Criação de Banner

Mais de 1/5 dos seus leitores deixarão de ler sua publicação se você não seguir este tutorial. Leia e entenda o porquê.
Resumo
Estou Iniciando uma série de 3 posts, sendo um por semana, que será composta de tutoriais ensinando como criar bons banners para a Steemit.
Nesta série eu irei inserir imagens que exemplificam a aplicação correta das fontes, bordas que separem conteúdo, molduras, contornos e qualquer elemento que possa compor um bom design de Banner. Lembrando que eu não sou designer gráfico, e sim Analista de Sistemas, porém estudei a importância da tipografia em uma interface na disciplima IHC e possuo conhecimento acerca dessa necessidade de se organizar corretamente a parte visual e escrita de uma interface, imagem, site, banner, flyer, etc.
Acredito que esse post seja importante para o crescimento de qualquer blog na Steemit, tendo em vista que a primeira coisa que todo mundo vê na timeline da steemit, no post compartilhado no discord, no telegram, e em mídias sociais quaisquer é o título, o subtítulo e o banner da sua postagem, e um bom banner é como se fosse a propaganda do seu post. Por isso ele precisa passar a mensagem certa da maneira mais profissional o possível para seu público alvo.
O que esta serie oferece
O que de fato eu oferecerei com essa serie de posts de banners é o desenvolvimento da capacidade de identificar, organizar e repoduzir padrões profissionais de design de um bom banner para o seu post, aumentando a chance de alguém entrar no seu post.
Tema de hoje - Escolha da tipografia e cores

Fonte: Link
A tipografia possui vários elementos que precisam ser analisados antes de se escolher uma fonte.
Para definir a fonte adequada e é necessário observar todas as características que a compõe e são esses elementos que vamos analisar com calma a partir de agora.
Formato das publicações da steemit
Analisando as publicações da steemit na timeline, você percebe que faz todo sentido o banner estar de acordo com seu post, e precisa ter as informações bem organizadas.
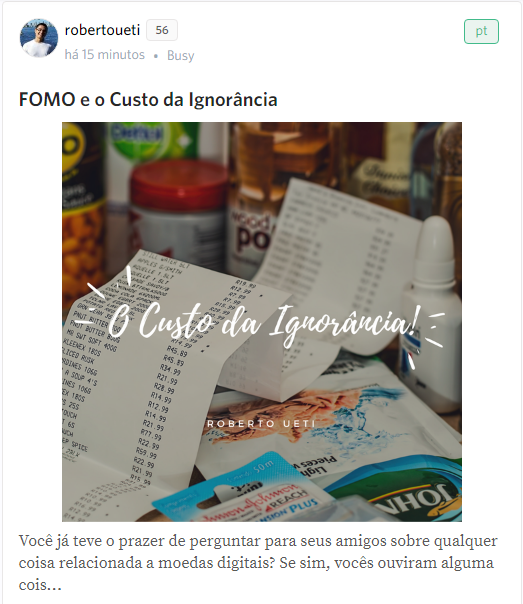
Exemplo de publicação expandida na steemit

Exemplo de publicação de forma comprimida na steemit

Fonte: @robertoueti
A imagem precisam passar a ideia alinhadas com a do texto, toda a composição precisa ser agradável para quem olha, de fácil compreensão, possuir um bom contraste, luminosidade, título consistente e hierarquia entre título e subtítulo, hierarquia essa que deve ser visível e guiar o olhar de quem lê a palavra ou frase cerne da sua ideia.
A escolha da fonte
Um dos conhecimentos que fazem a diferença na hora de construir um bom flyer, banner ou poster é a família da fonte. Existem certos tipos de fonte que podem tanto prejudicar a visibilidade da sua mensagem quanto também levar o seu post ao fracasso somente pelo estilo de escrita utilizado.
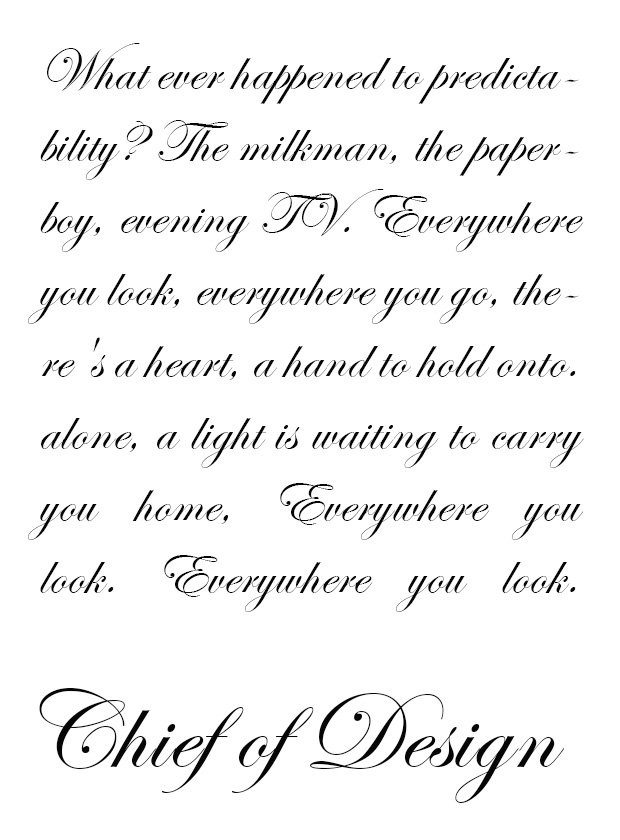
Exemplo de fonte cansativa para leitura

