Markdown o HTML, tú eliges como publicar tus post en Steemit!

Sé que ya existen muchas guías necesarias para hacer la publicación de un post con markdown en Steemit. Yo únicamente publicare dos guías, una a nivel básico, donde muestre los diferentes tipos de títulos, centrado, justificado, tablas, imágenes, Links, etc.; y la otra guía será para mostrarles opciones de generación de fórmulas y diagramas con Markdown, herramientas en línea, y programas que probablemente tengas en tu computadora . Ya Steemit nos ofrece una guía de maquetado, y yo como tengo experiencia en HTML, también puedo ofrecerles unas alternativas en éste código, que sé que funciona porque varias publicaciones que he hecho, han estado maquetadas con el mismo. Van a tener tres opciones a partir de ahora, la primera es seguir con la lectura del post para aprender de las diferentes opciones que tenemos para darle formato a nuestro contenido, la segunda es descargar la guia que creé, en la cual se resume todos los comando o código publicado en este post; y la tercera, leer el post y finalmente descargar tambien el archivo de resumen.
A modo general, he podido notar que las personas que tienen un alto rango o nivel en la red, no necesariamente justifican su contenido. Considero que ya es gusto de cada quien. Normalmente en nuestros trabajos para estudios, lo hacemos para cumplir con una formalidad, pero acá no lo he visto tan necesario. De igual forma les compartiré las diferentes formas en que pudieran darle forma a su contenido. Tanto en versión HTML como nos las permite colocar steemit usando Markdown.
Principalmente, les comparto como centrar y justificar contenido en Steemit usando las etiquetas HTML (el markdown aún no nos ofrece una forma diferente de hacerlo):
<center>Acá tu texto a centrar</center>
Da como efecto lo siguiente
Para justificar éste sería el código y más abajo el resultado, y les pido mucha atención acá:
<div class="text-justify">
Este es un texto que se va a **justificar**, y lo hago tan largo es para que ocupe **_dos líneas como mínimo_** y puedan ver cómo queda .
</div>
Este es un texto que se va a justificar, y lo hago tan largo es para que ocupe dos líneas como mínimo y puedan ver cómo queda .
Para que se pueda usar el Markdown combinado con la etiqueta justificar, es necesario hacer un par de ENTER después de la apertura de la etiqueta <div> y antes del cierre de ella </div>
Títulos en sus diferentes tamaños.
El Markdown en Steemit al igual que HTML, nos frece 6 tamaños de título o niveles diferentes, desde el más alto hasta el más bajo que sería un poco más pequeña que el tamaño de la letra contenida en un párrafo, pero en negrita.
# Título 1
## Título 2
### Título 3
#### Título 4
##### Título 5
###### Título 6
El equivalente en HTML sería:
<h1>Título 1</h1>
<h2>Título 2</h2>
<h3>Título 3</h3>
<h4>Título 4</h4>
<h5>Título 5</h5>
<h6>Título 6</h6>
En ambos casos el resultado sería:
Título 1
Título 2
Título 3
Título 4
Título 5
Título 6
Es necesario en toda etiqueta HTML tener una apertura y un cierre, en este caso el símbolo de ‘mayor que’ y ‘menor que’, representan la apertura (<>); y cuando se le coloca una barra invertida dentro, representa el cierre de esa etiqueta (</>). En el caso del título, la letra que lo representa es una “h” equivalente a su traducción en ingles heading.
Párrafos
Para usar el formato de Markdown en Steemit, simplemente tenemos que colocar nuestros párrafos y listo. Un par de ENTER y obtenemos una separación acorde a una buena estructura para poder leer un post cómodamente.
El equivalente en HTML seria:
<p>Acá estaría nuestro párrafo</p>
Notaremos que tendrá un salto de línea automático con espacio suficiente entre los párrafos. Adicionalmente, podemos combinar nuestro párrafo con las siguientes etiquetas, para así jugar con nuestro contenido en nuestros post. Tenemos la letra cursiva o itálica y la negrita. El Markdown nos ofrece la opción de que para colocar nuestro texto en negrita únicamente coloquemos dentro de dos asteriscos (**) nuestro texto, por ejemplo:
**Este texto está en negrita**
Su equivalente en HTML es:
<b>Texto en negrita</b>
<strong>Otra forma de colocar texto en negrita</strong>
Y en ambos casos el resultado sería un texto en negrita, como estoy yo
Para colocar un texto en cursiva en Steemit hay dos opciones, o colocando la palabra o frase entre un asteriscos (*) o piso bajo (_) al inicio y fin de la palabra o frase.
