Reveal.js + mathjax = no more bad beamer presentations
Like many mathematicians, I've been using beamer for the past few years to create slides for talks. For those of you unfamiliar with beamer, here is a handy crash course.
I'm always amazed at conferences to see so many talks (many with excellent mathematics!) using this same default template. It is an alright template, but why not spice things up a bit?
I was also getting annoyed that there isn't a good way to embed video or animations into beamer presentations since they compile to pdf. I decided I needed a switch, and that I would use reveal.js for my next presentation. So far so good! It takes a few seconds to load the later slides since I've included a bunch of images and have an animation using html's canvas element that is computationally expensive, but I'm pretty pleased with the result. 
Very good! had not heard of beamer, either (nasty rhyme!)
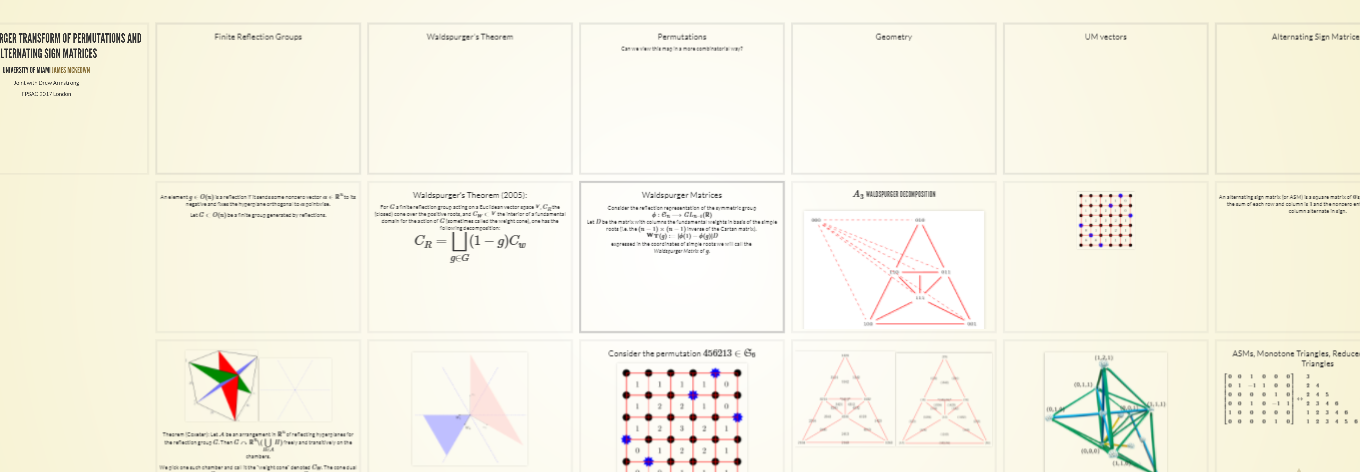
So presentations are an array rather than linear powerpoint?
!-=o0o=-!
To follow curated math content follow @math-trail.
If you wish @math-trail to follow you then read this article.
Click here for Mathematics forum on chainBB
By default they are arranged left to right, but you can nest section tags to make them turn vertical. I outlined my presentation so that the slides along the top are all topics. I plan to go through them horizontally at the beginning as an outline, and then backtrack to fill in all of the details.