A fonte certa precisa ser o mais clara e limpa o possível, pois existe um grupo de pessoas que sofrem um problema chamado dislexia que vão simpesmente sair correndo ao ver o seu post caso se deparem com algo parecido com a imagem acima, pois essas pessoas possuem dificuldade em diferenciar os caracteres das letras.
Você sabia que 15% da população brasileira possui dislexia?
Acredito que ninguém gostaria de perder 15% do seu público alvo por conta de um erro de design, e é por isso que a cautela com a tipografia é essencial. Essa estatística dos 15% é pior quando se olha para o mundo que possui 17% de pessoas com dislexia. Fique atento a esse problema pois ele pode afundar seu post.
A melhor família de fontes para um banner
Existem várias famílias de fontes, sendo algumas estilizadas para parecer escritas a mão, existem as famílias serifadas, e a família de fontes sem serifa.
Quando você for criar um banner leve em consideração que quanto menos curvas, detalhes e decorações uma fonte possuir, mais fácil e confortável visualmente essa fonte será para todos os seus leitores, por isso a melhor família de fontes sempre será a sem serifa ou sans.
Comparação entre fonte serifada e não serifada

Fonte
Existem estudos que comprovam que para todos os leitores a fonte sem serifa cansa menos a vista e é o tipo de fonte mais seguro a se utilizar para apresentar informações em grandes textos. Esse é um dos motivos de você não ver fontes serifadas sendo usadas em blogs de sucesso, redes sociais mais utilizadas, emails, etc.
As fontes serifadas e estilo mão livre são as grandes vilâs da tipografia, não as use.
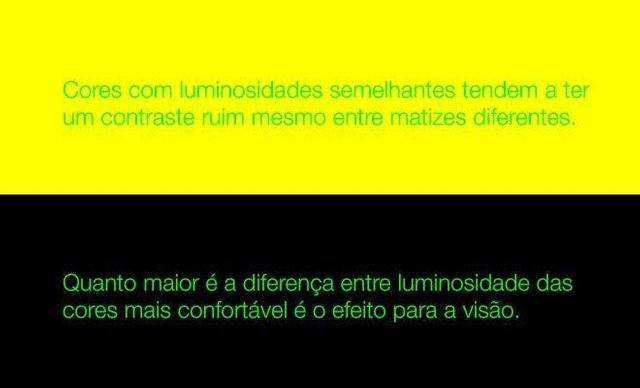
Luminosidade
A tipografia correta é uma das primeiras exigências que um bom banner para a steemit deve possuir pois existem alguns elementos que podem atrapalhar a visualização das letras e a compreenção do texto, porém também existe a luminosidade entre a letra e o plano de fundo que deve ser levada em consideração ao se criar um banner.
Muitas vezes a luminosidade entre a parte tipográfica e a imagem é tão ruim que confunde o olho e obriga o leitor a forçar a vista para ler. Esse também é um dos defeitos que você deve evitar se quiser que pessoas com daltonismo leiam seu post, pois daltonicos não conseguem captar determinados espectros de luminosidade com seus olhos e a distância luminosa mais segura para se utilizar ao criar um Banner é acima de 125.
Você sabia que 5% da população mundial possui daltonismo?
Acredito que você não gostaria de excluir 5% do seu público alvo só por um mero erro de design não é?
Cálculo da Luminosidade
((R X 299) + (G X587) + (B X 114)) / 1000
Utilizando o calculo de luminosidade, ao inserir os dados de RGB das cores é possível chegar a um valor de luminosidade cuja grandeza pode ser utilizada para medir a distância luminosa entre as cores. Utilizando as 5 cores abaixo no sistema RGB, chegamos aos valores de luminosidade:
Cores do sistema em RGB
| id_cor | Cores RGB | Cores HEX | Luminosidade |
|---|---|---|---|
| 1 | 250,248,255 | FAF8FF | 249,396 |
| 2 | 186,191,255 | BABFFF | 196,801 |
| 3 | 79,83,127 | 4F537F | 86,109 |
| 4 | 36,41,95 | 24295F | 45,661 |
| 5 | 39,39,39 | 272727 | 39 |
Ao se subtrair o valor de uma luminosidade inferior de uma maior você consegue definir se é ou não uma distância segura entre os valores absolutos dessas duas grandezas de ponto flutuante.
Ex
Subtraindo o valor da cor 1 menos a cor 2 temo o seguinte cálculo:249,396 - 86,109 = 163,277
Sendo a distância entre suas luminosidades superior a 125, os seus leitores não terão dificuldade pra diferenciar essas tonalidades ao observá-las, porém é necessário verificar se a distância de contraste é favorável entre essas duas cores.

