How to create your own application with "HTML" "CSS" "JavaScript" in Android Platform
Hello Everyone!!!!
Today,I want to share about "How to create your own application with your own <HTML&CSS&JavaScript>codes in Android OS".But first of first,you have to self-study about "HTML&CSS&JavaScript" languages.After done studying of "HTML&CSS",you can start creating.
အားလံုးဘဲမဂၤလာပါ
ညီဒီေန႔အားလံုးကိုေဝမၽွေပးခ်င္တာေလးကေတာ့
"ကိုယ္ပိုင္applicationေလးတစ္ခုကိုဘယ္လိုတည္ေဆာက္မလဲ"ဘဲျဖစ္ပါတယ္
ပထမဆံုးအေနနက္ကေတာ့အကိုတို႔သူငယ္ခ်င္းတို႔"Programming Language"ေတြျဖစ္တဲ့"HTML" "CSS" "JavaScript"တို႔ကိုအရင္ေလ့လာထားရပါမယ္
"HTML"နဲ႔"CSS" ပီးတာနက္စတင္ေဆာက္လို႔ရပါပီ
Requirements
1.Android Phone or Laptop or PC
(To write your codes "HTML&CSS")
2.Testing application
(I Recommend "anWriter free HTML editor")(You can download in this link-https://play.google.com/store/apps/details?id=com.ansm.anwriter)
3.App builder
(You can download here - https://apkpure.com/p/com.serakont.appbuilder)
လိုအပ္ခ်က္မ်ား
၁.Codesေရးဖို႔အတြက္"Androidဖုန္းဒါ"မွမဟုတ္"Laptop"ဒါမွမဟုတ္"PC"
၂.ေရးထားေသာCodesကိုစမ္းဖို႔applicationတစ္ခု
(ေဒါင္းလုပ္ လုပ္ရန္Link - https://play.google.com/store/apps/details?id=com.ansm.anwriter)
၃.App Builder
(ေဒါင္းလုပ္ လုပ္ရန္Link - https://apkpure.com/p/com.serakont.appbuilder)
Now,Let's start building!!!
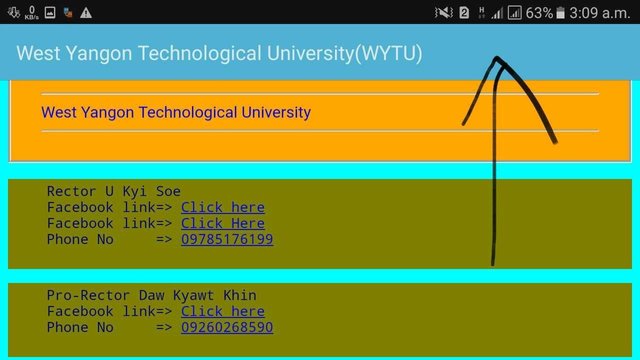
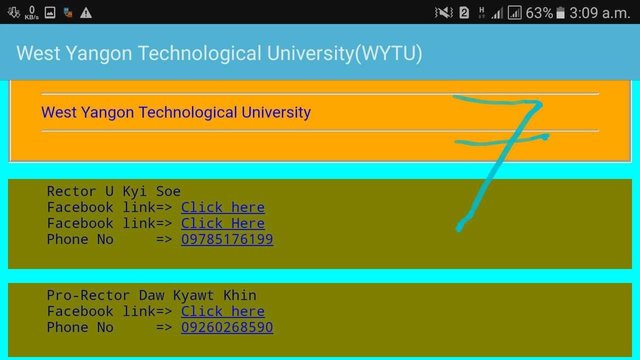
Firstly,You need to write your codes(how you want to describe in your application)to put in App builder.
After that go to "App builder".
