[1분 앱개발] 3. 공 튀기기 게임
하아~ 어제 busy로 글 쓰다가
거의 다 쓴 거 날려먹고 울다가.
오늘 다시 심기일전 해서 써봅니다. ㅎㅎㅎ.
일단. 크롬 설치 및 앱 인벤터 로그인 되었다고 가정할게요.
모르시는 분들은 아래 글을 참조해주세요.
https://steemit.com/kr/@urobotics/1-1
자, 시작할게요.
3번째 앱은 공 튀기기 게임입니다.
한 번 어떻게 만들지 상상해보세요.
그러면 만들 때 더 재밌을 겁니다.
앱인벤터의 설명 동영상을 참고하시구요.
오른쪽 사람의 성별을 맞춰보세요.
맞추면 천재임. ㅋㅋㅋ.
그러면 앱 만들기를 해봅시다.
앱 인벤터 사이트 부터 들어가야겠죠.
http://appinventor.mit.edu/
앱 만들기를 클릭해주시고요.
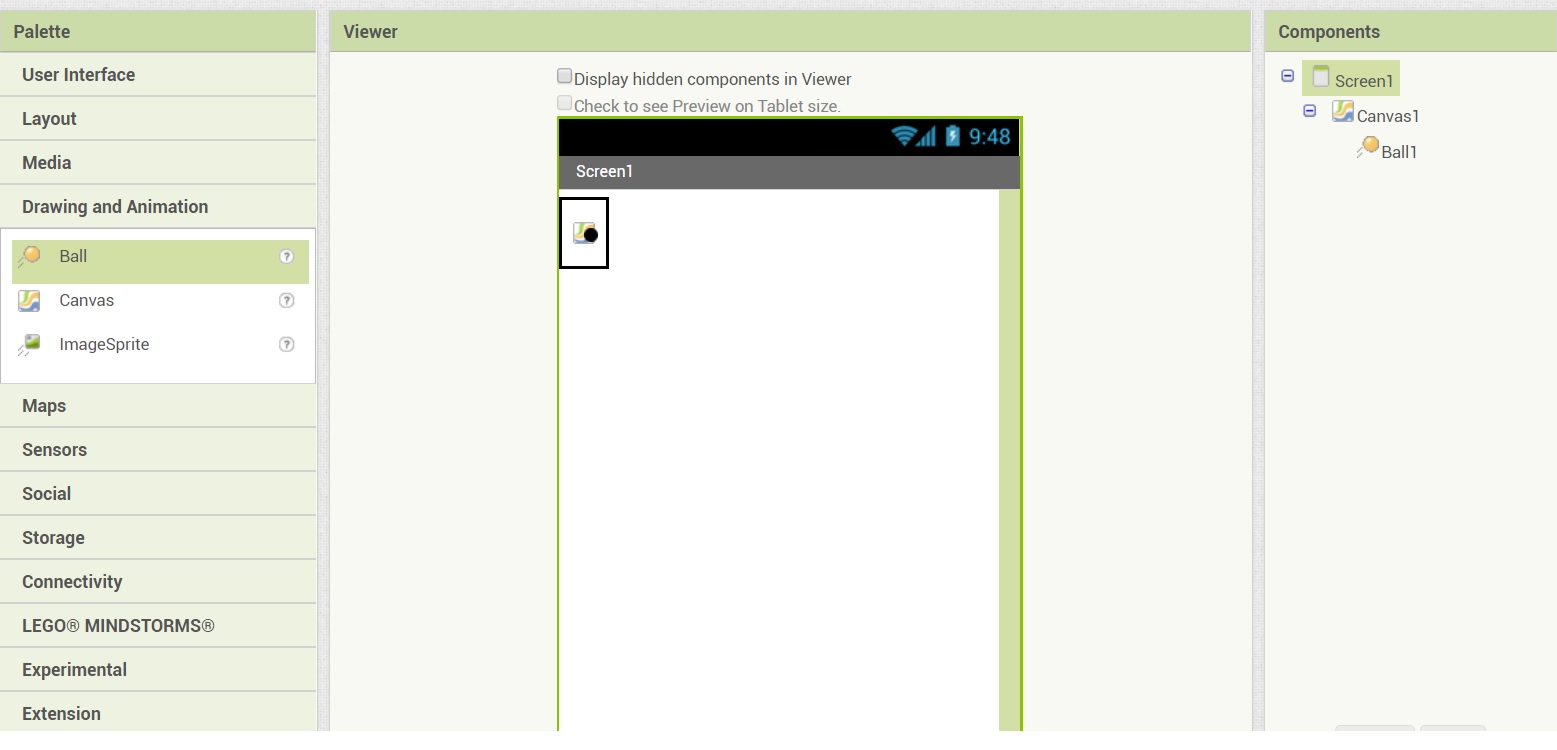
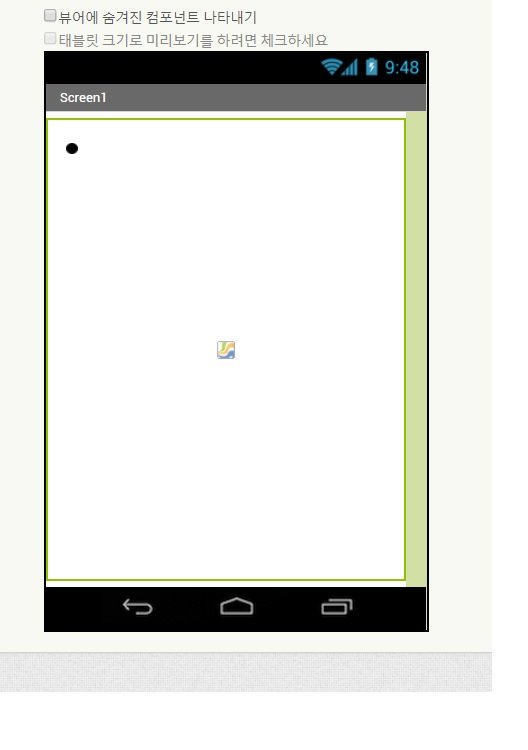
첫번째로 디자이너 화면의
왼쪽, 팔레트에서
Drawing and animation > canvas 그리고 ball 을
앱 화면으로 넣어줍니다.

