As for my self...
Hello all, I'm a self-taught kind-of-fullstack-developer in my way to learn a new thing every day.
Please don't exepct much from me as I am an early beginer making my way into tech, but that I learn, i will share with all of you. Some will know new stuff, other will teach new stuff to me, but above it all, please be patient... My english is not as good as I would like it to be, but also improoving it every day...
Any how, today I was looking for an easy way to check the responsiveness of my personal website (A.K.A. CV) when I tripped over an awesome app, that can work as an stand-alone app for macs and windows PCs as far as an extension for some web browsers (useful for those with a center of evil permissions office -IT administrators in their workplace)
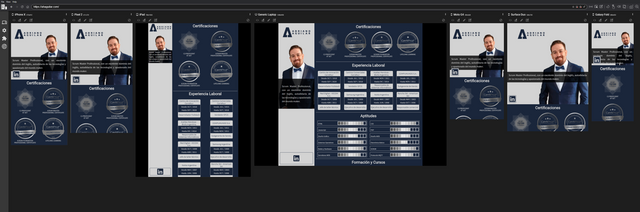
As an image says more than one thounsand words, this is for you to understand what i'm talking about.

At this point, all I can say is that Galaxy Fold screen has taken abusive responsive limits to a new level with those 280px width and now I have to reimagine my website as some components are being drawn over other.
Now, the app I was talking about is Responsively which you can find at https://responsively.app totally for free and they even have their roadmap open, for you to see what are the new features to come with new coming versions.
Hope this introduction + front-end developers tip works for you as much as has for me. Thanks for reading till the end.