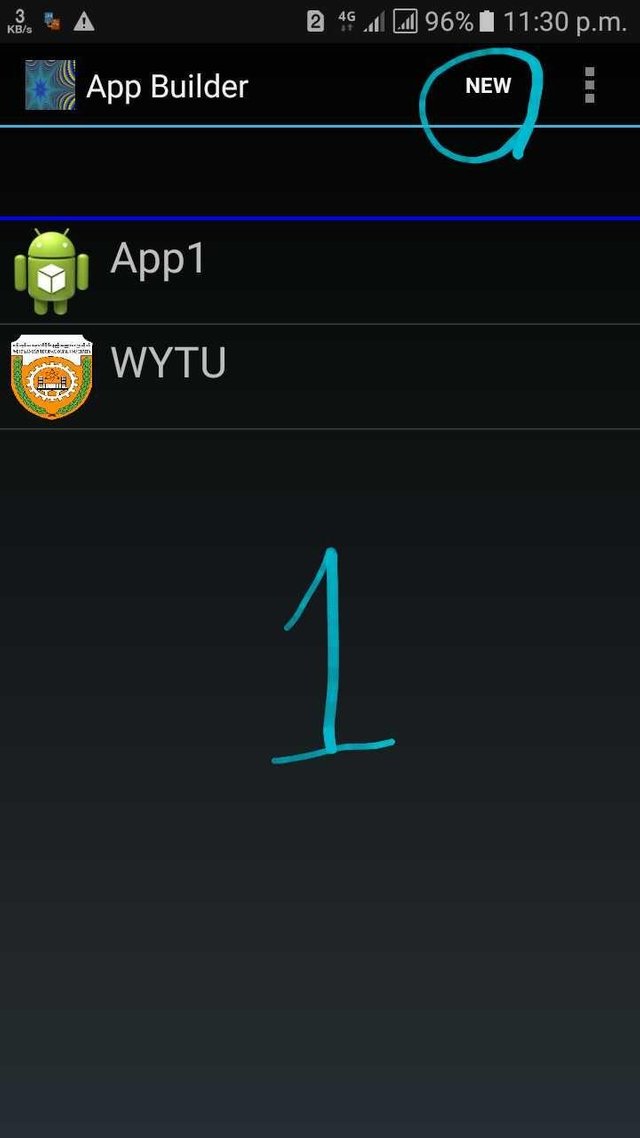
1.Click New on the right top corner of app
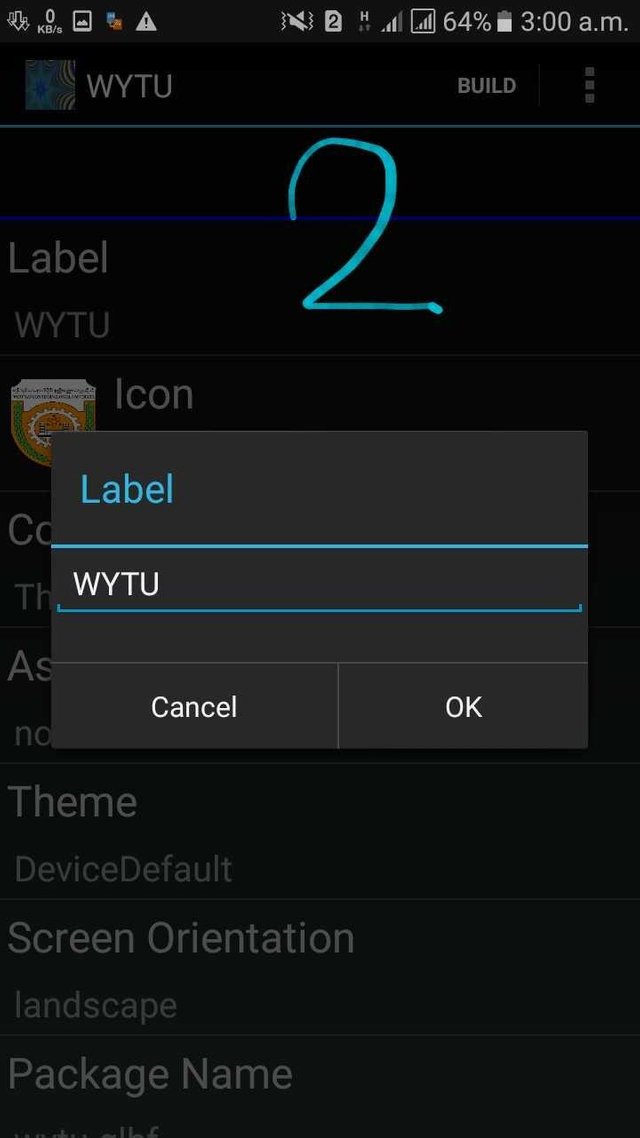
2.Enter Label-How you want to give your application a name
3.Insert Icon-How you want to show your application a logo
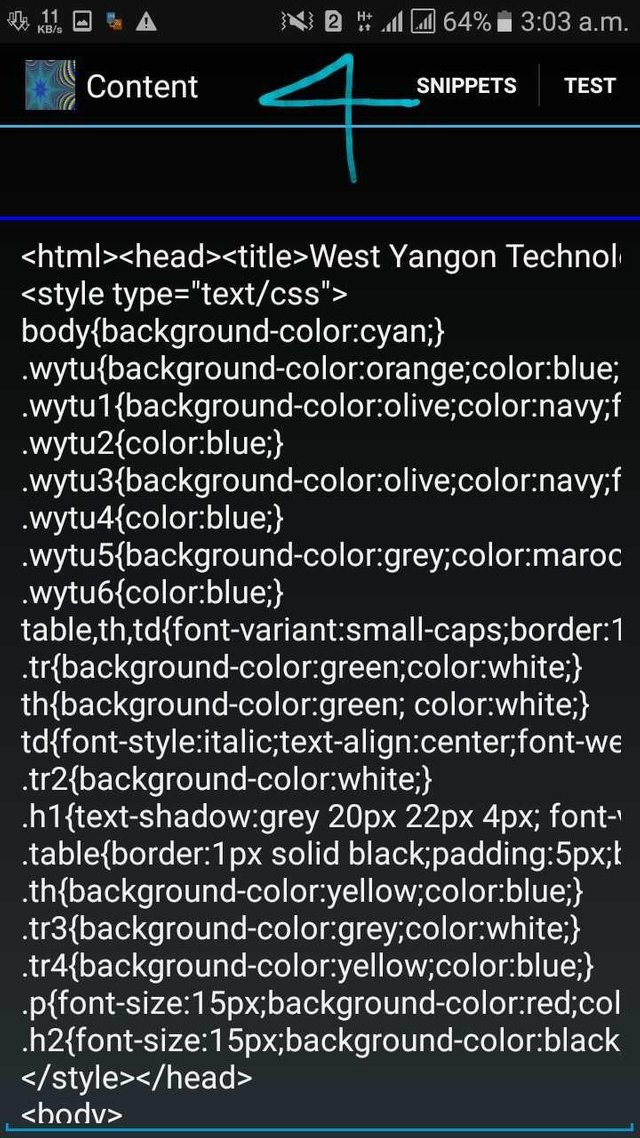
4.Enter Content
(In content,You have to copy your written codes from early and paste there)
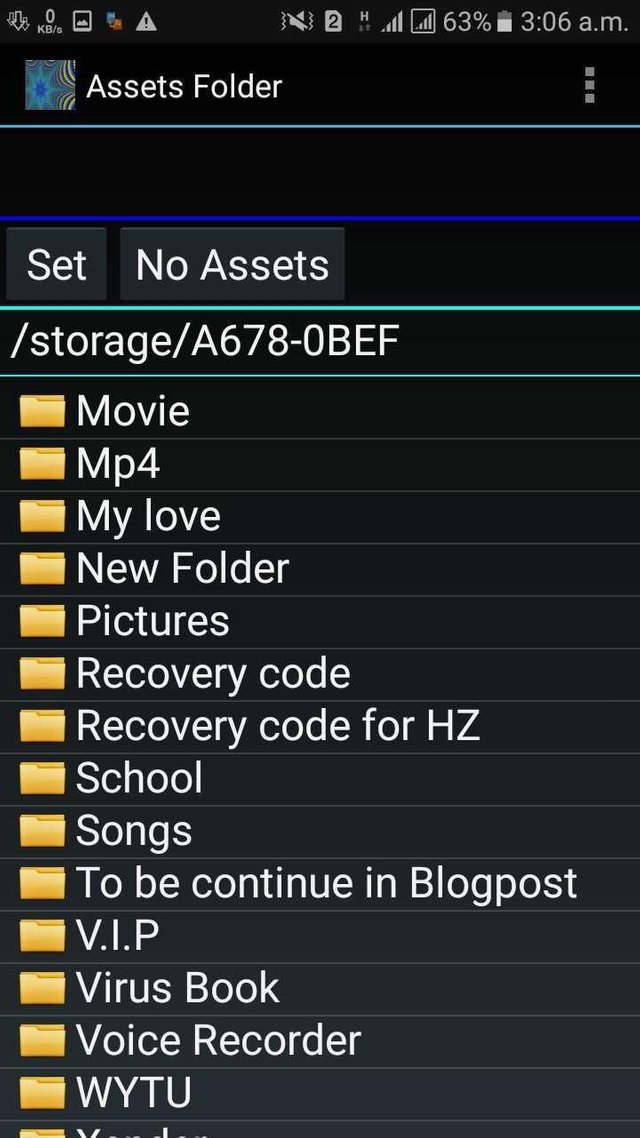
5.Assets folder
