Guía para crear y editar libros digitales (EPUB) 100% GRATIS
Los libros en formato EPUB han ganado popularidad en la era digital, diría yo, que merecidamente. Me voy a ahorrar la charla innecesaria, y solo resaltaré las cosas fundamentales y prácticas del asunto: primero, que el EPUB resulta un formato mucho más ligero y más conveniente de editar que otros ampliamente conocidos cómo PDF; así no solo puedes guardar más libros en menos espacio, sino que podrás editarlos gratis cuando quieras, sin pagarle un centavo a esas malvadas compañías millonarias (cof, cof, Adobe...) Adicionalmente, si te gusta sentirte un poco cómo programador rebelde de las películas y siempre quisiste aprender algo sobre crear páginas web —pero sin los dolores de cabeza—, esta guía creo que te vendrá como anillo único a tu dedo de hobbit. Pero bien, dejemos las referencias cinematográficas (por ahora), y vamos al lío.
Todo lo que necesitas (sí, tú, porque ya yo lo tengo) es un editor gratis, una computadora cualquiera, y algún libro. Puede ser un libro propio, por supuesto, y más adelante en la guía te voy a mostrar cómo se hace desde cero; pero, por el momento vamos a utilizar libros que se encuentran gratis en internet y que normalmente vienen en ediciones más feas que tu suegra Godzilla.
Vamos pues, con el editor que uso, que salvo ser un poco feo en sí mismo (como los buenos programas gratis), es una maravilla.
Calibre Editor GRATIS
Disponible para Windows, IOS, Linux e incluso te lo puedes llevar versión portable en una memoria USB si no quieres separarte de tu precioso.

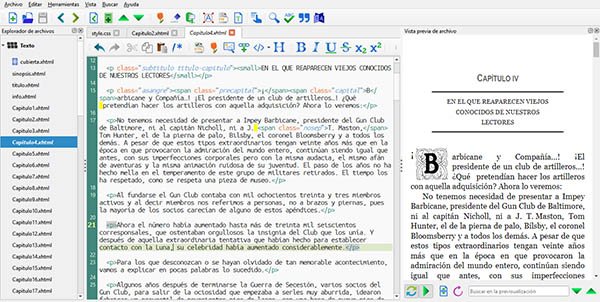
Y así se ve una página de un libro abierta en nuestro editor.
Pero tranquilos, la captura sólo fue para impresionar; no es nada complicado. Nuestro programita trae un lector de libros, el editor en cuestión y una especie de biblioteca para organizar todos tus ejemplares, calificarlos, convertirlos, etc.
Aquí debes entender que un EPUB es un archivo comprimido, y dentro hay imágenes, fuentes, páginas html, páginas de estilo y cosas así. Necesitamos pues, un archivo EPUB para empezar. Si no sabes dónde conseguir algunos no sé para que diablos leerías esta guía no te preocupes, ya te digo yo: (https://ww2.ebookelo.com/)
Busca algún autor que te llame la atención, descarga un libro gratis y sorpréndete de lo feo que está, sobre todo si tienes TOC, vas a querer arrancarte las cuencas oculares; no siempre, pero sí me sucede bastante. ¿Soluciones? Pues, podrías comprar una edición mejor, en Amazon quizá, podrías borrarlo antes de llorar sangre, o... ¡a editar!
Yo iré con uno de Julio Verne, que fue (y es) un gran autor y además no puede reclamarnos copyright por obvias razones:

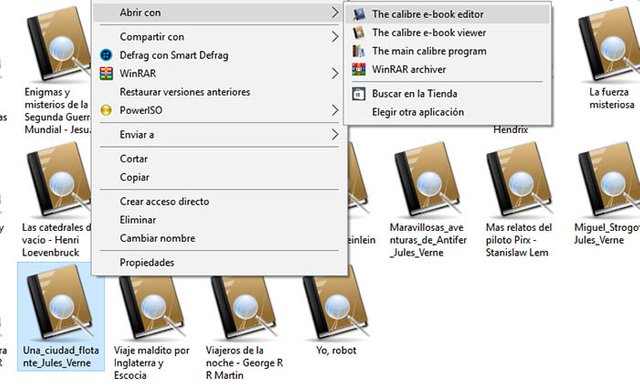
Click derecho en nuestro archivo, lo abrimos con el editor y ya podemos comenzar. (Por cierto, estoy usando Windows.)

