(Conteúdo Suplementar) Tutorial Sobre SteemConnect JS Dsteem E Steem API Para JavaScript HTML CSS E JavaScript
Seja se você quiser fazer suas postagens mais bonitas ou fazer um grande dapp com a Steem, mas você é um novato, este post pode ser um bom ponto de partida, eu vou te mostrar o que você precisa saber, o que procurar para saber disso, colocar um pouquinho de conhecimento sobre esses tópicos em sua mente para que você possa ir em frente com o básico e aprender o resto por si mesmo. Infelizmente, não posso colocar um curso inteiro em um único post, mas é um bom começo!
Como eu disse antes, atualizarei esta série de tutoriais com conteúdo suplementar. É importante desviar-nos das principais classes da API da Steem e SteemConnect e entrar em contato com coisas mais básicas, porque meu objetivo é fazer uma série que todos possam seguir e aprender, então mesmo pessoas sem experiência em programação podem fazer sua própria dapp com a blockchain Steem.
Esta é uma meta muito alta e ambiciosa, mas, como eu gosto de dizer, é necessário mirar mais alto para conseguir um bom resultado, se eu puder ajudar alguém a fazer um bom aplicativo ou até mesmo uma simples interface Steem, ficarei feliz.
NOTA: Esta classe éum conteúdo suplementar, sempre que eu sinto que nas últimas aulas eu forcei um pouco além do que alguém que não tem conhecimento de programação pode saber, vou tentar ler as classes sobre as APIs da Steem Connect e Steemnovamente e encontrar o que eu posso adicionar ao conteúdo suplementar para tornar a vida dos novatos em programação mais fácil, para que eles não desistam do curso e continuem evoluindo.
O que é necessário para as aulas principais?
- Curiosidade: Você precisa tomar a iniciativa de você mesmo abrir o Google (eu recomendo duckduckgo.com pelo foco na privacidade ,em vez do Google) e pesquisar o que você não entendeu e o que você acha que pode precisar de ajuda no futuro. O que soa difícil e complicado ou desnecessário para você é exatamente o que você precisa pesquisar, não caia nos truques da mente para ficar na zona de conforto
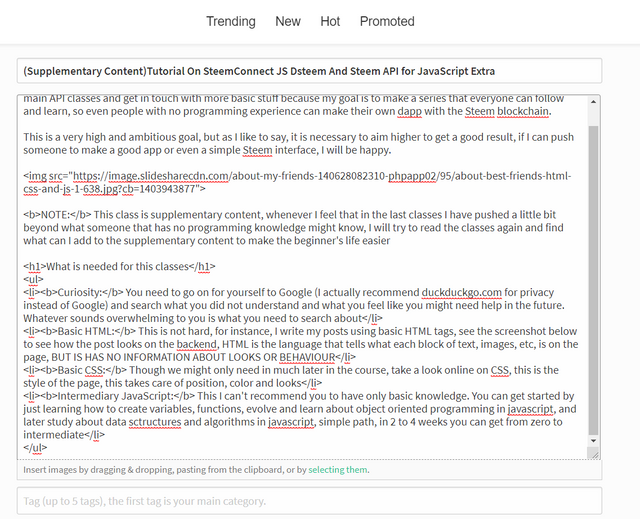
- HTML básico: Isso não é difícil, para ilustrar com um exemplo real como você pode praticar HTML no dia a dia, eu escrevo meus posts usando tags HTML básicas, veja a imagem abaixo para ver como a postagem aparece no backen antes de ser postada e traduzida ao navegador, HTML é a linguagem que informa o que cada bloco de texto, imagens, etc, é, e seu conteúdo, MAS NÃO POSSUI INFORMAÇÃO SOBRE DESIGN OU COMPORTAMENTO
- CSS básico: Embora imagino que só precisaremos de CSS mais pro final do curso (o foco é API, mas não é o único conteúdo), dê uma pesquisada on-line sobre o CSS, ele é o estilo da página, ele cuida da posição, cor e aparência
- JavaScript intermediário: Não posso recomendar que você tenha conhecimento básico pois as APIs exigem que você entenda o JavaScript para evitar problemas no seu dapp. Você pode começar apenas aprendendo como criar variáveis, funções, depois evoluir e aprender sobre programação orientada a objetos em javascript, e mais tarde estudar sobre estruturas de dados e algoritmos em javascript, caminho simples, em 2 a 4 semanas você pode ir de zero a intermediário
O HTML desse post
O conhecimento de HTML é fácil, simples e você pode colocar em prática postando na Steemit, que tal aprender e usar esta linguagem para melhorar a aparência dos seus posts?
Aqui estão algumas tags que são úteis e como usá-las para melhorar suas postagens, sinta-se à vontade para aprender mais sobre HTML e mais tags, isso facilitará sua vida.