(If you want to build with multiple pages with images,you need to set in assets folder)
(I'll show how to set in assets folder)
5.1.How to assets folder
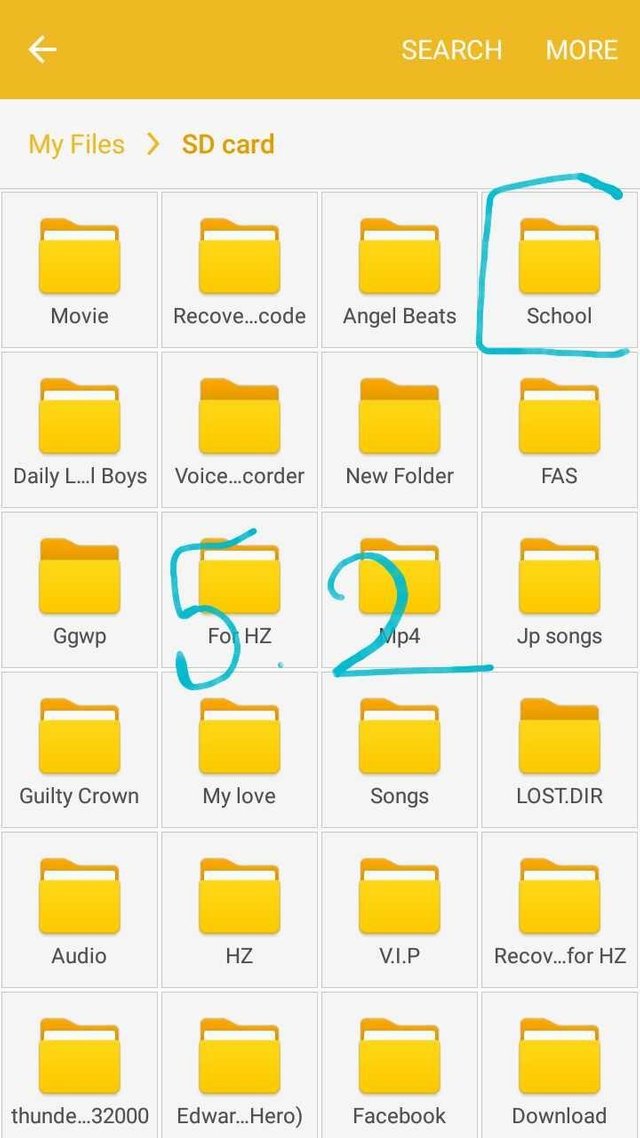
(1)Go to file manager of your phone
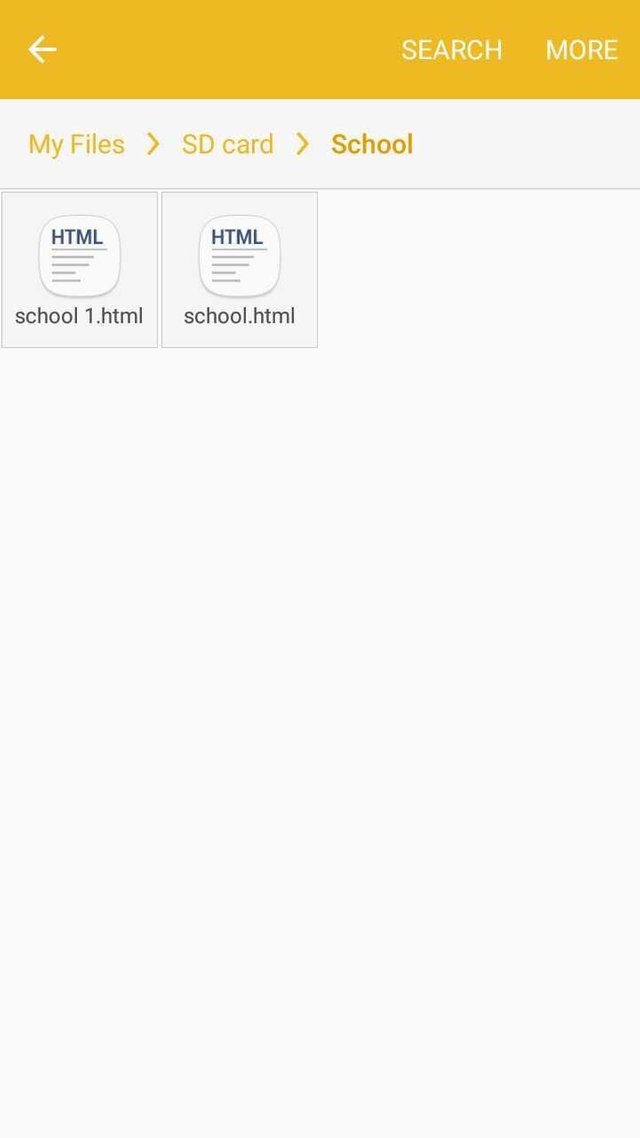
(2)In file manager,build a folder whether in Device storage or SD card
(3)Save all together of multiple files of your codes and images you put in your codes too.
