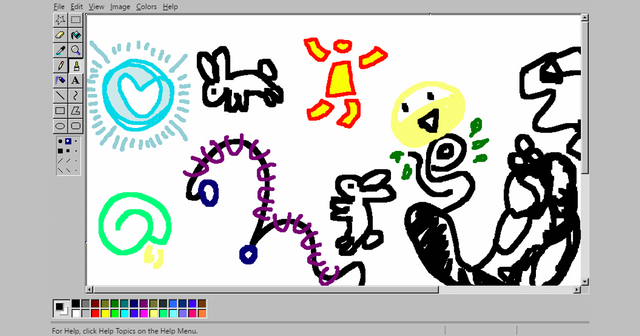
Графический редактор JS Paint

JS Paint — браузерная версия графического редактора Microsoft Paint.
Разрабатывается программистом Исайем Однером (Isaiah Odhner). Исходный код программы выложен на GitHub.
Цель создания браузерной версии MS Paint состоит в том, чтобы воссоздать простой интерфейс графического редактора, в котором он был в Windows 98: убрать верхнюю ленту с инструментами, появившуюся в новой версии Paint Windows 7 или Fresh Paint Windows 8 и, тем самым, восстановить полезную площадь для рисования, оставив лишь нужные инструменты (в старых версиях редактора панели инструментов можно было убирать по отдельности и перетаскивать в нужное место).
При этом изменится только интерфейс программы, а возможности редактирования будут доводиться до современного уровня. Сам автор об этом сказал так:
«Вот почему я делаю JS Paint. Я хочу вернуть добрый старый Paint в современную эпоху»
Возможности JS Paint
1. Неограниченное число отмен/повторов: Edit → Undo (или Ctrl-Z) — отмена последнего действия, Edit → Repeat (или F4) — повтор последнего действия. Версия Paint в Windows XP была способна отменить всего три шага, а в Windows 7 шаг увеличился до пятидесяти.
2. При обновлении страницы в браузере или временной потери связи с Интернетом рисунок не будет потерян и восстановится из локальной памяти браузера. Для этого в адресной строке к URL-адресу http://jspaint.ml/ автоматически добавляется вторая часть, состоящая из слова #local: и случайных буквенно-числовых символов. Например: http://jspaint.ml/#local:56ee6617af117. Если убрать вторую часть адреса (#local:56ee6617af117) и обновить страницу, память сотрётся и рисунок потеряется.
3. Создание изображения с прозрачным фоном. Для создания прозрачного полотна идут в меню Image → Attributes. Появится маленькое окошечко, где ставят переключатель в строке Transparent и нажимают кнопку Okay. Далее снова заходят в меню Image и выбирают команду Clear Image. Если открыть в браузерном Paint'е «прозрачные» изображения в формате GIF или PNG, то они откроются с прозрачным фоном. Изображения открываются через меню File → Open или простым перетаскиванием с компьютера в Paint.
4. Включение дополнительных функций: View → Extras Menu. После включения на панели меню появится новый пункт — Extras. Здесь спрятаны следующие команды:
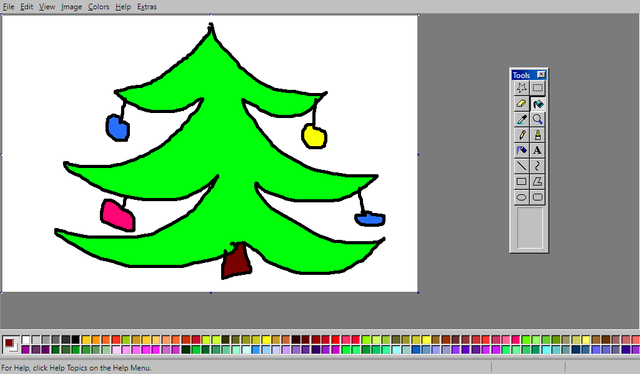
Render History As GIF— автоматическое создание анимационного изображения в формате GIF из истории редактирования полотна. Созданная гифка откроется в отдельном окне. Здесь будет кнопкаSave, по которой анимацию можно сохранить к себе на компьютер. Создание гифки также можно запустить клавиатурной комбинациейCtrl-Shift-G.

