A Quick Introduction To Flat Design
Photo Credit: https://pixabay.com/en/training-training-course-3185170/
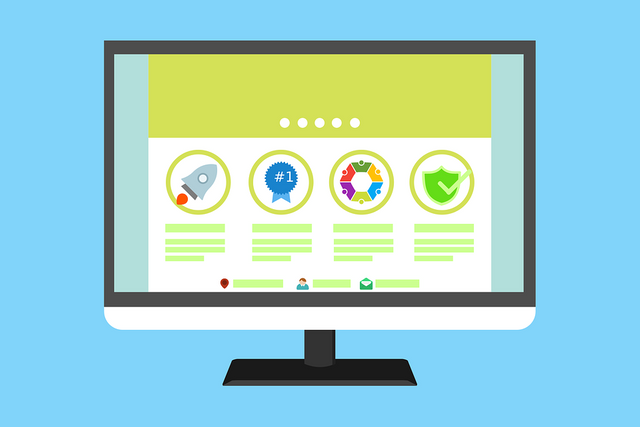
Flat designs represents a unique angle of approaching projects with emphasis on usability.
Flat designs uses colorful 2D graphics to present the functionalities of an application on a user interface.
Flat designs are structured in a way that they eliminate unnecessary clutter.
If an element in the layout is not performing any tangible function it will be eliminated in a flat design.
In place of words, flat design uses simple 2D shapes, icons, images and other graphical designs to convey the desired message and engage the users.
Flat designs aim to portray design as a functional tool in the development process, where every element of design will play a specific role in the final product performance.
When using flat designs to optimize user experience a designer should make use of the following tips
Use solid, vibrant colors
Has enough but not too much space between the graphics and illustrations
Uses sans-serif typography
Uses text very minimally
Flat designs also pose their own set of problems, like an instance where the representation of an element in the user interface requires a three dimensional illustration.
Because the application of ordinary flat designs is centered around two-dimensional objects a new application of flat designs was created known as Flat 2.0 which is an almost flat design approach that includes the combines usage of two and three dimensional designs.
Flat 2.0 makes use of subtle shadows, highlights and layers to create some depth in the user interface.
Using flat design approach would require the riddance of beveled edges, gradients, shadows, and reflections.
The advent of flat designs was influenced by three previously existing forms of art known as
- Swiss Style
- Bauhaus
- Modernism
Components of a design that serve no utility will end up affecting the user experience adversely, flat designs aim to eliminate these useless components.
Implementing flat designs will help make sure certain key elements on a page stands out by using vibrant and contrasting colors , shapes and images.
Top notch designers use flat designs to create emphasis on certain parts of a page in order to direct the users attention to those parts.
The measure of performance for an interface built using flat design is based on how much value the user could extract form using the interface.
The Bad Sides Of Flat Design
As prospective as flat design seems it can also have negative effects sometimes, some of these effects might include
A situation whereby in order to create the best user experience the designer has to use features outside of two dimensions such as gradients, texture and drop shadows.
Using a strict flat design approach might hinder the performance of the interface.
Using flat designs to shape the perception of users about the product might prove to be a harder task compared to other design approaches like material design e.t.c
Creating something beautiful, useful and simple is the ultimate design challenge, without proper skill and subtlety the end result might turn out to be poor.
Applications of Flat Designs
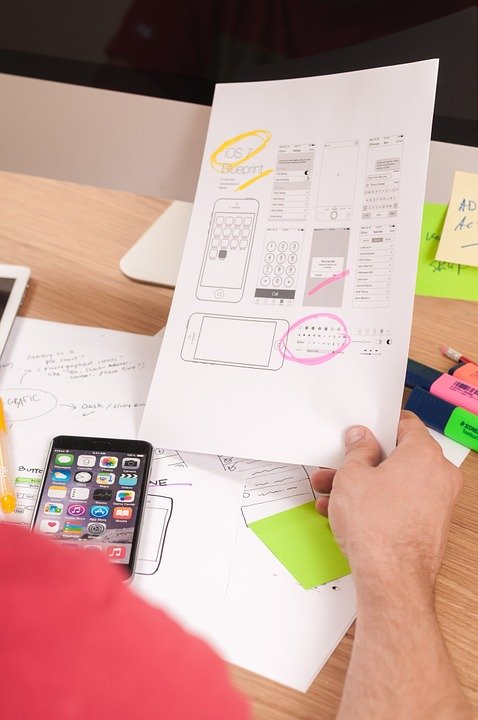
Wireframing
Any proposed project that plans to utilize flat designs will start applying its principle right from the moment when the layout, functionalities and behavior of the user interface is being planned.
