Hi Everyone
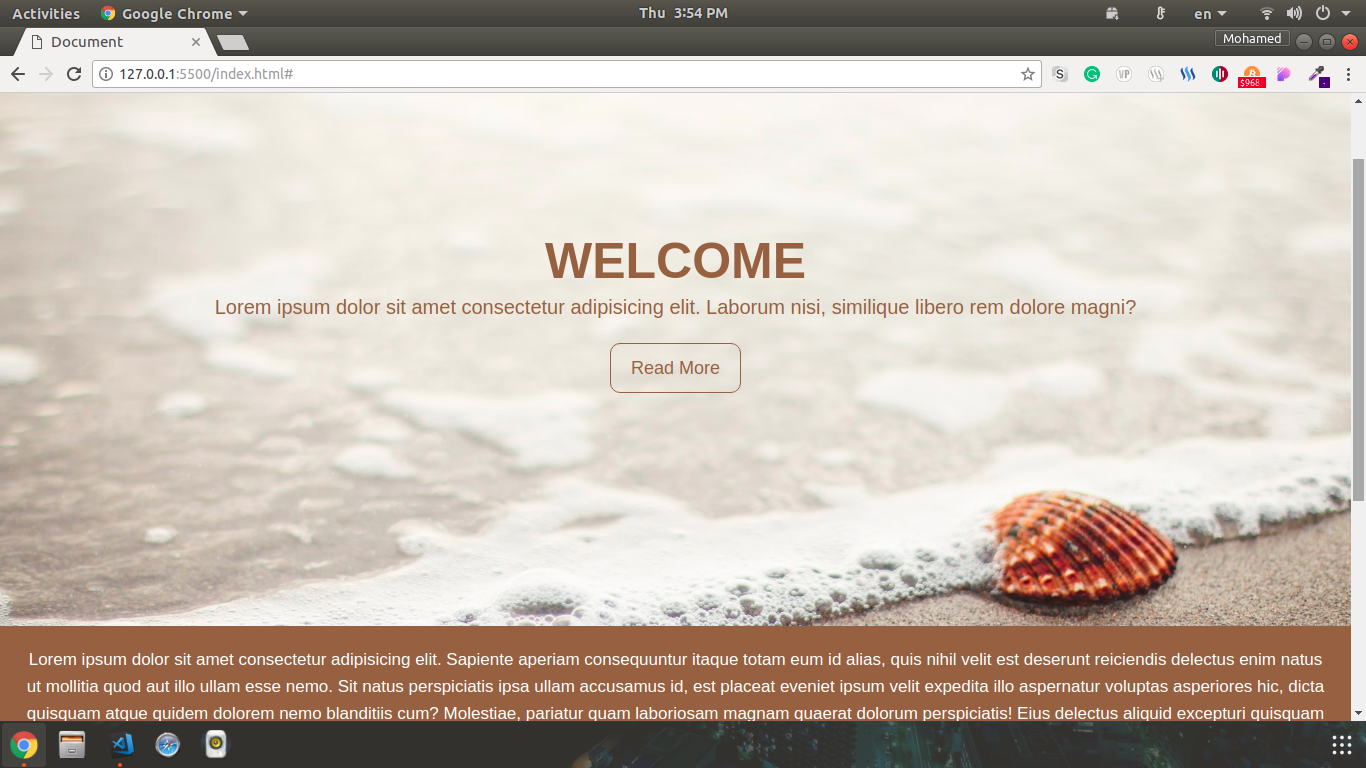
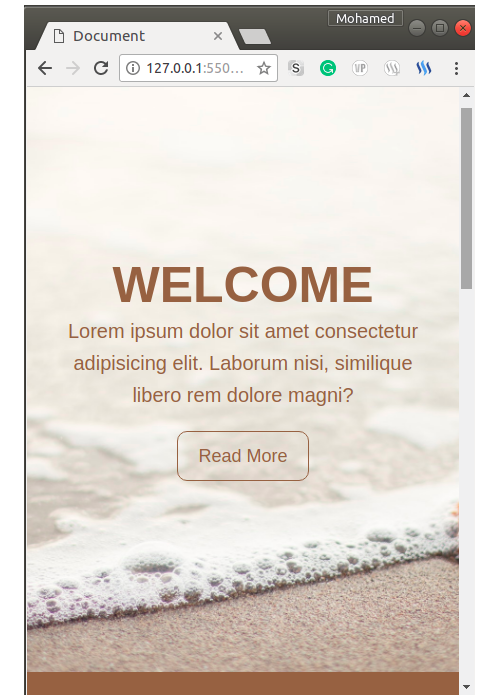
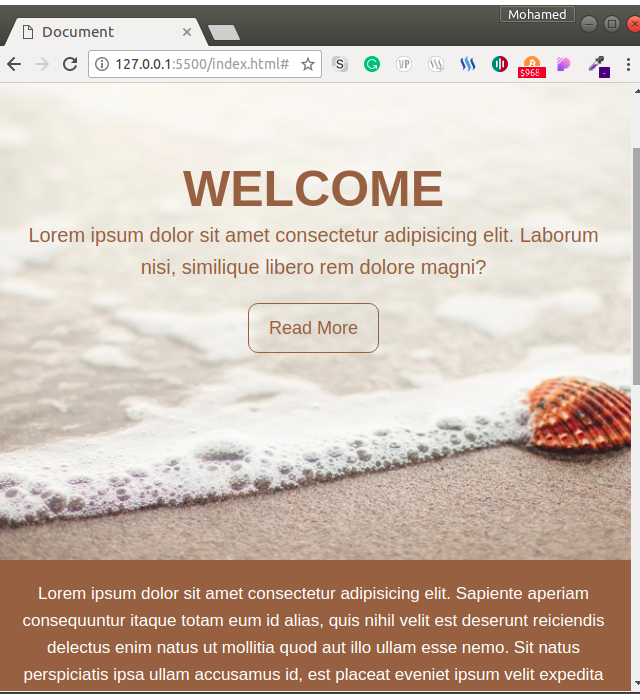