<h1>Algum texto aqui</h1>
Algum texto aqui
A tag h1 significa que é um "headline", algo em destaque, como mostrado acima e você pode usar isso, como o nome sugere, para fazer "headlines", que são esses textos grandes tipo títulos. Apesar que, com o CSS você pode fazer exatamente a mesma coisa, se você sabe o resultado final desejado, você pode usar tanto tags h1 como CSS, o que convier (impressionantemente essa palavra existe, ela veio à minha cabeça e acabei de pesquisar aqui e está conjugada corretamente).
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
- Item 1
- Item 2
Esta é uma lista não ordenada (do inglês "Unordered List", UL), ela é preenchida com itens de lista (do inglês "List Item", LI)
Para fazer uma lista não ordenada, basta colocar as tags
<ul>
</ul>
em volta dos items da lista e
<li>os items vão entre as tags li</li>
<li>um item por tag, por favor, e uma tag por linha</li>
<b>Texto em negrito</b>
Texto em negrito
Eu gosto de usar texto em negrito no nome do item da lista, seguido pela descrição do item. Role para cima nesta postagem e tente descobrir onde usei essa técnica e tente comentar com algo semelhante usando esta tecnica, uma lista não ordenada com texto em negrito para o item da lista e o texto normal ainda dentro do item da lista, mas descrevendo o item em negrito no mesmo li
Se você <a href="https://steemit.com">clicar aqui</a> irá para o steemit.com
Se você clicar aqui irá para o steemit.com
Para terminar, este último pode ser muito útil para os seus posts steemit, esta é a tag âncora (do inglês "Anchor", a),
Deixe-me dissecá-la para você
<a></a> é a tag em si, mas sozinha ela não fara coisa alguma
Então você precisa adicionar href="websitehere" na tag de abertura, antes do >, para que o navegador saiba pra onde ela aponta.
É MUITO ÚTIL para inserir um link no meio do texto de uma maneira mais elegante e bonita, sem grandes e feias URLs no texto.
Você colocará entre o <a href="link aqui"> e o </a> o texto que você quer destacado para ser clicado.
Nos comentários, tente fazer isso e coloque um link para o seu perfil Steemit sem mostrar o URL, usando a tag âncora para ocultar o URL e deixe apenas o texto clicável
Exemplo de CSS
Eu não tenho como mostrar um exemplo de CSS com uma postagem do Steemit, até onde eu sei, a linguagem de marcação só suporta HTML, mas não se preocupe! Vou deixar no final do post um link para um projeto que possui classes e atribuições em HTML, CSS, JavaScript e muito mais!
Por enquanto, você precisa entender como a sintaxe CSS funciona.
<h1 style="color: blue;">This text should be blue</h1>
Você notou que a tag h1 está maior?
É porque eu usei CSS "inline", isso significa que a tag HTML contém as instruções de estilo para si mesma. O style= define a instrução de estilo para ser usada para esse bloco, essa tag, apenas.
NOTA: Esta é uma prática muito ruim, você só deve usar isso quando souber o que e porque você está fazendo isso, a maneira correta de usar CSS é criar um arquivo separado com o código, neste caso , aqui está como os 2 arquivos, primeiro o HTML, segundo o CSS, se parecerão, separados.
<h1>Esse texto deveria ser azul, de acorco com o arquivo CSS abaixo</h1>
<link rel="stylesheet" type="text/css" href="nomedoarquivocss.css">
essa última linha acima é muito importante, copie-a e estude-a, ela importa as definições de estilo do arquivo chamado nomedoarquivocss.css imaginário abaixo
h1 {
color: blue;
}
isso seleciona todas tags h1 e o código entre os colchetes dá a elas a cor azul
extra:
você tem muitas maneiras de selecionar um conteúdo em CSS, outras 2 formas, com arquivos diferentes para HTML e CSS, são:
1) definir uma classe para os elementos CSS desejados
<h1 class="textoazul"></h1>
<link rel="stylesheet" type="text/css" href="nomedoarquivocss.css">
.textoazul {
color = blue;
}
Neste exemplo, toda tag com a classe bluetext ficará azul. Para selecionar um nome de classe, você precisa colocar um ponto . antes do nome
2) dar uma ID ao elemento
<h1 id="textoazul"></h1>
<link rel="stylesheet" type="text/css" href="nomedoarquivocss.css">
#textoazul{
color=blue;
}
Agora, isso é um pouco complicado de explicar e talvez de entender, mas, dependendo do que você está fazendo, usar um ID pode selecionar vários ou apenas um elemento, embora usando o mesmo ID em vários elementos é uma má prática e pode levar a comportamentos inesperados dependendo do que você está fazendo e em qual navegador, portanto, use IDs para nomear apenas um elemento e selecionar este elemento apenas e use classes para nomear e selecionar vários elementos
JavaScript
Agora, isso é um pouco difícil de explicar em poucas palavras e este post está um pouco longo, lembrando que é apenas um conteúdo suplementar para a série principal sobre as APIs da steemconnect e da steem, então eu vou deixar você no básico e logo depois vou deixar um site muito bom para aprender e praticar HTML, CSS e Javascript, JavaScript principalmente.
