beginner: basic create HTML website in notepad

introduction
Notepad is a simple text editor that has been around since Windows 1.0 around 1985, notepad function from the first until now is still the same that is to write a short message (not message) notepad can also store and read all computer language programs. notepad do not have language bertele2 in filenya. So it goes according to formatan yg typed in it, meaning notepad does not have embel2 code in making programming language.
this is the function of notepad-fungsu which must be known:
- Notepad as digital diary
You can use digital notepad diary and automatically insert date and time information for each line that ente type in notepad. For example open a new notepad file type .LOG at the top
Then type a few lines like the example above and save. Open the file and will see the date and time in each line of notepad text. Or you can add the time manually by pressing the F5 key. then the result will automatically add time by itself - Notepad as HTML Stripper
ideally text on a web page formatted specifically for font type, color, size, design element and image. With notepad you can use to edit its text components only. just copying from the HTML code in the web page and paste it in notepad which you can then save to use again at a later time. - Notepad as a cost saver Print
You can copy a large document but there are so many image elements where all you need is text only. Where you can save in terms of ink, paper and of course money - Notepad as HTML Creator
Notepad you can use to create a file / website page. By typing the basic HTML commands then saving them with the .html extension you already have 1 page file of the website - Notepad as a script maker good or bad script
as I have said above Notepad is a simple text editor that can be used to create complex scripts. You can create malicious scripts such as script formatting harddisk or script to menshutdown, make viruses, and much more. - Notepad as Text Replacer
Notepad can be used to change a word in a post. Suppose you want to replace the word 'Microsoft' with the word 'Yahoo', you can copy your writing in notepad then to change ente press Ctrl + H - Notepad as Windows Explorer Shortcut
Sometimes there are some files that can not be deleted. You can try using notepad as a replacement shortcut to windows explorer to delete the file. ente can try File> Open> on file type select All. just looking for the file you want to delete. - Notepad as an application that is sometimes funny
Notepad is also a fun app because it is less than perfect. Try you open the notepad file then type this app can break. After you save please open the file, there is something missing not only that, you can also make your computer talk with notepad. - Notepad as a creative tool designer
Notepad can sometimes be used for text-based design. Try typing Q33N, format with size 72px, Wingdings font type. And the result. - Notepad can serve as a busting text that contains links .. when you copy a text from a website, so that the text is free from existing link
why notepad
why use notepad because notepad is easier to carry and practical in running the alliance anywhere, anytime.
Many are pessimistic with this title, the time only with Notepad, can create a website? Kan must use Adobe Dreamweaver or another cool and widely used when (because of its unique color) is Sublime-Text.
The following tutorial is for beginners (basic level) for the introduction of HTML and CSS code and its application in building a simple site using Notepad (Text-Editor).
Who already know would say: Of course !, right the same aja. What is important to memorize format anyway ?? . Such a statement is almost correct, just not quite right. Most important in programming is understanding, regardless of what kind of programming language it is. In order to better understand again, we go directly to the discussion of the material.

which is important know how
Until now the main-format HTML has not been fruitful, some regular tags that are meant such as HTML, head, body. Whenever we create a web page, either manually written or through a program command, an HTML page will always contain some of the basic tags.
Now try opening your Notepad app, which is usually found in the Accessories menu group in Windows. You can also press the Windows + R key combination and type notepad.exe in the run box and press Enter to run the Notepad dialing command.
Prepare the folder where your awesome "masterpiece" website will be saved. For example, create it in My Documents and name it
website.
In this tutorial I use gedit, it can be said as its notepad Linux. Basically the same, just different on the number of features and graphical interface (GUI) and the ability to recognize the type of script.