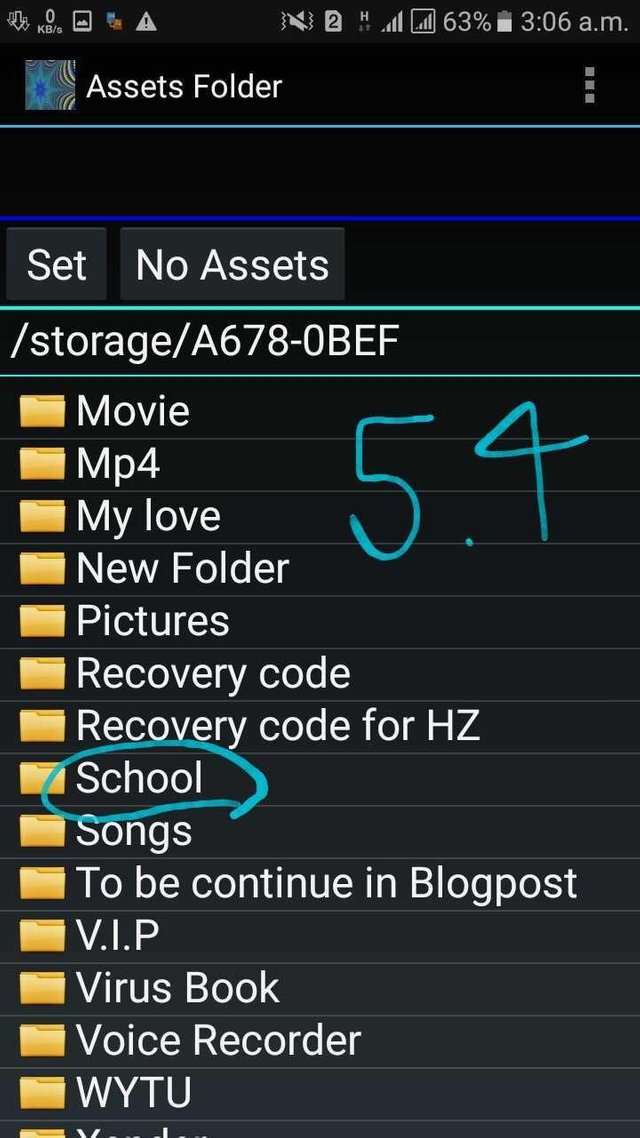
(4)Now go back to Assets Folder of App Builder
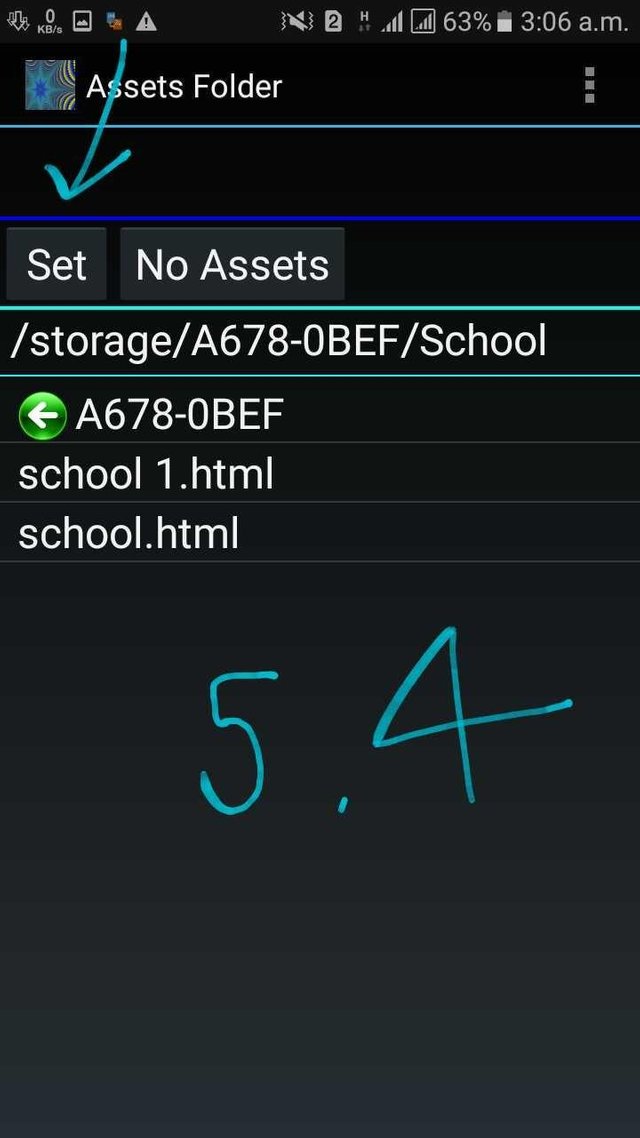
(5)In Assets folder,choose your built folder and click "Set".
6.Choose Theme-shows the background style (color) of the title in your codes.
7.Choose Screen Orientation-How you want to show orientation of your app
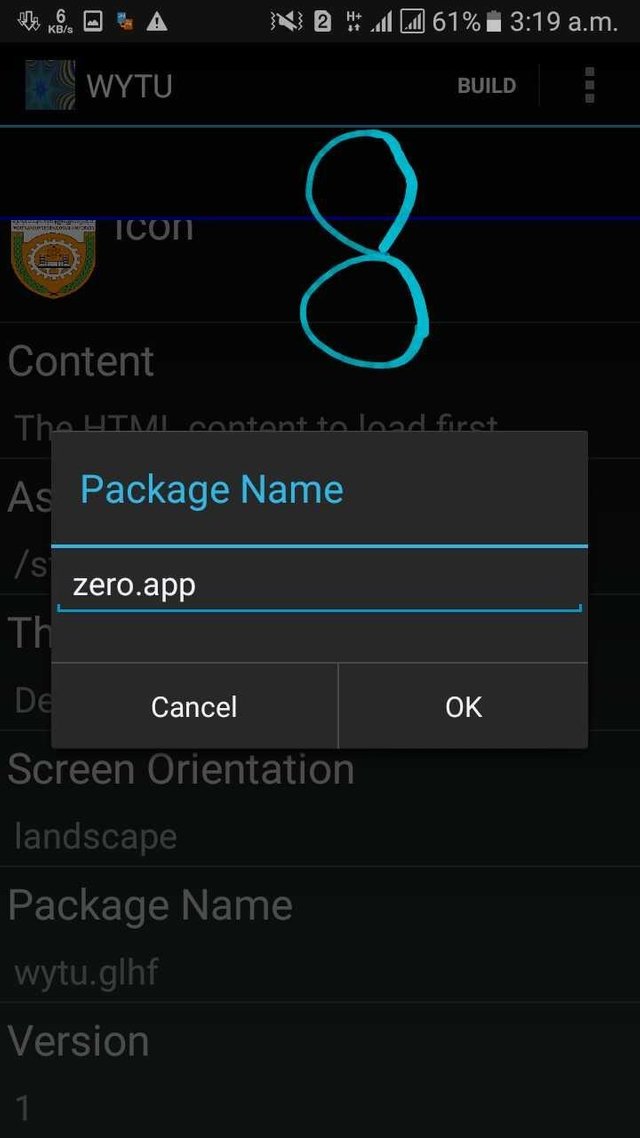
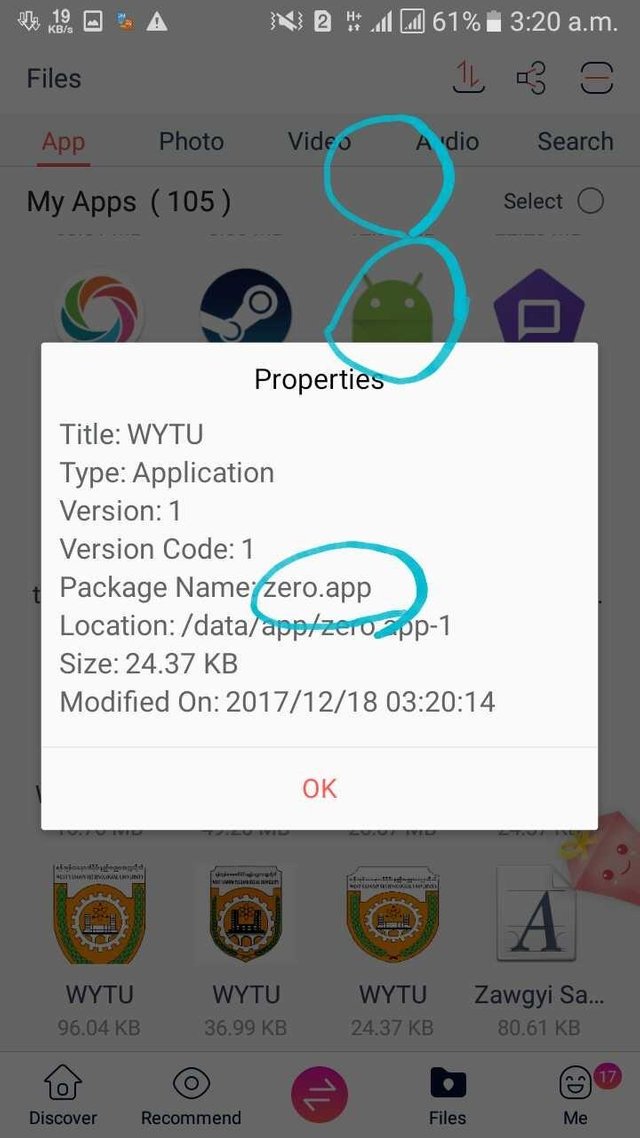
8.Write Package name