캔버스를 먼저 넣고,
그 안에 ball을 넣어줘야 됩니다.
ball 은 캔버스 안에서만
움직이거든요.
그리고 오른쪽으로 가서
컴포넌트에서 스크린을 클릭해주세요.
그러면 더 오른쪽에 설정이 뜨는데요.
스크롤 없음을 클릭해주세요.

공이 튀기고 있는데 막 스크롤 내리면 이상하니깐
이렇게 설정해줍니다.
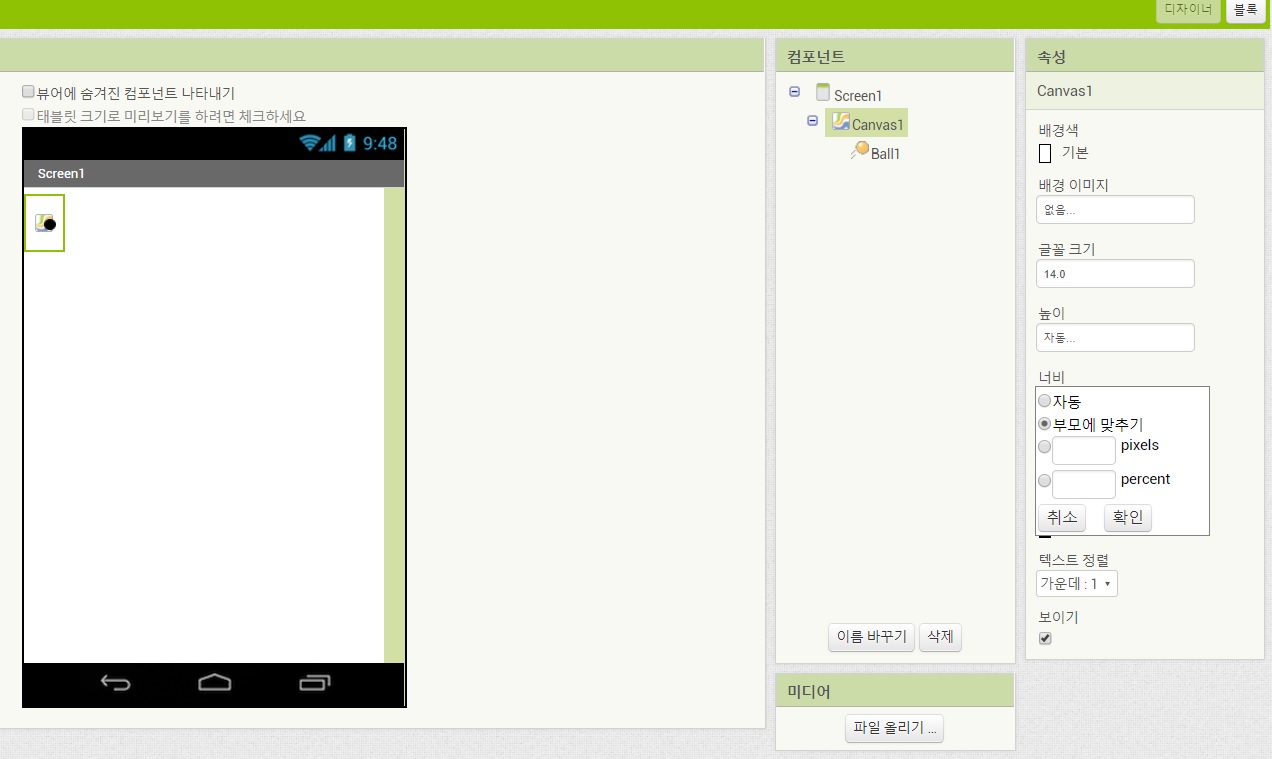
그리고 공이 뛰어다닐 캔버스가 넓어야 보기가 좋기 때문에
오른쪽 컴포넌트에서 캔버스를 클릭하셔서
넓이와 높이를 부모에 맞춤을 클릭해줍니다.

