[kr-dev] OPEN GRAPH 를 써보자 !
opengraph 프로토콜이란 ?

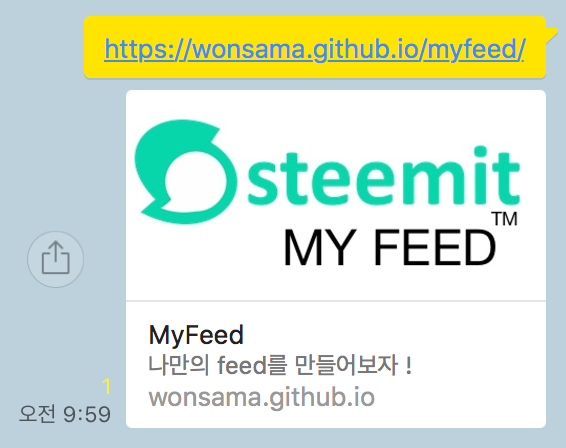
[이미지 : opengraph 를 적용해 본 myfeed ! ]
카카오톡, 텔레그램, 페북메신저 등에서 주소 정보를 포함하고 있는 메시지를 보내면 위와 같이 이미지와 해당 주소의 간단한 설명 및 클릭시 해당 주소로 이동하는 것을 보신적이 있을거에요 ~ 그것을 가능하게 도와주는 것이 바로
open graph protocol입니다.
opengraph를 사용하면 자신의 웹사이트를 좀 더 멋지게 꾸밀 수 있습니다. (카톡 보낼때 좀 더 멋져짐 !)
기본 사용 방법
- og:title - 제목
- og:type - 문서 타입
- og:image - 이미지
- og:url - URL 주소
html 에서 head tag 사이에 아래 meta 정보를 알맞게 바꿔서 추가만 해주시면 됩니다.
이후
opengraph를 지원하는 개체(메신저, 웹, 앱)에서 해당 정보를 확인해 보면 위 이미지와 같이 해당 정보를 보실 수 있습니다.

추가적으로 설정 가능 한 메타데이터
- og:audio - 오디오 정보
- og:description - 상세설명
- og:determiner - 구분자
- og:locale - 언어
- og:locale:alternate - 대체언어
- og:site_name - 사이트명
- og:video - 비디오 정보
설정 예시
<meta property="og:audio" content="http://example.com/bond/theme.mp3" />
<meta property="og:description"
content="Sean Connery found fame and fortune as the
suave, sophisticated British agent, James Bond." />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="http://example.com/bond/trailer.swf" />
참조 링크

아!! 사진 썸네일과 비슷한 기능이군요^^
네 썸내일 기능이라 보셔도 되요 ^^
하지만 더욱 더 활용하는 방법이 다양하죠 ~
예를 들면
og:video라고 설정하고 해당 값을 유투브 링크로 지정하면, 텔레그램 같은 경우는 해당 동영상을 메신저 내부에서 바로 재생 할 수도 있죠 ^^ ( open graph를 지원하는 object 한정됨에 유의 )좋은 정보 감사드립니다.
링크 처리할 때 개발자에게 아주 유용한 정보가 되겠네요.
개발 품을 많이 줄일 수 있는 오픈 소스인거 같습니다.
링크 처리 시 적용해 두면 좋은거 같아요 ~ 특히 카톡 같은 경우 미리보기지원 되니까요~
(일단 실무에서는 카톡만 되도 OK죠 ㅋ, 카톡 >> 페메 >>>>>>> 텔레그램 >>>>>>>>>>>>>>>>>>>>>> 듣보잡 )
스팀잇 블로그는 안되는 거겠죠??ㅠㅠ
참고로 소스보기를 해보면
https://steemit.com 은 오픈그래프 값이 저장되어 있으나
https://steem.com/@woolgom 과 같은 개인화 페이지는 오픈그래프 값이 별도로 지정되어 있진 않네요...
아 저 기능의 이름이 오픈 그래프 였군요.
저거 땜시 링크 보낼때 스팸으로 오해 덜 받기에 좋던데
한번 사용을 해 봐야 겠네요. ^^
써보니 카톡메시지 전송할 때 멋지게 나와 좋은거 같아요 ^^
이걸로 정보가 보이는거 였군요!!! 정말 꿀정보 배워갑니다!
이게 정말 핵심이네요 ㅋㅋㅋ
네 ㅋ / 좀 더 멋져지죠 ㅋ
og 설정 하지 않으면 보통 첫번째 이미지를 default로 가져오는지라 ... 왠만하면 og 설정해 주는 것이 좋져!
와 진짜 꿀정보네요. ㅎㅎㅎ open graph 첨 들어봅니다.
꿀팁같아 리스팀합니다.^^
pairplay 가 kr-dev 컨텐츠를 응원합니다! :)