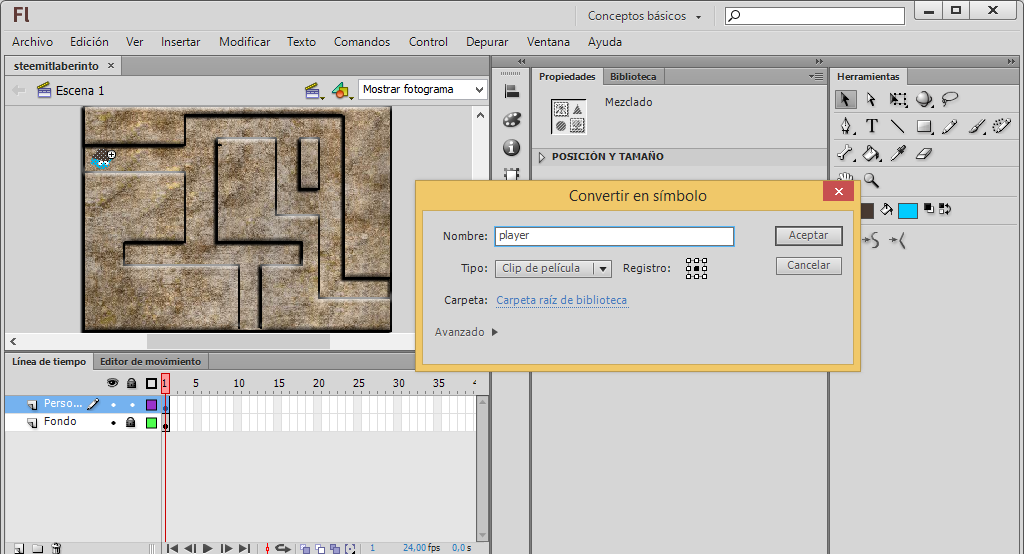
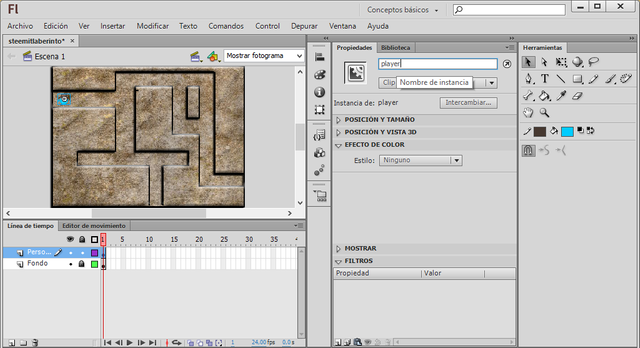
Vamos a la capa de personaje y empezamos a dibujarlo, en este caso utilizo el mismo de tutoriales anteriores, pero está vez con un sombrero, y lo convertimos en un clip de pelicula, lo nombramos "player" y repetimos esto en el nombre de instancia



