Best Mobile UX (User Experience) Design Principles and Practices for 2021
Is your website’s Mobile UX (user experience) Design outdated to serve the interests of the audience? Then you can find the best solutions for your concern in this post. Mobile UX is an essential part of website-building campaigns these days. The websites that are not mobile responsive don’t rank well on the search engines because internet browsing majorly relies on smartphones nowadays.
And, that’s why web designers are concerned about mobile UX. Creating UX Design for Mobile can trigger more user attention and engagement on the website. As the mobile phone features keep updating over time, you need to undergo new designing principles and practices for mobile UX. Website UX is essential for user engagement and you should modify that accordingly.
Through this post, we want to address various web design practices in 2021 that could help you improve your existing mobile UX (user experience) design and target more users of your online business. The web design trends are changing as per user tastes and preferences and you need to adopt those trends for better performance of your online business.
If you’re facing a problem running your web design campaign related to mobile UX you can reach out to SFWP Experts anytime and talk to our skilled web designers for better advice. We’re an Award-Winning Custom Web Design Company in San Francisco helping various website owners to enhance user experience on their websites!
What is Mobile UX (User Experience) Design?
Mobile UX is a part of website UX that focuses on user convenience amid accessing your website with a mobile phone. Mobile phones have small screens as compared to the PC and therefore the users often face problems using your website the same way they used to on the PC. The UX (user experience) Design for Mobile can help your website traffic grow exceptionally and let your website visitors use your website content effectively. Mobile UX design consists of the following aspects that you need to consider before creating your website:
- Information Architecture
- Mobile Functionalities
- Web Page Content
- User Input
- Website Design
- Usability of Website
- Context of the Mobile
- Social Media Integration
- Trust and Security etc
You have to take care of all of these elements to optimize your Mobile UX (user experience) Design. Web designing is an ongoing process that requires you to undergo numerous changes in your website and we suggest you work with a design team to achieve your goals accordingly. Or you can also visit a Custom Coded Web Design Company and share your concern with the designing professionals out there. At SFWP Experts we also offer likewise web design services to numerous businesses!
Best Mobile UX (User Experience) Design Principles and Practices to follow in 2021
As time flies, the web design trends also improve and you get an opportunity to make changes to your website appearance and functionality. Better website UX encourages more user participation on your website. And, that’s why the Mobile UX (user experience) Design Principles are generated to help you on your website building project. Mobile UX means better website UX as most internet users have shifted to mobile phones these days.
If you have an eCommerce website, you can enjoy more benefits applying mobile UX features to your website. The users can simply shop from anywhere anytime. Consequently, more leads and customers can reach out to your target products and services. Here are the Mobile UX (user experience) Design Principles you can follow in 2021 to maintain your website appearance and functions:
1. Simple Navigation
As discussed earlier in this post, mobile phone screens are smaller in size and therefore you can’t compromise on a simple navigation structure. Complicated navigation can confuse the website visitors especially on the smartphone and they feel like wasting a lot of time on your website. They use a couple of fingers to figure out what’s there on your web pages and if they don’t find the same then they easily get distracted. Because a smartphone user is always a quicker user than the PC and wants to review everything faster.
A Mobile UX (user experience) Design with simple navigation can target more audience and more user engagement on your website. Simple navigation makes them busy exploring multiple web pages on your website. It can result in a high dwell time on your website that is essential for your online business.
2. Don’t Forget the Ecosystem Standards
First, understand what are the ecosystems for the mobile phone market. We’re talking about the operation systems here. The market is currently ruled by iOS and Android alone. Hence, you have to decide on your web design strategy accordingly. There are certain standards of these operating systems that you have to follow in this context. We suggest you avoid custom coding and programming and instead use online CMS like WordPress for your web design process in this context. You won’t have to worry about another ecosystem.
3. Follow "One Action One Screen" Approach
Don’t mess up things for your website visitors and let them have a fine experience performing actions on your website from their mobile phones. We suggest you add only one function or action button to your mobile web pages. The users can easily figure out their access to your particular web page. You can also use 2-3 buttons on one web page for a decent user engagement. The UX (user experience) Design for Mobile should encourage user actions instead of confusing them on mobile phones.
