How to Make Animate.css Sandbox With HTML, CSS and JS
Hi Everyone
NOW I will represent how to make Animate.css Sandbox
Code HTML & JS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>Document</title>
<script src="script.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.css" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-
alpha.6/css/bootstrap.min.css" integrity="sha384-
rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<header class="animated slideInDown text-center bg-primary text-white p-5">
<h1 class="display-4">Animate.css Sandbox</h1>
</header>
<section id="section-1" class="animated slideInLeft bg-faded p-5 my-3">
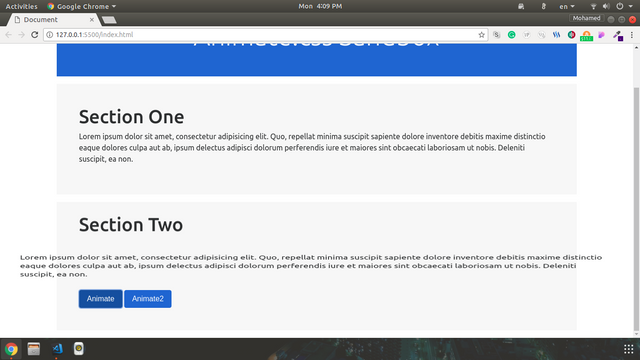
<h1>Section One</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quo, repellat minima suscipit sapiente dolore inventore
debitis maxime distinctio eaque dolores culpa aut ab, ipsum delectus adipisci dolorum perferendis iure et maiores
sint obcaecati laboriosam ut nobis. Deleniti suscipit, ea non.</p>
</section>
<section id="section-2" class="animated slideInRight bg-faded p-5 my-3">
<h1 id="anim-head">Section Two</h1>
<p id="anim-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quo,
repellat minima suscipit sapiente dolore inventore
debitis maxime distinctio eaque dolores culpa aut ab, ipsum delectus adipisci
dolorum perferendis iure et maiores
sint obcaecati laboriosam ut nobis. Deleniti suscipit, ea non.</p>
<button id="animateBtn" class="btn btn-primary">
Animate
</button>
<button id="animateBtn2" class="btn btn-primary">
Animate2
</button>
</section>
</div>
<script>
$(function () {
$('#animateBtn').click(function () {
animate('#anim-head', 'bounce');
animate('#anim-body', 'rubberBand');
return false;
});
$('#animateBtn2').click(function () {
animate('header', 'slideOutUp');
setTimeout(function () {
$('header').css('visibility', 'hidden');
}, 1000);
return false;
});
// Animate
function animate(element, animation) {
$(element).addClass('animated ' + animation);
var wait = setTimeout(function () {
$(element).removeClass('animated ' + animation);
}, 1000);
}
})
</script>
</body>
</html>
Code CSS
@import url('https://fonts.googleapis.com/css?
family=Yantramanav:100');
@import url('https://fonts.googleapis.com/css?
family=Montserrat:400');
html, body {
margin: 0;
padding: 0;
height: 20%;
width: 100%;
}
.intro {
height: 55%;
width: 100%;
margin: auto;
background: url('images/0.jpeg');
background-size: cover;
display: table;
top: 0;
}
.intro .inner {
display: table-cell;
vertical-align: middle;
width: 100%;
max-width: none;
}
.content {
max-width: 600px;
margin: 0 auto;
text-align: center;
}
.content h1 {
font-family: 'Yantramanav', sans-serif;
font-size: 600%;
font-weight: 100;
color: #ffffff;
line-height: 70%;
}
a.button {
padding: 20px;
border-radius: 10px;
display: inline-block;
text-decoration: none;
font-size: 20px;
}
a.button:hover {
padding: 20px;
border-radius: 10px;
display: inline-block;
text-decoration: none;
font-size: 20px;
}
#header-1 {
animation-duration: 1.5s;
}
#header-2 {
animation-delay: .4s;
animation-duration: 1.5s;
}
#section-1 {
animation-duration: 2s;
}
#section-2 {
animation-duration: 2s;
}
@media screen and (max-width: 900px) {
}
@media screen and (max-width: 768px) {
}
@media screen and (max-width: 480px) {
}







Congratulations, you were selected for a random upvote! Follow @resteemy and upvote this post to increase your chance of being upvoted again!
Read more about @resteemy here.