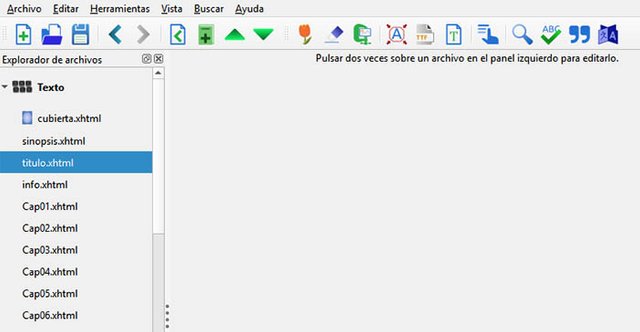
Al abrir, verás a tu izquierda una lista de todos los archivos dentro del EPUB.
La ventana está dividida en tres áreas principales. Las otras dos, además del Explorador de archivos, son para que edites el archivo (la del centro), y una vista previa (a la derecha). Tus botones y barras serán distintos a los míos porque yo los he arreglado un poco, pero luego tú podrás hacer lo mismo si quieres.
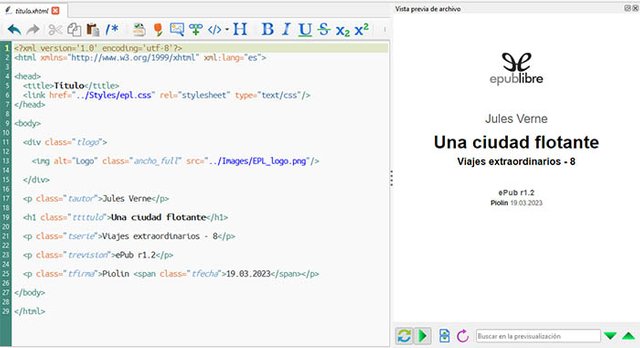
No empieces a tocar cosas a lo loco aún. Vayamos por partes. En la lista de archivos, encuentra la página de título. Será de las primeras, ya que de arriba hacia abajo es el orden en que se muestran las páginas dentro del libro, y muchas veces se llama justamente “título.xhtml” o algo por el estilo. Haz doble click en ella:

Ya podemos ver el código del archivo y la vista previa, y... no está horrible, pero, pudiera ser mejor.
Bien, dejemos intacto todo lo que esté antes de <body> que significa "cuerpo", y es, claro está, el cuerpo del archivo mismo. Desde ahí hasta </body>, que si no lo has adivinado es dónde acaba el cuerpo, podemos empezar a borrar cosas como hackers desbocados. Solo asegúrate de saber el nombre del autor, el título del libro y si hay algún subtítulo o el libro es parte de alguna serie.
Borramos, y ahora podemos comenzar en limpio con esta página. Hagamos tres párrafos:
<p>Autor</p>
<p>Título</p>
<p>Subtítulo o serie</p>
Súper sencillo, las <p> indican dónde comienza el párrafo, y </p> dónde acaban. La verdad, no está nada bonito aún, pero es para que captes la idea. Cópialo en la página y velo por ti mismo.
Bien, ahora borra todo eso (paciencia, joven padawan) que te enseño una manera de hacer lo mismo, ahorrándote escribir lo más posible.
Escribe una sola línea ahora, por ejemplo, el nombre del autor, en mi caso:
Julio Verne.

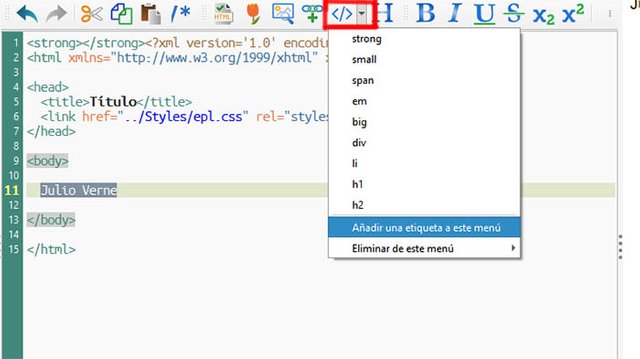
Muy bien. Ahora encuentra el botón que te señalo en el menú, y haz click, que será justo lo mismo que elegir Añadir una etiqueta a este menú. Cuando te aparezca una pequeña ventana, escribe simplemente p así sin más. ¡Perfecto! La etiqueta de párrafo
ya no necesitarás escribirla manualmente nunca más, pues el programa la añadió al menú que has visto, y ahora solo necesitas seleccionarla cuando la necesites.