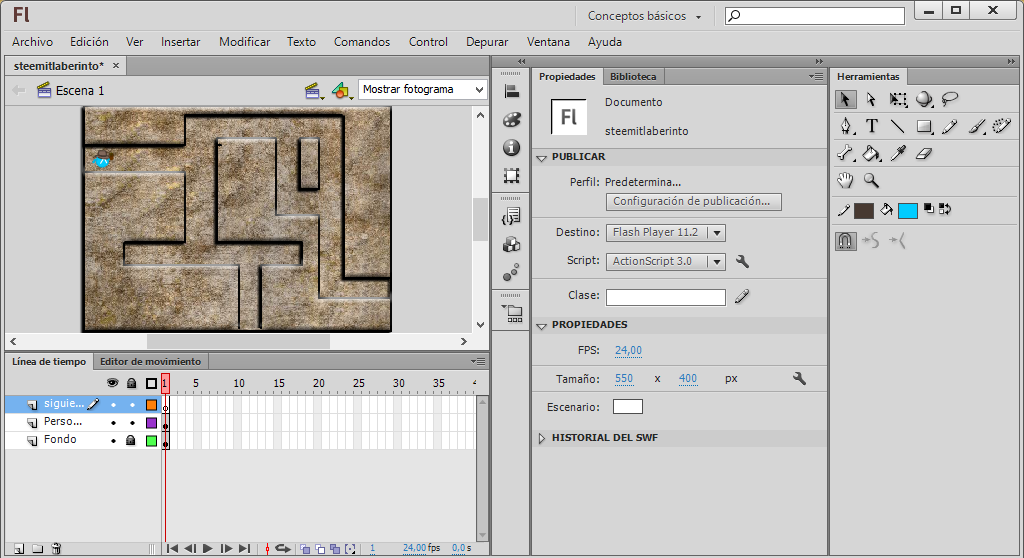
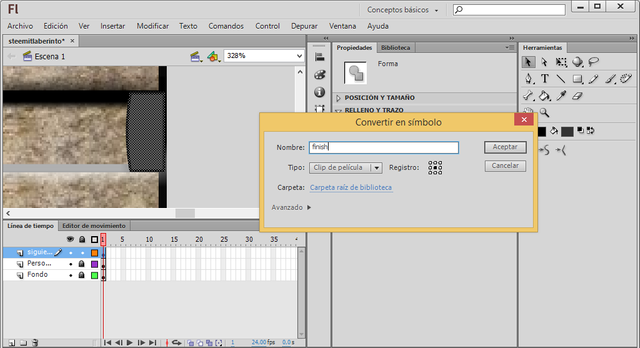
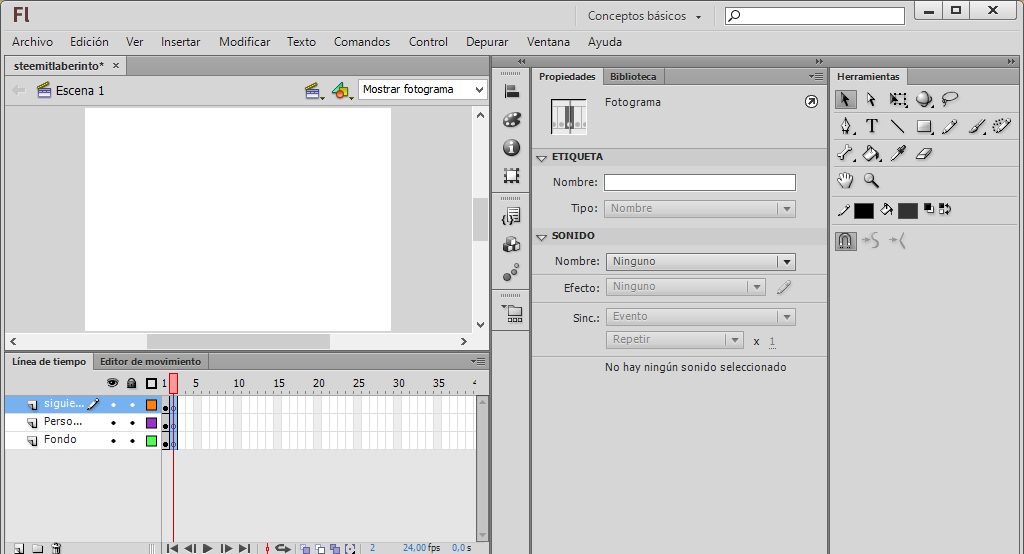
Hacemos una nueva capa en la cual haremos la puerta hacia el siguiente nivel (en este caso, solo sera un nivel, entonces nos llevara al fotograma final), haremos un rectangulo y lo convertimos en clip de pelicula. Le agregamos el nombre "siguiente" o "next" (puedes escogerlo"), y en el nombre de instancia agregamos el mismo que pusimos en el clip


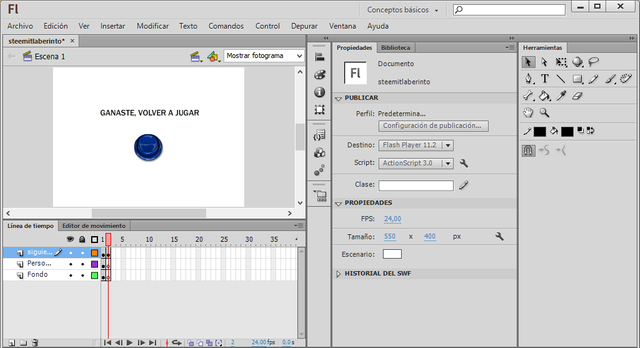
Agregamos nuevos fotogramas para hacer el siguiente nivel, en este caso, solo agregare el final del juego, en este pondré un botón para volver a iniciar el juego (cosa que vimos en el tutorial anterior)