Fonte: Link
Jutantando a parcela da populaçao que possui daltonismo com a parcela que possui dislexia, chegamos a incíveis 22% da população com problemas visuais, ou seja, mais de 1/5 dos seus leitores simplesmente vão deixar de ler sua publicação por um equivoco no design e na formatação do seu banner.
Mais de 1/5 dos seus leitores deixarão de ler sua publicação se você não seguir este tutorial
Contraste
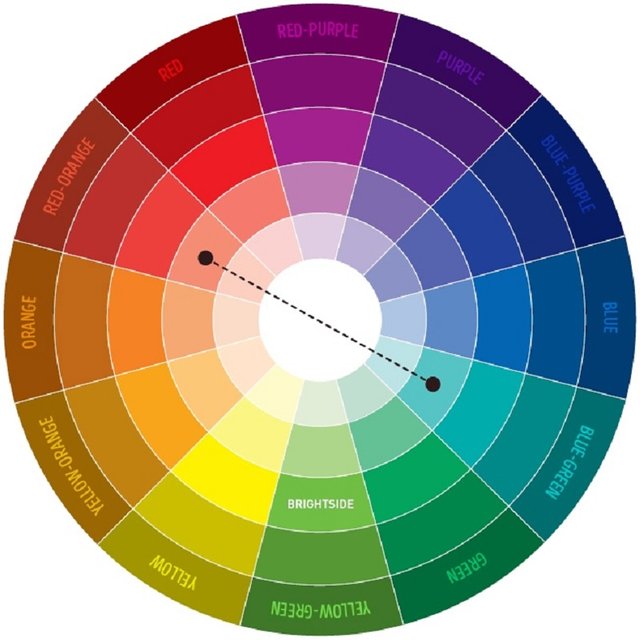
Outro elemento importante que deve ser levado em consideração é o contraste, que é a distância entre as cores na escala cromática, o que define a grandeza contraste entre duas cores é a distância entre elas no círculo cromático, quanto mais distantes as duas cores estiverem uma da outra, maior será o seu contraste. As cores no seu máximo de distância cromática chamam se cores complementares
Exemplo de círculo cromático e suas cores opostas ou complementares