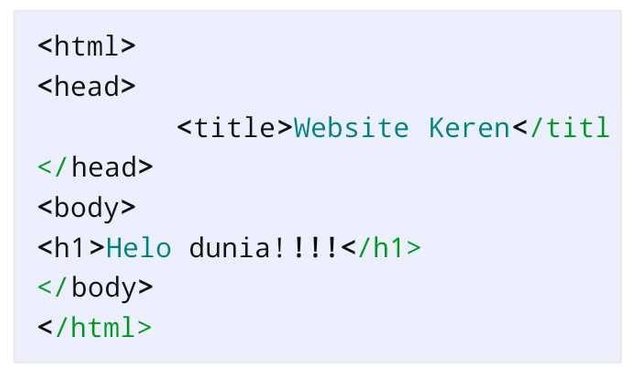
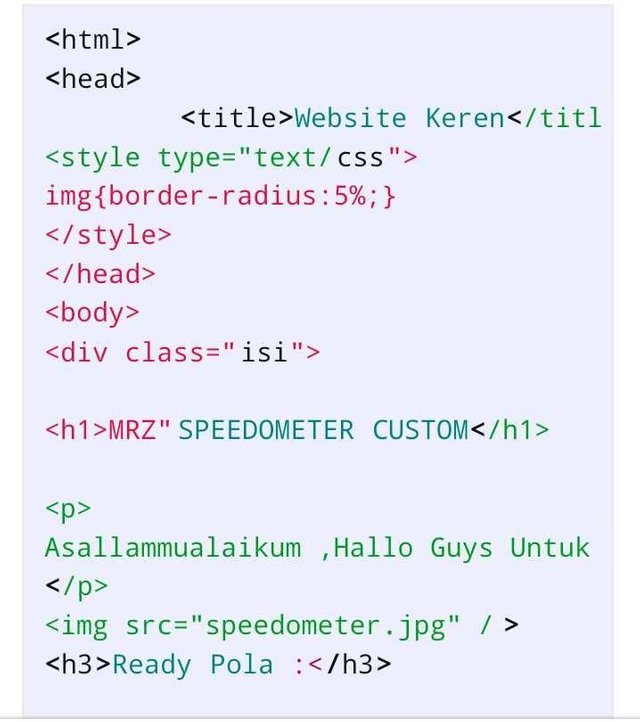
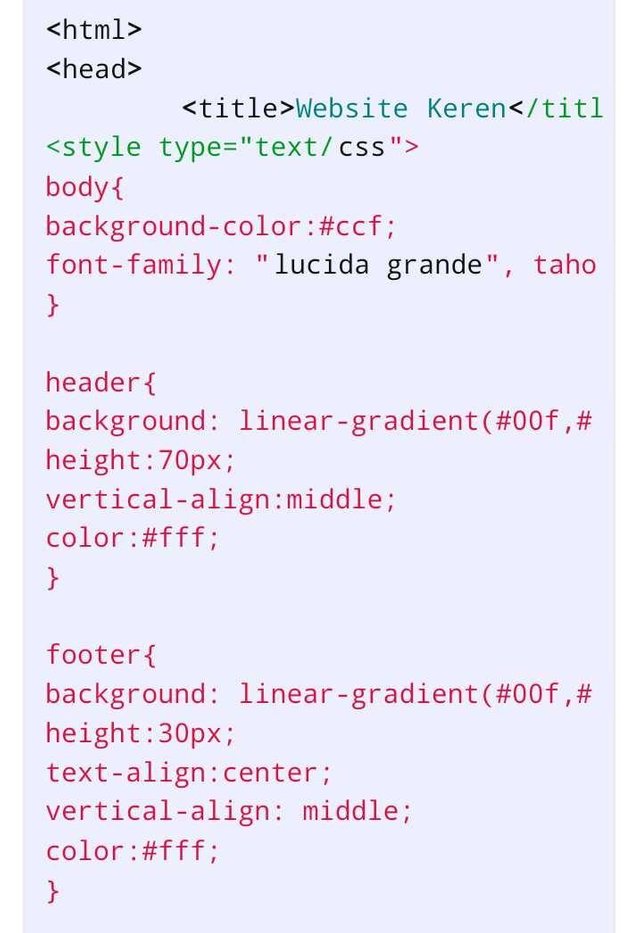
Type the following HTML script:

If you are really a beginner in writing HTML code, get used to avoid copy + paste scripts. Try typing manually so that you get used to memorizing frequently used HTML tags.
