Buscador personalizado con html y css
Hola amigos de steemit. Mientras realizaba diseños de css para paginas web, se me ocurrió hacer un botón de búsqueda. Ha quedado muy bien y creo que muchos querrán uno parecido para sus paginas web.
Así que he decidido compartirlo con ustedes. Sin más que decir empecemos.
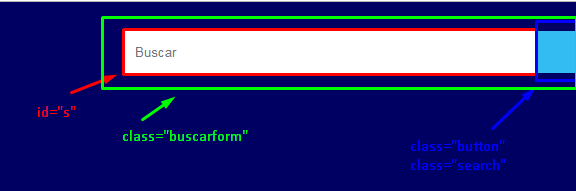
Al final quedará como en la foto.
¿Qué necesitas antes de empezar?
Lo primero que debes de tener en cuenta es que esto no es una guia de html y css. Es decir que debes de tener conocimientos previos sobre el tema. Solo voy a explicar como hice el código.
Quizás más adelante haga un post donde explique como hacer html y css desde cero. Pero por los momentos no.
El código html
El código html es el siguiente:
<!DOCTYPE html>
<html>
<head>
<title>buscar</title>
<style type='text/css'>
@import 'buscar.css';
</style>
</head>
<body>
<div class="cajabuscar"><form method="get" id="buscarform">
<fieldset>
<input type="text" id="s" value="" placeholder="Buscar" />
<input class="button" type="submit" value="" />
<i class="search"></i>
</fieldset>
</form></div>
</body>
</html>
Aquí creamos un formulario dentro de un <div> con el id buscarform. Este <div> será el que contenga nuestra caja de buscar y el <form> será el que tenga el texto dentro.
Dentro del <fieldset> colocamos los elementos que tendrá nuestro botón de buscar. Cada elemento tiene su respectivo id o class, en mi caso yo le coloqué "s", "button" y "search" (disculpa si uso una combinación entre el inglés y el español XD).
El código css
Ahora en un archivo llamado "buscar.css" hacemos todo el código css. A mi me quedó así:
body {
background: #000063;
text-align: right;
}
body, div, fieldset{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
}
.cajabuscar {
float: none;
width: 100%;
max-width: 453px;
margin-bottom: 25px;
margin-top: 29px;
margin-left: auto;
margin-right: auto;
display: inline-block;
text-align: left;
}
#buscarform {
padding: 0;
float: left;
clear: both;
width: 100%;
position: relative;
}
#buscarform fieldset { float: left }
#buscarform .search {
font-size: 20px;
top: 0px;
color: #FFF;
background: #33BCF2;
position: absolute;
right: 0;
top: 0;
padding: 9px;
height: 24px;
width: 24px;
text-align: center;
}
#buscarform fieldset { width: 100% }
#s {
width: 100%;
background-color: #fff;
float: left;
padding: 8px 0;
text-indent: 10px;
color: #555555;
border: 1px solid #fff;
box-sizing: border-box;
height: 42px;
}
.button{
right: 0;
top: 0;
padding: 9px 0;
float: right;
border: 0;
width: 42px;
height: 42px;
cursor: pointer;
text-align: center;
padding-top: 10px;
color: #a4a4a4;
transition: all 0.25s linear;
background: transparent;
z-index: 10;
position: absolute;
border: 0;
vertical-align: top;
}
Primero le colocamos un fondo a la pagina (esto no es necesario) y mandamos todo el contenido a la derecha. de este modo nuestro botón quedará a la izquierda.
Se hacen las preparaciones básicas con las etiquetas body, div y fieldset.
El tercer diseño que hacemos es la cajabuscar. Este será el contenedor de nuestro botón. Puedes adaptarlo como desees, en realidad es para diferenciarlo de todo el contenido que pueda estar en la pagina web, sin embargo cuando lo montes en una web de verdad tendrás que adaptar estos valores.
Ahora modificamos las partes de adentro del buscador. En realidad se divide así:

Dentro de la caja contenedora todo estará hacia la izquierda. Ahora le colocamos un largo a nuestra entrada de texto (el 100% dentro del contenedor).
Para que el botón de búsqueda se vea como en la foto debemos modificar el botón a la derecha del buscardor. Lo que hice fue agrandarlo (eliqueta button) y colocar encima un cuadro de color azul (etiqueta search) que funcionará en conjunto con el botón.
Y esto es todo! espero que les haya gustado este pequeño post. Si quieren que siga montando diseños así como este díganmelo en los comentarios. Cualquier critica o sugerencia también es buena.
Hasta Luego!
