Como realizar un sencillo banner para steemit (Gif step by step)
¡Hola amigos de Steemit! Espero esten muy bien, el dia de hoy he venido a compartir una muy breve scuencia a modo de tutorial, sobre como hacer un banner para sus post de Steemit, utilizando Corel Draw como nuestra herramienta para diseñarla.😎 Realmente es algo bastante sencillo, poco a poco estare compartiendo con ustedes otros tutoriales con mayor complejidad. Asi que si mas preámbulo ¡Manos a la obra!


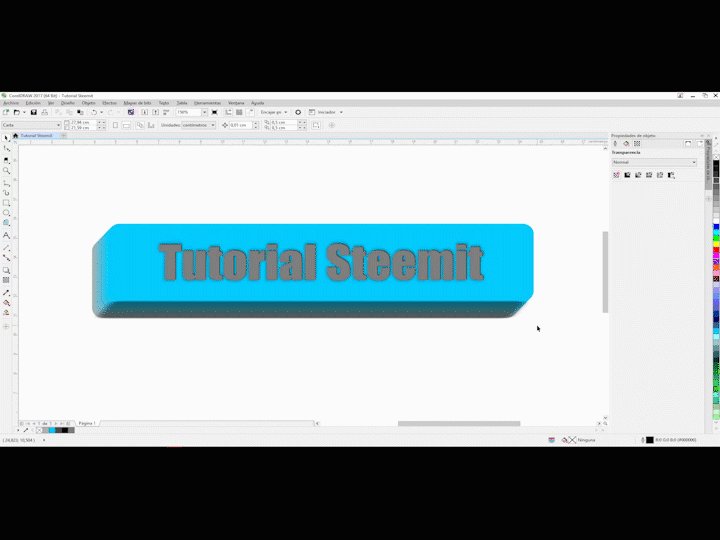
El tipo de banner que realizaremos es el siguiente:

Pasos:
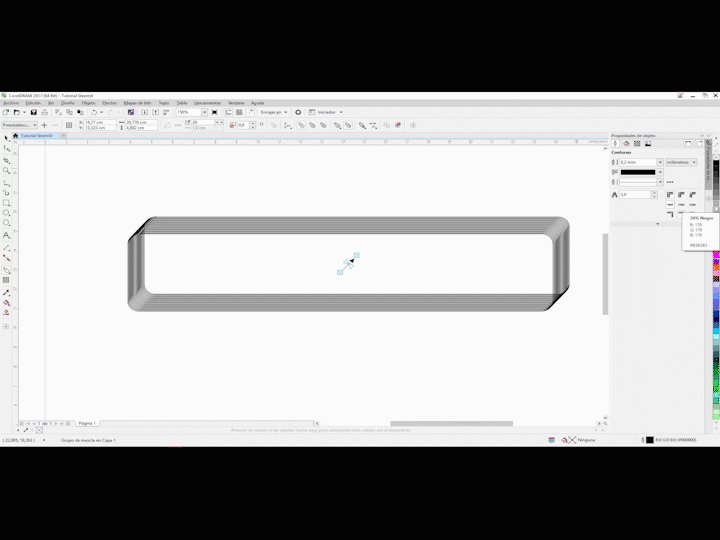
Primeramente abriremos Corel Draw, procederemos a crear un documento nuevo. Utilizando la herramienta rectángulo (Presionando la tecla F6) crearemos un rectangulo, valga la redundancia, y le suavizaremos los bordes utilizando la herramienta forma (Presionando la tecla F10).
Seguidamente seleccionaremos el objeto que hemos creado y lo duplicaremos, arrastrándolo al sitio donde lo colocaremos sin soltar el botón izquierdo del mouse y presionando una vez el boton derecho de este.
cuando ya tengamos ubicado nuestros 2 objetos, procederemos a usar la herramienta mezcla (panel de herramientas, a la izquierda de la pantalla submenu de la herramienta sombra). Daremos un click al rectángulo que tenemos en primer plano y luego arrastraremos hasta el otro rectángulo para que ambos se fusionen. Definimos los colores de cada rectángulo, y continuamos agregando las palabras al banner.
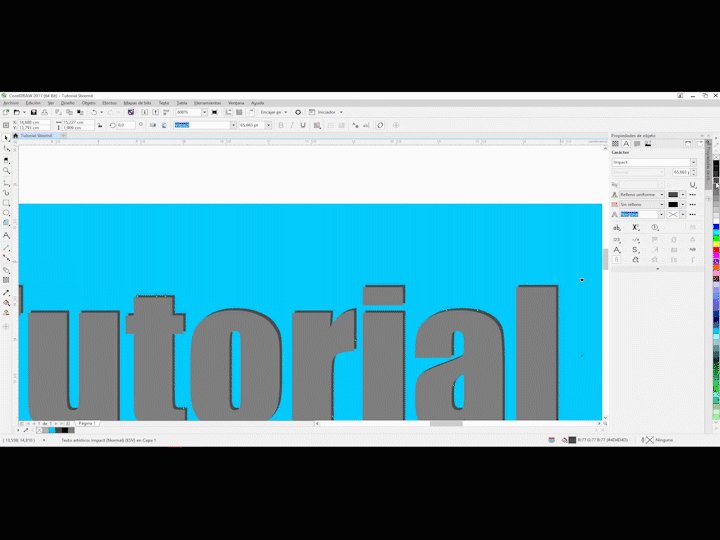
Para añadir las palabras al banner, usaremos la herramienta texto (Presionando la tecla F8). En este caso el texto que he elegido es "Tutorial Steemit", y la fuente de letras es Impact. Una vez definida la tipografía, centramos el texto segun nuestro criterio, y le damos el tamaño que corresponde.
Acto seguido, duplicamos el texto (utilizando el método antes descrito) pero si separar mucho uno del otro, definimos los colores para ambas partes, y volvemos a usar la herramienta mezcla, para generar un efecto 3D o de profundidad.
Por ultimo, seleccionaremos de nuevo los rectángulos mezclados y con ayuda de la herramienta sombra, procederemos a añadirle una sombra en la parte inferior. Si la sombra excede el tamaño o la posición que deseas, puedes dar click derecha sobre ella y seleccionar Separar grupo de sombra (Combinación de teclas control + k), esto separara la sombra del objeto y podrás acomodarla.
Repetimos esto con el texto, pero la sombra la colocamos desde el centro sin mover demasiado el cursor hacia los bordes, y Voilà! tendremos ya nuestro banner hecho, de tan solo exportar como una imagen, bien puede ser en formato .JPG o .PNG


Bueno amigos, eso ha sido todo por hoy, espero les sea de mucha utilidad. Nos leeremos pronto

▶️ DTube
▶️ IPFS
You got a 2.19% upvote from @mercurybot courtesy of @d-fx!
thanks :D
lo puse en mis favoritos para que no se olvide tu asesoría gracias
Gracias, muy amable. Estoy a la orden :)
hola buen dia me puede decir el tamaño es el adecuado para subir un video a la pagina en dtube