*Texto 1*
o también
_Texto 2_
En HTML
<i>Cursiva 1</i>
o también
<em>Cursiva 2</em>
También podemos subrayar un texto. El equivalente en Steemit es:
~~Texto Subrayado~~
El que corresponde en HTML
<strike>Texto Subrayado 1</strike>
o también
<del>Texto Subrayado 2</del>
Y acá el ejemplo del texto subrayado, en negrita (que ya lo hemos visto en lineas anteriores), y en cursiva. Tambien se puede hacer una combinación de las tres.
Generar Subíndices y superíndices
Desconozco una forma de hacerlo con Markdown, incluso revisé su documentación y no la encontré. (Para el siguiente post que tratará de una herramienta para el diseño de fórmulas matemáticas si mostraré como se puede colocar a través de ésta).
Con HTML si funciona, y ésta es la manera:
Subíndice<sup>1</sup>
Subíndice<sub>2</sub>
Obteniendo como resultado:
Subíndice2
Abreviaturas y citas
Para las abreviaturas y citas si hay equivalente en HTML, pero el código no funciona en el editor de Steemit. Así que nos quedamos con las citas de Steemit, que tan solo es colocar el simbolo de mayor que (>).
>Esta es una cita de un texto publicado por cualquier persona, es necesario que coloquemos la fuente del mismo.
Esta es una cita de un texto publicado por cualquier persona, es necesario que coloquemos la fuente del mismo, si no es de nuestra aurtoría.
Listas ordenadas y Listas desordenadas
En Steemit necesitamos colocar un asterisco (*), un signo menos (-) o un signo de suma (+) para realizar una lista desordenada (yo no la llamaria desordenada, sino sin numeración, porque a modo de estrutura, ordenada se ve, ¿cierto? ):
* Item 1
- Item 2
+ Item 2a
- Item 2b
El equivalente en HTML sería de la siguiente manera:
<ul>
<li>Item 1 li>
<li>Item 2</li>
<ul>
<li>Primer Ítem inmerso en el ítem 2</li>
<li>Segundo ítem inmerso en el ítem 2</li>
</ul>
</ul>
En ambos casos el resultado sería como se muestra a continuación, notemos como se haría para el colocar un segundo nivel dentro de una lista, ya ambos códigos están diseñados para que se muestre de esa manera.
- Item 1
- Item 2
- Primer Ítem inmerso en el ítem 2
- Segundo ítem inmerso en el ítem 2
Para listas ordenadas
1. Este será el número 1
1. Este será el número 2
1. Este será el número 1 del 2
1. Este será el número 2 del 2
En HTML sería de la siguiente manera:
<ol>
<li>Este será el número 1. </li>
<li>Este será el 2. </li>
<ol>
<li>Este será el número 1 del 2. </li>
<li>Este será el número 2 del 2. </li>
</ol>
</ol>
En ambos casos el resultado es:
- Este será el número 1.
- Este será el 2.
- Este será el número 2.1.
- Este será el 2.2.
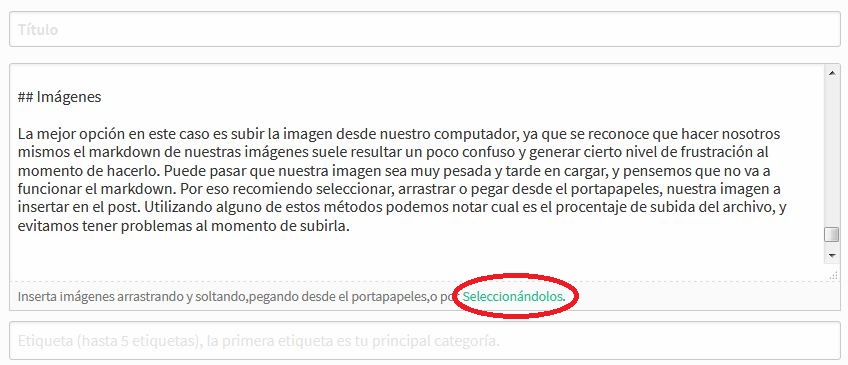
Imágenes
La mejor opción en este caso es subir la imagen desde nuestro computador, ya que se reconoce que hacer nosotros mismos el markdown de nuestras imágenes suele resultar un poco confuso y generar cierto nivel de frustración al momento de hacerlo. Puede pasar que nuestra imagen sea muy pesada y tarde en cargar, y pensemos que no va a funcionar el markdown. Por eso recomiendo seleccionar, arrastrar o pegar desde el portapapeles, nuestra imagen a insertar en el post. Utilizando alguno de estos métodos podemos notar cual es el porcentaje de subida del archivo, y evitamos tener problemas al momento de subirla.