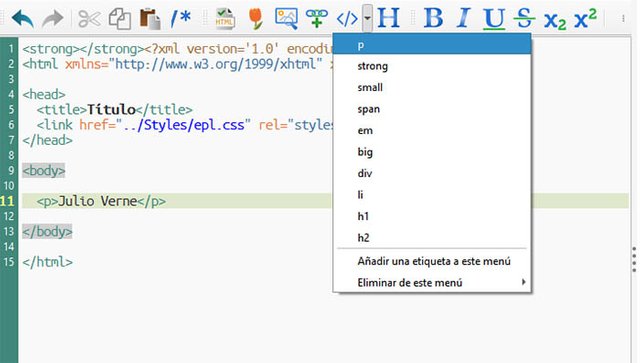
Vamos a ponerlo a prueba: selecciona con el cursor del ratón el nombre completo del autor y, de nuevo en el mismo menú, despliega la lista y elige "p". Observa lo que sucede:

Así es. Han aparecido las etiquetas de apertura y cierre de párrafo sin que tuvieras que escribirlas.
Vamos a seguir completando la página. Ahora escribamos el título del libro y la serie a la que pertenece. En mi caso:
Una ciudad flotante
Viajes extraordinarios.
Señala cada una de estas líneas, y repite el procedimiento seleccionando "p" desde el menú. Perfecto, te quedará algo así:
<p>Julio Verne</p>
<p>Una ciudad flotante</p>
<p>Viajes extraordinarios</p>
—Pero esto es lo mismo que antes, ¿no?
—Pues... sí, pero ahora entiendes que estás haciendo —creando tres párrafos independientes— y cómo hacerlo, y no solo aprendiste a copiar y pegar.
—Vale, pero sigue estando feo.
—Claro, aún no le damos estilo. ¡Adelante!
—Soy un personaje ficticio que te acabas de inventar, no siento ninguna emoción.
—De acuerdo, aún así... vamos a añadir algo a nuestros tres párrafos:
<p class="">Julio Verne</p>
<p class="">Una ciudad flotante</p>
<p class="">Viajes extraordinarios</p>
Como ves, he añadido class=" " dentro de las etiquetas p que inician cada párrafo.
—¿Y qué hace esto?
—Nada, todavía. Pero lo que estamos haciendo es decirle a nuestro visor de libros, o navegador (esto es código HTML por si no te habías dado cuenta), es que cada párrafo tendrá una CLASE, una distinta para cada uno, de hecho. Pongamos nombre a estas clases, al gusto de cada quién. Yo las he llamado:
<p class="autor">Julio Verne</p>
<p class="titulo">Una ciudad flotante</p>
<p class="serie">Viajes extraordinarios</p>
Ya va siendo hora de definir un estilo para estos textos. Lo ideal es que usemos una hoja de estilos aparte, con el estilo general de todo el libro, pero como supongo que eres novato, vamos a hacerlo aquí mismo primeramente.
Arriba de esta página verás unas etiquetas <head> y </head>. Esto es el inicio y final del encabezado de la página. Entre ellas se pueden colocar muchísimas líneas de código útil, pero nosotros nos centraremos en el estilo. Así, en algún sitio entre ambas etiquetas head, escribimos:
<style> y
</style>
—Esto es dónde comienza y termina el código de estilos, ¿verdad?
—¡Efectivamente! Eres muy inteligente. Ahora, entre ambas etiquetas style, podemos comenzar a darle forma a nuestra página. Lo primero, será centrar todo. Como has de imaginar, hay varias formas de hacerlo, pero elegiré una bastante práctica y sencilla:
.autor, .titulo, .serie {
}
Hemos escrito las tres clases que nos inventamos antes, cada una siempre comenzando por un punto y como vamos a trabajar con las tres juntas, las pusimos una detrás de otra, separándolas con comas , no lo olvides. Las llaves {} nos dicen dónde comienza y acaban el código de estilo que le queremos dar a esas clases.