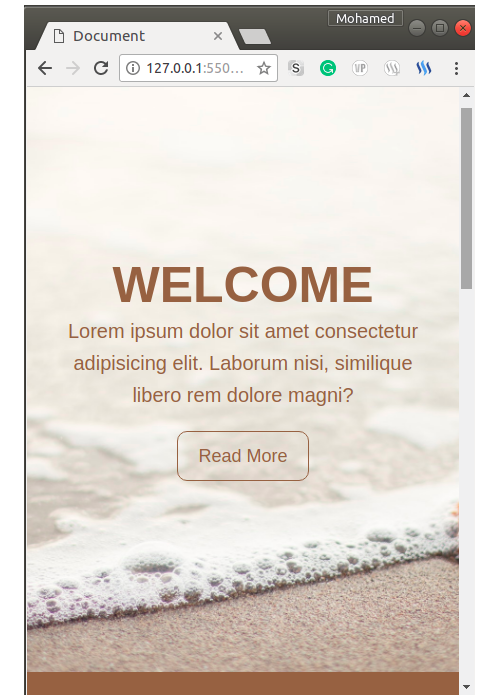
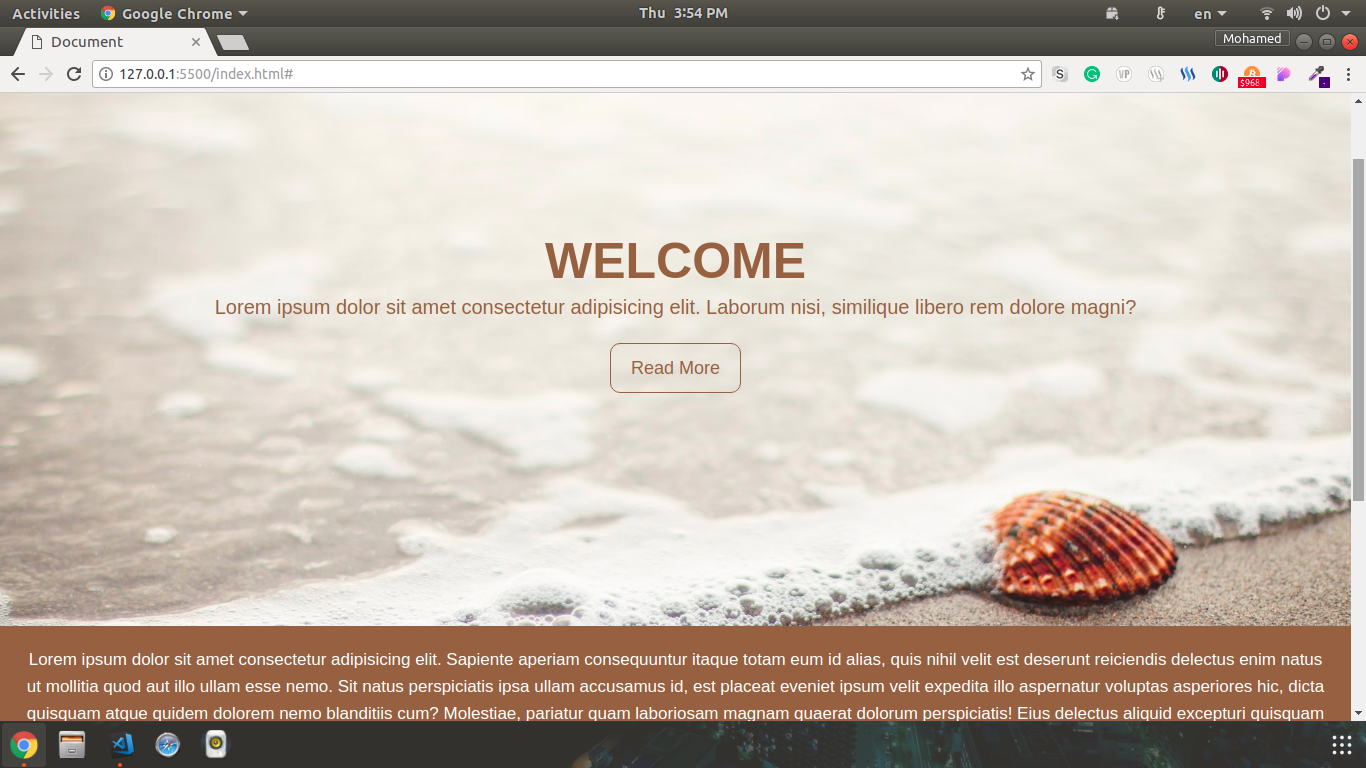
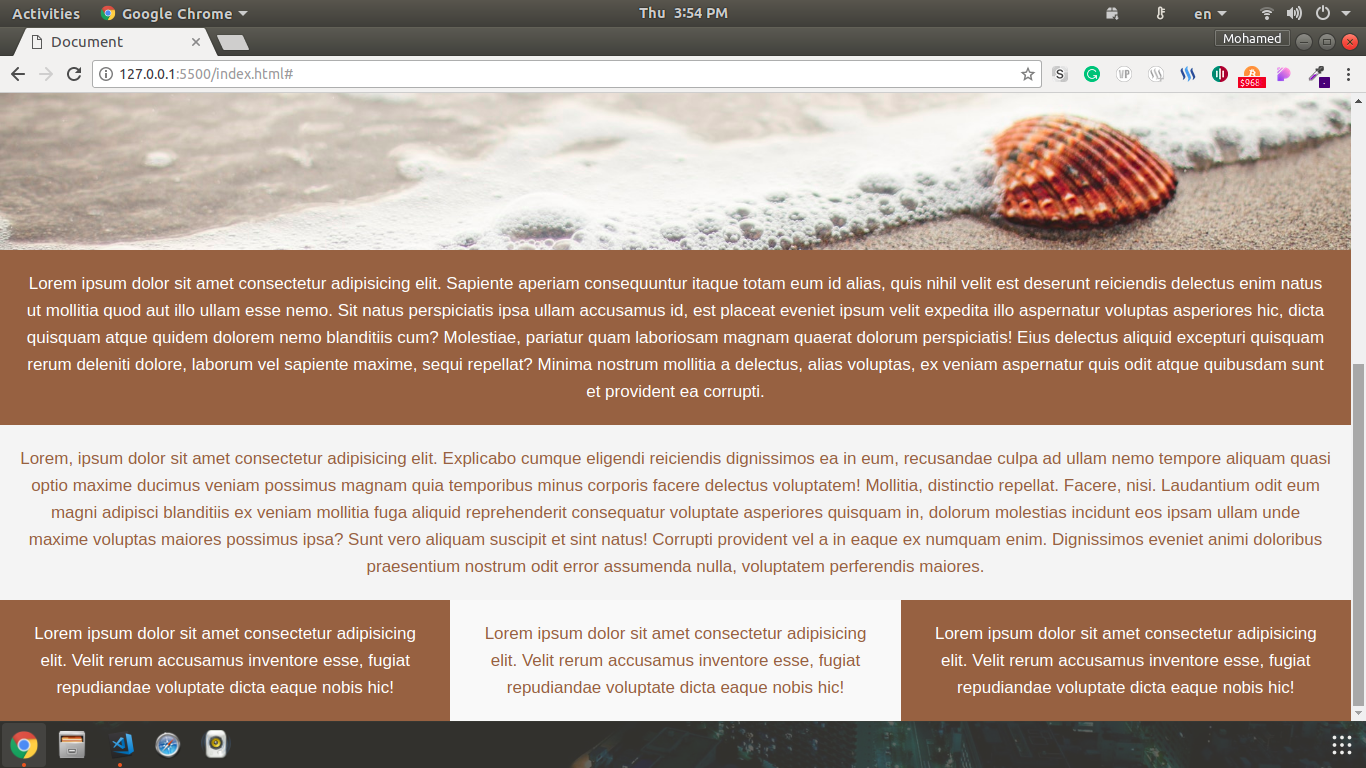
NOW I will represent how to