Czy i jak dokumentować kod część I

Część druga dostępna tutaj:
https://steemit.com/polish/@piotr-galas/czy-i-jak-dokumentowac-kod-czesc-ii
Czy warto pisać dokumentacje? Pewnie każdy odpowie, że tak. Czy jednak rzeczywiście ją piszemy? Czy zawsze jest no to czas? Deadline-y, zmieniające się wymagania, oraz to że często po prostu nam się nie chce, powodują, że dokumentacja nie powstaje. A może problemem jest to, że najczęściej nie uwzględniamy jej w wycenach? W projektach w których brałem udział zawsze był z tym problem.
Ale właściwie jaka powinna być ta dokumentacja? Czasem dokumentacja pojawia się w wymaganiach od klienta. O takiej nie chce pisać, nie znam się na tym. Prawie nigdy takiej nie pisałem. Chciałbym natomiast poruszyć temat, jak pomóc innym zrozumieć nasz kod. Nie tylko innym, ale również nam samym, bo prędzej czy później trzeba będzie do kodu wrócić i coś zmienić. Dochodzi do tego dodatkowy aspekt, czyli jak aplikacja działa. Siadając do nowego projektu musimy na początku zrozumieć jak on działa, co robi. Temu właśnie powinna służyć dobra dokumentacja.
Zaczynając od kodu:
Struktura katalogów
Tak naprawdę struktura katalogów, to pierwsze na co się patrzy wchodząc na nowy projekt. Odpowiednio wydzielone wspólne elementy w tej strukturze ( bounded context ), potrafią powiedzieć bardzo dużo. Szczególnie, jeśli nie boimy się używać czasowników w nazwie klas.
Jesli np zobaczymy ścieżkę admin/create_inactive_nurse.rb, to możemy podejrzewać, że w tym systemie admin może stworzyć nieaktywną pielęgniarkę. Oczywiście są osoby, które lubią trzymać się sztywno struktury frameworka, wtedy tracimy jednak wspomnianą czytelność.
Komentarze w kodzie:
Jestem programistą ruby i każdy kto piszę w tym języku powie, że w kodzie nie powinno być żadnych komentarzy. Kod powinien się sam dokumentować poprzez krótkie, dobrze nazwane metody. Prawda jest jednak taka, że czasem po prostu nie potrafimy wyrazić odpowiednio naszych intencji za pomocą kodu. Jest to nasz błąd, ale jeśli czujemy że coś jest nie tak, to lepiej napisać o co nam chodziło w komentarzu. Kiedy my, lub ktoś inny będzie modyfikował ten kawałek kodu, lepiej zrozumie co mieliśmy na myśli. Nie należy jednak nadużywać takich komentarzy.
Czasami zdarza się też, że musimy dodać warunek który na pierwszy rzut oka wydaje się błędem. Wtedy można dodać komentarz, że napisaliśmy tak z premedytacją a nie przez pomyłkę. W takich sytuacjach, jeśli to możliwe, lepiej rzucić wyjątkiem i w ten sposób pokazać o co nam chodziło.
Testy
Kolejną metodą na pokazanie co robi system są testy. Ich niewątpliwym plusem jest to, że są zawsze aktualne, bo jeśli zmieniamy funkcjonalność, musimy poprawić również testy. Do kluczowych aspektów systemu powinny być napisane testy integracyjne, które uruchamiają się w przeglądarce. Można wtedy odpalić testy i patrzeć co dzieje się w aplikacji. Dzięki temu wyraźnie widzimy, jak działa aplikacja.
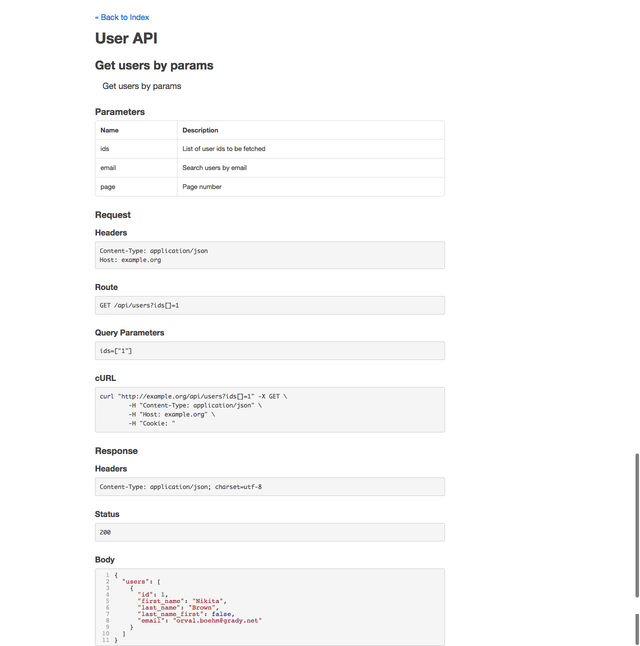
W ruby mamy również niesamowitą bibliotekę która pozwala nam generować dokumentację do api z napisanych testów. https://github.com/zipmark/rspec_api_documentation . Dziwię się, że są doświadczone osoby w community ruby, które jej nie znają. Jak działa? Piszemy test z delikanie zmienioną składnią (w moim odczuciu czytelniejszą) i dostajemy za darmo dokumentację api, którą możemy podesłać do front-developera. Jak wygląda przykładowy wygenerowany plik? Oto on:

Cieszę się że dotarłeś aż tutaj. Jeśli masz jakieś inne doświadczenie, lub uważasz, że napisałem coś źle, to proszę o komentarz. W następnym wpisie napiszę o dokumentowaniu poza kodem.