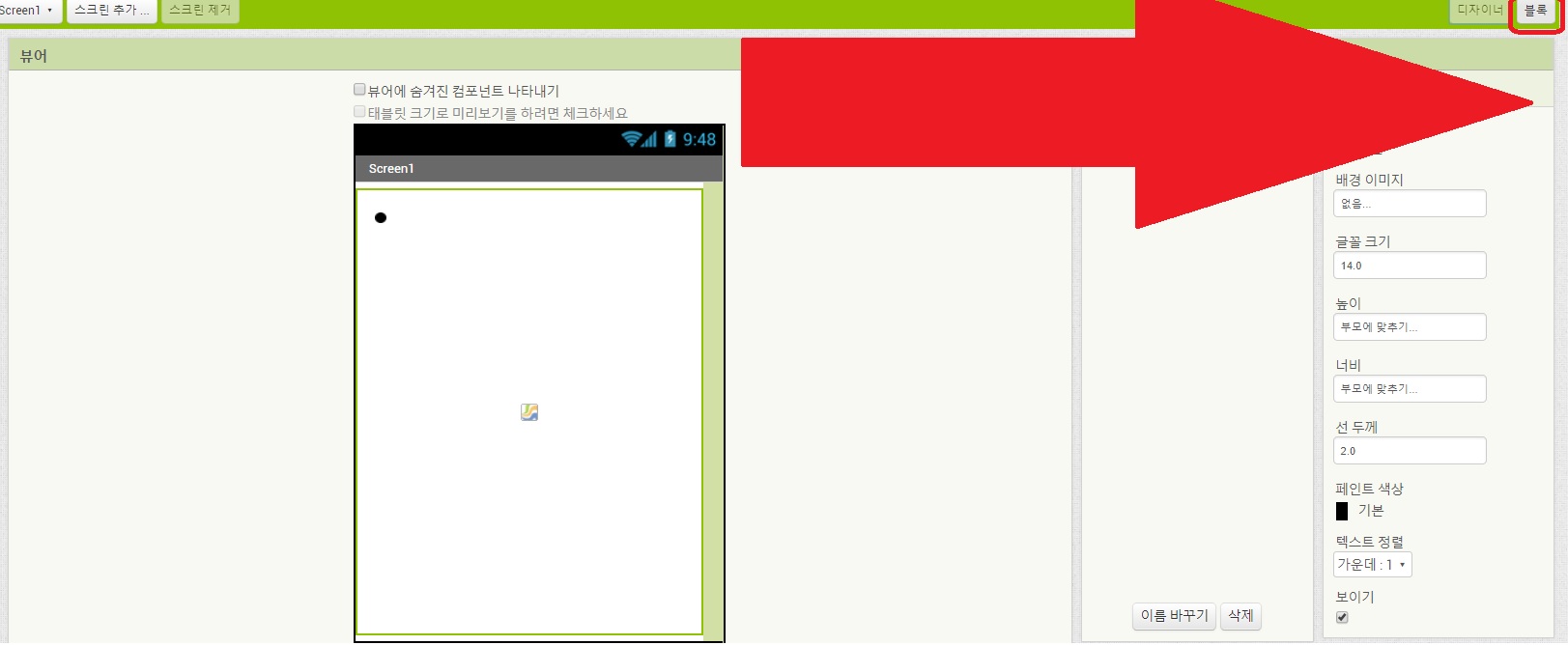
이제 블록으로 갑시다.
맨 오른쪽 위쪽에서 블록 클릭.