make very simple fullscreen responsive




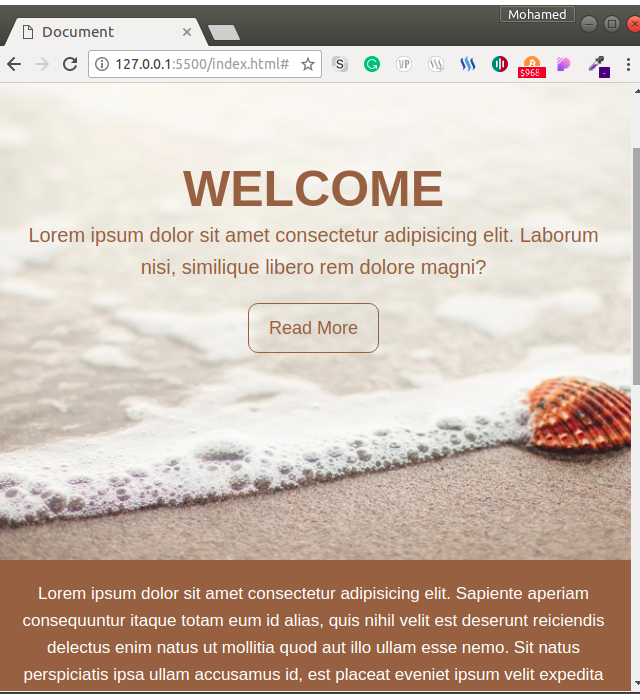
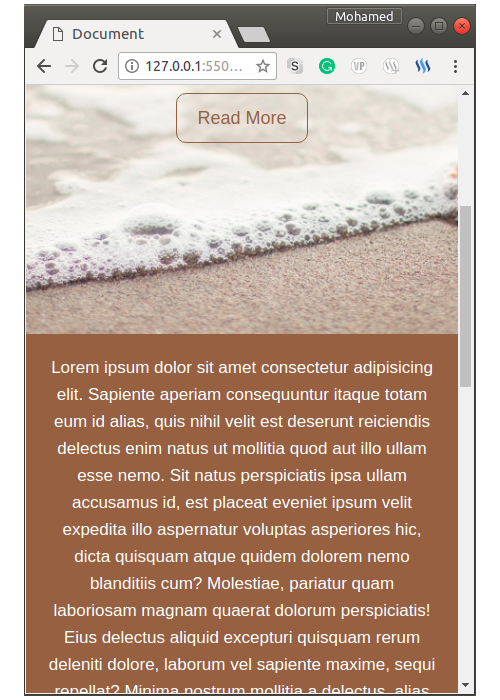
