Deploy a Hello World React WebApp to Heroku in 10 minutes Full Tutorial
React boilerplate is a great way to get your software idea off the ground in a modern javascript stack. Today, I'll be going through a basic setup of react-boilerplate, getting to a hello world page on heroku.
You can find react boilerplate here: https://github.com/react-boilerplate/react-boilerplate
First, we'll clone the react boilerplate repository:
git clone --depth=1 https://github.com/react-boilerplate/react-boilerplate.git myappfolder
Next, cd into myappfolder and issue rm -rf .git to get rid of the git history from the react-boilerplate repo.
Make sure you have yarn installed, if not issue this command: brew install yarn (if you don't have brew, you'll need to install that first).
Okay cool, you've got brew and you installed yarn, now let's run the react boilerplate setup command:
yarn run setup
Let's run the start command just to make sure nothing is FUBAR:
yarn start
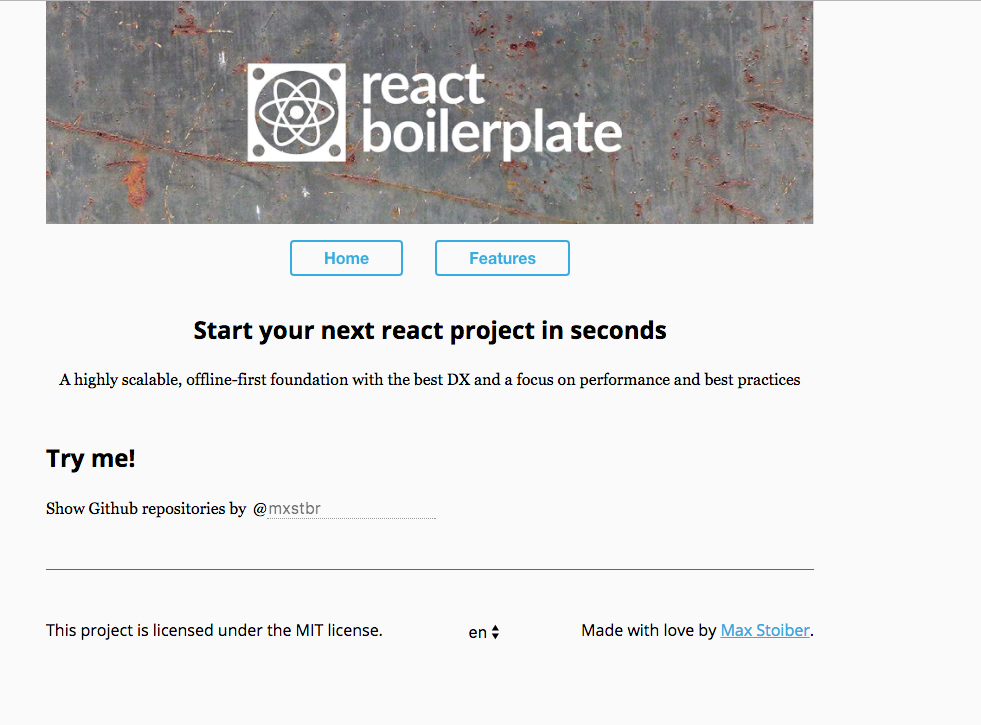
And let's checkout the site at http://localhost:3000
If you see something like this, congrats! You now have a nodejs server running on your computer that is serving up a webpage powered by react.
Now let's delete the example app:
yarn run clean
Awww yeah, now we got rid of all the example components and thingamajings that came with the initial install of react-boilerplate. If you got a message like this, you're looking good!
Let's start the server and see what our webapp looks like now: yarn start
Nice. Very nice yes. Enough celebrating, let's continue for there is more work to be done!
You'll want to go ahead and create a new empty github repository. Once you've done that, let's add our existing project to this new repo:
git remote add origin [email protected]:yourusernamehere/yourreponame.git
We can now do a force push to setup our master branch with our initial commit:
git push --set-upstream origin master -f
Right on, onwards and upward.
In the root of our react project, let's create a file called Procfile and fill it with the following:
web: yarn run start:prod
We now need to install the heroku CLI for Mac OSX as shown here: https://devcenter.heroku.com/articles/getting-started-with-nodejs#set-up
We should now be able to do heroku login and login to heroku in our terminal
Let's add heroku to our remotes:
git remote add heroku https://git.heroku.com/yourappname.git
We'll need to delete the package-lock.json file so that heroku will instead use yarn by default.
git rm package-lock.json
We now need to add a heroku buildpack in preparation for the heroku deploy.
Modify your package.json and add in this script to the scripts section of the json:
"heroku-postbuild": "yarn run build",
This will make Heroku build your production assets during the deployment process.
We also need to update the prebuild script in the package.json to look like so:
"prebuild": "yarn run build:clean",
We also need to set an env var for Heroku so that our dev dependencies get installed, since we will need these for the build process:
heroku config:set NPM_CONFIG_PRODUCTION=false
Now let's pray and hope this works:
git push heroku master
Congrats! You're site is now live and ready to go. You can view it by issuing this command:
heroku open
Hope this helps. If you get stuck on any part, please comment below and I'll help you out.
Thanks for reading!



Congratulations @golgaroth! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPWoah 55 upvotes, this is awesome! Thanks for upvoting I will definitely be making more and better programming guides and follow alongs in the future. Thanks all who have read this post and upvoted, means a lot!