How To Create Beauty Loading Page To Your Website By Yourself My Seconde Course #02
Hey steemit guys!
Today I will put my second course in Html5 and Css3 , we will create simple loading page with pure Html5 and Css3 .

Each day I will give you examples you need this examples in your websites if you follow me you will not need programmer to do your dreams in your websites just follow me and give me some questions or something you would me to put .
today we will use this codes :
Div in html
Border and border-top to
Width
Height
Margin
Border-raduis
Animation
so let's go ..
firstly we need the editor text 'brackets' for me is the best you can see my last post to find link of download
https://steemit.com/technology/@aymenz/how-to-be-web-designer-example-create-simple-login-page-with-html5-and-css3-course-01
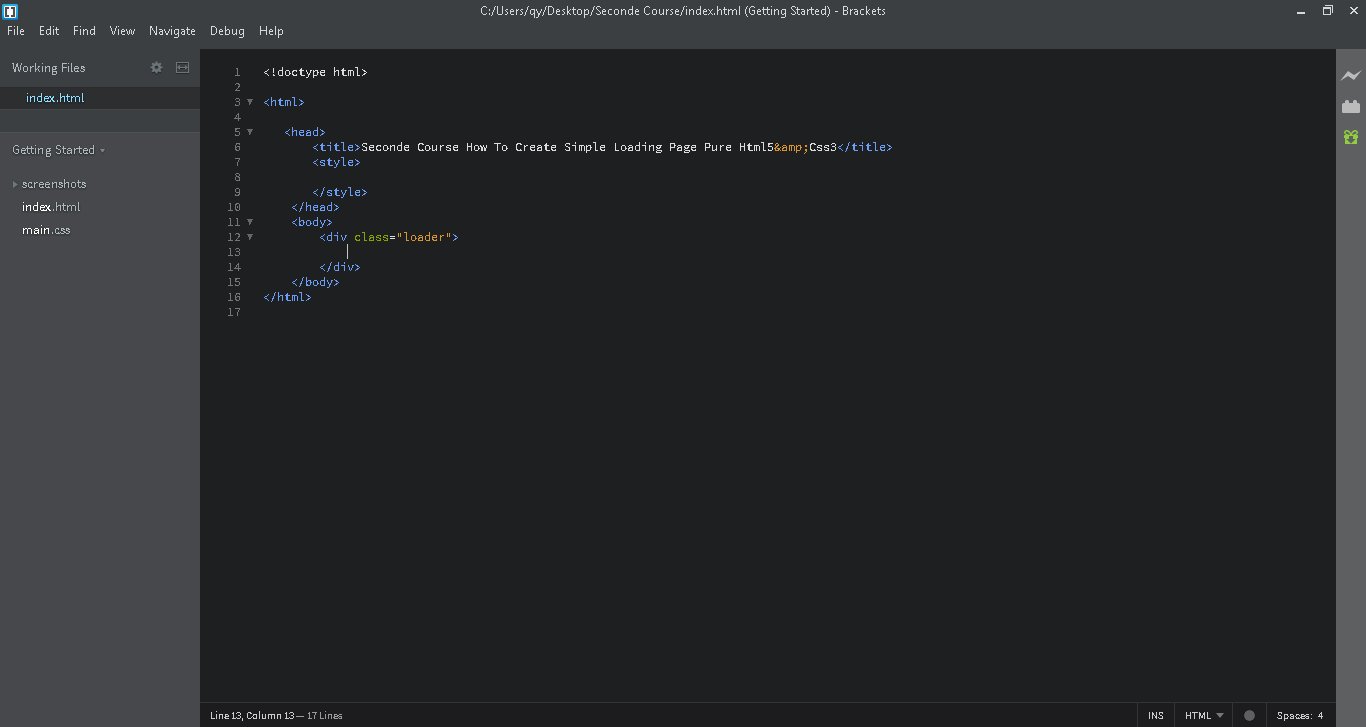
After that we open this editor and 'file' then 'new' to open new document ! and write this codes ..
we have also < html> the open and the end tag it mean that we will use html document when you open this page the browser know by this tag that you will use an html document .
we find two childrens the first is < head> and the second is < body> , all informations we will write in < head> will not appear in the page they will appear in the top of the browser and in the search to this website, all informations we will write in < body> will appear .
i have wrote < title>first course this code means that the title of my page or website will be first course , this title will appear in the tab of browser .
< div class="loader">... : like container to do our loading form we put class to select this div if you have many divs in your page ..
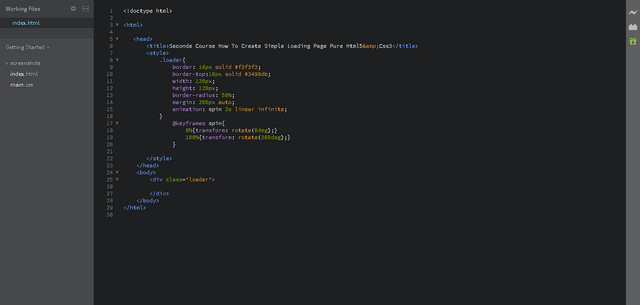
now we will give the form .
we have select this class 'loader' and the point is the selector of classes and we give this class border
border:16px is the bold of this border 16px and solid not dashed example , continue line and the color is near than gray #f3f3f3.
border-top:16px solid #3498db : to give the top other color of border and to do our idea ..
equal width and height to this div to make it on the circle form by the border-radius:50% ..
margin 200px auto means that we will give the center position of this container by auto right and left and 200px top and bottom .
animation:spin 2s linear infinite means that we have a new animations not exists in Css3 this animation will take 2 seconds and it's linear to do the same animation in all the time , infinite cuz it's loading page will not stop until the page load .
now we will define our new animation : @keyframes nameOfAnimation
and inside we have at the 0% of this animation the rotate is 0 deg and at the 100% the rotate is 360 deg so this container will rotate in 2 seconds to give us the beauty form of loading ..
now click 'file' then 'save as ' and save your document as 'index.html' after that open this page in your browser and you will find this loading form .
if you like my post please don't forget to follow me and upvote my posts .
thank's for your attentions !

great !I've tried it it's really beauty thank's for your post ..