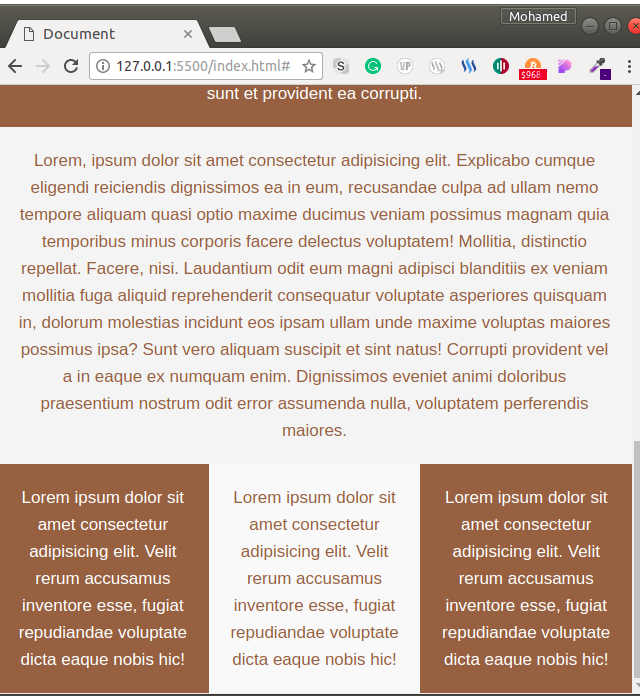
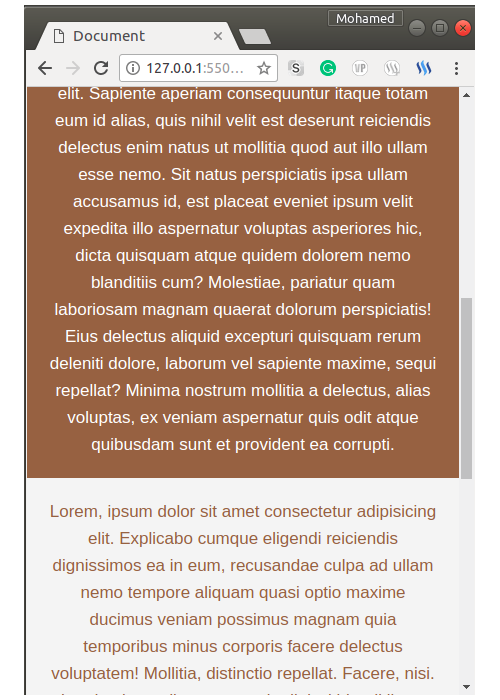
Width 700px




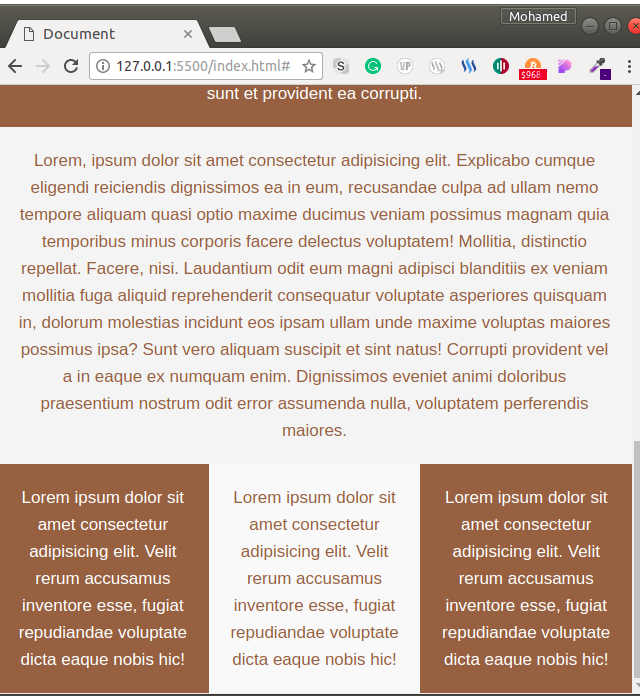
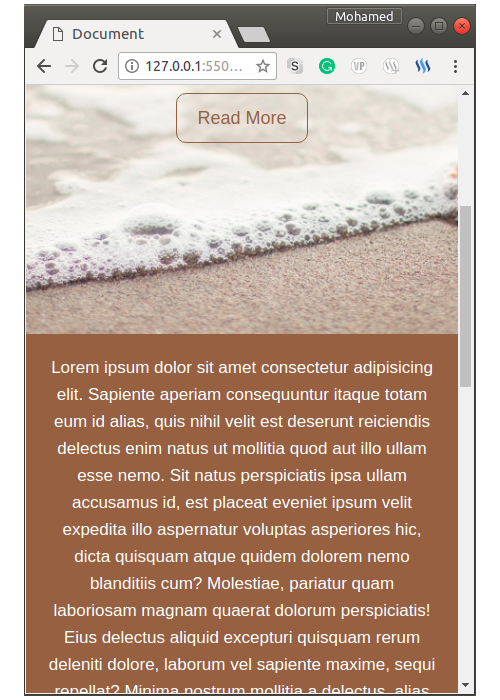
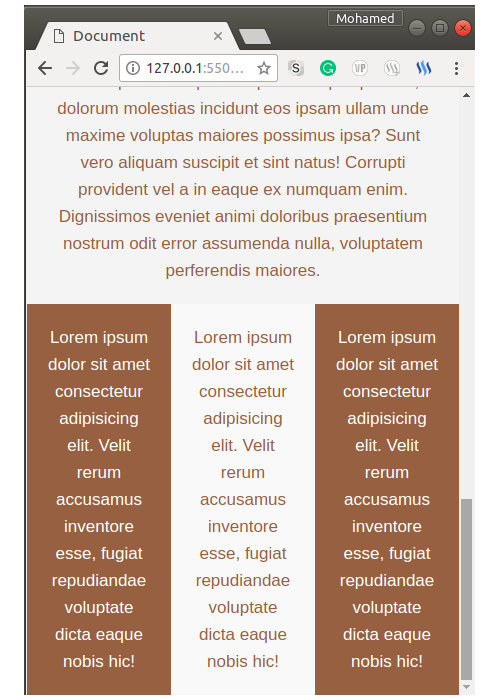
Width 500px








Code HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<header class="showcase">
<h1>WELCOME</h1>
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit. Laborum nisi, similique
libero rem dolore magni?
