Tworzenie izometrycznych elementów w programie graficznym

Przedmowa
Witajcie drodzy Steemianie, nervi z tej strony. Jak mogliście przeczytać pod moim ostatnim postem związanym z Projektem NONE zacząłem interesować się tworzeniem grafiki. Przyznam, że małymi kroczkami idę do celu :>
Chciałbym przedstawić Wam prosty sposób, dzięki któremu sami możecie utworzyć dowolny element graficzny w rzucie izometrycznym. Posłuże się tutaj programem graficznym Pyxel Edit, ale równie dobrze możecie użyć Adobe Illustrator czy Aseprite ;)
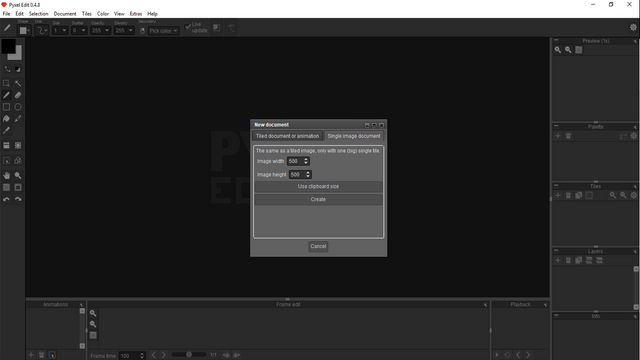
Pierwszym krokiem będzie utworzenie nowego projektu. W tym przypadku wybieramy opcję Single image document.
Pole Image width oraz Image height to szerokość oraz wysokość naszego pola edycyjnego, jest ono wyrażone w pikselach.

Klikamy Create, pokaże nam się przezroczysta warstwa. Od tego momentu, możemy zacząć tworzyć nasz obiekt.
Skonstruuje bardzo prosty element, prostokąt. Zważywszy na to iż jest to program służący do tworzenia grafik w stylu pixel art, sposób wykonywania może się nieco różnic w innych aplikacjach (między innymi Adobe Illustrator).
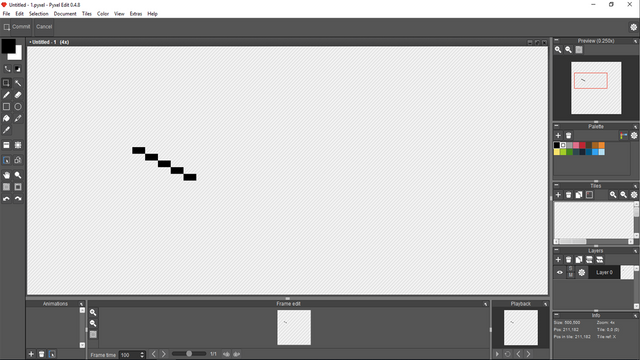
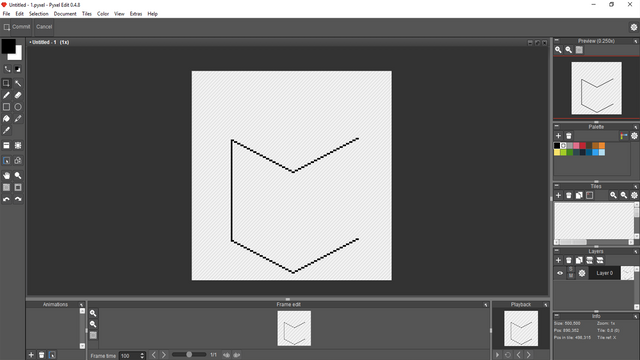
Zaczynamy od poprowadzenia pierwszej linii. W zależności od rozmiaru obrazu należy dobrać odpowiedni rozmiar pędzla. W swoim przypadku posłuże się rozmiarem 4.