(When you finish building and in the state of installation,It'll show the package name you entered)(Example-zero.app)
9.Version
(It is the identified number that'll let u know the difference when you upgrade your previous built application)(I mean when u upgrade your built application,by entering different version number makes you know this is new upgraded one.)
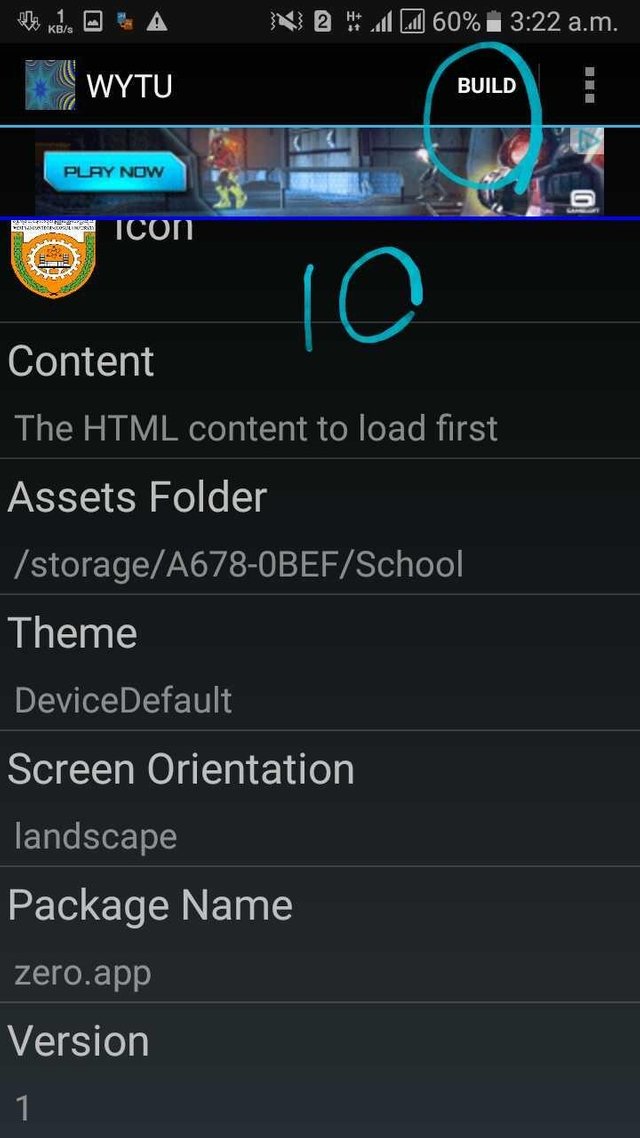
10.After all of the above steps,click "Build" on the right corner of "App Builder" and "Install".
Congratulation!!!Now you can make your own application easily.
I am an Android User.So I apologize for my lack of knowledge in Iphone OS.But If you have an android phone and have a knowledge of programming and you want to try,start trying.It is easy if you follow my steps.There are so many programmer.My level is just a beginner.So I apologize if my post makes you angry.
