[javascript] 모듈을 활용하는 기초적인 방법
자바스크립드에서 모듈을 활용한 컴포넌트 만들기

출처 : How to use ECMAScript modules to build modular components in JavaScript
- 브라우저가 이제 자바스크립트 모듈방식 개발을 지원합니다.(ECMAScript 2015에서 소개됨)
왜 자바스크립드 모듈을 사용해야 하나
앱에서 기존 스크립트 대신 자바스크립드 모듈을 사용할 때 얻을 수 있는 이점은 아래와 같습니다
import(가져오기) / export (내보내기) 를 통해 손쉽게 재사용 할 수 있도록 도와준다.
모듈로 분리 : 웹앱 개발 시 모듈을 사용하여 보다 효율적으로 코드의 성능을 늘릴 수 있습니다.(필요한 부분만 코드 로딩하여 속도 향상 등)
기본적으로 문법강화 됨 : 개발 시 기본적으로 strict mode로 활성화됨.
지연(defer) 방식이 기본적으로 사용됩니다
HTML코드내 자바스크립트가 병렬(parallel)로 로드됨 그래서 더이상 deferattribute (지연속성)을 스크립트 태그 내부에서 사용하지 않아도 됨
모듈을 동적으로 로딩 합니다.
자바스크립드 모듈을 사용하면 필요할 때 모듈을 가져오는 동적 기능을 실행하여 모듈의 로드를 사용자가 적절하게 그 시점을 지정할 수 있습니다.
사용 예시
- usermodule.js
export const userinfo = {
name:"said",
age:"20 years",
lang:"javascript"
}
export const login=()=>{
console.log('you must loggin to your account to get full access to the app');
}
- profile.js
예시) 인증 여부에 따라 모듈 내부 특정 메소드만 별도로 로딩하는 것 또한 가능함.
let authnticated = true;
(async function(){
if(authnticated){
const {userinfo} = await import('./usermodule.js');
console.log(userinfo.name);
}else{
const {login} = await import('./usermodule.js');
console.log(login);
}
})();
- main.html
html에서는 javascript type을 module 로 설정하여 해당 모듈을 읽어들일 수 있다.
<script type='module' src='js/main.js'></script>
- main.js
import {userinfo, login} from './usermodule.js'
console.log(userinfo.name);
console.log(login);
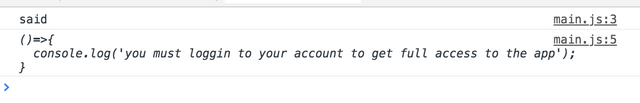
- 테스트 결과 스크린샷

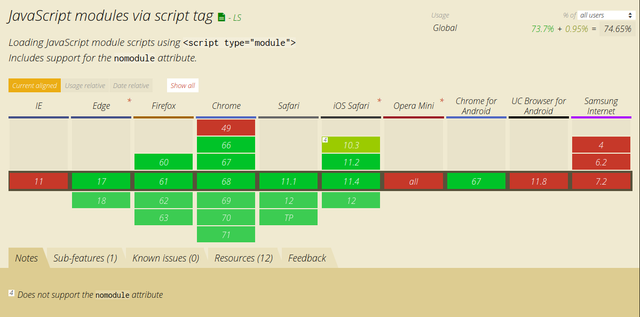
브라우저 지원
아래와 같이 IE를 제외한 거의 모든 브라우저에서 지원을 하므로 모듈을 적극적으로 활용하여 웹앱의 성능을 최대한 높여보자 !

참조사항
웹서버를 사용하지 않고서 모듈을 불러들이면 크로스사이트 스크립트 오류를 발생하므로, 크로스사이트 스크립트 우회 플러그인 allow-control-allow-origin 또는 소형 웹서버 node-static 등 과 같은 것을 설치하여 테스트 하기 바랍니다.
잘 보고 보팅하고갑니다요...
맛팔 부탁드립니다...^^^^
행복하세요...
오........이런 전문적 글...보팅하구 튀어야겠습니당 ㅋㅋ
무플방지위원회 감사합니다. ㅋ
후후후+_+ 별말씀을욧 ㅋㅋㅋㅋ
무플방지위원회에서 나왔습니다.
화이팅!
무플방지 위원회 회장님 감사합니다. ㅜㅜ
pairplay 가 kr-dev 컨텐츠를 응원합니다! :)