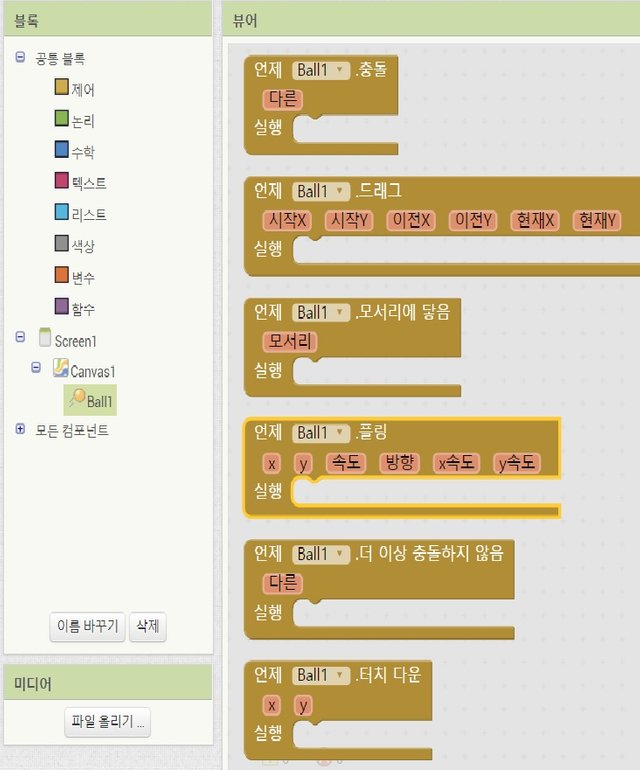
왼쪽에서 볼을 클릭하면 여러개가 뜨는데요.
그 중에서 플링을 클릭해서 앱 화면에 옮겨요.
(던져지면 ~~ 해라 하는 의미에요.)

볼이 던져지면, 움직이는 건데요.
움직임에서 중요한 건 속도와 방향이죠.
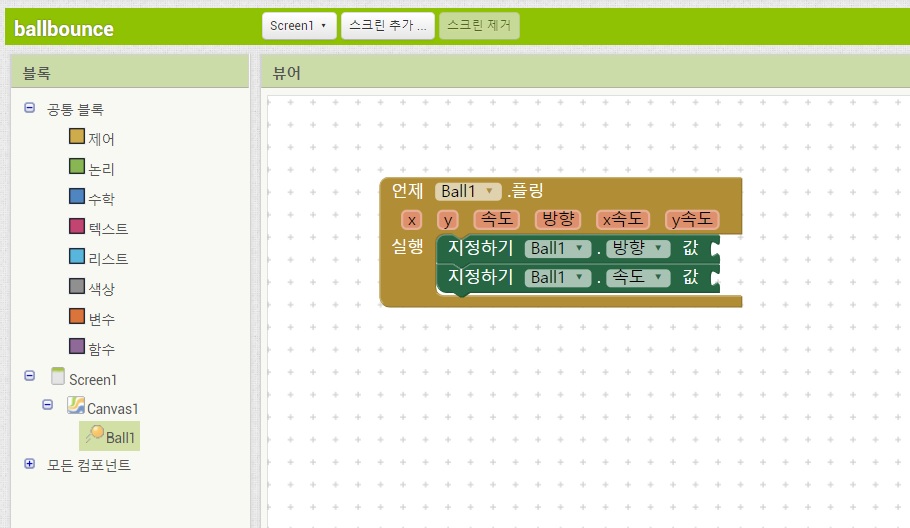
그걸 볼을 클릭해서 찾아서 넣어줍니다.

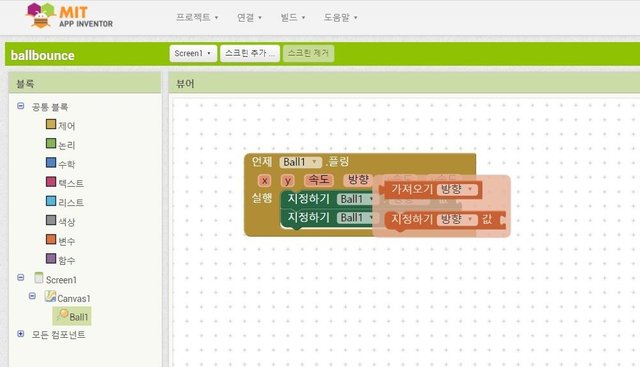
플링 밑에 조그맣게 속도, 방향 등이 있는데요.
그 위에 마우스 커서를 올려 놓으면, 가져오기가 뜹니다.
그걸 각각 속도와 방향에 넣어줍니다.