You can ask me freely if you dont understand😊😊😊
Thank you so much for reading till the end.If you feel like,you can vote and follow me.Have a nice day my fri!!!!😊😊😊
ကဲဒါဆိုစတင္ေဆာက္လိုက္ၾကရေအာင္ဗ်ာ
အဆင့္0
Applicationထဲတြင္ထည့္သြင္းအသံုးျပဳမည့္codesမ်ားကိုေရးပါ
အဆင့္၁
"App Builder"သို႔သြားပါ
"App Builder"၏ညာဘက္ထိပ္ေထာင့္နားက"New"ဆိုတာကိုႏွိပ္ပါ
အဆင့္၂
Labelဆိုတာကေတာ့အကိုတို႔ေဆာက္မဲ့applicationရဲ႕နာမည္ပါ
(ဥပမာ-Mp3လို႔ေပးခဲ့ရင္Installလုပ္တဲ့အခါနာမည္ကMp3လို႔ေပၚလာပါလိမ့္မယ္
ေအာက္ကပံုကိုၾကည့္ရင္နားလည္သြားမွာပါ)
အဆင့္၃
Logoထည့္သြင္းျခင္း
အသံုးျပဳမည့္ပံုကိုထည့္ေပးပါ
အဆင့္၄
Contentဆိုတာကေတာ့အကိုတို႔ထည့္သြင္းအသံုးျပဳဖို႔အတြက္ေရးထားတဲ့codesေတြကိုထည့္သြင္းရမဲ့ေနရာပါေရးထားတဲ့codeေတြကိုCopyအရင္လုပ္ပီးContentထဲမွာPasteခ်ပါ
အဆင့္၅
Assets Folder
Assets Folderဆိုတာကေတာ့မိမိလုပ္မဲ့applicationကcode fileတခုထပ္ပိုပါခဲ့ရင္code fileထဲမွာImageေတြပါခဲ့ရင္Appေဆာက္တဲ့အခါမွာတခုထပ္ပိုတဲ့fileေတြimageေတြပါေစဖို႔အတြက္Selectလုပ္ေပးရတာပါ
အဲတာဆိုဘယ္လိုလုပ္ရမလဲ?
အဆင့္၁
အရင္ဆံုးမိမိေရးထားေသာတစ္ခုထပ္ပိုတဲ့code filesေတြအသံုးျပဳထားေသာImageေတြကိုDevice storageဒါမွမဟုတ္SD CardထဲမွာFolderသီးသန္႔တစ္ခုေဆာက္ပီးတစ္စုတည္းသိမ္းထားပါ
အဆင့္၂
"App Builder"ထဲက"Assets Folder"ထဲသြားပီးေတာ့မိမိသီးသန္႔တည္ေဆာက္ထားေသာcode fileေတြImageေတြပါတဲ့"Folder"ကိုေရြးေပးပါ
အဆင့္၃
ထို႔ေနာက္Setကိုႏွိပ္ေပးပါ
ကဲအခုဆို"Assets Folder"ကိုနားလည္ေလာက္ပီထင္ပါတယ္
နားမလည္ေသးရင္Commentနဲ႔ေမးႏိုင္ပါတယ္
ဒါဆိုေနာက္တစ္ဆင့္ အဆင့္၅ကိုဆက္သြားၾကရေအာင္
အဆင့္၆
Theme
ဒါကေတာ့Friတို႔"HTML" codeေရးတုန္းကtitle tagထဲမွာထည့္ထားတဲ့စာသားအတြက္background styleကိုေဖာ္ျပေပးတာပါ
မိမိႏွစ္သက္ရာကိုေရြးေပးပါ
အဆင့္၇
Screen Orientation
ဒါကေတာ့Friတို႔တည္ေဆာက္ပီးလို႔Installလုပ္ပီးဝင္တဲ့အခါမွာအတည့္ေဖာ္ျပခ်င္တာလားကန္႔လန္႔ေဖာ္ျပခ်င္တာလားစသည္ျဖင့္ေရြးရတဲ့ေနရာပါ
ႏွစ္သက္ရာကိုေရြးေပးပါ
အဆင့္၈
Package Name
ဒါကေတာ့Friတို႔ေဆာက္ထားတဲ့Appကိုဘာနာမည္ေပးမလဲျဖည့္သြင္းရတဲ့ေနရာပါ
ႏွစ္သက္ရာကိုေပးႏိုင္ပါတယ္
အဆင့္၉
Version
ဒါကေတာ့Friတို႔ေဆာက္ထားတဲ့appရဲ႕နံပါတ္ေရအစဥ္လို႔အလြယ္ေျပာလို႔ရပါတယ္
