HTML, CSS, Javascript로 10분안에 안드로이드 토스트 메시지 만들기!

영상링크 : HTML, CSS, 자바스크립트(javascript)로 10분안에 안드로이드 토스트 메시지 만들기!
안녕하세요, 어제 유튜브를 시작한 지존코딩입니다!
주로 자바스크립트를 이용한 코딩 영상을 주로 올릴거니까 부족하지만 많이 봐주세요!
첫 영상 주제는 자바스크립트로 안드로이드 토스트 메시지 만들기입니다!
영상에서 사용한 IDE는 VS CODE이며 테마는 Material Theme High Contrast를 사용했습니다.
HTML 부분
<button id="toastButton">toast button</button>
<div id="toast">Toast Message</div>
우선 HTML 부분입니다. toastButton이라는 id를 가진 button element와 toast라는 id를 가진 div element를 생성합니다.
CSS 부분
<style>
#toast {
visibility: hidden; // 보이지 않게
position: fixed; // 포지션을 고정
bottom: 100px; // 밑에서 100픽셀만큼
left: 50%; // 왼쪽에서 50%만큼
transform: translateX(-50%); // X축으로 해당 요소 크기의 50%만큼 왼쪽으로
min-width: 100px; // 최소크기가 100픽셀
border-radius: 25px; // 둥글게 둥글게
background-color: #666666; // 배경색깔
color: #FFFFFF; // 글자색깔
padding: 15px 25px; // 패딩 (상하, 좌우)
}
#toast.show {
visibility: visible; // 보이게
animation: fade-in 700ms, fade-out 700ms 2000ms // 700ms동안 fade-in하고 2000ms 딜레이를 갖고 700ms동안 fade-out함
}
@keyframes fade-in {
// 투명도가 0부터 1로
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
// 투명도가 1에서 0으로
from {
opacity: 1;
}
to {
opacity: 0;
}
}
</style>
CSS 스타일 부분입니다. 주석에 설명을 적어놓았습니다!
Javascript
<script>
const toast = document.getElementById('toast'); // id가 toast인 요소 div
let isToastShown = false;
// id가 toastButton인 요소를 클릭하면 아래 함수가 호출됨
document.getElementById('toastButton').addEventListener('click', function () {
if (isToastShown) return; // 토스트 메시지가 띄어져 있다면 함수를 끝냄
isToastShown = true;
toast.classList.add('show'); // show라는 클래스를 추가해서 토스트 메시지를 띄우는 애니메이션을 발동시킴
setTimeout(function () {
// 2700ms 후에 show 클래스를 제거함
toast.classList.remove('show');
isToastShown = false;
}, 2700);
});
</script>
핵심 로직이 들어있는 자바스크립트 코드입니다.
visibility: hidden인 div#toast에 버튼을 클릭하면 show 클래스를 추가하여 fade-in fade-out 애니메이션을 발동시켜 토스트 메시지처럼 작동하도록 구현되었습니다.
여러번 눌러도 계속 토스트 메시지가 띄어지지 않도록 isToastShown이라는 플래그 함수를 만들어서 토스트 메시지가 띄어져있을 때에는 true가 되도록 했습니다.

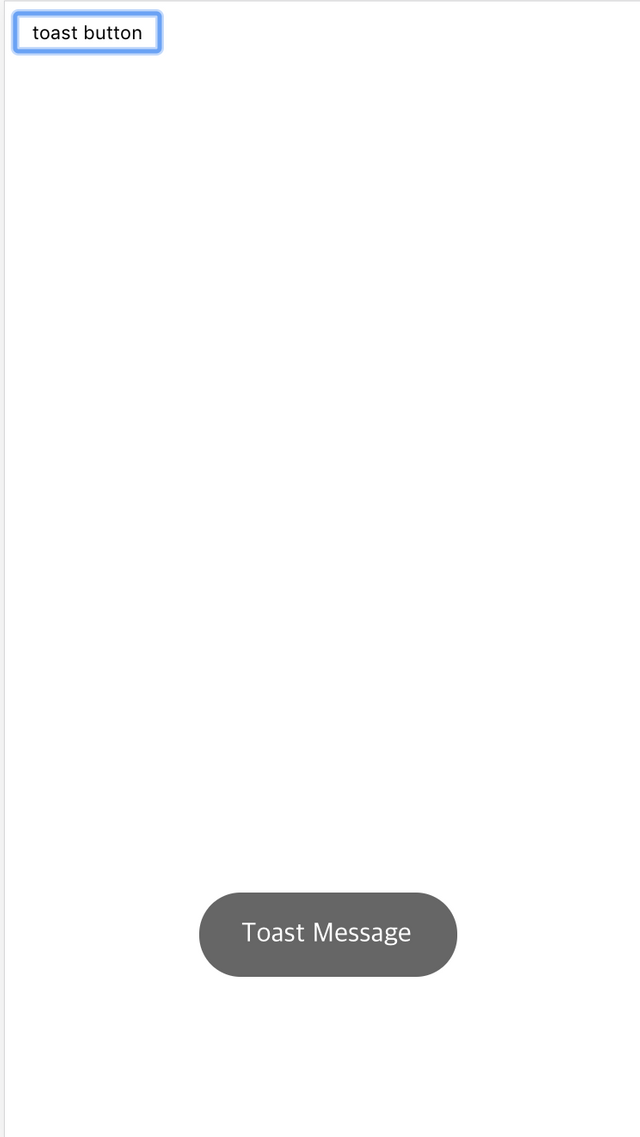
최종 구현물 스크린샷입니다.
해당 소스코드는 깃헙에서 확인할 수 있고 영상에서 나온 Colorzilla 설치 주소입니다.
아직 많이 서툴지만 열심히 하겠습니다.
감사합니다!!!

짱짱맨 호출에 응답하여 보팅하였습니다.
짱짱맨은 저자응원 프로그램입니다. 더 많은 저자 분들에게 더 큰 혜택을 드리고자 스파임대 스폰서를 받고 있습니다. 스폰서 참여방법과 짱짱맨 프로그램에 관해서는 이 글을 읽어 주세요. 기업형 예비증인 북이오(@bukio)가 짱짱맨 프로그램을 운영하고 있습니다. 여러분의 증인 보팅은 큰 힘이 됩니다. Vote for @bukio