[나만의 SCT #6] 수정 소스

안녕하세요 @realmankwon입니다.
지금까지 변경한 소스를 오늘에서야 올립니다.
소스는 초기에 nitrous에서 clone을 받아서 동일한 소스에서 재미삼아 변경하다가 얼마지나지 않아 fork를 받아서 별도의 branch로 수정중입니다.
제가 fork 받아서 수정중이 소스 주소는 아래와 같습니다.
https://github.com/realmankwon/nitrous
현재 아래의 수정 내용이 모두 반영된 소스를 commit 후 push 한 상태라서 다운받으신 후에 사용하시면 전체 기능을 사용하실 수 있습니다.
* 수정 내용
Intro 내 컴퓨터에서 나만의 sct를 실행해 보자
1. [나만의 SCT #1] 보팅 비율 보기
2. [나만의 SCT #2] SCT 보상액과 Steem 보상액 함께 보기
3. [나만의 SCT #3] 보팅 금액 (SCT), 글 리스트에서 보팅자 확인, 보팅자 Limit 풀기
4. [나만의 SCT #4] 보팅바 고정값 클릭 기능
5. [나만의 SCT #5] 보팅비율 수동 입력
하지만 문제가 하나 발생했습니다.
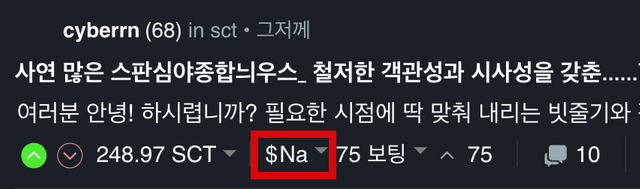
변경 내용 중 2번의 스팀 금액을 보여주는 부분이 이상 현상이 있습니다.
제가 fork 받기 직전에 nitrous에서 steemApi.js 파일을 변경했는데 여기에서 기존의 steem 정보를 넣는 부분을 변경했는데 정보를 제대로 못 넣고 있나 봅니다. ㅜㅜ
그래서 feed를 볼때 Na로 표시가 됩니다.

기존 소스를 저장해 두었으면 제 소스는 그소스를 그대로 쓰는 것이 나을 것 같긴한데... 변경을 하는 것도 좀 부담스럽긴 하네요.
암튼 이 부분은 공부를 하면서 나오게 변경을 해야할 듯 합니다.
앞으로 변경 작업을 계속할 예정인데 일단 보팅바에 스팀 보팅 파워와 sct 보팅 파워가 보이게 하는게 현재 작업 중인 내용입니다.
api에서 값을 받아서 어떻게 던지는지가 아직 파악이 잘 되지 않아서 애를 먹고 있네요.
그 외에도 위의 소스로 나만의 SCT 버전으로 실행을 시켜보고 싶으신 분은 컴퓨터에서 가상화 프로그램을 돌릴 수 있게 bios에서 설정을 한 후에 docker, git를 설치하고 제가 올린 소스를 받은 후에 다음과 같이 해주시면 어렵지 않게 실행이 되실 겁니다.
git clone https://github.com/eonwarped/nitrous
cd nitrous
docker build -t="myname/condenser:mybranch" .
docker run -it -p 8080:8080 myname/condenser:mybranch
현재 이런 기능보다 안정화가 더 우선일텐데요 운영진은 안정화에 혼신의 힘을 기울이고 저같은 변두리 개발자들은 기능을 개발하고 있으면서 추후 괜찮은 기능들만 선별해서 적용하면 될 것 같습니다.
어찌되었던 SCT에 조금이라도 도움이 되었으면 좋겠네요 ^^
혹시나 써 보시면서 잘못된 소스나 불편한 것이 있으면 댓글 부탁드립니다.
남은 휴일 즐거운 시간되세요 ^^
응??!! 이번엔 메인 모델(@cyberrn)님의 프사는 안보이네요? ㅎㅎㅎ
깃허브 소스공유 짱입니다! 으라차차 화이팅!!!
오잉?! 생각보니 그러네요 ㅎㅎㅎㅎ
담에는 잘 찍어야겠습니다 ㅎㅎㅎ
전속모델 보안 중입니다. 아껴야하거든요. 신비주의랄까요. 저희 개발자님을 응원해주셔서 감사합니다!
