소스투고] #3 스팀코인판 관리자 및 큐레이터를 구분해보자
안녕하세요 ayogom 입니다.
투고 쓰리즈가 생각보다 반응이 좋아서(보팅이 좋아서) 3편을 쓰게 되었습니다.
어제 2편을 작성 하다가 Steemit 에서 사라진 기능 중 아쉬웠던 조회수 기능을 다시 살려볼까 하다가, 해당 기능은 DB와 연동을 해야 하기 때문에 일단은 내려놓고, 유관상 보이는 부분을 제안 해볼까 합니다.
소스 투고는 일반 사용자 분들에게 포함되지 않는 내용이며, 오직 스팀코인판 웹 사이트의 기능 추가를 위한 투고이므로 참고해 주시기 바랍니다
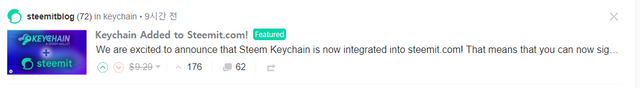
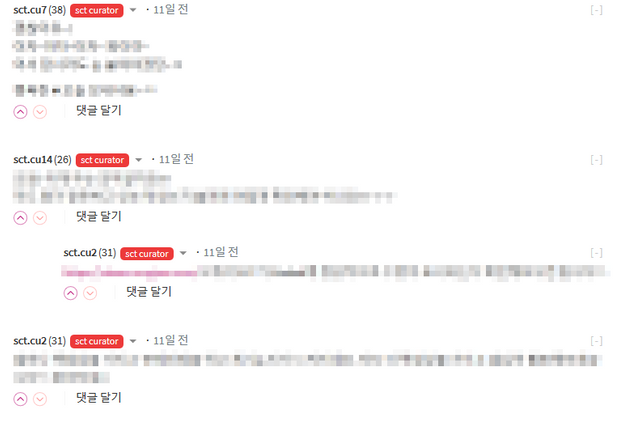
바로 계정 옆에 표시를 하는것입니다. 해당 기능은 이미 steemit의 재단 직원들에게 적용되어 있는 기능입니다.
따라서 스팀코인판에서 어렵지 않게 적용이 가능합니다.
( 색상은 제 개인 Nitrous 의 설정이라, 무시 하셔도 됩니다. )
장점으로는 공식 계정이 누구인지 명확하게 구분 할 수 있습니다.
예를들면 이런것도 가능합니다

여기서 부터 소스코드 설명입니다
개발자 분이 아니시라면 그냥 skip 하셔도 됩니다...
최대한 간단한 부분만 수정을 하고 싶었는데, 이건 좀 여기저기 손을 대야 합니다.
- src/app/utils/AffiliationMap
- src/app/locales/en.json
- src/app/components/elements/Author/index.jsx
- src/app/components/pages/UserProfile.jsx
- src/app/components/cards/PostFull.jsx
- src/app/components/cards/Comment.jsx
- src/app/assets/stylesheets/app.scss
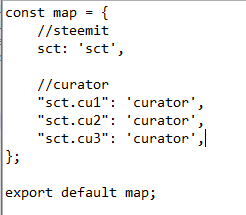
src/app/utils/AffiliationMap
현재 배포 중인 nitrous에는 해당 파일이 없기 때문에 새로 생성해야 합니다.
AffiliationMap.js 이라는 파일로 생성을 하시고 내용에는 아래와 같이 넣으면 됩니다.
여기서 쓰이는 sct 와 curator 는 다음 파일과 연결이 됩니다.
저장 경로 : \src\app\utils\AffiliationMap.js
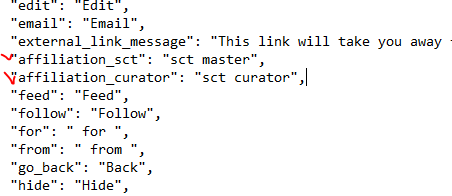
src/app/locales/en.json
위에서 작성했던, sct 와 curator 는 실제 표시되는 값이 아닙니다. 실제 표시되는 부분은 en.json에서 호출을 하게 됩니다.
sct 와 curator을 아래와 같이 매칭 합니다.
"affiliation_sct": "sct master",
"affiliation_curator": "sct curator",
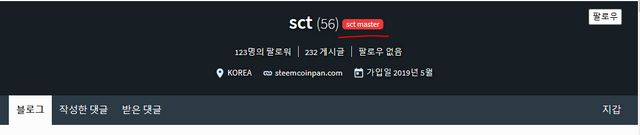
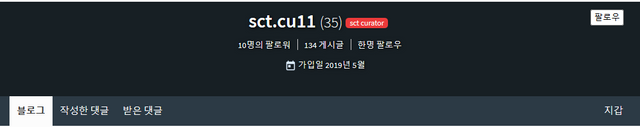
그럼 맨 위의 초기 이미지 처럼 sct master 와 sct curator로 표시가 됩니다.