</p>
<a href="#" class="button">Read More</a>
</header>
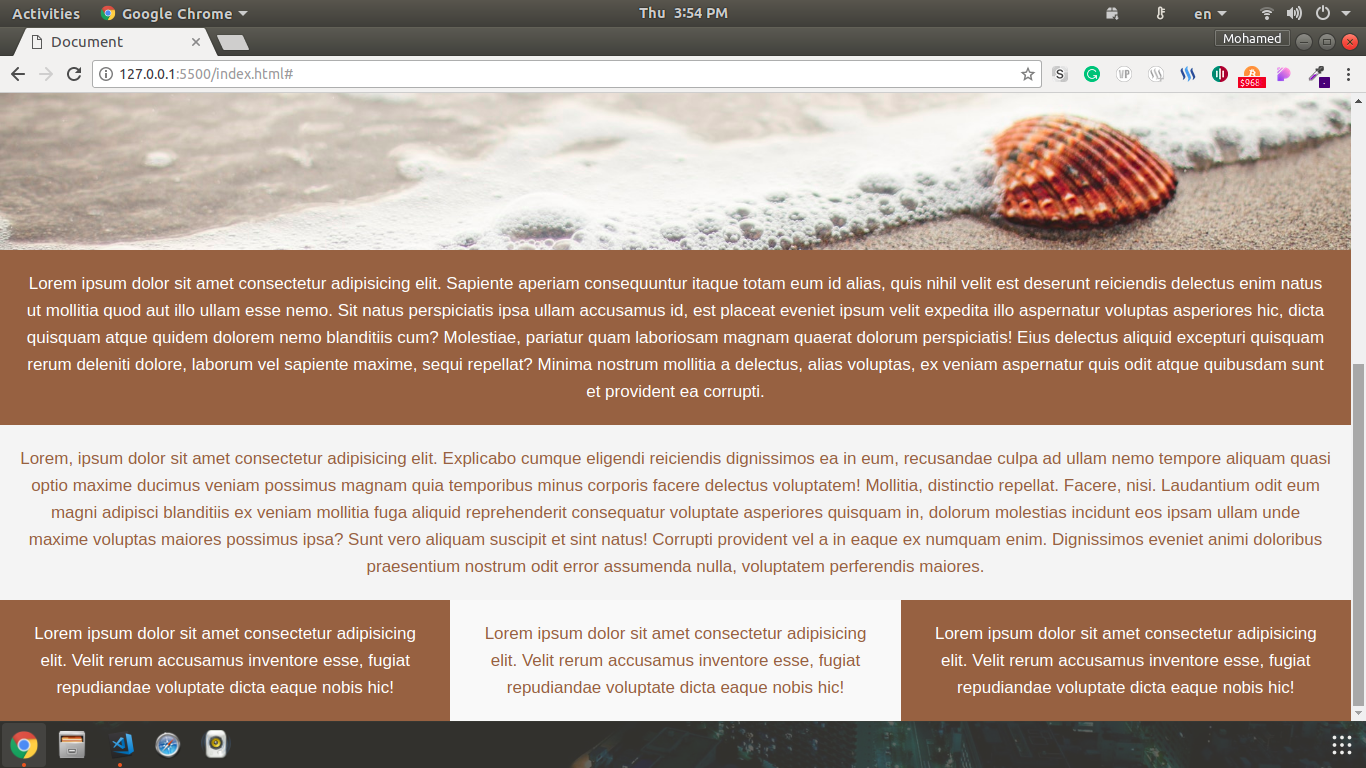
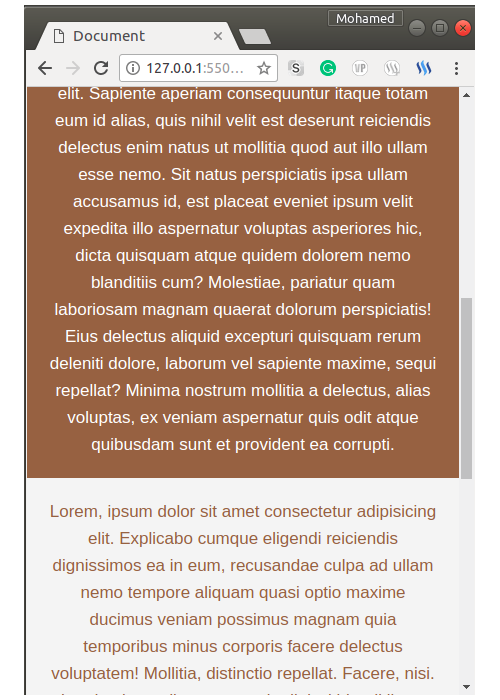
<section class="section-a">
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit. Sapiente aperiam
consequuntur itaque totam eum id alias,
quis nihil velit est deserunt reiciendis
delectus enim natus ut mollitia quod aut
illo ullam esse nemo. Sit natus
perspiciatis
ipsa ullam accusamus id, est placeat
eveniet
ipsum velit expedita illo aspernatur
voluptas
asperiores hic, dicta quisquam atque
quidem
dolorem nemo blanditiis cum? Molestiae,
pariatur
quam laboriosam magnam quaerat dolorum
perspiciatis!