멋진일을 하고 계시네요. 응원합니다. SCT에도 반영되었으면 좋겠습니다.
필요한 것들만 잘 적용이 되었으면 좋겠습니다 ㅎㅎ
와우~
매일 수고가 많으십니다~
별 말씀을요 ㅎㅎ
즐겁게 하고 있습니다 ㅎㅎ
개발자님!! 수고하셨습니다. 고생하셨습니다. 전속모델이 응원하고 갑니다. 역시 만땅 스판파로 개발자님 응원하고갑니다. 개발자님은 사랑입니다. 사랑이 넘치는 스판입니다.
근디요. 깃허브가 뭘까요? 많이 궁금하네요. 허브에 깃발 꽂는 걸까요^^ 마구 궁금증이 폭발해서 좀 찾아보기는 했는데요. 여러 사람이 작업을 할 때, 또 작업을 업그레이드 할 때 이전 버전도 세이브 되어서리... 이용할 수 있고... 또 머시기냐, 아무튼 서로 작업을 효율적으로, 안정적으로 할 수 있는 그런 시스템이라는 이해 정도인데... 맞나 모르겠어요. anyway, 예전에 제가 저희 개발자님께 못 해드렸던 그 마음까지 담아서 격하게 응원합니다. 복도 많이 받으시고 건강하세요!
github는 형상관리 도구로 소스뿐만 아니라 문서, 이미지 등 모든 파일들을 관리할 수 있는 것입니다.
파일을 저장하는 기능에 버전관리도 가능하며 버전마다 변경된 내용이 기록이 됩니다.
repository에 파일을 저장해 두고 그것을 동일하게 사용할려면 clone, 나만의 버전으로 하고 싶다면 fork를 하여 소스를 관리할 수 있습니다.
이전에는 cvs, svn과 같은 형상관리 도구를 사용하였는데 최근에 git이 주로 사용되는 이유는 블록체인이 탈중앙화를 선언한 것과 마찬가지의 이유입니다.
단순히 서버에 있는 것을 받아서 쓰던 예전의 방식과는 달리 개개인의 로컬 컴퓨터마다 소스를 별도로 가지면서 협업을 할때 필요한 것을 동기화 시키면서 때로는 다르게 작업을 할 수가 있습니다.
설명이 잘 안 된 것 같은데... 나중에 부가 설명을 좀 해야겠네요 ^^;;;
격하게 응원해 주셔서 감사합니다.
에너지가 넘쳐 흘러 글에서도 뿜뿜하네요 ^^
즐거운 하루의 시작이 될 듯 합니다 ㅋㅋ
멋지십니다 :)
시간되면 봐야지 하면서도 윽...
Posted using Partiko Android
햅뽀이로부터 칭찬을 많이 들었습니다 ㅎㅎ
워낙 잘 하실테니 한번 보시면 더 빨리 더 잘 변경하실 듯 합니다. ㅋ
어디 물어볼 곳이 없어서 더 힘든데 같이 작업하는 분들이 많으면 더 시너지가 날 것 같네요 ㅎㅎ
고생하시네요 ㅎㅎ
저게 저렇게 보이는 이유는 "FormattedAsset" 에서 변환하는 형태가 2개 뿐이라서 그렇습니다 ㅎ
FormattedAsset.jsx 쪽을 보시면 이해가 쉬우실듯 합니다
아 그렇군요~~
근데 희한한건 글을 한번 읽고 나면 다시 값이 나타나거든요~~
그래서 저는 api에서 데이터를 못 가지고 온 거라고 생각을 했습니다.
특히나 steemApi.js가 변경되고 난 이후부터였거든요~
그래도 FormattedAsset.jsx를 한번 찬찬히 봐야겠네요 ^^
감사합니다 ^^
이게... 결국 어디서든 호출을 하면 그 값이 남아 있는 형태라서 그런것 같아요
콘덴서가 복잡하게 만들어져 있는 듯 합니다
어디에서 호출이 되었냐에 따라 불러드리는 형태가 다른 경우도 있고요 ㅠ
어렵네요 ㅋㅋ