Un consejo: cuando coloquen imágenes, si estas no son de gran tamaño en pixeles, se ve de mejor forma colocarlo dentro de las etiquetas de centrado
<center></center>
Links
Lo malo del formato de markdown en el trato de los links, es que no permite que éste sea abierto en otra página simplemente dándole clic. Para hacerlo tendríamos que darle botón derecho al mouse y en las opciones seleccionar Abrir en otra pestaña o ventana. Otra opción es presionar la tecla Ctrl y darle clic al link, eso haría que el link abra automáticamente en otra pestaña. La manera de colocarlo con markdown sería:
[Google](http://google.com)
El equivalente en HTML sería:
<a href="www.google.com">El texto que quieres poner ya sea fuente o el nombre de la página</a>
Visitar a Google en otra pestaña dejando presionada CTRL y haciendo clic a la vez
Tablas
Acá veremos varias diferencias cuando coloquemos nuestro contenido en tablas usando markdown y HTML. Lo primero que notaremos es que el código para generar tablas es mucho más largo en HTML, pero tiene ciertas diferencias, y es que el contenido del encabezado automáticamente estará centrado.
Encabezado 1 | Encabezado 2| Encabezado 3
------------ | -------------: | -------------:
Fila 1 columna 1 | Fila 1 columna 2| Fila 1 columna 3
Fila 2 columna 1 | Fila 2 columna 2| Fila 2 columna 3
El resultado es el siguiente:
| Encabezado 1 | Encabezado 2 | Encabezado 3 |
|---|---|---|
| Fila 1 columna 1 | Fila 1 columna 2 | Fila 1 columna 3 |
| Fila 2 columna 1 | Fila 2 columna 2 | Fila 2 columna 3 |
Si se fijan, para colocar las dos últimas columnas alineadas a la izquierda, solo fue necesario colocar un dos puntos ( : ) en la parte derecha de la separación de las líneas horizontales que separan (valga la redundancia) al título con el contenido de la tabla.
En HTML sería así:
<table>
<tr>
<th>Encabezado 1</th>
<th>Encabezado 2</th>
<th>Encabezado 3</th>
</tr>
<tr>
<td>Fila 1 columna 1</td>
<td>Fila 1 columna 2</td>
<td>Fila 1 columna 3</td>
</tr>
<tr>
<td>Fila 2 columna 1</td>
<td>Fila 2 columna 2</td>
<td>Fila 2 columna 3</td>
</tr>
</table>
| Encabezado 1 | Encabezado 2 | Encabezado 3 |
|---|---|---|
| Fila 1 columna 1 | Fila 1 columna 2 | Fila 1 columna 3 |
| Fila 2 columna 1 | Fila 2 columna 2 | Fila 2 columna 3 |
¿Notan cómo el contenido de la cabecera de la tabla está centrado? Eso lo hace automáticamente al colocar la cabecera de la tabla con la etiqueta <th></th>
Para lograr ese efecto de centrado en las filas, tanto con markdown como con HTML, es necesario usar la etiqueta <center>Centrando</center> de HTML.
Y bueno estimados compañeros, como les comenté, en el próximo post les estaré compartiendo herramientas para diseñar fórmulas y diagramas a través de Markdown y opciones de software que tambien pueden facilitarnos la tarea.
Las diferentes fuentes de información para la elaboración de este post fueron las siguientes páginas:
Fuente 1
Fuente 2
Fuente 3
Saludos.
You want to gain money on your publications, or even have more visibility.
FRIENDS-MINNOWSBOT offers you these services.
A gain in x2.5 or x3 guaranteed on requests for upvote
A resteem performed on your publication (currently over 220 people)
Please read the rules before sending
Muy muy bueno hermano todo estos post sobre codigo se complementan unos von otros. Ando haciendo una guia general para steemit y me gustaria citar tu post junto contigo para el post! Claro con tu permiso.. :)
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by agustinoro2010 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
This post has received a 0.13 % upvote from @drotto thanks to: @banjo.
@agustinoro2010 gracias por compartir este post, en mi caso particular me es de gran ayuda, ya que estoy iniciando en steemit y me has ayudado a dar respuesta a una serie de interrogantes que tenía.
Encantada con tu post. Super completo. Estoy empezando en steemit y de todo lo que he leído, tu texto ha sido el que más me ha dado luces