Developing A Simple Website by yourself
Developing A Simple Website by yourself (lesson 3)

မဂၤလာပါ။ ဒီေန႔ေတာ့ List ေတြအေၾကာင္းကိုတင္ေပးသြားမွာပါ။ကြၽန္ေတာ္တင္ခဲ့တဲ့ lesson 1 နဲ႔ 2 ကိုကြၽန္ေတာ့ Blog ထဲမွာဝင္ေရာက္ဖတ္႐ႈႏိုင္ပါတယ္။
List
List မွာ order list,unorder list နဲ႔ defination list ဆိုပီး႐ွိပါတယ္။
Order list ဆိုတာ နံပါတ္စဥ္ပါတဲ့ list ျဖစ္ပီးေတာ့ unoder list ကေတာ့နံပါတ္စဥ္မပါပါပူး။Defination list ကေတာ့လူသံုးနည္းပါတယ္။
Unorder List
UnorderList အတြက္သံုးတဲ့ Tag ေတြကေတာ့
< ul > < /ul > နဲ႔
< li > < /li > တို႔ပဲဖစ္ပါတယ္။
ေအာက္က နမူနာ code ေတြကို
ၾကည့္လိုက္ပါ။
< html >
< head >
< title > Unoder List < /title >
< /head >
< body >
< u > Unorder List < /u >
< ul >
<li>First</li>
<li>Second</li>
<li>Third</li>
< /ul >
< /body >
< /html >
< ul > < /ul > ၾကားမွာlist လုပ္ခ်င္တဲ့စရင္းအကုန္လံုးကိုေရးရပီးေတာ့
< li > < /li > ၾကားမွာေတာ့
List လုပ္မဲ့ဟာ ကိုေရးရမွာပါ။
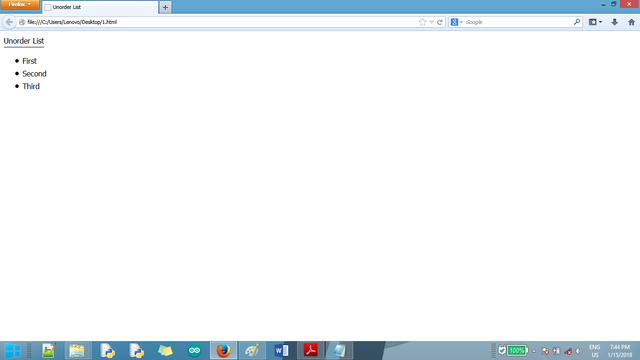
Output ပံုေလးကိုၾကည့္ရင္ေတာ့႐ွင္းသြားမွာပါ။

အခုဆိုရင္ First,Second, Third ဆိုတဲ့စာေတြကို အဝိုင္းပံုေလးေတြနဲ႔ List လုပ္ထားတာေတြ႕ရမွာပါ။အဲ့အဝိုင္းေလးေတြ႕ေနရာမွာ Attribute ေျပာင္းပီးတစ္ျခားဟာေလးေတြေျပာင္းၾကည့္ရေအာင္။
Unorder List Attribute
Unorder List မွာ disc, square, circle
ဆိုပီးေျပာင္းလို့ရပါတယ္။Disc ကေတာ့ default ေပါ့။type ဆိၾတဲ့ attribute ကိုသံုးရမွာပါ
သံုးနည္းကေတာ့
< ul type="circle" >
...
...
...
< /ul > ဆိုပီးေတာ့ျဖစ္ပါတယ္။
circle ေနရာမွာပဲ disc နဲ႔ square ကိုေျပာင္းထည့္ၾကည့္လို႔ရပါတယ္။
နမူနာ code ကိုေလ့လာၾကည့္ပါ။
< html >
< head >
< title > Under List < /title >
< /head >
< body >
< u > Unorder List ( Attribute) < /u >
< ul type="circle" >
<li>First</li>
<li>Second</li>
<li>Third</li>
< /ul >
< /body >
< /html >

