Nest js 를 소개합니다!
스팀잇에 간만에 개발 관련 포스트를 쓰는군요.
어흥!
하품하고 있는 이 고양이 같은 마크를 본 적이 있으신가요?
웹 개발자인데 본 적이 없다면 한 번 읽어보고 가세요!
(특히 앵귤러 개발자라면 더더욱!!!)
이번에 소개해드릴 프레임워크는 nest js 입니다!
1. Node js => Express js ? 이제는 바뀔때도 되었잖아.
노드 개발자라면 대다수가 익스프레스를 사용해보셨을거라 조심스레 짐작해봅니다.
그만큼 커뮤니티도 크고 많이 사용하고 있고 레퍼런스도 많으니까요.
저 역시 익스프레스를 통해 개발을 했습니다.
제가 Node js를 선택한 이유 중 가장 큰 이유는 바로 프론트엔드와 같은 언어를 사용한다는 점이었습니다. 이미 거기서 큰 장점을 얻었기에 요 몇년간은 노드로 개발을 하면서 큰 불편함을 느끼지 못했습니다.
하지만 인간의 욕심은 끝이 없다고 하죠.
더 편하고, 더 잘 개발하기 위해서
익스프레스에 여러가지 짓거리를 하는데요.
제 블로그를 보시면 아시겠지만
저는 노드에 타입스크립트를 입히고,
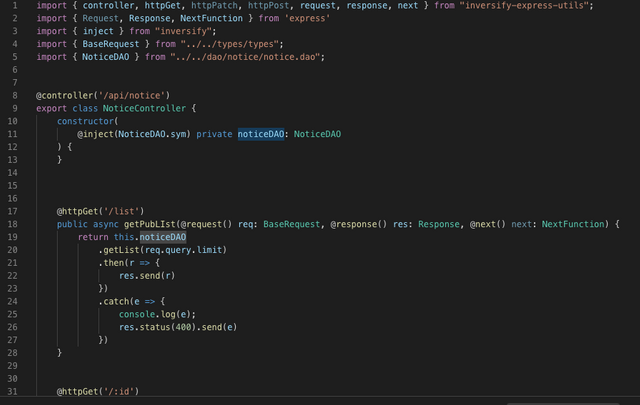
데코레이터를 이용한 문법으로 의존주입을 관리하는 것까지 확장을 시켰습니다...
제 Node js 컨트롤러 코드 중 일부 입니다. 익스프레스 같나요? ㅋㅋㅋ

2. Angular
잠깐 딴 길로 새서 프론트쪽으로 이야기를 해보죠.
저는 프론트 엔드에 Angular를 사용하고 있습니다.
지금은 6버전으로 개발중인데 9버전 소식까지 들리고 있으니... 넘나 빠른것.
저는 Angular를 2016년도 12월부터 접해서 쭈욱 사용하고 있는 개발자입니다.
뷰는 안해봤고 리액트는 잠깐 써봤는데 Angular가 훨씬 구조적으로 단조롭고 가독성이 좋아서 Angular만 쓰고 있습니다. 물론, 제 주관적인 입장입니다.
요 Angular를 배우던 당시에 자바 스프링을 배우고 있었습니다.
근데 이 Angular 구조를 잘 들여다보면 마치 자바 스프링의 MVC패턴이 보입니다.
라우팅을 맡는 곳이 있고, 화면을 보여주는 html,css 파일이 있고, 뒷단에서 뷰와 바인딩되어 데이터를 퍼다 나르는 ts 파일이 있죠.
둘의 형세가 완벽하게 일치한다고 볼 수는 없지만 꽤나 흡사하다고 느껴졌습니다.
위와 같은 특징과 더불어
Angular 2버전 이상에서 보여주는 강력한 모듈 시스템은 마치 레고를 조립하는 듯한 착각까지 일으킬 정도였답니다.
3. 프론트와 백의 진정한 통일.
저는 그리 똑똑하지 못해서 와 앵귤러 좋다~ 밖에 생각을 못했습니다.
하지만 세상엔 참 대단하신 분들이 많죠.
Angular의 모듈시스템과 구조적 아름다움을 Node 단에 가져가서 구현해내고자 하는 운동이 있었으니, 바로 Nest js 입니다.
nest js 를 개발중인 분들입니다. 4명? 당신들은 도덕책을 걍 씹어드셨습니까?
사실 이분들은 앵귤러 개발자들이라고 합니다. 맨 위에 계신 리비오 브루너(?) 라는 분도 리포지토리를 보면 Angular 에 참여했다는 것을 알 수 있거든요.
우와우!! 어쨌든!
저는 이걸 Angular 오픈 채팅방에서 처음 접했는데, 그저 할 말을 잃고 말았습니다.
생각을 해보세요.
앞단에서 쓰던 언어는 물론이고 그 프레임워크까지 백단에서 쓴다????