Programuje w javie i jak najbardziej zgadzam się z tym, że kod powinien się sam dokumentować. Moim zdaniem można jeszcze dodać paragraf o odpowiedniej dekompozycji i o zrozumieniu domeny, która zajmuję się program bez tego trudno pisać kod, który jest czytelny. W javie używamy swagera do dokumentowania API. Dziekuję @piotr-galas za dobry post .
Dzięki za cenne uwagi. Jeśli chodzi o dekompozycje, to przyznam że to nie mogłem o tym pisać ponieważ najzwyczajniej nie znałem takiego określenia. Przeglądając internent wywnioskowałem że sprowadza się to, do single responsibility principle. Popraw mnie jeśli się mylę.
Zrozumienie domeny to pewnie materiał na osobny artykuł. Pisanie kodu podnosi naszą wiedzę o domenie. Czasem nawet odkrywa nowe fakty. Generalnie jestem zdania że kod powinien 1:1 odzwierciedlać rzeczywistość, ale często nie jest to łatwe.
Tak jak napisałeś.
Hi - I am the best voter using manual voting bot - try me once and you will be happy. go and check my wallet you will see i have loyal 15 followers on daily basis are getting good votes. please join my team and enjoy my services .
red-rose small whale (53)
Send only 0.01 or 0.02 or 0.03 SBD and get after few hours 190% of your fees SBD : I will upvote also Comments and posts with Free Resteem to +450 followers
send your link URL in the memo
I hope to see you in my team for voting your posts.
enjoy my real service
I am using manual bot so I will read and view your post
Fajnie podkreśliłeś, że dokumentacja to nie tylko sztywne pliki tekstowe, ale też struktura folderów, komentarze, testy, czy po prostu dobrze napisany kod...
Jeśli planujesz dalszy ciąg serii, polecam zachaczyć kiedyś o RAML - sam z nim nie pracowałem, ale słyszałem, że pozwala na "zaprojektowanie API w metodologii Documentation-First" i nie znam osoby, która po spróbowaniu by nie zachwalała.
A co do tych komentarzy - ja uważam, że lepiej gdy kod traktuje jako infantylnego głuptasa, niż turbo seniora... Linus Torvalds (chyba on) powiedział, że bardziej od stażystów nie znosi dobrych programistów, bo myślą, że każdy jest tak dobry jak oni i można pisać turbo nieczyteln kod... W JSie gdy spotykasz callback hell, albo znestowane w sobie 3 reducy dobrze nazwane parametry callbacków i chociaż kila słów w komentarzu potrafią uratować dupsko.
Dziękuję. Sprawdzę RAML. Nie korzystałem z tego nigdy. Jest bardzo dużo racji w tym co piszesz. Zawsze obawiam się że różne sztuczki, które się stosuje na codzień nie są zbyt czytelne dla początkujących. Pamiętam, że jak zaczynałem programowanie to strasznie denerwowało mnie, jak ktoś używał skróconego zapisu 'if'
condition ? 'when_true' : 'when_false'. Musiałem sobie to wtedy przetransformować to w głowie na standardowego if-a. Teraz sam zawsze używam skróconej wersji.Jak chcesz kogoś nauczyć ternary expression - blamuj każdego ifa jakiego znajdziej u kogoś w kodzie. To może wydać się lekko nazi, ale mi tak robili i refaktorując ify bardzo szybo nauczyłem się TE. Wiedziałem, że muszę to zrobić, bo commity z ifa mój mentor mi blokował. Kilka dni męki, ale patrząc z perspektywy czasu teraz mu dziękuję. Wiem kiedy użyć jednego, a kiedy drugiego (tak, potem kazał mi refaktorować bezsensowne TE :D) i czytelność skoczyła bardzo do góry, szczgólnie w programowaniu funkcyjnym.