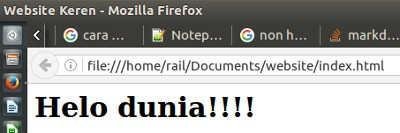
Save it with the name index.html in the folder you created earlier. Thus a website page you have successfully created. Try double click to open the web page with the default Internet Browser on your computer. The display will appear as follows:

Succeed a friend
Still too dawn to dress up aunt ... !! Should be formulated dalu want to make what type of website now? If a dynamic site with database usage seems too heavy for starters.
We recommend trying to create a landing page type site that promotes goods / services / personal / group and so forth, so easy. After that newly dressed with makeup CSS let be more beautiful, seductive and arousing. Oce? Go on !!!
Content of Website with Content
Internet marketing experts say, content is king. From the dizziness of thinking 'king' what is suitable to fill this site, mending search in social media postings. Many semi-online sellers market their products by spam. We take one example of his post.
One example is a post about "sales speedometer all kinds of motor" follows. It seems to have a fairly complete image as well as a description of the type of product that many.

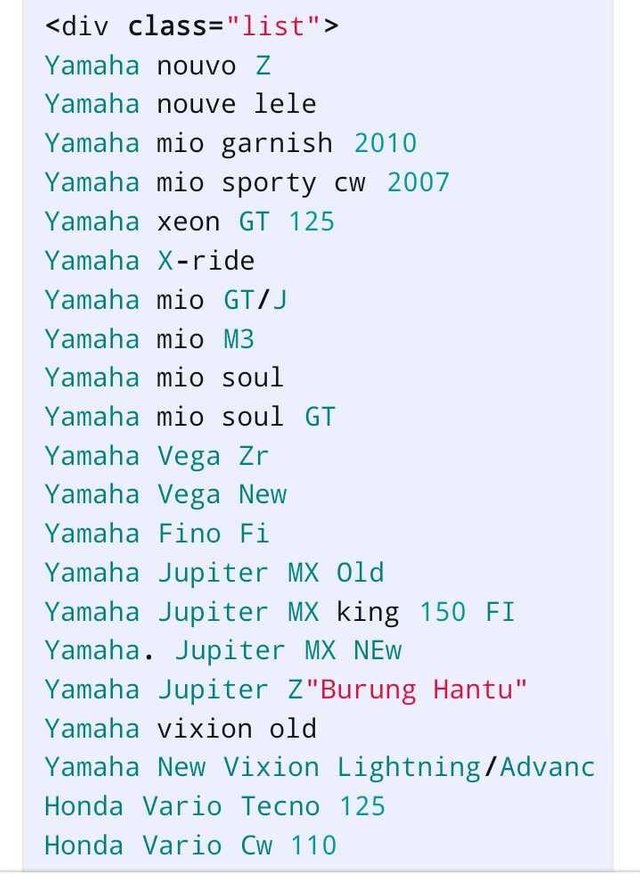
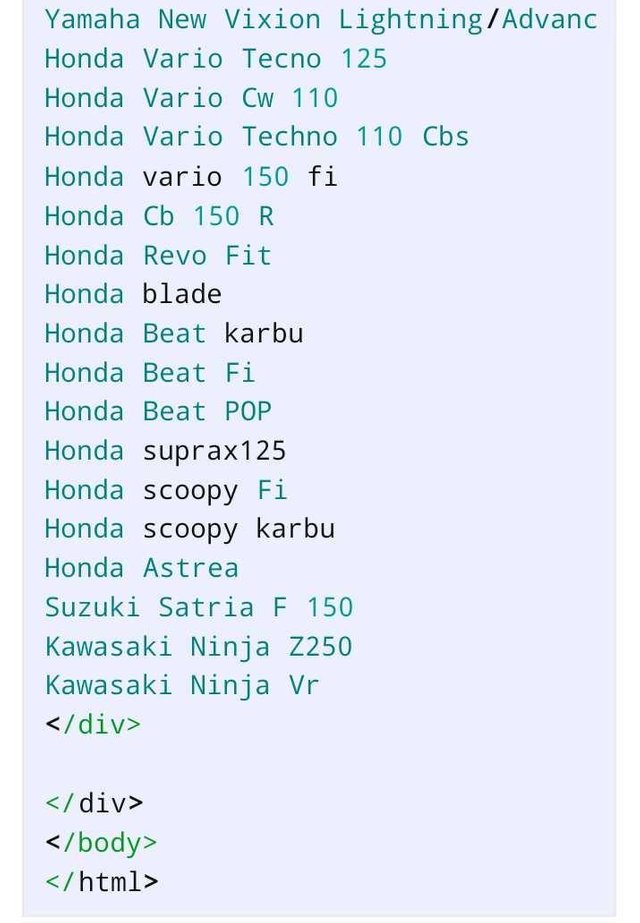
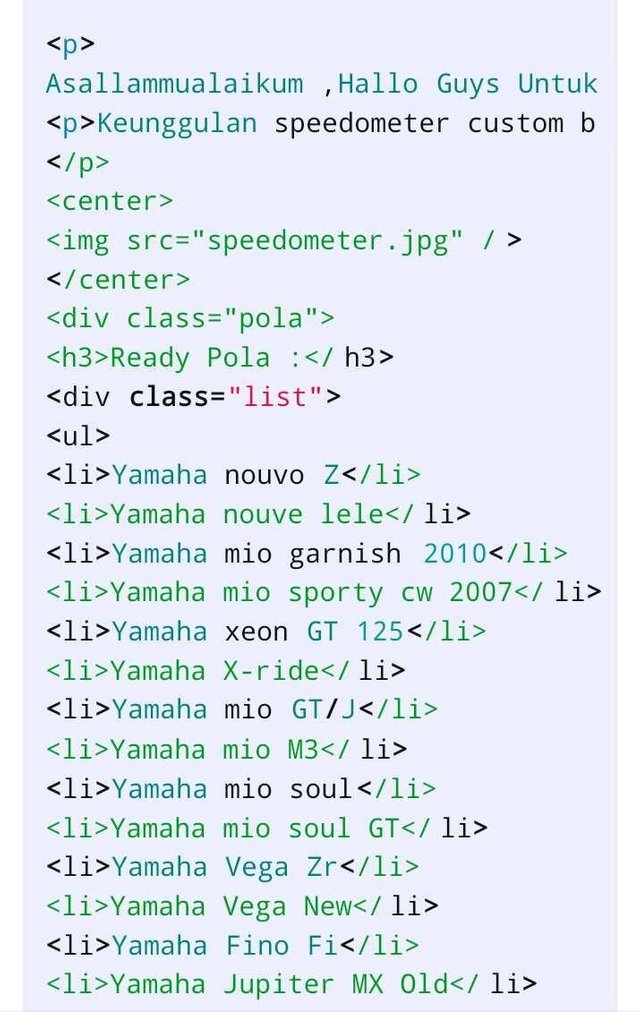
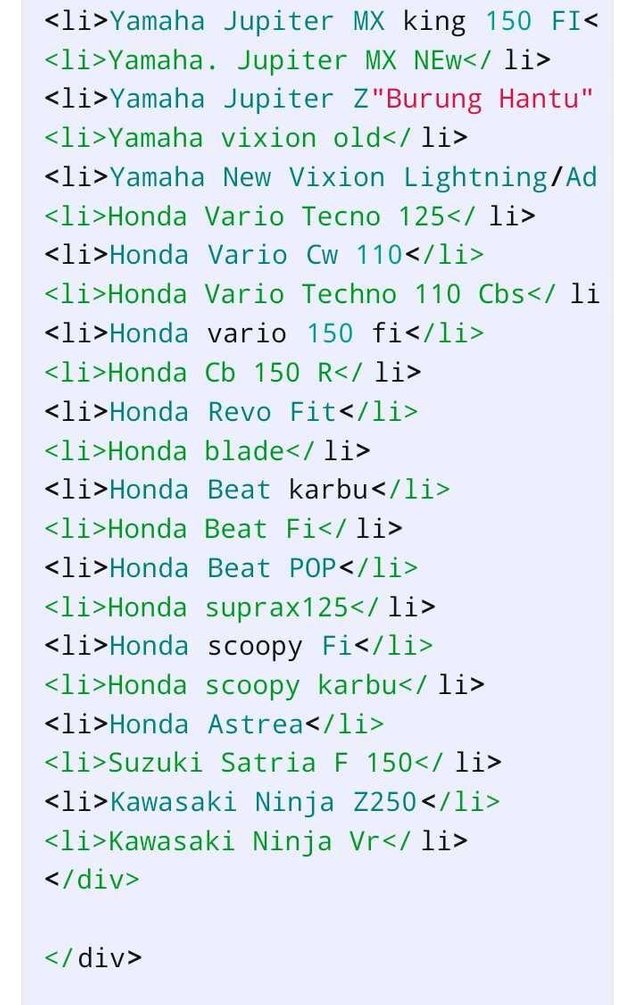
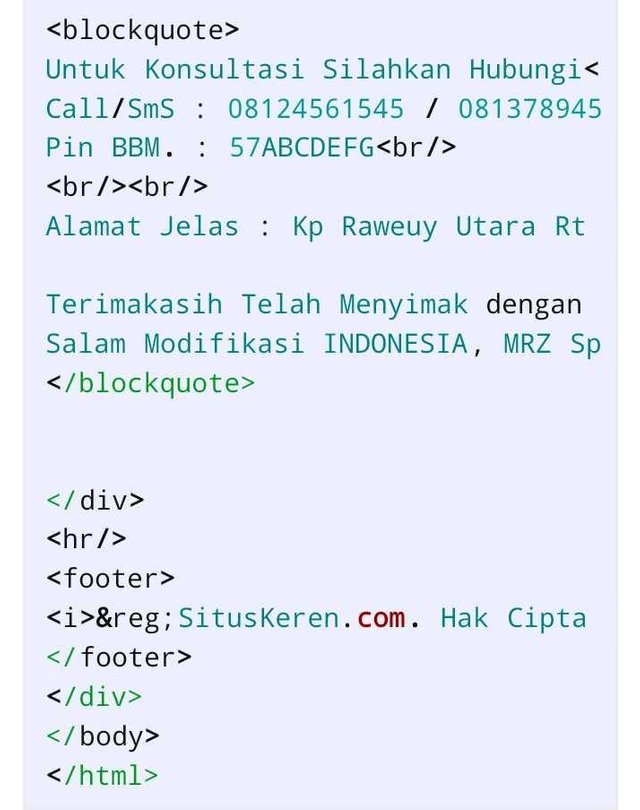
After the contents of facebook post was copied, then the contents into the HTML page was with a slight change in the title and the addition of images. The HTML code is as follows:



Next open its display in the default browser, which appears is a web page with a standard left-hand view and a product list that extends and continued as in the following picture:

CSS-Style Implementation To Beautify Views.