Fonte
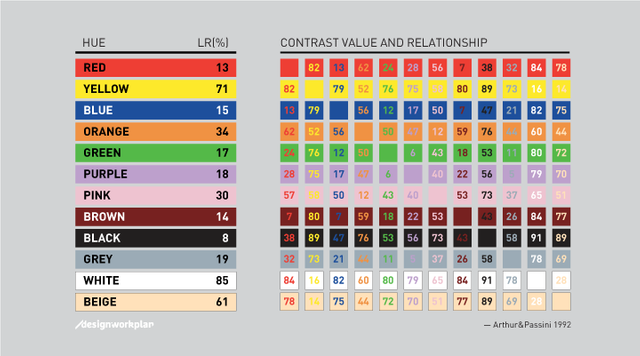
A união ideal entre contraste e luminosidade é a maior distância luminosa e de contraste entre as duas cores, pois esses dois elementos são o que torna sua mensagem de fácil leitura, por naõ forçar e vista de nenhuma pessoa e também torna seu texto inclusivo pois qualquer pessoa com daltonismo, ou dislexia conseguirá ler seu texto.
Exemplo de Imagem com um bom contraste e letras sem serifa.
Tirei essa image desse post do @dnews
Cálculos de contraste
Para calcular o contraste utiliza-se essa formula, eu mesmo não sei usá-la pois nunca entendi o que essa vírgula
(max (R1, R2) - min(R1, R2)) + (max(G1, G2) - min (G1, G2)) + (max (B1, B2) - min (B1, B2)) >= 500
Existe um site que faz esse calculo de forma automática, basta inserir os hexadecimal nos dois campos que estão no site que ele retorna uma nota de 0 a 10, sendo 10 o melhor resultado.
http://leaverou.github.io/contrast-ratio/
Acessibilidade
Todo esse conteúdo que tratamos hoje não trata-se somente de como deixar a tipografia mais visível, trata-se de como tornar seu banner mais acessível a todos, trazendo seu texto para uma qualidade que permite 100% dos leitores da steemit conseguires acessar seu conteúdo.
Softwares recomendados
Tudo que você precisa para fazer seu banner é de um bom design então deixarei aqui alguns softwares para te ajudar.
Para essa série eu recomendo que você utilize softwares open source, que são o Inkscape e o GIMP, que são softwares completamente gratuitos e possuem código aberto, para que qualquer um que tenha nessecidade de criar seus próprios designs e esteja lendo esse post não precise comprar o pacote Adobe para criar seus próprios banners.
Você também pode utilizar o software gratuito, que é um software cujo código fonte não é aberto, chamado Gravit Designer que é ótimo e possui o necessário para criar banners excelentes.
Também existe o site Canva que disponibiliza material para a criação dos seus banners sem a necessidade do conhecimento prévio de design ou o domínio de ferramentas complexas como os softwares de design gráfico.
Proximo post
Para o proximo post eu irei falar sobre formas de se organizar as letras em uma imagem, e como usar a tipografia para chamar a atenção pata a sua mensagem principal. Nos vemos semana que vem.
Fontes e referências
Fonte da Imagem do Banner: Link
Mapa do Brasil Utilizado no Banner: link
Eu faço parte da comunidade Brasilians
Visite o nosso grupo no Discord




Caramba quanta dica boa! Eu uso só o Canva, que para mim é bem prático e fácil de usar, vou dar uma olhada nos outros que passou e ver se consigo fazer um upgrade nos meus banners.
projeto #ptgram power | faça parte | grupo steemit brasil
Oi Camila, o canva é ótimo mesmo, eu tbm uso, eu só deixo de usar ele quando eu preciso de algum design que não existe no catálogo dele. Aí eu vetorizo a arte que eu preciso utilizando os outros que eu citei.
Opa! ser usado como base, ai sim hein. Obrigado pela menção.
De nada, eu aproveitei que vc fez postagem usando letras, veio na hora certa.
Ótimas dicas! Trabalho com Design e infelizmente muita gente não tem noção do tamanho da complexidade que as vezes é. Obrigado por difundir isso!
Muito Bom Mr. Acalf! Bastante construtivo! É óptimo conhecer novos designers por aqui! Continua o bom trabalho!
Fico feliz que tenha gostado do conteúdo. Eu não sou designer, na verdade sou Analista de Sistemas, porém estudei o conceito na minha faculdade e compreendo muito bem a sua importância aqui na plataforma.
Caramba, quantas dicas valiosíssimas! Te dizer que eu tenho seguido elas inconscientemente, já que faz tempo preciso criar vitrines que chamem atenção das pessoas para que elas queiram acessar meu conteúdo. A fonte que mais costumo utilizar é a Keep Calm, que não é serifada e é bem simples, além de contrastar muito bem com diferentes cores em seu espaçamento natural que destaca letra por letra sem perder o conjunto.
projeto #ptgram power | faça parte | grupo steemit brasil
Very nice, I will use this knowledge into my new banner
É uma fonte perfeita mesmo. Eu uso qualquer sans que eu encontrar desde que seja uma fonte sans.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by GUTS from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
This post has received a 7.70 % upvote from @booster thanks to: @thefunnyshit.
Boa noite. Acho ultra super difícil banner. Aqui perto de minha casa em Holand tem uma. O nome aqui é banier.
Xauzinho
Obrigado por compartilhar sua opinião. =)
Sensacional o seu post...
Pra já, eu não fazia ideia do "serifada", nem sabia que era uma característica da letra, pensava que era só um nome. Nessa treva eu já não fico :)
Sobre as outras informações, estou realmente encantada por saber um bocadinho desta ciência.
Muito obrigada por compartilhar :)))
Volte logo
projeto #ptgram power | faça parte | grupo steemit brasil