Гифка из истории рисования ёлочки.
Multi-User→New Session From Document— запустить сеанс с многопользовательской поддержкой. В верхней части редактора появится всплывающее окно с полем ввода, куда нужно будет ввести имя сеанса, например,porisuem, и получившуюся ссылку (в нашем случае получится какhttp://jspaint.ml/#session:porisuem) отправить друзьям. Штука эта пока глючная и не всегда работает. Поэтому многопользовательскую поддержку разработчик в будущем хочет реализовать с помощью проекта Mopaint.Themes— изменение темы редактора. Здесь всего два скина:Classic— тема Windows 98,Modern (WIP)— более современная тема, напоминающая Windows XP.
5. Вставка других изображений на полотно в виде одноразовых слоёв осуществляется через меню Edit → Paste From.
6. Редактор поддерживает файлы SVG (просто потому, что браузер поддерживает SVG).
7. JS Paint поддерживает мобильные устройства.
8. Обрезать изображение можно с помощью инструмента Select (Выбор прямоугольной области) с зажатой клавишей Ctrl.
9. Поворот изображения на 90° вправо или влево осуществляется клавишами Ctrl-< и Ctrl->. Для поворота рисунка на произвольный угол нужно зайти в меню Image → Flip/Rotate — появится диалоговое окно, где переключатель ставят на строку Rotate by angle и в поле Degrees вводят необходимый угол наклона в градусах. В этом же окне изображение можно отразить по горизонтали (Flip horizontal) или вертикали (Flip vertical).
10. Для изменения размеров и наклона изображения идут в меню Image → Stretch/Skew. Откроется диалоговое окно: в секции Stretch указывают горизонтальный и вертикальный размеры в процентах (максимально - 500%), а в секции Skew — угол наклона в градусах.
Примечание к цифрам 9 и 10. Поворот/отражение (Flip/Rotate) и размер/наклон (Stretch/Skew) применяются для всего изображения. Если с помощью инструментов Select (Выбор прямоугольной области) или Free-Form Select (Произвольная область) выбрать на рисунке область, то изменения коснуться только её, а не всего изображения.
11. Имеется возможность загружать собственные палитры в различных форматах. Для этого в меню Colors выбирают команду Get Colors и загружают файл-палитру. Выбрать и скачать понравившуюся палитру можно с страницы anypalette.js.

Paint с загруженной палитрой VisiBone2.gimp.
12. Выбор основного и фонового цветов в палитре. Основной цвет выбирается щелчком левой кнопки мыши, а фоновый — правой. Имеется также выбор третьего цвета. Для этого зажимают клавишу Ctrl и щёлкают любой кнопкой мыши по нужному цвету в палитре. Рисуют третьим цветом также с зажатой клавишей Ctrl.
13. Панель инструментов и палитру можно открепить и перетащить в любое удобное место. Тут понадобится небольшая сноровка - захватывать панель нужно левой кнопкой мыши у самого краешка. Возвращают панель на место двойным щелчком по её заголовку.
14. Подбор размера кисти. Для этого начинают рисовать кистью и одновременно нажимают клавиши + или - на цифровой клавиатуре, тем самым мазок кисти будет увеличиваться или уменьшаться.
15. «Пользовательская кисть». Выделяют небольшую область на рисунке с помощью инструмента Select (Выбор прямоугольной области), зажимают клавишу Shift и одновременно левой кнопкой мыши выделенную область, а затем рисуют как кистью.
Дальнейшее развитие
В дальнейших планах разработчика стоит доработка редактора и добавление новых возможностей: пропорциональное растягивание холста и выделенной области (в настоящее время растягивание производится произвольно); частичное редактирование и сохранение SVG-графики; для инструмента Пипетка (Pick Color) сделать горячую клавишу Alt; предварительный просмотр лупой при наведении; простенький, но полнофункциональный редактор анимации; поддержку анимационных изображений в формате APNG; редактирование иконок ICO (Windows) и ICNS (macOS); перейти на Pixi.js и использовать технологию WebGL для 2D-анимации и удаления эффекта Aliasing (в настоящее время отрисовка и сглаживание осуществляется средствами canvas)...
Поддержка буфера обмена останется немного ограниченной. Можно копировать (Ctrl-C), вырезать (Ctrl-X) и вставлять (Ctrl-V), но данные, скопированные из JS Paint, можно вставлять только в другие экземпляры JS Paint.
 Neocities
Neocities