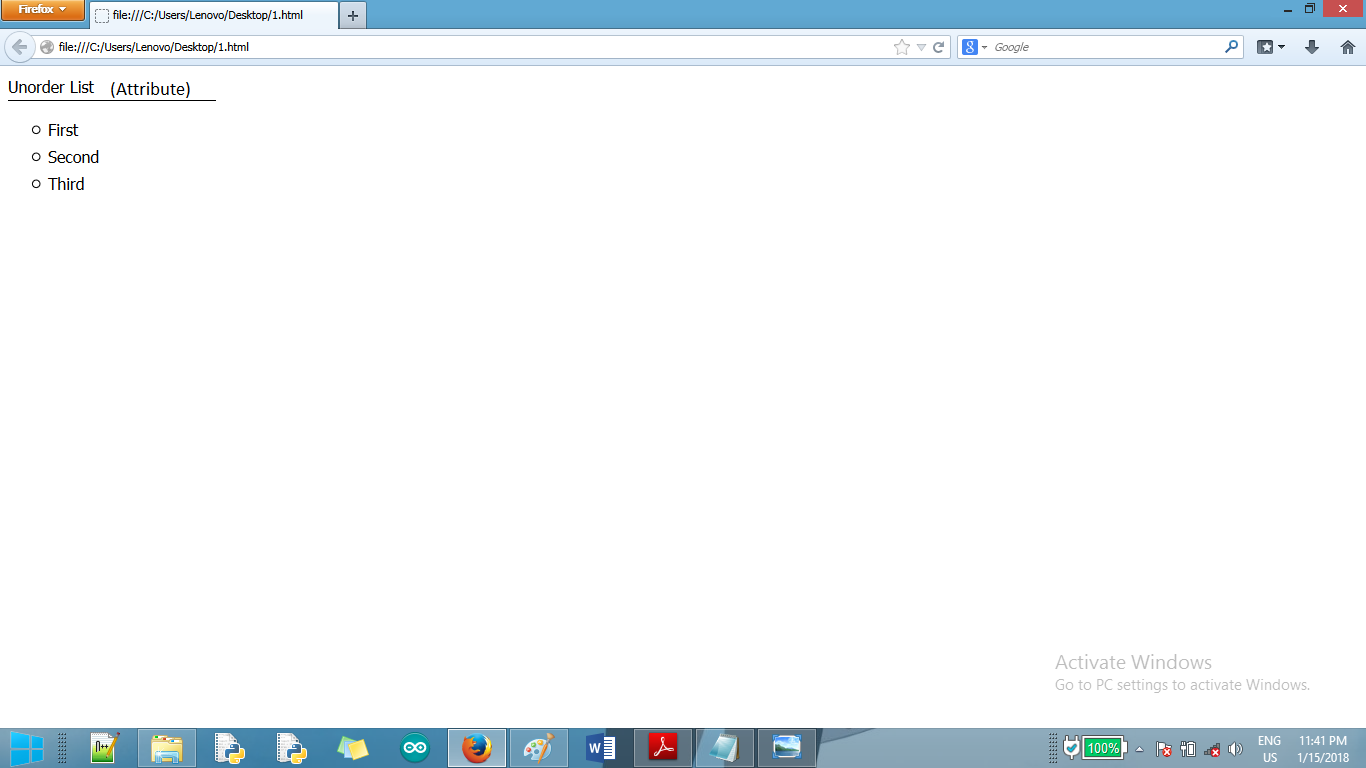
ပံုစံေလးေျပာင္းသြားတာကိုေတြ႔ကေမွာပါ။ဒီလိုမ်ိဳးပဲ square ကိုစမ္းၾကည့္ၾကပါ။ disc က ေတာ့ default မို႔လို႔ မစမ္းလဲရပါတယ္။
Order List
Order List ရဲ႕ Tag က
< ol > နဲ႔ < /ol > ပဲျဖစ္ပါတယ္။Unorder List နဲ႔ေရးသားနည္းတူတူပါပဲ။သူ႔ရဲ႕ Attribute ေတြကေတာ့ Unorder list နဲ႔တူပါတယ္ type attribute ပါပဲ။ေျပာင္းသြားတဲ့ဟာကေတာ့
1, A, a, I(ေရာမအကၡရာ), i(ေရာမအကၡရာ) တို႔ပဲဖစ္ပါတယ္။
ကဲ့နမူနာ code ေလးေတြၾကည့္လိုက္ရေအာင္ဗ်ာ။
< html >
< head >
< title > Order List < /title >
< /head >
< body >
< u > Unorder List(Attribute) < /u >
< ol type="1" >
<li>First</li>
<li>Second</li>
<li>Third</li>
< /ol >
< ol type="I" >
<li>First</li>
<li>Second</li>
<li>Third</li>
< /ol >
< /body >
< /html >