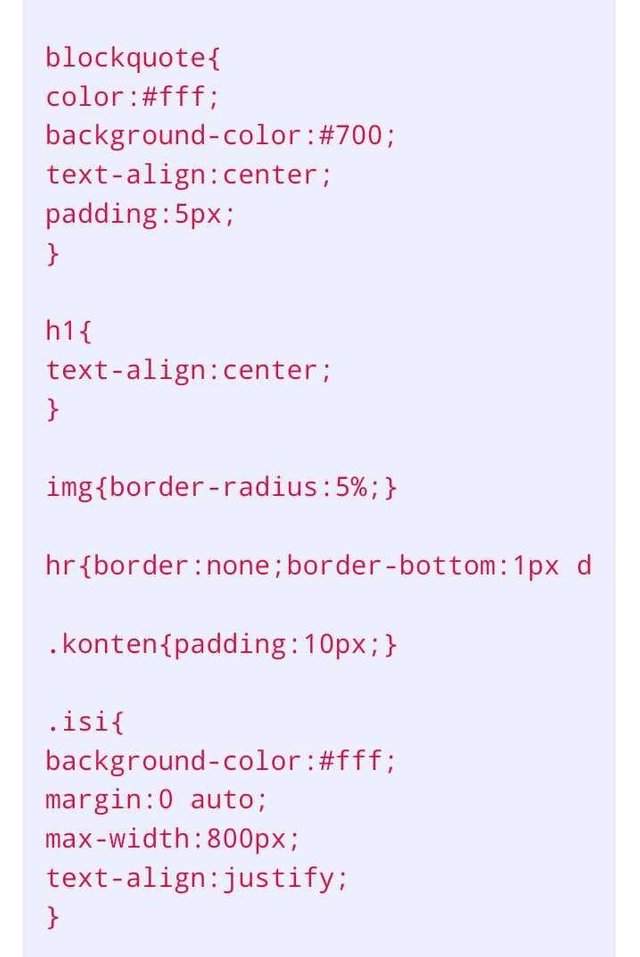
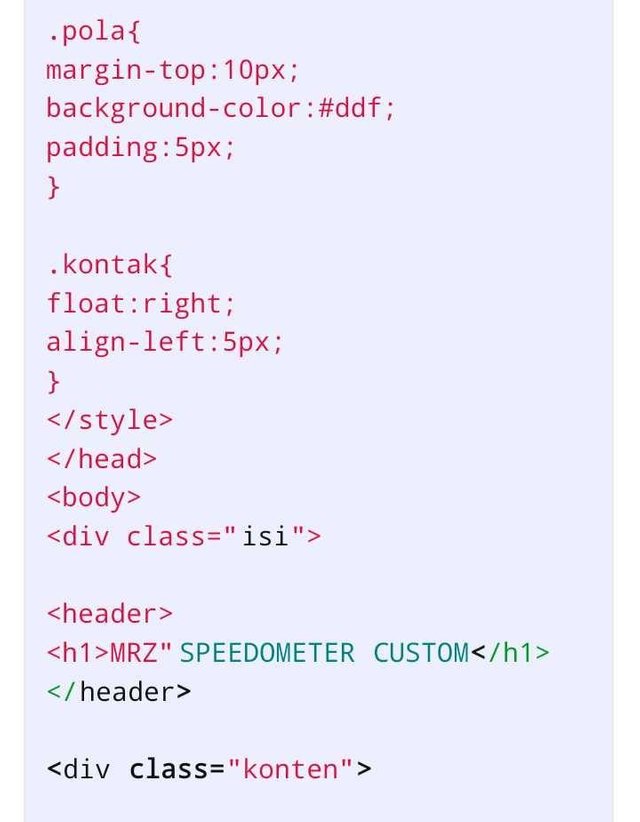
To tidy up the look of the HTML page to allow the list-product to appear to extend downward, and set the layout and color to be customized, the following is a simple example of color game with CSS code:







So the HTML web display will become more organized with some counter color for each part that is divided as picture, title, content, list and other part. The final view is as follows:
Conclusion and Conclusion
From the practice described above, it can be concluded that creating a website or writing HTML code does not have to use great tools, with Text-Editor of Notepad class can be generated as desired by the website page.
The most important thing here is, the mastery and understanding of commands and creativity functions to organize the look to be more interesting with a variety of layout and color games.
The example of the website created is just a small part of the implementation of HTML and CSS code, there are many command functions that you can explore and develop on the writing and website development.
so this article I do may be useful for you steemians all. so this can be used.
Source1
Source2
This looks really cool. I'm gonna check into it. At this point in my life I think I need my own website!
This post recieved an upvote from minnowpond. If you would like to recieve upvotes from minnowpond on all your posts, simply FOLLOW @minnowpond
Congratulations @sunbahri! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations! This post has been upvoted from the communal account, @minnowsupport, by sunbahri from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
This post has received a 0.63 % upvote from @drotto thanks to: @banjo.