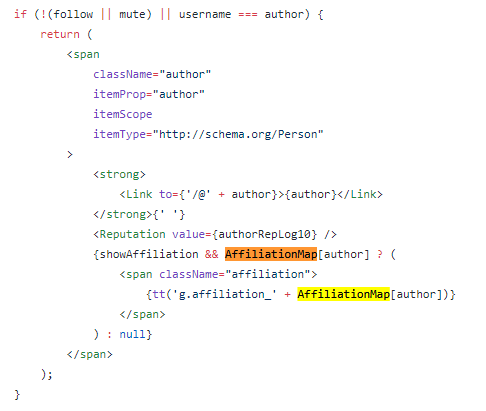
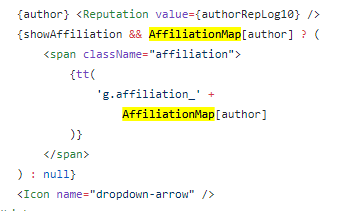
src/app/components/elements/Author/index.jsx
위에서 추가 했던 AffiliationMap.js와 tt 를 추가 합니다.
import AffiliationMap from 'app/utils/AffiliationMap';
import tt from 'counterpart';
내용은 AffiliationMap에 해당 계정이 포함되어 있으면 표시해라라는 것입니다.
정확한 코드는 위치는 여기를 참고하세요
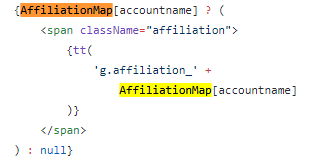
src/app/components/pages/UserProfile.jsx
위에서 추가 했던 것 처럼 AffiliationMap.js을 추가합니다
(tt는 이미 다른 코드에 의해서 추가 되어 있으므로, 추가하지 않아도 됩니다)
정확한 코드는 위치는 여기를 참고하세요
src/app/components/cards/PostFull.jsx
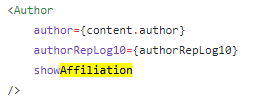
포스팅에서 실제 표시를 하는 부분입니다. Function TimeAuthorCategory 과 TimeAuthorCategoryLarge에 showAffiliation를 추가 합니다.
정확한 코드는 위치는 여기를 참고하세요
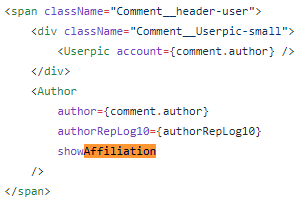
src/app/components/cards/Comment.jsx
코멘트에서 실제 표시를 하는 부분입니다. className 에 Comment__header-user에 showAffiliation를 추가 합니다.
정확한 코드는 위치는 여기를 참고하세요
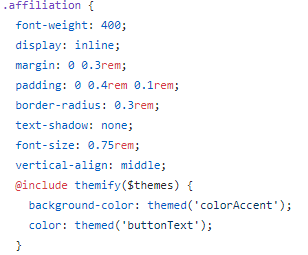
src/app/assets/stylesheets/app.scss
표시 되는 디자인을 나타내는 부분입니다. 그대로 설정하면 Nitrous 에 설정되어 있는 부분을 그대로 상속합니다.
정확한 코드는 위치는 여기를 참고하세요
이상 입니다. 궁금한 점 있으시면 댓글 남겨주세요
다음편에서는 Steemit 처럼 포스팅을 고정(공지) 하는 것이나













와우 개발형 증인으로 거듭나고 계시네요! 사실 깃허브 사용법 전혀 어렵지 않습니다. 나중에 익숙해지시면 스팀 깃허브에도 이것저것 수정해서 제출해보시고 그러세요. 감사합니다.
넵 ㅎㅎ 익숙해지면.... 근데 남의 코드를 건들어 본다는게 쉽지 않네요
지금까지는 다 제것으로 가져오거나 받아서 체크 해봤는데 ㅎㅎ;
곰돌이가 @ayogom님의 소중한 댓글에 $0.014을 보팅해서 $0.009을 살려드리고 가요. 곰돌이가 지금까지 총 4951번 $55.676을 보팅해서 $62.880을 구했습니다. @gomdory 곰도뤼~
아곰님 혹시 개발자이십니까? 개발을 왜케 잘하십니까?
ㅠㅠ 에디터... 정도로 ㅎㅎ;;
와~~~ 멋지십니다. ^^ 스타작가 등극인가요? ^^ 축하해요~~~
크으... 능력은 없지만 의도치 않게 보상을 좀 챙겼습니다 ㅠ
👏👏👏👏👏
감사감샇
이거 정말 제대로 취향저격입니다 ㅎㅎㅎㅎ 아요곰님의 투고 시리즈 100편까지 가즈아!!
불편한거 말씀해주시면 ㅋㅋ 적용해보겠습니다
이형은 최소스티밋운영자 해야되는실력이십니다
에휴~ 감사합니다 ㅋㅋㅋ 가실때 제 손꾸락좀 펴주세요
어떻게해드릴까요 형님!
모르는 글들이 많은걸 보니까 좋은 글입니다~ ㅎ 부럽^^
아요곰 증인님 화이팅 ~^^
감사합니다. 개발팀에 전달하겠습니다.
👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