ဆိုလိုခ်င္တာကေနာက္တခါဒီappကိုဘဲထပ္Modifyလုပ္ပီးInstallလုပ္ခဲ့မယ္ဆိုရင္Version Numberကိုမတူေအာင္ေပးထားျခင္းျဖင့္အေဟာင္းနဲ႔အသစ္ကိုကြဲျပားေစမွာပါ
အဆင့္၁၀
ဒါကေတာ့ေနာက္ဆံုးအဆင့္ပါ
ညာဘက္ထိပ္ေထာင့္မွာရွိတဲ့"Build"ဆိုတာေလးကိုႏွိပ္ပီး"Install"လုပ္လိုက္ပါ
ဂုဏ္ယူပါတယ္
အခုဆိုFriဟာFriရဲ႕ကိုယ္ပိုင္appကိုတည္ေဆာက္ပီးသြားပါပီ
(စိတ္ကူးရွိရင္စိတ္ကူးရွိသေလာက္codeေရးတဲ့ေနရာမွာပံုေဖာ္ပီးမိမိရဲ႕Girlfriend or Boyfriendကိုအမွတ္တရလက္ေဆာင္ေလးအျဖစ္ေပးလို႔ရတယ္ေနာ္)
Android Userျဖစ္တဲ့အတြက္Iphoneမွာေရာလုပ္လို႔မရပုလားေမးခြန္းအတြက္ႀကိဳတင္ေတာင္းပန္ပါတယ္
အကယ္၍FriသာAndroid Userလည္းျဖစ္မယ္
Codingကိုလည္းႏွစ္သက္တယ္ေလ့လာထားတယ္Appလည္းေဆာက္ခ်င္တယ္ဆိုက်ေနာ့္PostကFriအတြက္အက်ိဳးရွိမွာပါ
Codingကိုမေလ့လာထားရေသးပင္မယ့္ကိုယ္ခ်စ္ရသူအတြက္အမွတ္တရေလးလုပ္ေပးခ်င္တယ္ဆိုရင္လည္းက်ေနာ့postကအက်ိဳးရွိမွာပါ
Codingဆိုလို႔Languageအႀကီးေတြေလ့လာဖို႔မလိုပါဘူး
HTMLနဲ႔CSSကိုဘဲေလ့လာလိုက္ပါ
ကိုယ့္ခ်စ္သူကိုကိုယ္ကိုတိုင္အမွတ္တရေလးလုပ္ေပးႏိုင္ပါပီ
HTMLနဲ႔CSSစာအုပ္လိုခ်င္ရင္Commentလိုက္ပါLink shareေပးပါ့မယ္
ညီလည္းHTMLနဲ႔CSSဘဲဖတ္ပါဖူးေသးတာပါအဲ၂ခုနဲ႔တင္ေဆာက္ဖို႔လံုေလာက္ပါတယ္
အကယ္၍စာေရးတဲ့ေနရာမွာProgrammerေတြကိုထိခိုက္ေစမယ့္စာသားပါခဲ့ရင္ဒီကေနေတာင္းပန္ပါတယ္
အစအဆံုးဖတ္ေပးတဲ့အတြက္ေက်းဇူးအထူးတင္ရွိပါတယ္
ေပ်ာ္ရႊင္ဖြယ္ရာေန႔ရက္ေလးျဖစ္ပါေစ😊😊😊
Written by @zero1332000
MSC-121



















good
ေက်းဇူးပါအကိုေရ😊😊😊
ခက္တာက နည္းပညာဆို ဝါးျခမ္းျပားေတာင္ ခြဲတတ္ေနဘူးကြယ္
က်ေနာ္လည္းေလ့လာခါစပါ
နည္းပညာဆိုလို႔အရမ္းႀကီး၂မဟုပါပု
HTML basicေလ့လာရံုနက္စေဆာက္ႏိုင္ပါတယ္
CSSကေတာ့အလွဆင္ဖို႔အတြက္ဆိုအသံုးဝင္ပါတယ္
ေလ့လၾကည့္ပါက်ေနာ္လည္းBegineerပါ😊😊😊
fighting
ေက်းဇူးပါအကိုေရ
App creationအပိုင္းကို စိတ္ဝင္စားေပမယ့္ မလုပ္ႏိုင္ေသးဘူး။ေက်းဇူးပါဗ်။
က်ေနာ္ျပတဲ့နည္းကအရမ္ႀကီးမလုပ္ရပါပုအကိုရ
အရင္ဆံုးHTMLနက္CSS Basicရွိရင္ကိုအေပ်ာ္ေဆာက္လို႔ရေနပါပီ
အားတဲ့အခါအကိုစမ္ၾကည့္ပါတကယ္လြယ္ပါတယ္
😊😊😊
ေက်းဇူးပါဗ်
စိတ္ဝင္စားမိတဲ့အတြက္ လုပ္ၾကည့္ပါအံုးမယ္ဗ်
ဟုတ္လုၾကည့္ပါတကယ္လြယ္ပါတယ္မရရင္လည္းေျပာပါ😊😊😊
ဗဟုသုတရ႐ွိပါတယ္
အခုလိုၾကားရတဲ့အတြက္ဝမ္းသာပါတယ္ဗ်ာ
ခ်ခ်ေရးသာေရး
ေက်းဇူးသားေပါက္ေရ😁😁😁
Thank for your post
Thz fri😊😊😊
စမ္းၾကည့္ခ်င္သား 😃😃
စမ္ၾကည့္ပါမခက္ပါဘူး😊😊😊
အားေပးေနပါတယ္ ညီေလး…
ေက်းဇူးတင္ပါတယ္အကိုေရ😊😊😊