거기다 Angular는 어플까지 제작되는 Native script와 Ionic 프레임워크도 있습니다.
앱, 웹, 서버까지 모두 한 언어 한 프레임워크 형태로 제작할 수 있는 그런 시대가 왔다는 것입니다. 그래서 지금은 조그마하게 아이오닉과 네스트를 이용해서 웹 앱과 모바일 어플을 만들어보고 있습니다. 이 어플은 조만간 소개해드리도록 하죠.
Introduction
Nest is a framework for building efficient, scalable Node.js server-side applications. It uses progressive JavaScript, is built with TypeScript (preserves compatibility with pure JavaScript) and combines elements of OOP (Object Oriented Programming), FP (Functional Programming), and FRP (Functional Reactive Programming).
Under the hood, Nest makes use of Express, but also provides compatibility with a wide range of other libraries (e.g. Fastify). This allows for easy use of the myriad third-party plugins which are available.
자 이건 Nest js 홈페이지에 있는 소개글입니다.
다른 라이브러리랑 호환도 잘되도록 만들었다고 합니다.
https://docs.nestjs.com/
여기로 가시면 원본 글을 보실 수 있습니다.
얼마나 대단한 놈인지 한번 코드를 까보도록 하겠습니다.
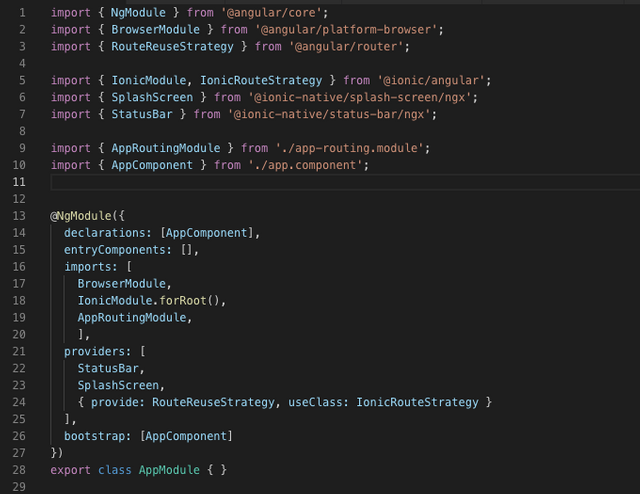
먼저 기존 Angular의 코드를 가져오겠습니다.
그중에서도 Ionic으로 생성한 Angular 코드입니다.
Angular를 모르시는 분은 그냥 모듈이라는게 있다고만 알고 보셔도 되겠습니다.
@NgModule이라는 데코레이터를 사용해서
여러가지 설정값을 부여한후에 AppModule을 Export 하고 있습니다.
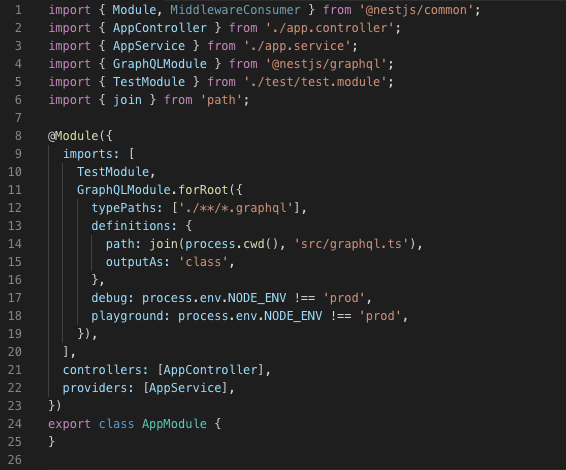
다음으로, Nest js로 생성한 서버단의 메인 파일을 볼까요.
Angular가 말했다. "어딜 보시는거죠? 그건 제 잔상입니다만?"
어떤가요?
전반적으로 같은 코드라고 할만큼 비슷한 모습을 하고 있습니다.
생산성이 엄청날 것 같다는 거지요. 특히 이 모듈시스템은 협업 끝판왕입니다.. ㅠㅠ
Angular 하나면 웹, 앱, 서버 다 할 수 있어.
생산성 그냥 끝장난다!! 이 말입니다! 여러분!
다만 단점이라면 국내 Angular 유저가 굉장히 적다는 것과
한글 레퍼런스가 많이 없다는 점이겠죠.
Angular는 러닝커브가 높다고 악명이 높은데요. 저는 오히려 기존에 자바 스프링을 하셨던 분들이라면 더 친숙하게 하실 수 있지 않나 싶습니다.
노드와 다른 언어간의 퍼포먼스에는 따로 이야기를 하지 않겠습니다.
적어도 새로 공부하시는 분들이라면, 1인 창업을 생각하시는 분들이라면
Angular 한 번 파보시는게 어떨까요? 정말 좋거든요.
Angular 진영이 많이많이 흥하면 좋겠습니다.