You are viewing a single comment's thread from:
RE: What is the distance between two points // how long is a piece of string
Hi,
Another great post. Easy to read. Let me suggest something that may help your readers a lot.
At the beginning of the post use
and at the end of the post
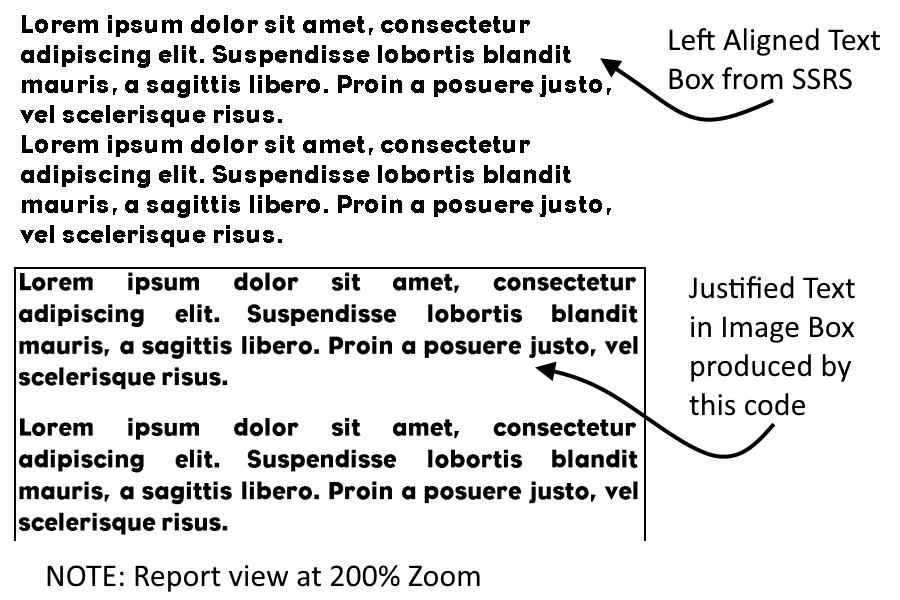
The difference will be huge. Just like on picture below:

Good luck mate :) Obviously upvoted
Yours, Piotr
Wow - thanks for reading my post and the follow!
I value the advice (admire your format on your posts - the separators and the image you create for thumbnails! - I think it is very effective. I would love to see the code - could you o me a great favor and edit your comment so I can see the code. What has happened is it is acting as it should but I can't see the actual code itself. I think if you use that top left key with the tilde (~) on it ~- I think it's a reverse apostrophe then the code
will appear >like this *or this* here ~Absolutely. Im happy to help and share my knowledge. Hopefully we can end up supporting each other on steemit :)
Im trying to find a way to make my posts visually attractive. I believe it increase reading rate a lot.
ps. you lost me at the end of your post. Could you please tell me what's the problem and I will try to help?
perhaps this link would explain your issue?
https://steemit.com/html/@dyrits/steem-it-1-how-to-justify-your-text
Cheers, Piotr
Thanks so much my friend. The link answered everything. You inserted html code but it remains invisible because it renders as it should (invisible but resulting in justified text). To display the actual code one should insert a code box. Using that character i referred to. It is very useful to assist me thanks. The link showed me what to do.
That make so much sense right now.
Thx buddy
oh and I noticed that you started following me :) how nice :)
oh jezzz.
I just realized my silly mistake. In my previous post I didnt include the code that would justify text. Silly me.
Here is short article I've found that explain how to do it:
https://steemit.com/html/@dyrits/steem-it-1-how-to-justify-your-text
Oh and I also wanted to thank you for your comment in my latest contest. I appreciate your time and support. Cheers! :)
Yours,
You are too kind! I too appreciate very much your engagement here. I used your advice and inserted that very useful little code in a new post on my poetry account. It makes a distinct difference.
Regards,
Thomas
Im glad I could help :)
Keep in touch :)