Po utworzeniu kilku fragmentów linii prowadzących warto skopiować całość i powklejać parę razy aby powstała pierwsza linia główna.
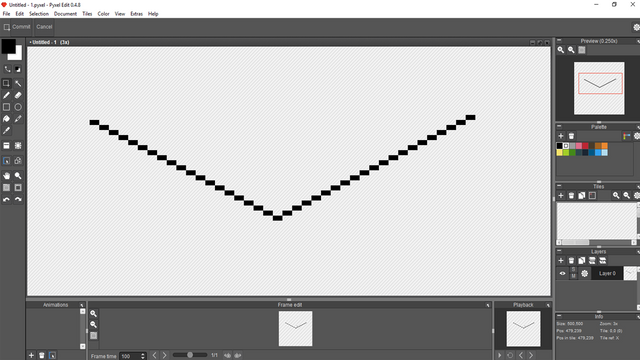
Kiedy ukończymy linię główną skupmy się na drugiej stronie. Warto to zrobić w takiej kolejności, ponieważ w kolejnych etapach będzie o wiele łatwiej wszystko uporządkować.

Teraz możemy przejść do poprowadzenia wysokości. Ze względu na to iż tworzymy prostokąt, nie musimy zwracać szczególnej uwagi na odpowiednie proporcje.
Po narysowaniu linii wertykalnej dokładamy obok niej dwie linie horyzontalne. Możemy je przekopiować z górnej części obrazka.

Tak samo robimy po drugiej stronie.
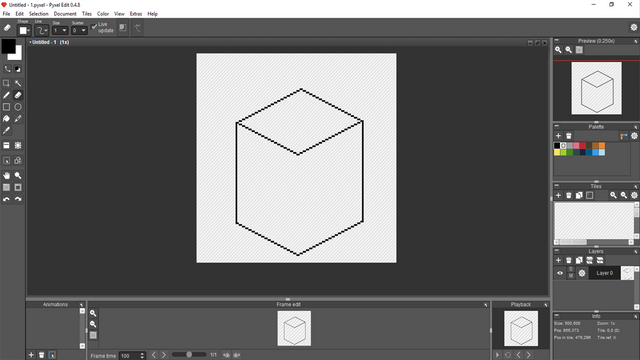
Po ustaleniu bocznych linii elementu czas na dach. Aby się nie trudzić z rysowaniem ponownie możemy skopiować odpowiednią linię horyzontalną.

Końcowym etapem będzie utworzenie tak zwanej linii środkowej. Jest to najprostszy z elementów całej układanki. To on będzie w głównej mierze ilustrować rzut izometryczny.
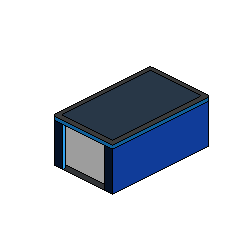
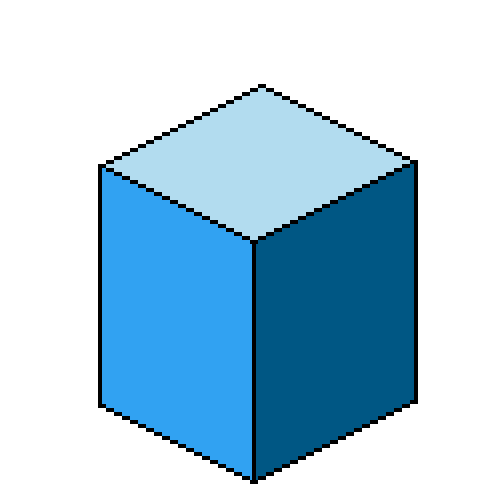
Naszemu prostokątowi może być smutno, że zostawiliśmy go takiego gołego i (nie do końca)wesołego, dlatego warto go pokolorować :>
Efekt końcowy będzie zależeć głównie od paru czynników:
- Rozdzielczości gotowego obrazu
- Szczegółowości poszczególnych elementów
- Stopnia skomplikowania obiektu

Tak jak wspominałem, wszystko zależy od stopnia skomplikowania obiektu. Z tego samego prostokąta udało mi się utworzyć płaski zarys budynku. Wszystko dzięki sumiennym dodawaniu kolejnych linii :)