Empecemos con el más fundamental:
.autor, .titulo, .serie {
text-align: center;
}
Aquí, tal y como se lee en inglés, todo lo que hemos hecho es decirle alineación del texto: centrada, y cerramos la línea con punto y coma. Ya comienza a agarrar forma, pero ahora tocará trabajar en cada clase por separado y no todas juntas. Así que debajo creamos nuevas llaves:
.autor {
}
Aquí trabajaremos con la primera línea de texto que realmente se ve, el nombre del autor. Aclaro que no tiene mayor importancia que hayamos repetido .autor debajo de lo anterior, no hay que preocuparse por eso. El código simplemente se leerá en orden, y si algo no pudiera interpretarse correctamente, sólo se descarta ese código, pero el texto seguirá ahí perfectamente legible.
Comencemos por designar una fuente para el nombre de autor:
.autor {
font-family: Georgia;
}
Así de simple le hemos dicho que se use la fuente Georgia para el nombre del autor, pero no para nada más. Si lo estás haciendo conmigo, a qué se ve mejor ya. Pero... puede que tu computadora, o más tarde, tu lector de libros, tu ipad, etc. no conozca ni de casualidad la fuente "Georgia". ¿Entonces, qué?
Hay varias soluciones. Vamos a utilizar la más fácil en esta primera parte de la guía: indicar otras fuentes, por si la primera no existe. Esto va así:
.autor {
font-family: Georgia, Times, Arial, serif;
}
Y así, añadimos varias fuentes que nos agraden, simplemente nombrándolas, separadas por comas, haciendo más probable que se vea como a nosotros nos gusta en cualquier lugar que se lea.
El siguiente paso lógico es indicar el tamaño de la letra. Este orden de instrucciones es arbitrario, y para nada es obligatorio seguirlo; los elementos se pueden colocar en cualquier orden que se te ocurra mientras se respeten las comas, el punto y coma final, y las llaves.
.autor {
font-family: Georgia, Times, Arial, serif;
font-size: 25px;
}
¿Qué agregamos? Nada más que tamaño de fuente: 25 pixeles. Podrían ser 20, o 40, o los que quieras, e incluso podríamos usar otras unidades de medida; pero con esto está bien para empezar.
Ahora, podemos arreglar algo que seguro ha estado activando nuestro trastorno obsesivo compulsivo desde el principio, en la vista previa que tenemos a la derecha: la distancia del texto al borde superior de la página.
—¡Sí, sepáralos cuanto antes!
—Ah, te noto más excitado. Bien, esto es lo que hay que hacer:
.autor {
font-family: Georgia, Times, Arial, serif;
font-size: 25px;
margin-top: 130px;
}
Hemos dado 130 píxeles de margen superior. Esto significa un espacio notable entre el borde de la página y el nombre del autor, que es la primera línea de texto que aparece. Hay varias maneras de definir los márgenes, ahora no las aprenderemos todas, pero en este caso también podrías usar, margin-top: 25%; ó margin-top: 5em;para conseguir resultados similares. De hecho, estas dos últimas formas son más cortas y prácticas, pero todo eso resulta opcional.
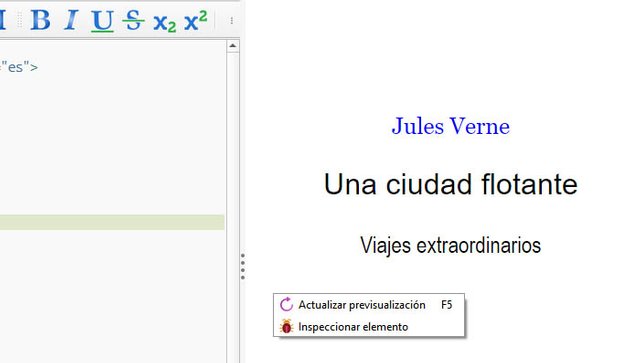
Muy bien, por último, démosle un color. Existen, nuevamente, varias formas de indicar colores. Las iremos aprendiendo a lo largo de la guía, pero comenzamos con una muy sencilla, y es... por sus nombres en inglés. Prueba: color: gray;, ó color: red, ó quizás "blue", o ya que estamos, el que tú quieras.
