MICRO GUÍA #02: Como colocar las imágenes, textos hacia los lados.

Buen día Steemers, si eres relativamente nuevo e inexperto en esta plataforma quizás en algún momento te has preguntado como hacen las demás personas para que sus post se vean más dinámicos y atractivos, centrando las imágenes, textos, colocando imágenes hacia los lados, etc. Te invito a que veas la micro guía anterior aquí donde encontrarás información valiosa sobre este tema.
Hoy les traigo una micro guía en donde les estaré enseñando como colocar las imágenes y los textos hacia los lados. Es importante llevar a cabo este tipo de funciones ya que hacen que tus post se vean más atractivos para el lector.
Como colocar las imágenes y textos hacia los lados.
1- En modo Editor escribiremos nuestro post con la cantidad de imágenes y textos que queramos.
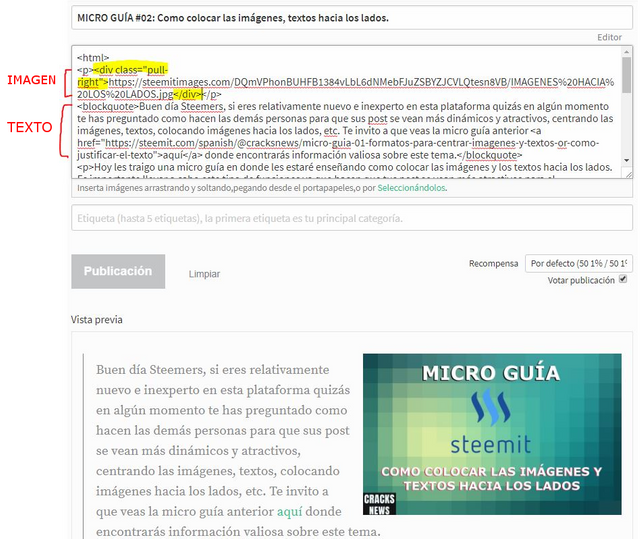
2- Terminado nuestro post, procedemos a hacer click donde dice Raw HTML en el cual veremos nuestro post pero en formato HTML. Localizamos la imagen que queremos colocar hacia uno de los lados (izquierda o derecha). Y le vamos a colocar el formato:
Derecha: <div class="pull-right"> y para cerrarlo finalizamos con el </div>
Izquierda:<div class="pull-left"> y para cerrarlo finalizamos con el </div>
IMPORTANTE: Si la imagen la quieren de un lado y el texto del otro lado (como en el ejemplo que te acabo de mostrar) deben colocar la imagen antes que el texto y colocarle el formato (a la imagen). De manera que la imagen se vaya hacia el lado que seleccionamos y el texto hacia el lado restante.

5- Para colocar hacia los lados el texto, un gif animado, o cualquier otra solo deben realizar los mismo pasos. Colocarle el formato al principio de la imagen-texto y al final de dicha/o imagen-texto.
Espero les haya gustado, si tienes alguna duda o sugerencia te leo en los comentarios, espero contar con tu apoyo ¡Hasta la próxima!


Muy buena micro guía amigo es muy útil estas cosas saludos desde venezuela te deseo feliz navidad 😊.
Gracias amigo, igualmente feliz navidad!
Gracias, bien explicado y muy util.
Excelente toturial amigo, andaba buscando esos comandos para mis publicaciones..
Gracias y que Dios te bendiga..