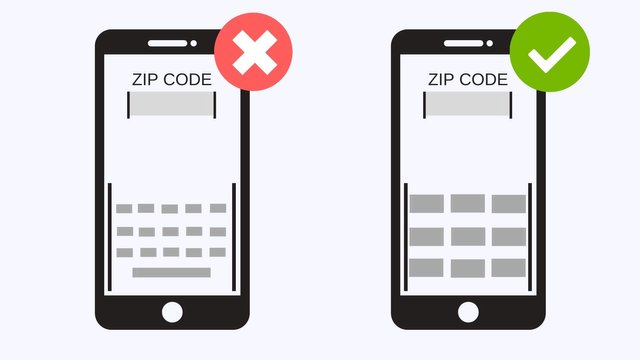
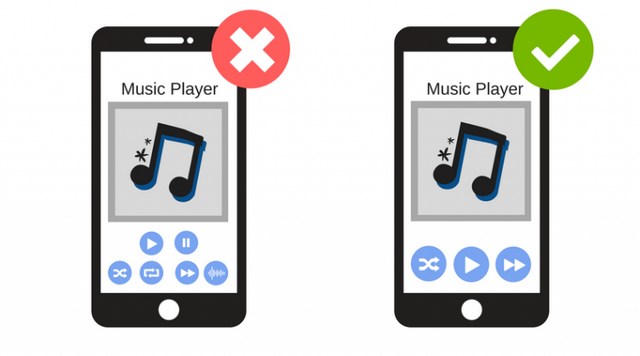
4. Prevent Overload and Clutter
Overload of elements on a single page can create problems for the users to tap little elements sometimes. In fact, it becomes a concern when the user wants to use the mobile phone amid walking outside. The interface of your mobile-friendly design should consist of limited but larger elements that are very easy to access. You need to take care of the mobile phone header and footer essentially. Most of the navigation and other elements reside on that part of the mobile screen. The UX (user experience) Design for Mobile needs to be easy to use.
5. Go for Context Oriented Design
Now there’s another thing you have to do for your website design. Review the context of your business model. A context-oriented design simply addresses your business goals and objectives. It also represents what you have to offer on behalf of your business and company. The users feel more connected to your website.
6. Improve Your Typography
We also suggest you improve your website typography if it acts as a disturbance to your website content. Certain categories of typography don't match your website’s layout and overall design and you have to work on the same to improve the user experience on your website.
7. Provide Seamless Experience
The user shouldn’t feel limited on your mobile-friendly website and therefore you must follow this Mobile UX (user experience) Design Principle to improve your website performance. A seamless experience means a multi-functional experience on your website, from the mobile phone. However, you have to avoid an overload of components on your web pages.
Wrapping Up
Going through these Mobile UX (user experience) Design Principles and practices you can easily enhance user participation and engagement on your website. You can also approach SFWP Experts to know about more mobile-friendly web design concepts essential for your business. We’re a Well Known Custom Coded WordPress Website Design Company providing numerous website building solutions to businesses!
Read More Articles:
What Typefaces Should I Select? 6 Principles for Choosing Typefaces
9 Most Common WordPress Issues You Need to Overcome
Contact Details:
213-277-9177
[email protected]
Visit Reference Profile Websites:
https://bit.ly/3h9bTSH
https://bit.ly/3E3czD9
https://bit.ly/3l3umkE
https://bit.ly/3DTahq4
https://bit.ly/3lhfH5N
https://bit.ly/2X38EFB
https://bit.ly/3kZOdBj
https://bit.ly/3na3dPY
https://bit.ly/3BQdNzI
https://bit.ly/3h2TQgL
https://bit.ly/3haYl9n
https://bit.ly/3h5cJ2M
https://bit.ly/2YncN7t
https://bit.ly/3DLRRHw
https://bit.ly/3hshnZ5
https://bit.ly/3BQEP9M
https://bit.ly/3n9ZqSo
https://bit.ly/3l1ZWzq
https://bit.ly/2VcG93d
https://bit.ly/3BEUBVo
https://bit.ly/3l1ZfG5
https://bit.ly/3DHbnVJ
https://bit.ly/3DLdsji
https://bit.ly/3BE76QZ