How to create a customized data grid using griddle-react

The Griddle is an ultra customizable data grid component for React. It has the support for cards, nesting, maps and more. Rather than only relying on default behavior, Griddle also allows complete control over what’s being displayed. This tutorial attempts to capture the most useful options that can be set when using Griddle.A few days back, I discussed handling tables using Reactable. It is fast, flexible and simple.
Read this post about reactable to learn more.
Now, it’s time for griddle-react. Griddle also has support for plugins for a higher level of customization. You can also create your own plugin for any project or use an existing one.Griddle exists as a component that is structured similarly to many React applications.Griddle documentation also says:
Griddle is arranged into a series of container and view components. Container components connect to the store, setup logic, and wire up actions to the view components as props.
For a deeper level understanding of the architecture of the package, you can visit the official documentation.I’ll introduce you to some situations with examples on what griddle can do.The repository for the tutorial is on GitHub. All components can be rendered from the App.js file and will be pre-imported on a final commit. You can just change the component rendered from App to change the components according to the tutorial.All code snippets will also be available in a GitHub Gist. They are embedded wherever necessary.
Top use cases:
- Customizable, but still useful out of the box.
- Custom column or column customization without the need of external CSS.
- Use existing plugins or create your own and share.
If you need to look at all possible APIs, and I miss some in this tutorial, you can grab those here.Griddle has a number of props and configuration options that can be used. This tutorial attempts to capture a few useful options that can be set when using Griddle.data: is an array of objects with column value.plugins: an array of plugins that can be a simple export. Components can be enhanced or replaced.event: events are onFilter, onSort, onNext, onPrevious, onGetPage.sortProperties: Takes an object or multiple objects, each with id and sortAscending. id is column’s name.styleConfig: takes icons and predefined classNames and those added by plugins. Also supports custom styles.pageProperties: currentPage and pageSize (number of records)
More Components
Cell, Filter, Layout, NoResults, Pagination, Row, etcFollow through the examples below…npm i griddle-reactimport Griddle from 'griddle-react'I’ll re-use the most of the CSS from the last tutorial about reactable, and add some more. You can get the CSS from the repository of this tutorial here.The App component will render the MyGriddle, the component that has all the code for the table.
class App extends Component {
render() {
return (
<div className="App">
<MyGriddle />
</div>
)
}
}In MyGriddle, import fakeData from the MOCK_API and Griddle from griddle-react.import Griddle from 'griddle-react'import fakeData from './MOCK_DATA'For the initial state, I’ll set the pageSize to 5 and currentPage to 1 (first page). The recordCount is to the full length of the data (fakeData.length).Griddle has a few properties passed to it. data, currentPage, pageSize, recordCount are required to display the data in the table. Plugins are optional, and there are only two available as of now. One for scrolling instead of pagination, another for filter and sort.
import React, { Component } from 'react'
import Griddle, { plugins } from 'griddle-react'
import fakeData from './MOCK_DATA'
const fakeLoadDataFromAPI = (currentPage, pageSize, callback) => {
callback({
data: fakeData.slice((currentPage - 1) * pageSize, currentPage * pageSize),
currentPage,
})
}
class MyGriddle extends Component {
constructor() {
super()
this.state = {
data: fakeData.slice(0, 5),
currentPage: 1,
pageSize: 5,
recordCount: fakeData.length,
}
}
render() {
const { data, currentPage, pageSize, recordCount } = this.state
return (
<div>
<Griddle
data={data}
pageProperties={{ data, currentPage, pageSize, recordCount }}
events={{
onNext: this._onNext,
onPrevious: this._onPrevious,
onGetPage: this._onGetPage,
}}
components={{
Filter: () => <span />,
// hide settings toggle button
SettingsToggle: () => <span />,
}}
styleConfig={{
icons: {
TableHeadingCell: {
sortDescendingIcon: '▼',
sortAscendingIcon: '▲',
},
},
classNames: {
Cell: 'griddle-cell',
Filter: 'griddle-filter',
Loading: 'griddle-loadingResults',
NextButton: 'griddle-next-button',
NoResults: 'griddle-noResults',
PageDropdown: 'griddle-page-select',
Pagination: 'griddle-pagination',
PreviousButton: 'griddle-previous-button',
Row: 'griddle-row',
RowDefinition: 'griddle-row-definition',
Settings: 'griddle-settings',
SettingsToggle: 'griddle-settings-toggle',
Table: 'griddle-table',
TableBody: 'griddle-table-body',
TableHeading: 'griddle-table-heading',
TableHeadingCell: 'griddle-table-heading-cell',
TableHeadingCellAscending: 'griddle-heading-ascending',
TableHeadingCellDescending: 'griddle-heading-descending',
},
styles: {},
}}
/>
</div>
)
}
updateTableState = ({ data, currentPage }) => {
this.setState({ data, currentPage })
}
_onNext = () => {
const { currentPage, pageSize } = this.state
fakeLoadDataFromAPI(currentPage + 1, pageSize, this.updateTableState)
}
_onPrevious = () => {
const { currentPage, pageSize } = this.state
fakeLoadDataFromAPI(currentPage - 1, pageSize, this.updateTableState)
}
_onGetPage = (pageNumber) => {
const { pageSize } = this.state
fakeLoadDataFromAPI(pageNumber, pageSize, this.updateTableState)
}
}
export default MyGriddlepageProperties: defines currentPage, pageSize, and recordCount.events: defines onNext, onPrevious, onGetPage actions. The Next and Previous buttons won’t work without these actions.components: hides or redefines Filter, SettingsToggle option.styleConfig: contains all the style options, including class names for each component.
The onNext, onPrevious, and onGetPage actions have to be defined for these actions to work.All these actions are handled through function fakeLoadDataFromAPI. It receives the currentPage, pageSize, and a callback function. It then sends the next/previous set of data based on the value of pageSize and currentPage to the callback function. The callback function is updateTableState. It sets the state to whatever data is passed._onNext: fakeLoadDataFromAPI(currentPage + 1, pageSize, this.updateTableState)_onPrevious: fakeLoadDataFromAPI(currentPage — 1, pageSize, this.updateTableState)
But if you select the page number instead of Previous/Next, it uses onGetPage to load the particular page.
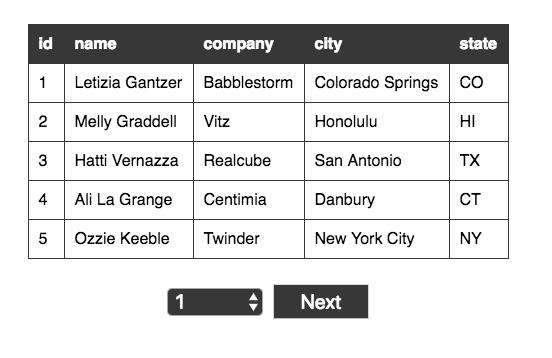
Like the next/previous, the data is manipulated from the fakeLoadAPI and state is set from updateTableState.Now, we have a working table with pagination and Filter.
Originally published at React Ninja.
Featured React JS Courses
Here are some courses I have created on ReactJS that you might be interested in:
React 16 — The Complete Guide (incl. React Router 4 & Redux)
Dive in and learn React from scratch! Learn Reactjs, Redux, React Routing, Animations, Next.js basics and way more!flyy.link
@krissanawat, I gave you a vote!
If you follow me, I will also follow you in return!