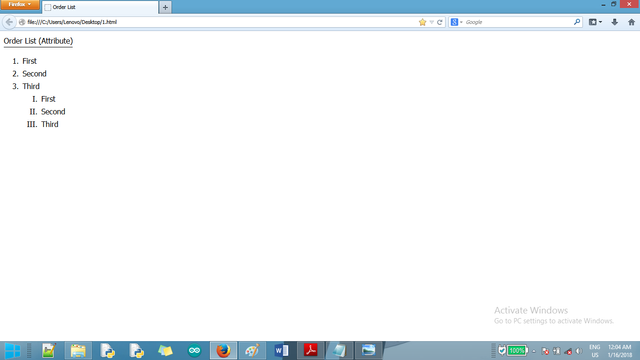
Output က
- နဲ႔
I.
II.
III. ဆိုပိီးျဖစ္ေနတာေတြ႔ရမွာပါ။
"a" နဲ႔ "i" ကိုလဲစမ္းသပ္ၾကည့္ၾကပါ။
Order List မွာ Unorder List နဲ႔မတူတဲ့အခ်က္ကေတာ့ မိမိႀကိဳက္တဲ့ နံပါတ္စဥ္ကေနစႏိုင္တာပဲဖစ္ပါတယ္။
start ဆိုတဲ့ Attribute ကို သံုးရတာပါ။
< ol type="A" start=2> ဆိုရင္
A ကေနမစေတာ့ဘဲ Bကေနစမွာပါ။
စမ္းၾကည့္ၾကပါ။
Definition List
Defination List မွာ
dl ရယ္ dt ရယ္ dd ရယ္ဆိုပီး Tag 3 ခု႐ွိပါတယ္။
dl ကေတာ့ အပိတ္အဖြင့္ Tag ေပါ့ ol တို႔ ul တို႔လိုမ်ိဳးေပါ့။
dt ကေတာ့ Definition Term ပါ။တစ္နည္းအားျဖင့္ေခါင္းစဥ္ေပါ့။
dd က ေတာ့ defination ပါ။
< html >
< head >
< title > Defination List < /title >
< /head >
< body >
< u > Defination List < /u >
< dl >
<dt>HTML
<dd>Hyper Text Markup Language
<dt>Biology
<dd>Biology is the studying of living things.
< /dl >
< /body >
< /html >

သူ႔မွာထူးျခားတာက dt နဲ႔ dd tag ေတြမွာအပိတ္ tag မပါတာပဲဖစ္ပါတယ္။
defination list ကအသံုးေတာ့နည္းပါတယ္။
ကဲ့ဒီေလာက္ဆိုရင္ List ေတြပါတဲ့ page တစ္ခုကိုဖန္တီးလို႔ရပါပီ။
ဒီေန႔ေတာ့ဒီေလာက္ပါပဲ။ဖတ္ေပးတဲ့အတြက္ေက်းဇူးတင္ပါတယ္ ။ 😇
Written by @minthwayko
MSC - 187
နားလည္ဖုိ႔လုပ္ရဦးမယ္။
Bro ေရးတဲ႕ဟာေတြ pdf ထုတ္ျပီး ေနာက္မွ
ေအးေဆးေလ့လာပါ့မယ္ဗ်ာ ။ Thanks for
sharing ပါ Bro
ဟုတ္ေက်းဇူးပါ
အစ္ကိုေရ
တင္ျပတာေကာင္းတယ္bro fighting
Thanks alot
နားမလည္ေသးလို႕ vote ရံုပဲ vote ခဲ့
Hehe
Btw ty pr bro
အားေပးပါတယ္ ညီ ဆက္ေရးဦးေနာ္
ဟုတ္ေက်းဇူးပါ
အစ္ကိုေရ
ဆက္ေရးသားပါဦးဗ်ာ
ဟုတ္ေက်းဇူးပါ
ဆက္ေရးပါဗ်
ဟုတ္ေက်းဇူးပါ
ဟုတ္ေက်းဇူးပါ
ေလ့လာေနဆဲပါပဲbro
5ting bro
ဗဟုသုတရပါတယ္ ေက်းဇူပါဗ်
Thanks
Good ...
ဟုတ္ေက်းဇူးပါ