¿Demasiado brillante ese azul? No pasa nada, prueba a escribir "darkblue". ¿Muy oscuro? Intenta con "lightblue".
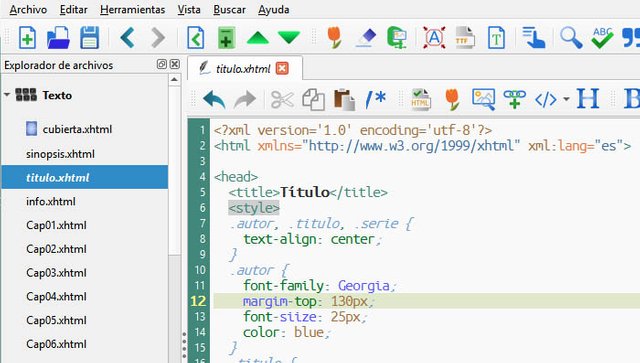
Te habrás fijado para este momento, que el código que escribes, adquiere ciertos colores. Esto es una excelente ayuda visual, y si has escrito algo mal te darás cuenta pronto por el color diferente, o incluso porque te aparecerá subrayado.

En este ejemplo puedes ver como unas palabras incorrectas, o instrucciones desconocidas, adquieren un color distinto
Estos colores los podrás modificar en las opciones del programa a tu gusto, y luego te diré cómo hacerlo para quente sientas cómo todo un operador leyendo la Matrix con letras verdes y fondo negro, o cómo yo, que utilizo uno más aburrido, pero que me descansa la vista muchísimo.
Bien, ahora que ya dominas todo lo anterior, vamos a hacer unos ajustes adicionales, rápidamente:
.titulo {
font-size: 1.8em;
}
.serie {
font-size: 1em;
font-family: Arial condensed;
}
Aquí no hay misterio. Hemos dado un tamaño de fuente mayor al título, otro un poco menor a la serie, y en esta última hemos decidido usar una fuente Arial pero añadiéndole "condensed" detrás. Esto funciona con algunas fuentes, y sólo significa usar la versión condensada de la fuente, en la que las letras aparecen más apretadas. Arial es una fuente tan común, que no corremos gran riesgo de que no aparezca en otros dispositivos, pero si quieres agregarle fuentes alternativas, adelante.

Llegados a este punto, se ve mejor nuestra página, pero le faltan retoques.
Vamos a añadir una línea más, para el nombre de la serie:
.serie {
font-size: 1em;
font-family: Arial condensed;
text-transform: uppercase;
}
Esta última línea, lo que hace es transformar el texto en cuestión todo a mayúsculas. Además de uppercase se podría usar también lowercase o capitalize. Experimenta por ti mismo y ve que hacen.
Ahora, ese título del libro, se merece una fuente más llamativa, acorde a su importancia. Pero todos sabemos que las fuentes que vienen con el sistema, son más aburridas que una conferencia sobre socialismo tus tareas de la universidad. Pues bien, es hora de divertirse un poco, y descargar fuentes nuevas. ¿Si sabes cómo usar tu navegador para descargar unas fuentes, cierto? ¿Cómo que dónde? ¿Qué quieres decir? Pues en muchos sitios, por ejemplo: (https://es.ffonts.net/)
Yo me iré a comer, mientras. Cuando tengas algunas que te gusten, recuerda que esta es solo la primera lección, pero en la siguiente te enseñaré como usar tu fuente descargada, cómo usar un estilo único general para todas las páginas, y a través de toda la guía también veremos:
- [ ] Cómo comprimir las imágenes del libro.
- [ ] Cómo reducir las fuentes importadas
- [ ] Cómo usar Buscar y Reemplazar para ahorrarte una tonelada de trabajo.
- [ ] Cómo personalizar la interfaz.
- [ ] Cambiando la cubierta, borrando archivos innecesarios, embelleciendo el código.
Y muchas cosas más.
Si te ha gustado esta primera parte, apóyame para seguir escribiendo, y que la fuerza esté contigo.