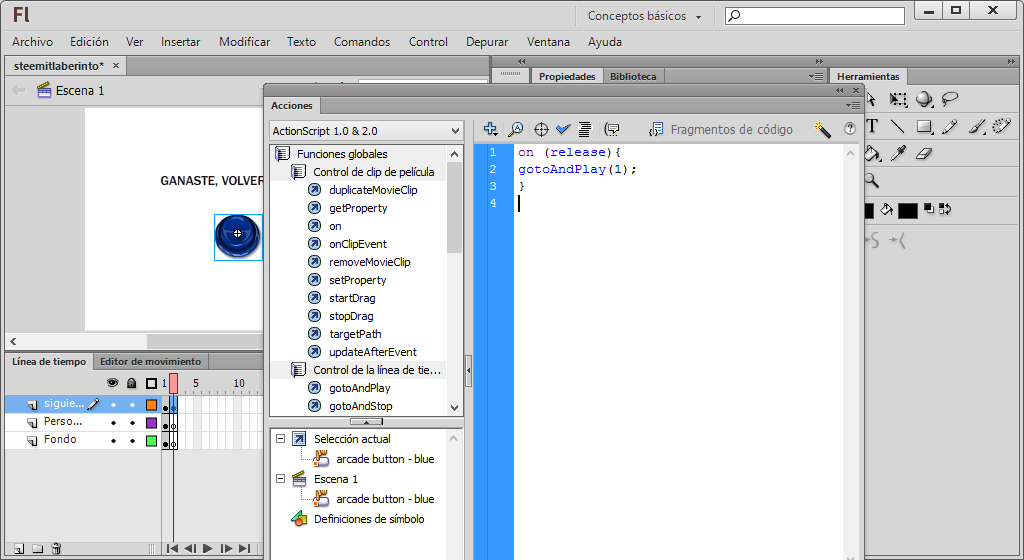
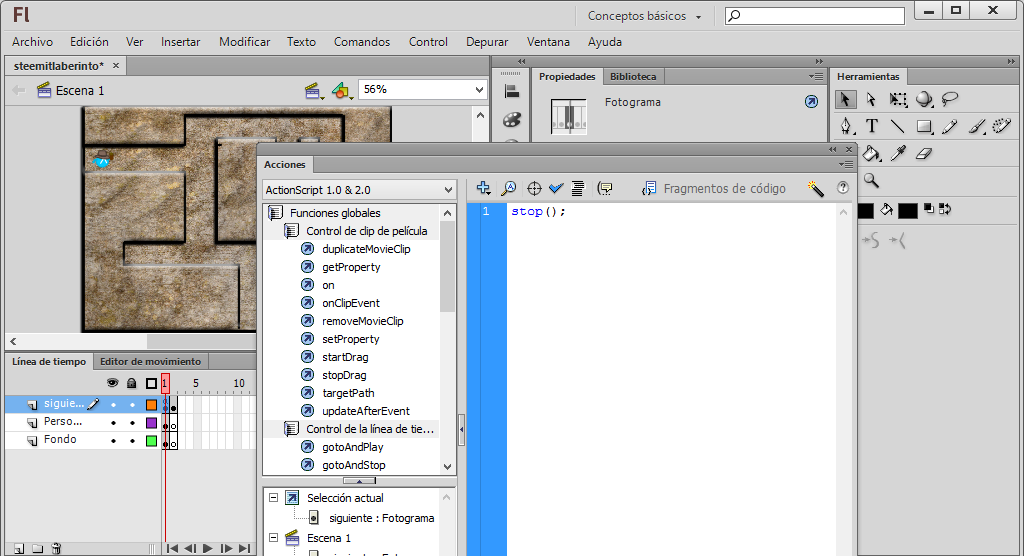
Abrimos el panel de acciones y agregamos en código al boton

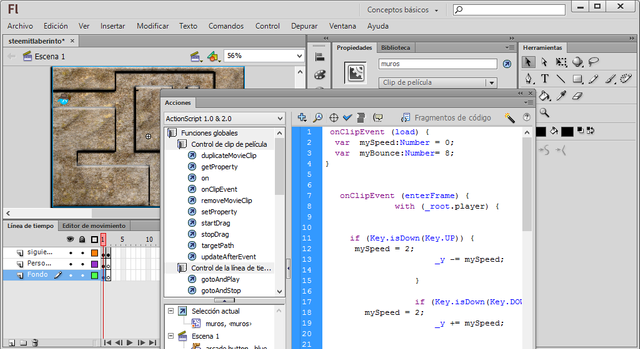
Hacemos lo mismo con nuestro laberinto

Y agregamos un stop en cada linea de fotogramas


Laberinto
onClipEvent (load) {
var mySpeed:Number = 0;
var myBounce:Number= 8;
}onClipEvent (enterFrame) {
with (_root.player) {if (Key.isDown(Key.UP)) { mySpeed = 2; _y -= mySpeed; } if (Key.isDown(Key.DOWN)) { mySpeed = 2; _y += mySpeed; } if (Key.isDown(Key.LEFT)) { mySpeed = 2; _x -= mySpeed; } if (Key.isDown(Key.RIGHT)) { mySpeed = 2; _x += mySpeed; } if (muros.hitTest(getBounds(_root).xMax, _y, true)) { _x -= myBounce; } if (muros.hitTest(getBounds(_root).xMin, _y, true)) { _x += myBounce; } if (muros.hitTest(_x, getBounds(_root).yMax, true)) { _y -= myBounce; } if (muros.hitTest(_x, getBounds(_root).yMin, true)) { _y += myBounce; } if (_root.finish.hitTest(_x, getBounds(_root).yMin, true)) { _root.gotoAndStop(2); } }}
Volver a intentar
on (release){
gotoAndPlay(1);
}
stop();


¡Felicitaciones!
Puedes consultar el reporte diario de curación visitando @entropia
Este artículo fue seleccionado por el equipo @reveur
Hola @edmanuelwild, ¡Gracias por este contenido de Calidad!
Recibe nuestro Sello de Genialidad, así como nuestro voto y su cola de votos mas fuertecitos de quienes creen en nosotros.
Este post fue elegido para ser votado por theunion.
Muy buen tutorial... tambien soy programador de videojuegos....
Gracias hermano :)
Oye bro si te gusta publicar sobre #videojuegos y #tecnologia te recomiendo usar estas dos etiquetas si quieres :D saludos.
Hey!, gracias por tu sugerencia bro, saludos también :D