Eius delectus aliquid excepturi quisquam
rerum deleniti
dolore, laborum vel sapiente maxime,
sequi repellat?
Minima nostrum mollitia a delectus,
alias voluptas,
ex veniam aspernatur quis odit atque
quibusdam sunt
et provident ea corrupti.
</p>
</section>
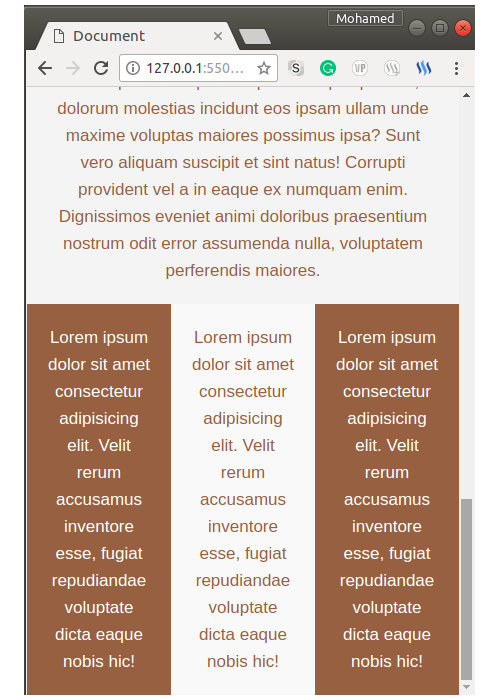
<section class="section-b">
<p>Lorem, ipsum dolor sit amet consectetur
adipisicing elit. Explicabo cumque eligendi
reiciendis dignissimos ea in eum, recusandae
culpa ad ullam nemo tempore aliquam quasi optio
maxime ducimus veniam possimus
magnam quia temporibus
minus corporis facere delectus
voluptatem! Mollitia,
distinctio repellat. Facere, nisi.
Laudantium odit eum
magni adipisci blanditiis ex veniam
mollitia fuga aliquid
reprehenderit consequatur voluptate
asperiores quisquam in,
dolorum molestias incidunt eos ipsam
ullam unde maxime
voluptas maiores possimus ipsa? Sunt
vero aliquam suscipit
et sint natus! Corrupti provident vel
a in eaque ex numquam enim.
Dignissimos eveniet animi doloribus
praesentium nostrum odit error
assumenda nulla, voluptatem
perferendis maiores.
</p>
</section>
<section class="section-c">
<div class="box-1">
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit.
Velit rerum accusamus inventore esse,
fugiat repudiandae
voluptate dicta eaque nobis hic!
</p>
</div>
<div class="box-2">
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit.
Velit rerum accusamus inventore esse,
fugiat repudiandae
voluptate dicta eaque nobis hic!
</p>
</div>
<div class="box-3">
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit.
Velit rerum accusamus inventore esse,
fugiat repudiandae
voluptate dicta eaque nobis hic!
</p>
</div>
</section>
</body>
</html>

Code CSS
* {
margin: 0;
padding: 0;
}
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 17px;
color: #926239;
line-height: 1.6;
}
.showcase {
background-image: url(img/1.jpg);
background-size: cover;
background-position: center;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
padding: 0 20px;
}
.showcase h1 {
font-size: 50px;
line-height: 1.2;
}
.showcase p {
font-size: 20px;
}
.showcase .button {
font-size: 18px;
text-decoration: none;
color: #926239;
border: #926239 1px solid;
padding: 10px 20px;
border-radius: 10px;
margin-top: 20px;
}
.showcase .button:hover {
background: #926239;
color: #fff;
}
.section-a {
padding: 20px;
background: #926239;
color: #fff;
text-align: center;
}
.section-b {
padding: 20px;
background: #f4f4f4;
text-align: center;
}
.section-c {
display: flex;
}
.section-c div {
padding: 20px;
text-align: center;
}
.section-c .box-1, .section-c .box-3 {
background: #926239;
color: #fff;
}
.section-c .box-2 {
background: #f9f9f9;
}

🎄Thanks and have a nice day🎄













Good, but can you give more details?