Isso pode parecer intimidante se este é seu primeiro contato com programação, mas é bem simples e eu vou explicar, esse é o exemplo mais completo para um kickstart em que eu poderia pensar, ele tem quase tudo que um iniciante precisa pra começar a ler e entender JavaScript, saca só
var issoEhUmaVariavel="isso é uma variável";
var variavelUm = 1;
var variavelDois= 2;
var = somaDasVariaveis;
function somarUmComDois(um, dois){
somaDasVariaveis= um+dois;
return somaDasVariaveis;
}
console.log(somarUmComDois(variavelUm, variavelDois));
Agora, vamos engolir esse conhecimento lentamente, isso será muito interessante.
Primeiro, todos os comandos devem terminar com ;
O var = significa que estamos definindo uma variável na memória, você pode colocar uma string (texto) entre aspas, no caso do var issoEhUmaVariavel = o valor do item é = isso é uma variável
Você pode dar um valor inteiro se você apenas colocar o número sem aspas após o nome da variável (se você usar aspas torna-se uma string e você não pode fazer matemática com ele)
Você deve ter notado que o var = somaDasVariaveis não tem um valor, isto porque você não precisa dar imediatamente um valor para as variáveis que você faz, isto é útil e você verá o porquê.
A função somarUmComDois está declarando uma função, esta é uma série de operações que o computador irá executar quando você chamar a função, no casso dessa ela recebe 2 variáveis e, em ordem, nomea elas comoum e dois. Fique comigo e você vai ver o quão legal é isso, mas primeiro vamos ver o que está dentro desta função.
Na primeira linha dentro da função você verá algo incrível, código é incrível, mas veja, nós estamos usando uma variável sem var =, isso faz o computador olhar dentro dele mesmo para procurar a variável na memória com este nome, se você usarvar =você está dizendo ao computador para criar uma nova variável, e isso não é o que queremos porque nós já temos uma variável para usar, aqui estamos usando a variável criadasomaDasVariaveis especificamente para receber o valor da soma das duas variáveis
O return diz ao computador para responder quem chamou a função, neste caso, responde com o resultado da soma.
Exelente, agora na próxima linha é onde colocamos esse código para trabalhar.
O console.log diz ao browser para escrever no console, no último tutorial usamos o console para imprimir um resultado, recomendo que o leia novamente.
O que ela envia para o console é o que você pediu entra o ( ), e o que está entre ele é a funçãosomarUmComDois(variavelUm, variavelUm), então esta linha chama a função somarUmComDois, copia a variavelUm e nomeia como um, pega a variavelDois e nomeá-lo comodois, percorre a função e soma-os, armazena a soma na variável somaDasVariaveis e retorna (responde) a chamada com a soma dentro desta variável! Uau! Agora você entende, às vezes um código pode soar como se fosse complicado, me levou muitas linhas para explicar, mas se você ler a explicação cuidadosamente e ler o código novamente, você entenderá o que ele faz só batendo o olho! SUPER LEGAL!!
Para onde seguir agora
Claro que não vou deixar você sozinho na busca pelo conhecimento.
Eu recomendo fortemente que você dê uma olhada nos seguintes sites, eles têm aulas gratuitas e eles dão exercícios práticos e simples logo após mostrar seu novo conteúdo.
E o
Esses são os meus favoritos para aprender coisas novas e praticar, você também vai gostar deles, são muito amigáveis para iniciantes!
Se você conhece outra fonte ou tem alguma recomendação sobre, use os comentários abaixo, todos nós agradecemos por compartilhar seu conhecimento.
Você sabia que eu rodo um servidor Witness (testemunha) da blockchain da Steem?
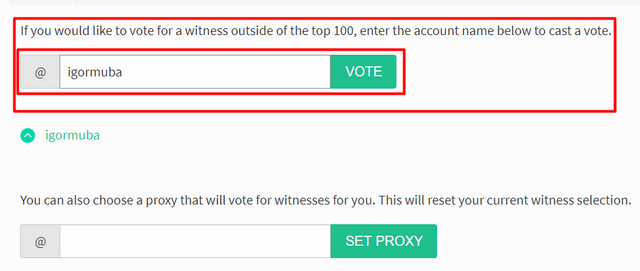
Como votar em mim:
Vá para o endereço
https://steemit.com/~witnesses
Desça a página até o finalzinho e encontre o campo abaixo

Insira meu nome "igormuba", sem aspas, e clique em "vote" para votar em mim.