It is important to start applying these principles at this step because this particular step will help the designer understand the specific solutions needed to provide the desired results.
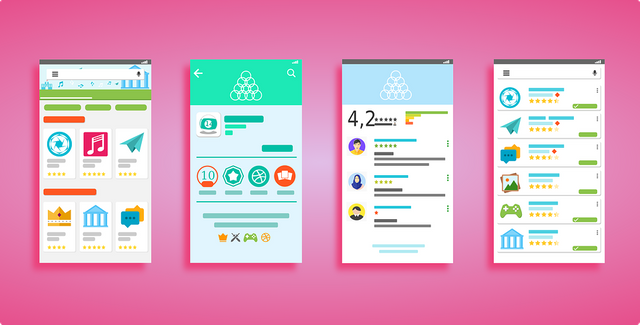
Designing The User Interface
Designers use flat design during different stages of the development process, starting from general concept development to final product rendering.
When designing the framework for user interaction on the platform the designer has to consider and note the appropriate points to add specific 2d illustrations.
At the same time the designer has to note the appropriate illustrations to add in each section that will meet the needs of the target audience and certain business goals.
Also the designer has to place emphasis on the usability of the navigation bar, hence extra attention to the icons, colors and elements required for that section.
The designer has to create a simple and easy-to-use layout for the navigation bar.
The designer also has to consider the best colors to use on the site that will catch the attention of the users and spur them to take desired actions.
This usually results in a choice of one solid color or combination of a few bright solid colors.
Flat Designs vs Skeumorphism
Flat design embrace the limitations of the screen and at the same time maximizes the expression of core functionalities within those limitations.
Unlike skeumorphism a flat design does not seek to disguise the limitations of the screen.
Skeumorphism is a design approach that aims at making the user feel a sense of familiarity to the product.
This feeling is evoked by using an illustration that serves as the representation of the real life product.
For example a website offering a calculator as a product that uses the pictorial representation of a calculator as the user interface is an instance of skeumorphism.
Skeumorphism has been criticized as limiting creativity and functionality, whereas flat designs require lots of creative prowess.
Sometimes in the process of trying to simulate/imitate a real life representation in skeumorphism some designers end up going out of context,
Flat designs solve this contextual problem through their minimalist approach by removing unnecessary and out of context illustrations and focusing on the aspects that will enrich the user experience.
Flat designs specifically the Flat 2.0 approach uses the combination of ideas from both skeumorphism and minimalism.
Flat Designs are easily adaptable on any unlike skeumorphism.
Features Of A Flat Design
All flat design have the following common characteristics and features
Effective flat design requires the use of flat elements with specific style frameworks to make these elements stand out.
Flat designs encourage the inclusion of a streamlined navigation
Beautification of any flat design requires the inclusion of bold, bright and vibrant colors
Flat design encourages the minimization of the activities on the homepage to core functionalities needed by your users to get involved with your product.
Typography is key to a great design and user experience on a flat design interface.
Flat design gives the feel of an environment filled with originality and creativity.
Designers tend to use the abundance of whitespace on screens to their advantage by using it to maintain a flat feel for elements on the page.
Conclusion
Flat designs offer a lot of flexibility in their approach and development process.
Its biggest takeaway seems to be the fact that designers can take inspiration for different aspects of their project from other projects and infuse it in their projects to optimize the user experience of the final product.
Without any doubt flat designers like flat design because of the added depth and texture while users like it because of the added level of interaction and usability.





Nice write up on flat design.
Can you cite examples of websites that use it currently?