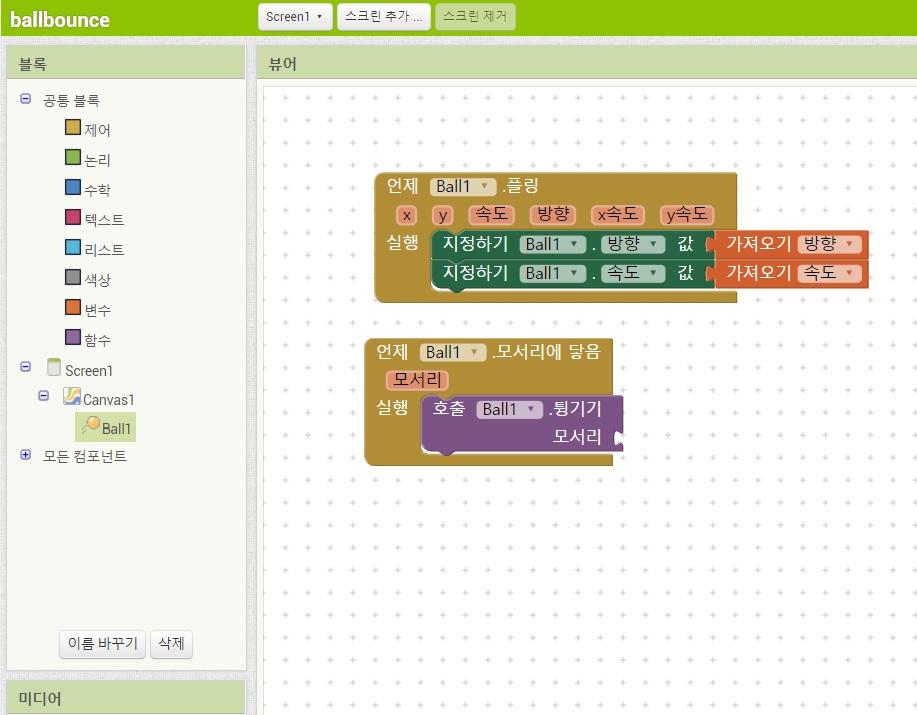
그 다음 블록은
모서리에 닿았을 때, 설정인데요.
역시 볼에서 모서리에 닿음 하고,
역시 볼에서 튕기기를 넣어줍니다.

모서리에 닿음 밑에도 조그맣게 모서리가 있는데요.
그 위에 마우스 커서를 올려 놓으면, 가져오기가 뜹니다.
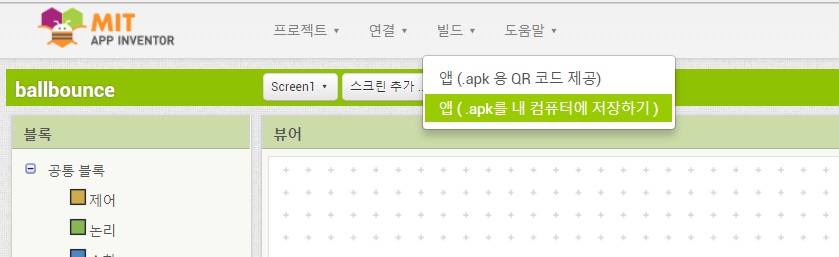
넣어주면 완성입니다.

다운로드 폴더에 저장되어 있으니
찾으셔서 이메일 등으로
PC -> 폰으로 옮기세요.
그리고 다운로드 받아서 앱설치를 하면 끝입니다.
앱을 실행하시면
공이 튀는 걸 보실 수 있습니다.
다음엔 더 재밌는 걸 만들어 봅시다. ㅎㅎㅎ.
감사합니다.


비지로 글쓰다가 잘못해서 날아가면...
임시보관함에 저장되어 있을 때도 있어요!!
그런데...이거...그냥 따라하다 보면 게임이 만들어지는 건가요?
우와!!!!!!!!!!!!!!!!!
대박대박대박사건!!!
오 그렇구나. 몰랐네요. 허억. ㅋㅋ. 엄청난 반응. 프로 방청객이나 연예인이 맛집투어하는 느낌입니다. 죽은 집도 살릴 멘트. 대박 멋지심. 짱짱걸 ㅎㅎ
푸핫!!! 아 너무 재미있어요 개발자님...
개발자님 멘트력 따라가려면 여러 게시판 좀 섭렵해야 겠어요...
하....지고 싶지 않아!! 어쩌지? ㅎㅎㅎ
시골스러운 멘트를 즐거워해주셔서 감사합니다. 살다보니 이런 경우도 있네요. 엄청난 리액션 보여주셔서 제가 따라가려고 준비중입니다. ㅎㅎㅎ